「ふーん」で終わらないヒートマップ分析(前編) ユーザー行動を可視化!ヒートマップを使うべき2つのメリット

こんにちは。UNCOVER TRUTHのアナリスト、井上です。
前回執筆させていただいた記事「改善箇所を見つけ出す!Google Analyticsを使ったファネル分析の手順」は、お蔭様でFacebookやメディアサイト様などで、たくさんの方々にシェアいただくことができました。同時に、サイト運営者の皆様が課題を発見するにはどうすればいいか、日々悩まれている方が多いことを実感しました。
Googleアナリティクスを見ていますと、「このページの直帰率が高い!」や「このページのCVRが低い!」など、課題になりそうな箇所を発見できます。
でも、こう考えたことはないでしょうか?
「え、なんでCVR低いの…?」
そうなんです。課題になりそうな箇所は発見できても、それがなぜなのかはGAを見ていても分かりません。
その「なぜ?」に対するヒントを与えてくれるのが、弊社が開発するUSERDIVEをはじめとしたヒートマップツールです。
そこで、なぜヒートマップが有用なのか、どうすればヒートマップを活用できるのかについて、前半と後半に分けてご説明いたします。前半である今回は、ヒートマップを利用する2つのメリットをお伝えします。
目次
メリット① サイト課題の原因に対するヒントが得られる
Googleアナリティクスは、Webサイト全体や各ページを閲覧したボリュームが分かるツールです。特定のページを「何人が見たか」「どれくらいの時間見たか」「次の○○ページに何人が進んだのか」等を明らかにするには、まさにうってつけのツールです。
しかし、「何故次の○○ページに進んだのか」「何故このページを見たのにCVしなかったのか」という風に、この数値(結果)に至った原因が分からないのが実情です。
そのため、「これが原因じゃないか」「あれが原因じゃないか」と仮説を立てますが、実際のユーザーの使い方を見て仮説を立てているわけではないので、どうしても勘と経験に基づく仮説にならざるを得ません。
そこで、ヒートマップの登場です。
弊社が提供するヒートマップ「USERDIVE」は、大きく3種類のヒートマップを用意しております。

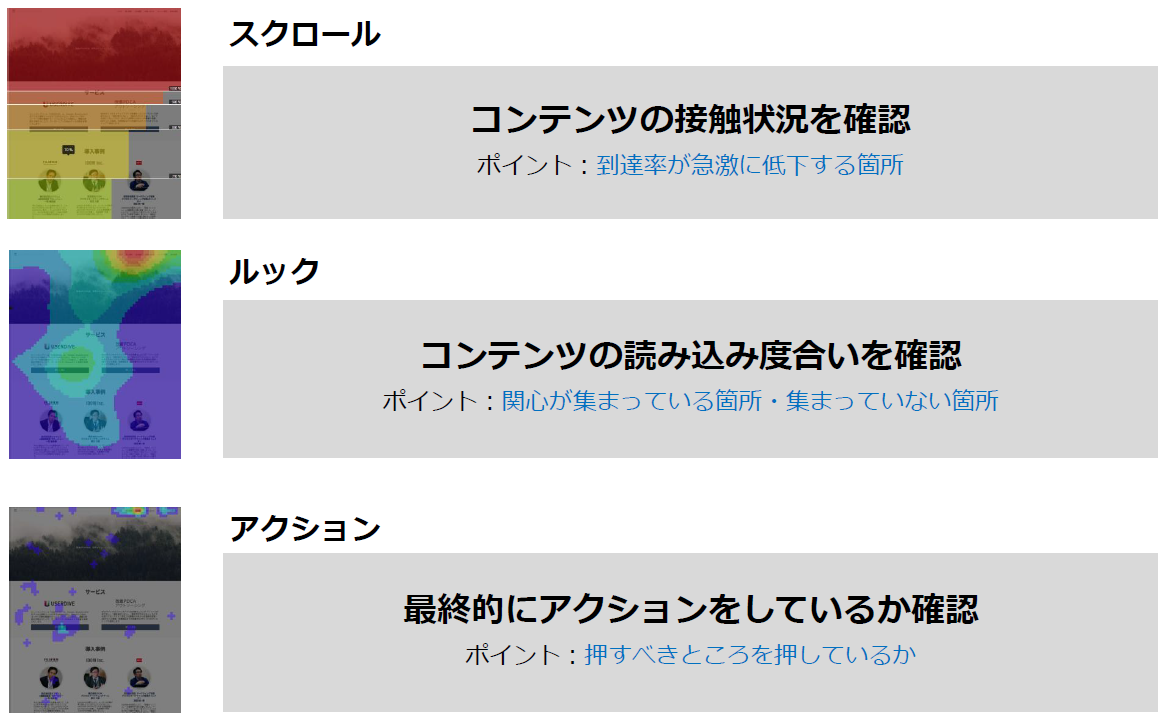
スクロールヒートマップ
ページ内のどこまでスクロールされているかを可視化したヒートマップです。精読率や離脱ポイントを見つけることができます。
ルックヒートマップ
注目(滞在)箇所が分かります。つまりユーザーが特定の訴求内容や画像に興味をもったことを把握できます。
アクションヒートマップ
ページ内のどこをクリックまたはタップしたかを可視化したヒートマップです。実際にリンクがあるか無いかは関係なくクリックまたはタップされた箇所が分かります。
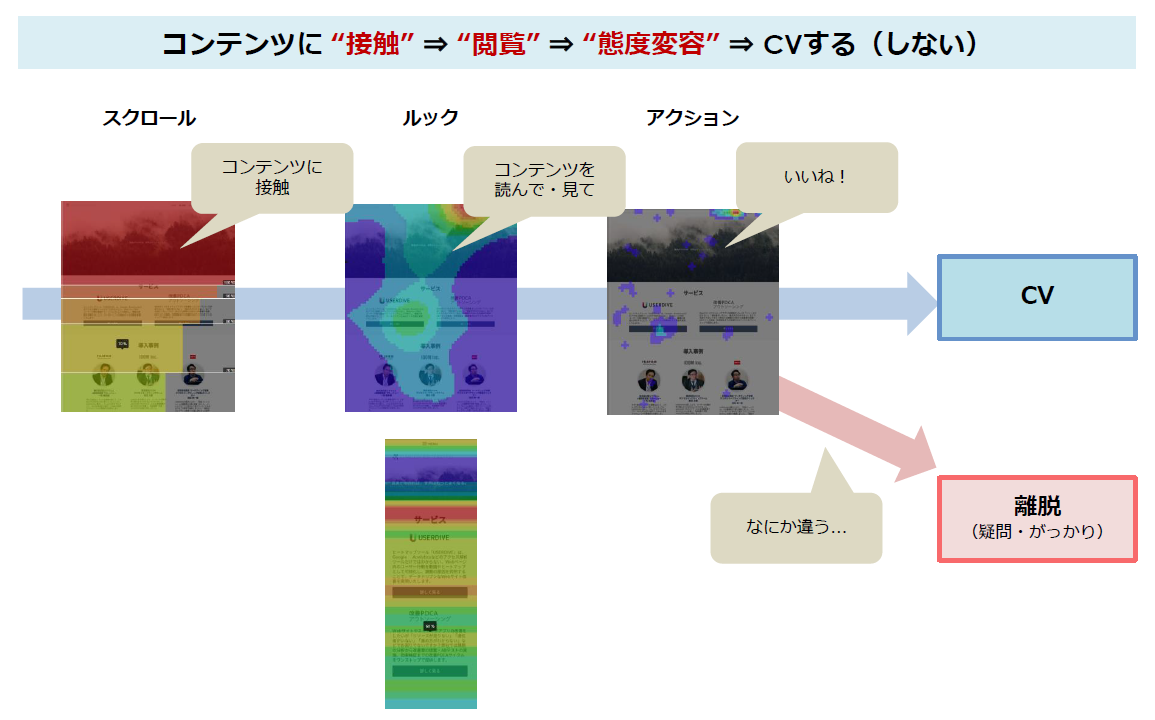
人がWebサイトを利用する上での動きは、大きく3つに分けるとすると“コンテンツに接触”→“コンテンツを閲覧”→“コンテンツで態度変容”のパターンがあり、そこから「CVする」「CVしない」に分岐します。Googleアナリティクスは、ページを見ている人のボリュームを測るツールなので、ページの中のどのコンテンツをどう見ているかは分かりません。
しかし、ヒートマップであれば、“コンテンツに接触(=スクロールヒートマップ)”→“コンテンツを閲覧(=ルックヒートマップ)”→“コンテンツで態度変容(=アクションヒートマップ)”が明確であるため、何故態度変容が起こったのか、起こらなかったのかを事実ベースで仮説立てできます。

メリット② 興味のある箇所をファクトベースで特定できる
サイトを日々運用していく中では、「ユーザーが本当に関心のあるものってなんだろう…?」「このページに出しているこのコンテンツ、意味あるのかな…」と迷うこともあるのではないでしょうか。
先述した通り、ヒートマップの中でもルックヒートマップは、ユーザーの注目箇所が分かるヒートマップです。そのため、ページの中にある様々なコンテンツの中で、ユーザーが特に気になる箇所、そうでない箇所を浮き彫りにできます。
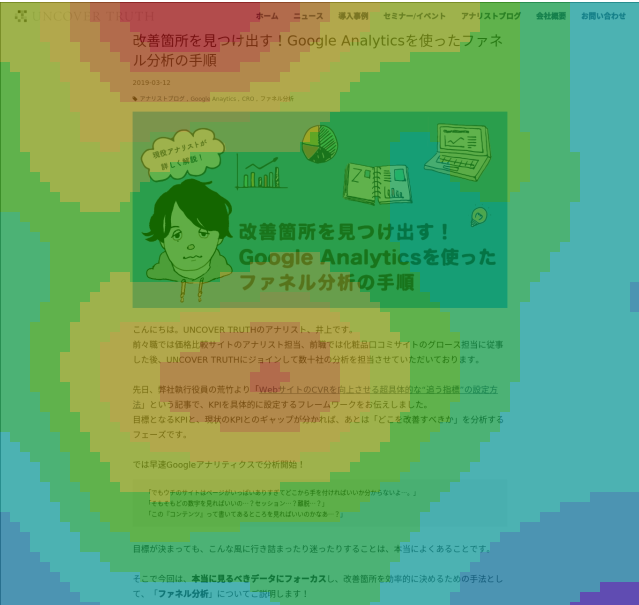
下記は、前回執筆させていただいた記事「改善箇所を見つけ出す!Google Analyticsを使ったファネル分析の手順」のルックヒートマップです。

記事の導入部分に注目が集まっていることが分かります。「この記事って一体どんなテーマに関することなのだろう?」と、記事の概要をつかみたいユーザーが多いためか、関心度が高いことが推察されます。
そのため記事を書く担当者は、関心度の高い導入部分で記事の趣旨をしっかりと分かりやすく伝えることを意識しなければならない、というネクストアクションがとれます。
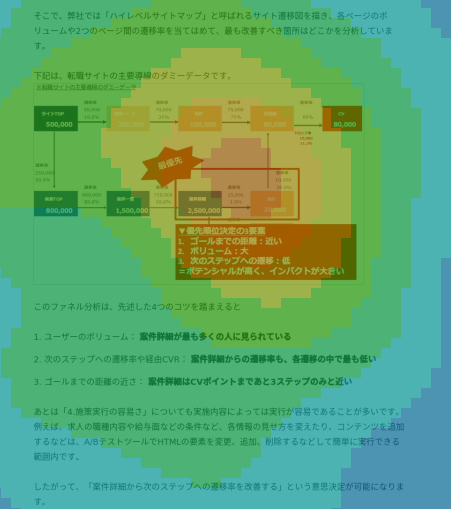
また、下記は記事の中で紹介されている「ファネル分析」を行った場合の事例を画像で説明した箇所です。

テキスト部分よりも分析イメージ図が比較的よく注目されています。 長い文章を読むよりも、レポートのイメージを見て「どんな分析なのか」を把握したいユーザーが多いのでは? という仮説が生まれます。
そのため、「今後ノウハウを伝えるコンテンツを作成する際には、アウトプットイメージを載せる必要がある」という知見が得られ、他担当者にもシェアすることで記事作成チーム全体の質向上にも繋げられます。
「どこに関心があるのか」については勘や経験から予想がつくこともあります。しかし、あくまで予想であるため外れることも多々あると思います。実際にユーザーが注目したポイントを事実ベースで把握することで、精度の高いネクストアクションに繋げられるのではないでしょうか。
まとめ
繰り返しにはなりますが、Googleアナリティクスをはじめとした解析ツールは、Webサイト全体のボリュームやユーザーのサイト内回遊の流れ、ボトルネックを発見するのに最適なツールです。
しかし、Webサイトは複数のWebページによって構成されています。つまりサイトが抱える課題は、サイトを構成する1つ1つのページが原因となっている可能性があるわけです。そのためにも、ページの使われ方をヒートマップによって事実ベースで掴み、課題の原因を取り除く施策作りに活かしていただければと思います。
次回は、具体的にヒートマップを分析する際のコツについてお伝えいたします。

- 井上 清貴
- 株式会社UNCOVER TRUTH
- アナリスト
新卒で入社したベンチャー企業で、社内初のWebアナリストとして旅行価格比較サイトの分析業務に従事。KPI設計、レポーティングの仕組み化、社内の解析体制の構築を経験。その後は(株)アイスタイルにて、口コミサイト「アットコスメ」の分析担当に。BigQueryなどのビッグデータ解析から、A/Bテストなどを用いたサイト改善まで担当。 現在は、UNCOVER TRUTHのアナリストとして数十社もの大手クライアントの分析・改善施策立案を担当している。
