Content Analyticsによるサイト解析で、CVRが114%改善!三井住友カードが実践したサイト最適化のための分析手法とは?

ナンバーレスカードのCMでもよく目にする、クレジットカードなどの発行・運営する三井住友カード株式会社では、カード申し込みを訴求するLP(ランディングページ)からの申込件数を向上させるため、Content Analytics(コンテンツアナリティクス)を導入。サイトをコンテンツ単位で分析をし、得られた示唆を元に、CV(コンバージョン)しそうな閲覧者に対して有効なコンテンツを発見。A/Bテストを通して、実際にCVに寄与するコンテンツを表示することで、CVR114%を達成しました。本記事では、三井住友カードが実践した、具体的な分析結果から、施策実行内容とその成果についてレポートします。
施策概要
今回の事例では、以下の対象ページをContent Analyticsを使って分析し、CVユーザーと、非CVユーザーで、見ているコンテンツに違いがあるかを検証。違いがあれば、CVしているユーザーが見ていたコンテンツをユーザーに訴求することで、CVRに影響があるかを検証しました。
対象URL:
https://www.smbc-card.com/camp/numberless_gold-numberless/index.html
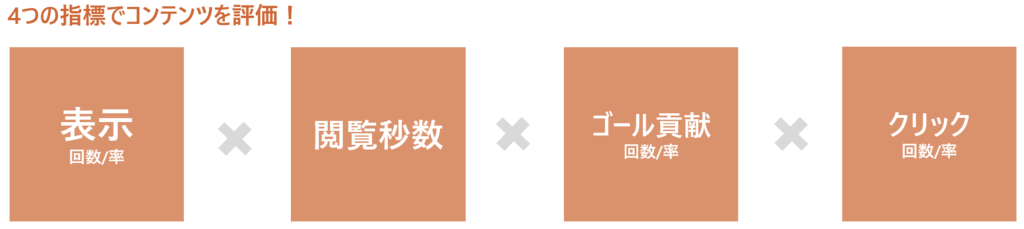
Content Analyticsは、タグを入れたWebページを、テキストや画像などの要素別に自動的に分割し、各コンテンツごとに、閲覧数や閲覧秒数などのデータを取得し評価することができます。

今回検証したカード申し込みページは、以下のように分割されたコンテンツをグルーピングして、検証を行っています。

分析結果
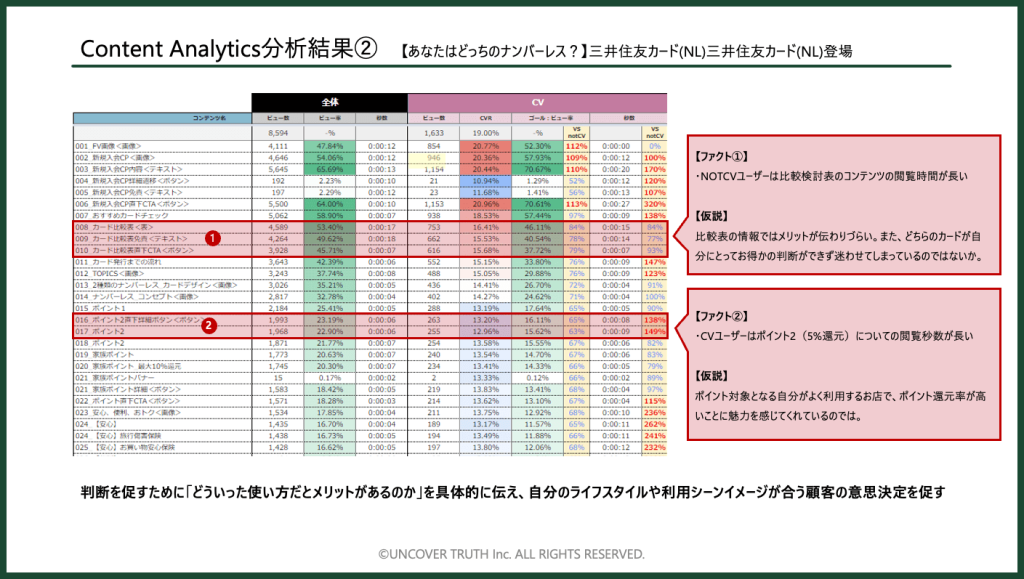
今回の分析結果から、CVしたユーザーと、CVしなかったユーザーとで、閲覧数の多いコンテンツや、閲覧秒数の長いコンテンツに違いがあることが判明しました。具体的には、以下のようなデータと考察が導き出されました。
<CVユーザー>
結果:
・CVユーザーはポイント2(5%改善)についての閲覧秒数が長い
考察:
ポイント対象となる自分がよく利用する店で、ポイントの還元率が高いことに魅力を感じてくれているのではないか
<非CVユーザー>
結果:
008カード比較表<テキスト>、009カード比較表<免責>のビュー率が高く、閲覧秒数が長い
考察:
検討材料に使用しているが、その後のコンテンツでは10秒以上立ち止まることがなく、離脱している可能性が高いため、コンテンツの見直しを検討してみてもよいのではないか

分析結果を元に施策を実行
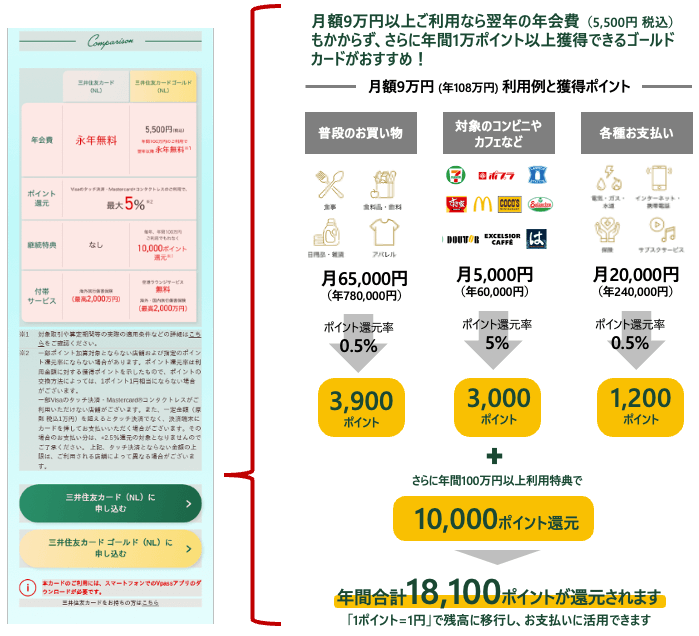
上記の分析結果を元に「比較表の下に獲得ポイントのユースケースを追加」する施策を立案、検証を行いました。

結果
結果として、CVRが114%改善するという結果が出ました。

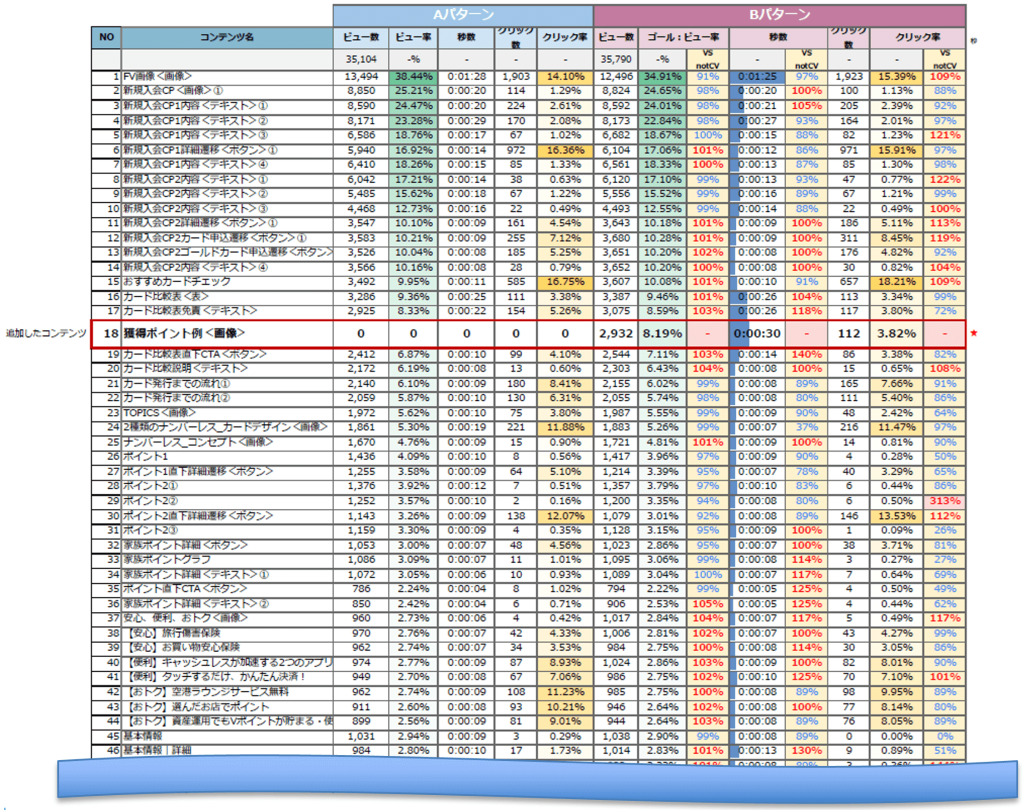
上の図をご覧いただくと、歩留まりの要因になっていた比較表はAパターンでも変わらずユーザーの閲覧秒数が長いことがわかります。しかしながらBパターンを確認すると、追加したポイント獲得ユースケース(「獲得ポイント例<画像>」)は平均閲覧秒数30秒と、比較表よりも長く読み込まれているのがわかります。
このことから、ユーザーの関心が高いコンテンツを追加し、関心を惹いたことで、検討が進むユーザーが増え、施策の狙い通り全体のCVも高くなったと考えられます。
まとめ
このように、三井住友カードでは、Content Analyticsを使ったWebページの分析に基づいて、CVしているユーザーが検討段階において重視していたコンテンツを特定し、そのコンテンツを、類似するユーザーに対して訴求することにより、CVに導くことが出来ました。
Content Analyticsを使うことで、一般的なアクセス解析ツールでは特定出来ない、誰が、何のコンテンツを、どのくらい見ているか、という情報を取得し、コミュニケーション施策に活用することが出来るようになります。こうした情報は、単にCVを上げる、というサイト改善的な活用だけにとどまらず、顧客を深く理解するというCRM的な観点でも、非常に重要なデータとなります。
UNCOVER TRUTHでは、Content Analyticsのツールの提供だけではなく、上記のような、Content Analyticsを活用した分析から施策立案のコンサルティング、また、マーケティングへのデータ活用について、ご支援をしています。 ご興味を持たれた方は、以下より、お気軽にお問い合わせください。

コンテンツアナリティクスの活用方法がわかる資料配布中
GoogleアナリティクスのバージョンがUA(ユニバーサルアナリティクス)からGA4に移行された現在、画面操作や分析方法が難しくWEBサイト改善やコンバージョン改善に苦戦している企業が増えています。当社CAOの小川卓が「コンテンツアナリティクスを使って自社サイトを分析しました」と題してWEBサイト改善で見ていくポイントと活用事例のホワイトペーパーを作成いたしました。ぜひご活用ください。