LPO対策!直帰率と離脱率が高い場合に行うこと

当社の提供するWEBサイトをコンテンツ単位で分析するツール『Content Analytics(以下:コンテンツアナリティクス)』のページレポートにて、新たに「直帰率」「離脱率」の指標が追加されました。
Webサイト分析ではよく使う「直帰率」「離脱率」ですが、「数値が高いことに気づいたが、何をすればよいのか分からない」という方も多いのではないでしょうか。
この記事では、直帰率と離脱率が高い場合に行うことについて解説します。
(「直帰率」と「離脱率」の定義について知りたい方はこちらの記事(ブログ「いまさら聞けない「ランディング数」と「直帰率」「離脱率」とは」 )をご覧ください)
直帰率と離脱率が高いとはどういう状態か?
まずは「直帰率と離脱率が高い」とは数値上何を意味するのか、また数値が高い場合に何が起きているのかを理解しましょう。
直帰率が高い場合に起きていること
直帰率が高いということは「サイトに来訪したが、ページ遷移せずに直帰する割合が高い」ということになります。直帰率が高い場合に、実際のユーザーはどんなことを思いながら直帰しているのでしょうか?
- 「目的の情報を探しに訪れたけど載っていない、直帰しよう」
- 「商品イメージが違った、直帰しよう」
- 「テキストが多くて読み進められない、直帰しよう」
このようにユーザーの期待と異なったときに直帰は起きやすいことが想像できます。ただし、下記のユーザーも実は直帰扱いとなりうるのです(※ただしアクセスログツールによって直帰の計測定義は異なる)。
- 「目的の情報がすぐに見つかった、満足!(サイトを閉じる)」
- 「この記事面白くて最後まで読んでしまった、満足!(サイトを閉じる)」
定義上「直帰率が高いと良くない」というイメージを持ちますが、直帰率が高い場合に起きていることをしっかり考えると、実は複雑な要因が隠れていたりします。重要なのは「どのページで直帰率が高いのか」「どんな理由で直帰してしまうのか」を考えることです。
離脱率が高い場合に起きていること
続いて離脱率ですが、離脱率は「ページ訪問数やPV数に対しての離脱する割合」で計算されるため、サイト全体の離脱率が高い場合は「回遊性が低い」、特定のページで離脱率が高い場合は「特定ページで離脱する割合が高い」ということになります。
直帰率同様に、まずは実際のユーザーはどんなことを思いながら離脱しているでしょうか?
- 「他にコンテンツも見当たらないし、離脱しよう」
- 「書いてあることがよくわからない、離脱しよう」
- 「欲しい商品はあるけどまた今度でいいや、離脱しよう」
このようにWebページ上に回遊導線がなかったり、理解や検討状況が進まなくなると離脱率が高くなりやすいことが想像されます。ただし、直帰率同様に期待する情報を得られて満足した場合も離脱率が高くなる場合があります。
- 「ついに商品を購入できた、商品が届くの楽しみだ!(サイトを閉じる)」
上記のように、Webサイトで目的を終えた場合に離脱する割合は高くなるため、購入完了ページというのは離脱率が高くなりやすいです。直帰率同様に「どのページで離脱率が高いのか」「どんな理由で離脱してしまうのか」を考えることが重要です。
直帰率・離脱率が高い場合に行うこと
上記のように、まずは「直帰率と離脱率が高いとはどういう状態か?」を理解することが第一歩となります。次になぜ直帰率・離脱率が高いか、理解を深めるにはデータを元に分析することが必要ですし、実際にWebサイトを改善する必要もあります。
直帰率と離脱率が高い場合にどのような分析をするか、どんなUI施策が必要か説明します。
直帰率と離脱率が高い時の分析
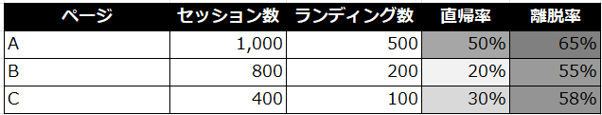
まずは「ページごとの直帰率や離脱率」を見て、問題のある「ページ」を見つけましょう。直帰率や離脱率だけでなく「セッション数」や「ランディング数」などアクセスボリュームも一緒に見ることで、より影響度の高いページを特定します。

問題のあるページが分かったら、続いて該当ページの利用状況を分析します。
分析ツールによって分析できる内容も変わりますが、GA4のようにアクセスログ解析ツールであれば「次ページ遷移」や「スクロール率(要計測設定)」を見てみましょう。
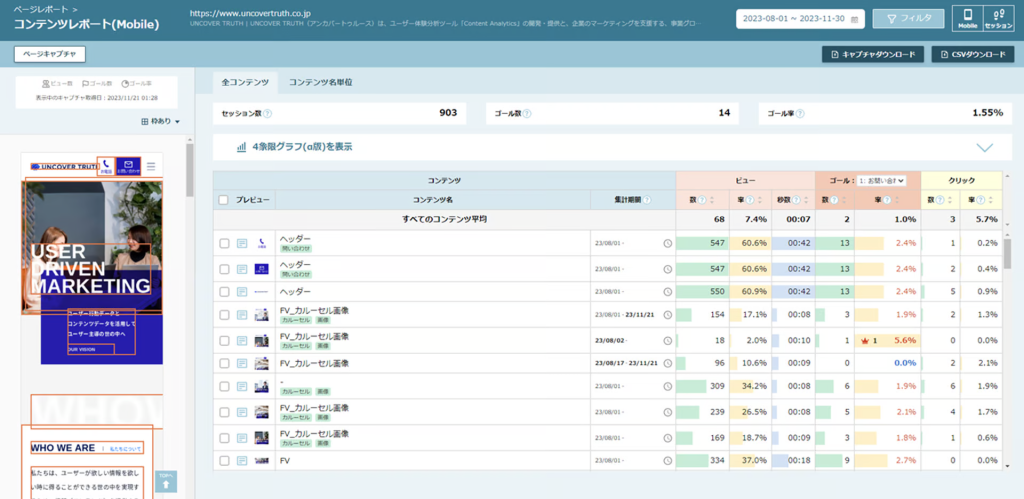
またGA4以外では、当社の提供するWEBサイトをコンテンツ単位で分析するツール『Content Analytics(コンテンツアナリティクス)』にて、コンテンツごとに閲覧状況やクリック状況を見ることができます。

GA4にしろ、コンテンツアナリティクスにしろ、直帰や離脱の多いページにて「ユーザーがどこまで閲覧して離脱していそうか」をデータで見ることで、直帰や離脱要因の発見につながるでしょう。
直帰率・離脱率が高い場合に行うUI施策
続いて汎用的に改善が期待できるUI施策について紹介します。施策は様々な軸で考えることが必要ですが、今回は「回遊させる」をテーマに、「回遊導線の追加」と「回遊を促す仕掛けの追加」の2軸で紹介します。
回遊導線を追加する施策
- パンくずを設置する
- 検索導線を設置する
- 特集導線を設置する
- レコメンドエリアを設置する(類似商品、閲覧履歴)
回遊を促す仕掛けを追加する施策
- ヘッダーの追従
- メニュー導線の拡充
- 離脱を予測し、ポップアップ表示させる
- 「ページトップへ戻る」アイコンの追従
特にスマートフォンの場合は画面も狭く、回遊導線が見当たらないことが多いため、上記のような回遊を促す施策は直帰・離脱対策に貢献するでしょう。
コンテンツアナリティクスで課題を見つけよう
上段の「直帰率と離脱率が高い時の分析」にて、弊社の分析ツール『コンテンツアナリティクス』を部分的に紹介しましたが、その他にも分析に役立つ機能があるので紹介いたします。
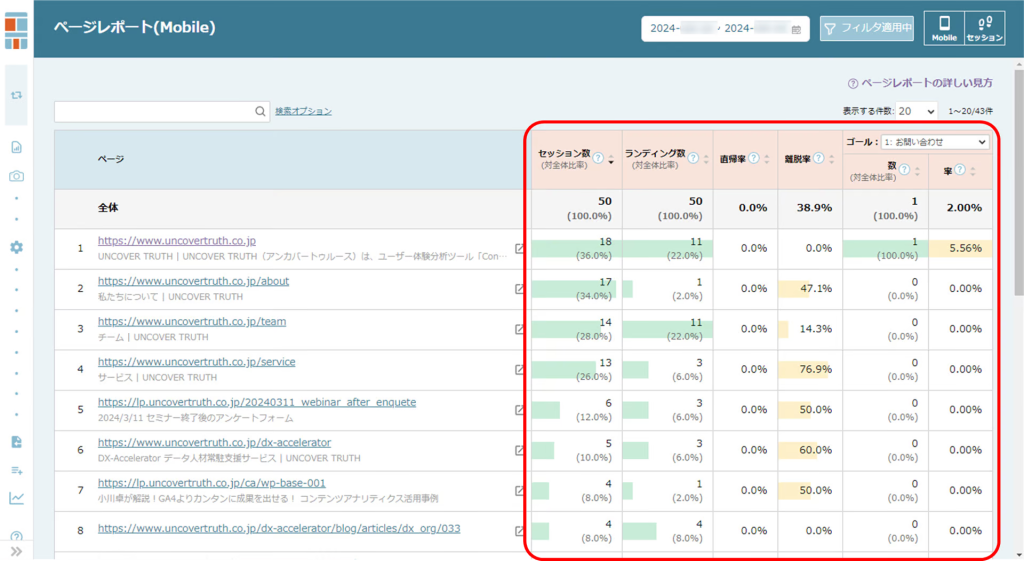
まずは「ページレポート」機能です。ページごとに「セッション数」や「ランディング数」「直帰率」「離脱率」、「ゴール率(ゴール定義は各種設定可能)」を見ることができます。

フィルタを使うことで、特定のページに絞り込み、まとめた数値や平均値を見ることもできるため、同じカテゴリのページを比較することがGA4より簡単です。
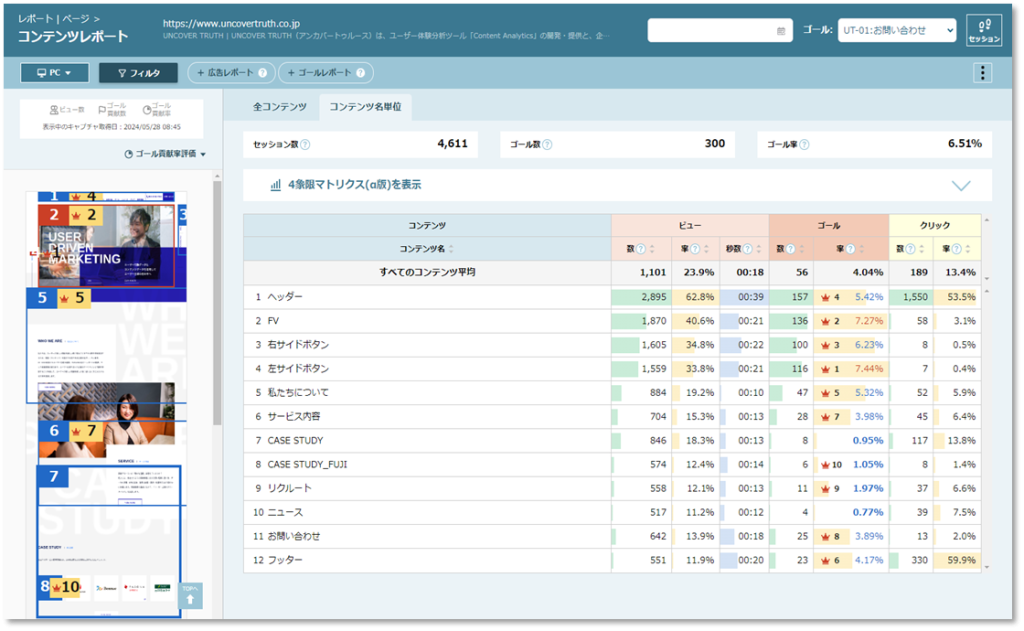
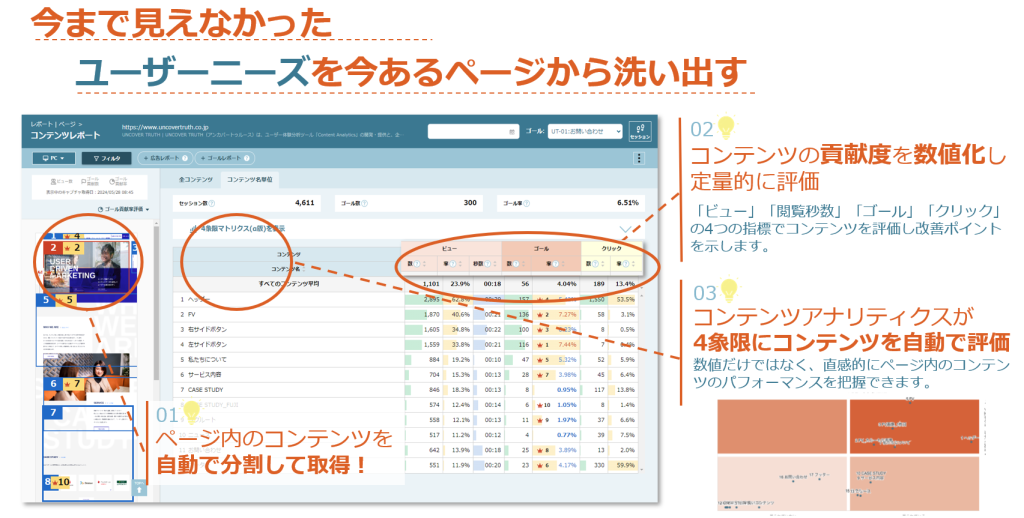
続いて「コンテンツレポート」機能です。上段でも説明したように、コンテンツごとに閲覧状況やクリック状況を見ることができます。
またコンテンツは自動で判別し、判別したコンテンツをグループ化することもできるため、目的に合わせて分析することができます。


コンテンツアナリティクスがあれば、直帰率・離脱率の状況に加えて、コンテンツの閲覧・利用状況が分かるため、直帰率・離脱率に問題を抱えている方には最適なツールとなっています。
コンテンツアナリティクスを使ってみませんか?
そもそも直帰率と離脱率が高いとは何なのか、高い場合に行う分析や施策についてご理解いただけたでしょうか。直帰率・離脱率を分析するにあたって「コンテンツアナリティクスなら分析も簡単だ」と感じていただけたら幸いです。「ツールを導入しても活用できるか不安だ」というお客様でも、カスタマーサクセスチームがサポートいたしますので、ぜひご検討ください。

コンテンツアナリティクスの活用方法がわかる資料配布中
GoogleアナリティクスのバージョンがUA(ユニバーサルアナリティクス)からGA4に移行された現在、画面操作や分析方法が難しくWEBサイト改善やコンバージョン改善に苦戦している企業が増えています。当社CAOの小川卓が「コンテンツアナリティクスを使って自社サイトを分析しました」と題してWEBサイト改善で見ていくポイントと活用事例のホワイトペーパーを作成いたしました。ぜひご活用ください。

この記事を書いた人

仁藤 玄(にとう げん)
株式会社UNCOVER TRUTH
プロダクトグループ
執行役員
2016年よりUNCOVER TRUTHにアナリストとして入社し、人材、金融、自動車、航空、不動産、化粧品、アパレルなど数十社の企業の分析とサイト改善のコンサルティング業務を担当。アナリストチームのマネージャーを経て、プロダクトグループをマネジメントする責任者として、組織づくりや仕組みづくりを担当しつつ、CDPの新規事業を含めた社内外の多数のプロジェクトを推進する。