Content Analyticsのトラッキングコードはタグマネージャー経由でも、設定が正しければ発火が可能です。例としてGoogle タグマネージャー(以下、GTM)を利用したトラッキングコード設置手順を紹介します。
本ページではGTMのユーザー登録、コンテナの作成、WEBサイトの登録などが済んでいる状態を想定しています。お済みでない場合はGoogle タグマネージャー ヘルプサイトをご確認いただき、各作業を実施してください。
1: 注意事項
- GTMのご利用についての詳細はGoogle タグマネージャー ヘルプサイトをご確認ください。
- ご利用にはGoogleアカウントの登録が必要となります、あらかじめご用意ください。
- 本記事中のスクリーンショットや構成などは記事公開時のものとなります。GTM側の画面や構成が変わり、本ページとの相違が発生する可能性があります。
2: トラッキングコードの設置手順と設定
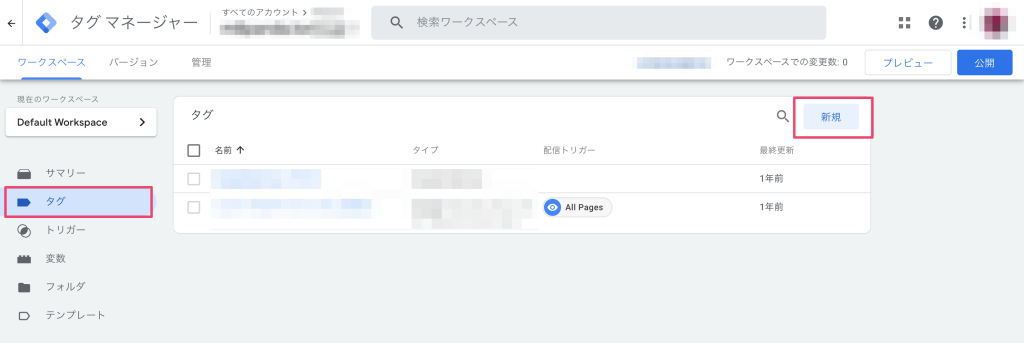
①GTMにログインし、メニューより「タグ」を選択します。表示されたタグ一覧の右上にある「新規」ボタンをクリックします。

②タグ・トリガーの設定画面が表示されます。タグの設定エリア(白い部分ならどこでもかまいません)をクリックします。

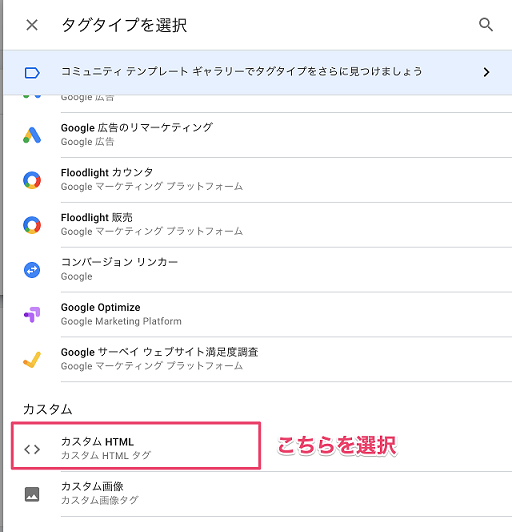
③タグタイプから「カスタムHTML」をクリックします。

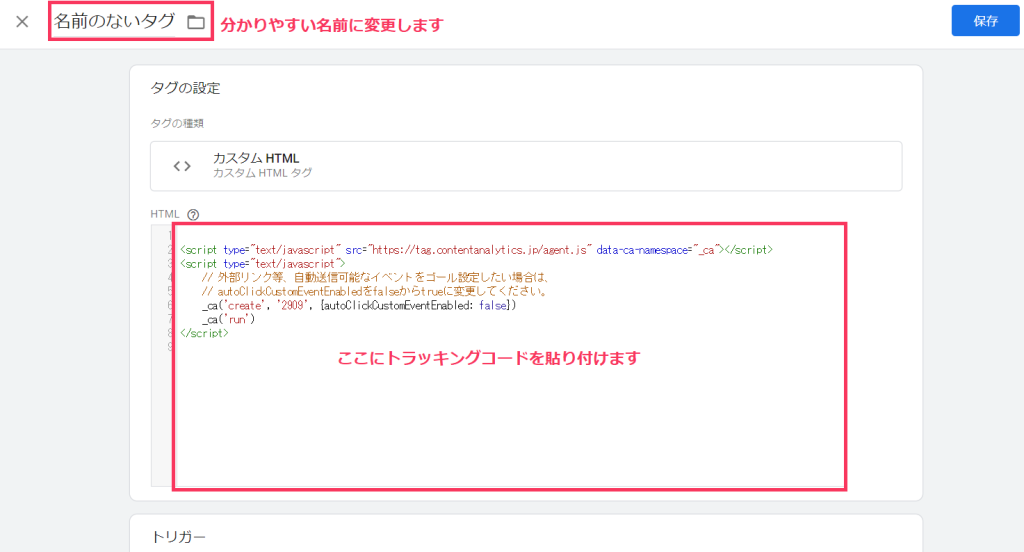
④画面上部にあるHTMLの白い枠内にトラッキングコードを貼り付けます、必要に応じて「名前のないタグ」を分かりやすい名称に変更します(「Content Analyticsタグ」等)。

※カスタムイベントの自動送信を有効にする場合は上記タグの6行目「false」を「true」に書き換えてください。
詳細はイベントをゴールとして設定するをご確認ください。
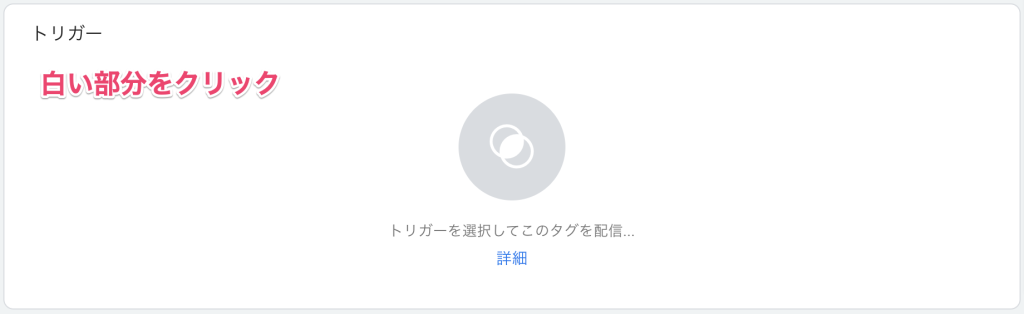
⑤画面下部にあるトリガーの設定エリア(白い部分ならどこでもかまいません)をクリックします。

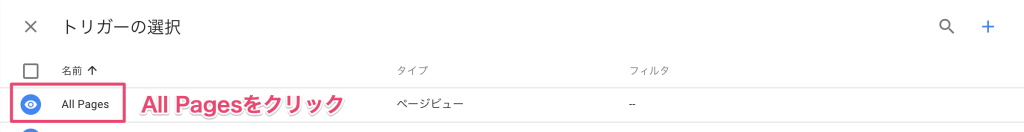
⑥トリガーを選択する画面に切り替わります。
今回は全ページへ配信したいため「All Pages」や「Page Hostname, 等しい, www.example.com」の設定を行います。
※分析したい対象ページで適切にタグが発火するように注意して設定してください。

⑦設定内容に間違いがないか確認し、設定を保存します。
※「document.write をサポートする」チェックは外してください。
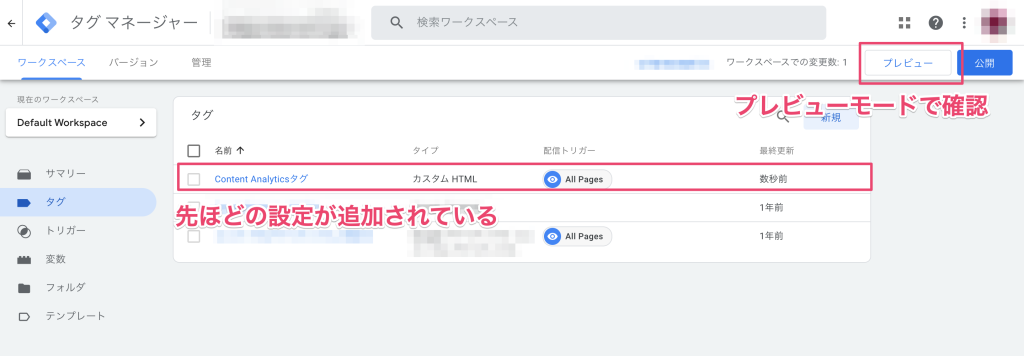
⑧タグの画面に戻り、一覧に先ほど追加したものが増えていることが確認できたら、公開を行う前に「プレビュー」をクリックしてプレビューモードで確認します。

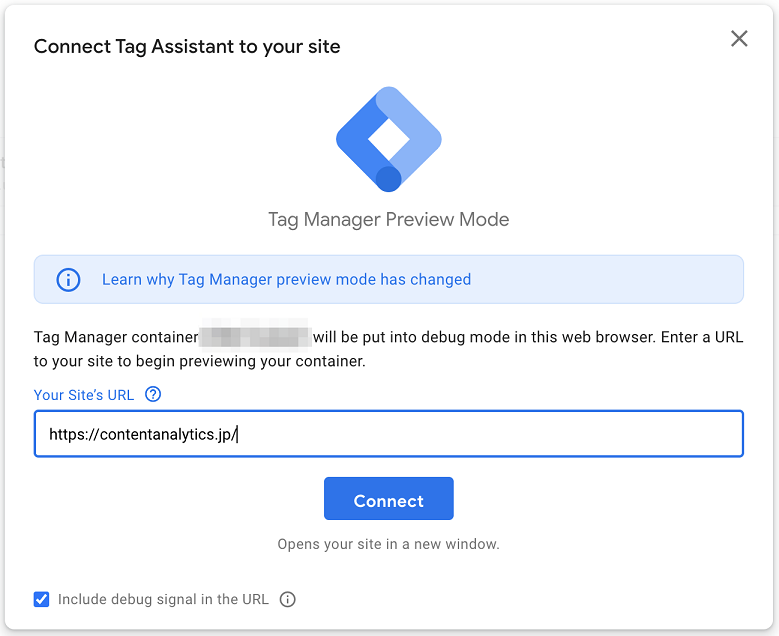
⑨「プレビュー」をクリックすると、新しくタブが立ち上がりサマリーページに切り替わります、その際にプレビュー対象のURLを入力する画面が出たら「Connect」ボタンをクリックします。

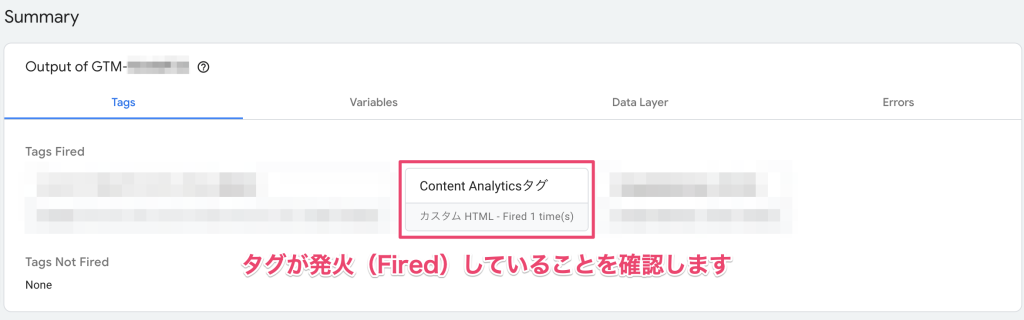
⑩新規にプレビューページのタブが開きますが、⑨のタブに戻ってサマリーを確認すると、今回のタグを配信するContent Analyticsタグが発火していることが確認できます。
※タグが動作条件を満たして動作することを「発火する」と表現します。

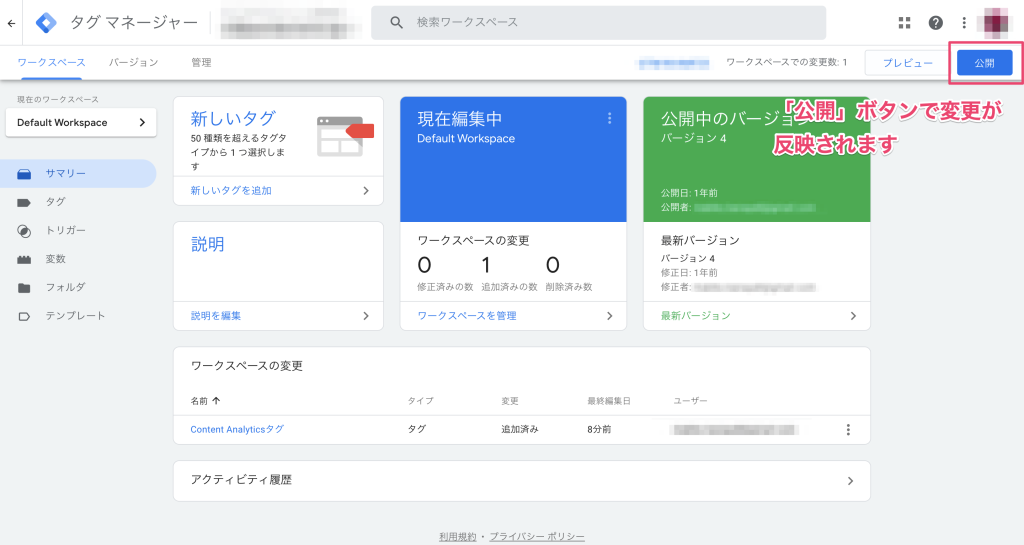
⑪GTMの管理画面に戻り、「公開」ボタンをクリックして設定を反映します。

⑫確認画面が表示されるので、必要に応じてコメントなどを追記して「公開」ボタンをクリックします。
以上でGTMによるトラッキングコードの設置は完了です。
