このページでは、Content Analyticsで見ることができる2種類のレポートについてご案内しています。
2種類のレポートとは
Content Analytitcsでは、「ページレポート」「コンテンツレポート」の2つのレポートを見ることができます。
- ページレポート
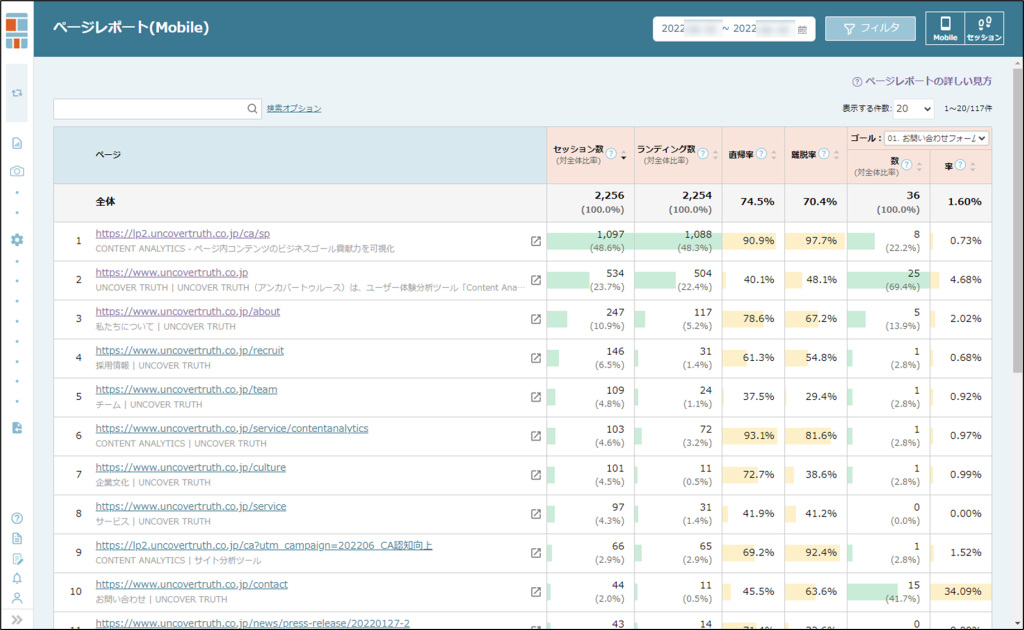
グローバルメニューの「レポート」をクリックすると「ページレポート」が表示されます。
なお、ページレポートはホーム画面を兼ねているため、Content Analyticsにサインインした直後にも表示されます。
Content Analyticsで計測している全てのページが一覧で表示され、ページごとのパフォーマンスを確認することができます。

- コンテンツレポート
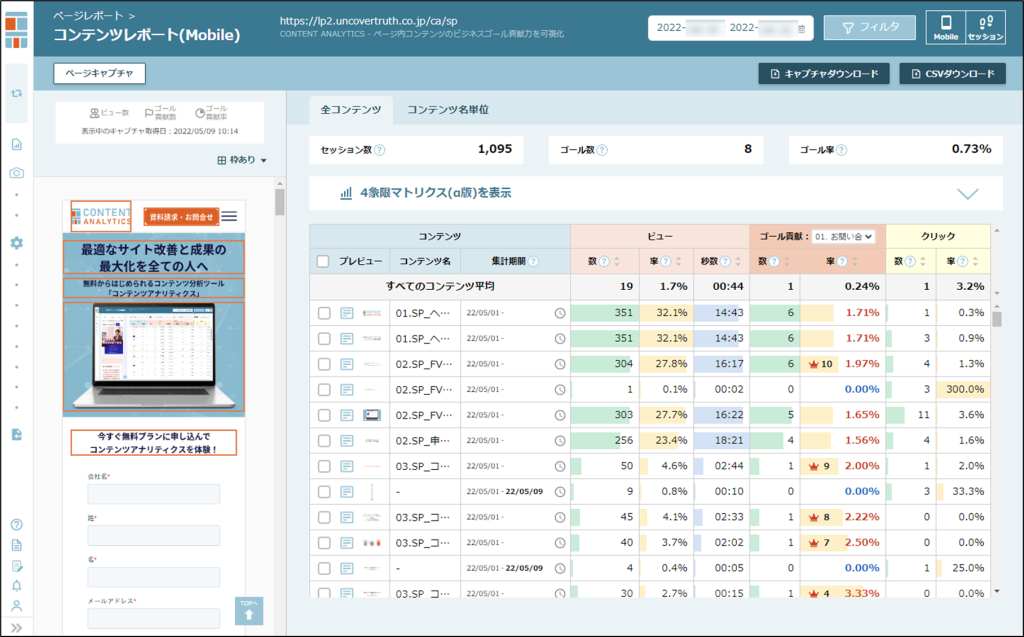
ページレポートでいずれかのURLを選択すると、「コンテンツレポート」が表示されます。
コンテンツレポートでは、ページごとにキャプチャした画像が表示され、分割された各コンテンツのパフォーマンス(ビュー数・率、閲覧秒数、ゴール貢献数・率、クリック数・率)を確認することができます。

レポートを見るための準備をしよう
レポートを見る前に、必ず集計単位の確認・設定を行いましょう。
- 集計期間の指定
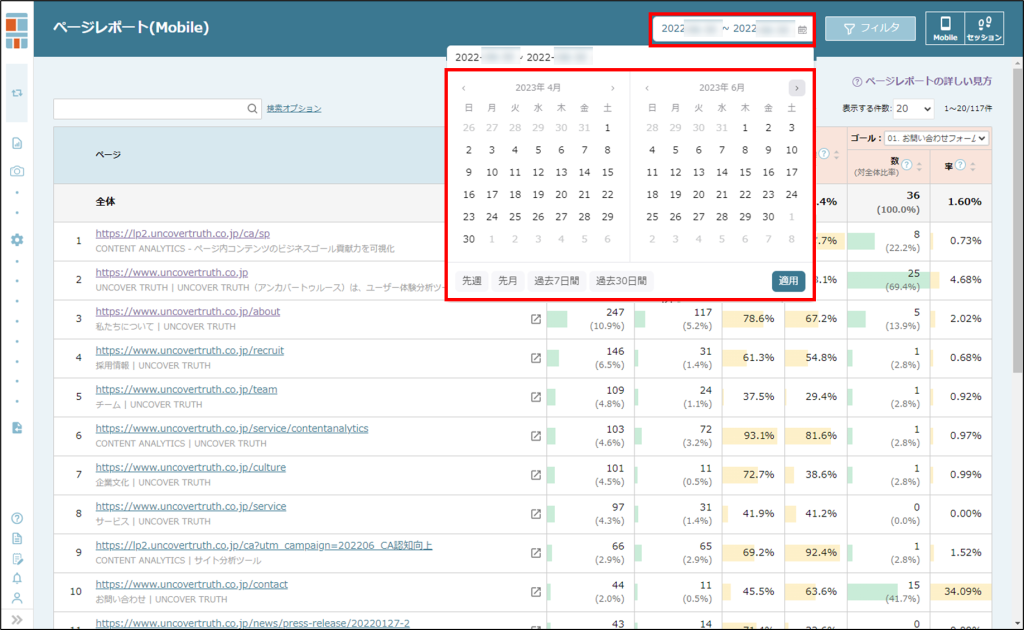
日付を選択するとカレンダーが表示されます。
開始日と終了日を選択し、「適用」を選択して期間を指定してください。

- Mobile/PC選択
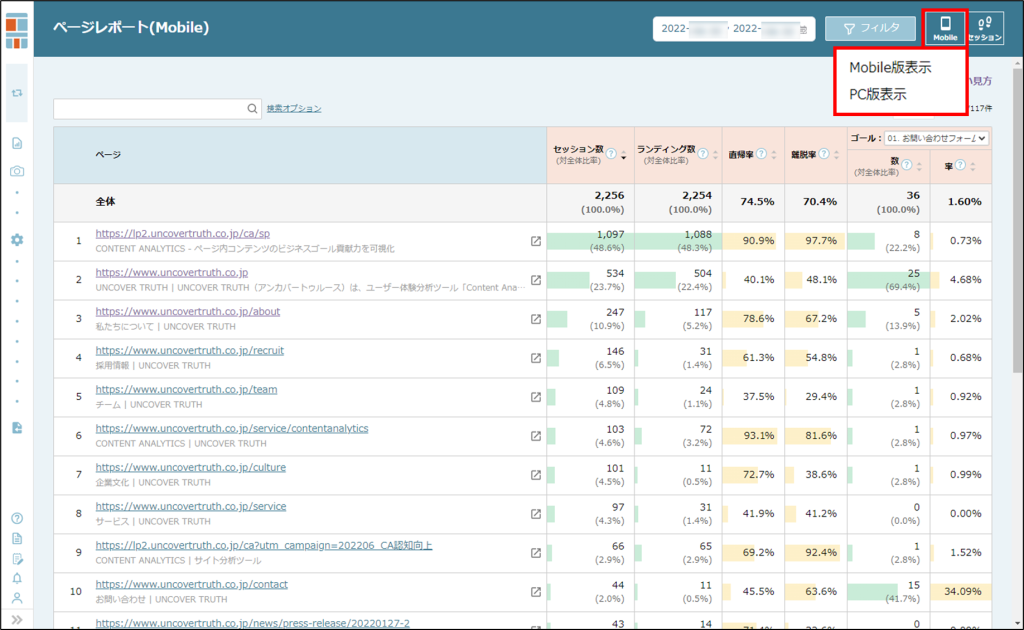
Content Analyticsでは、ユーザーが使用しているデバイスに応じて、MobileとPCのレポートを分けて生成しています。表示するデバイスは、ボタンで切り替えることができます。

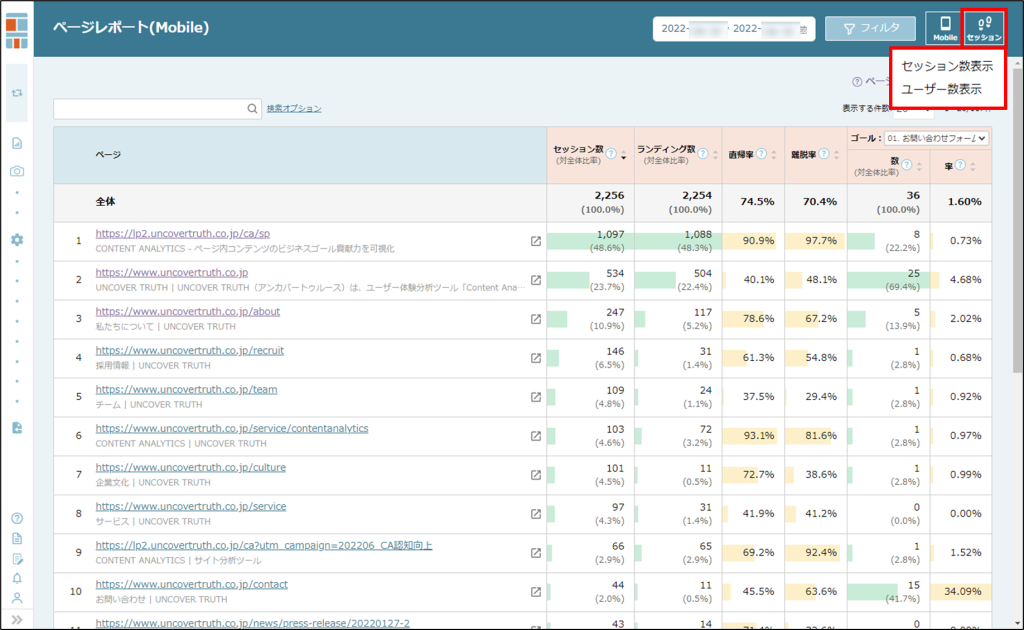
- セッション/ユーザー選択
レポート集計を、セッション(訪問)単位で行うか、ユーザー単位で行うかを選択します。

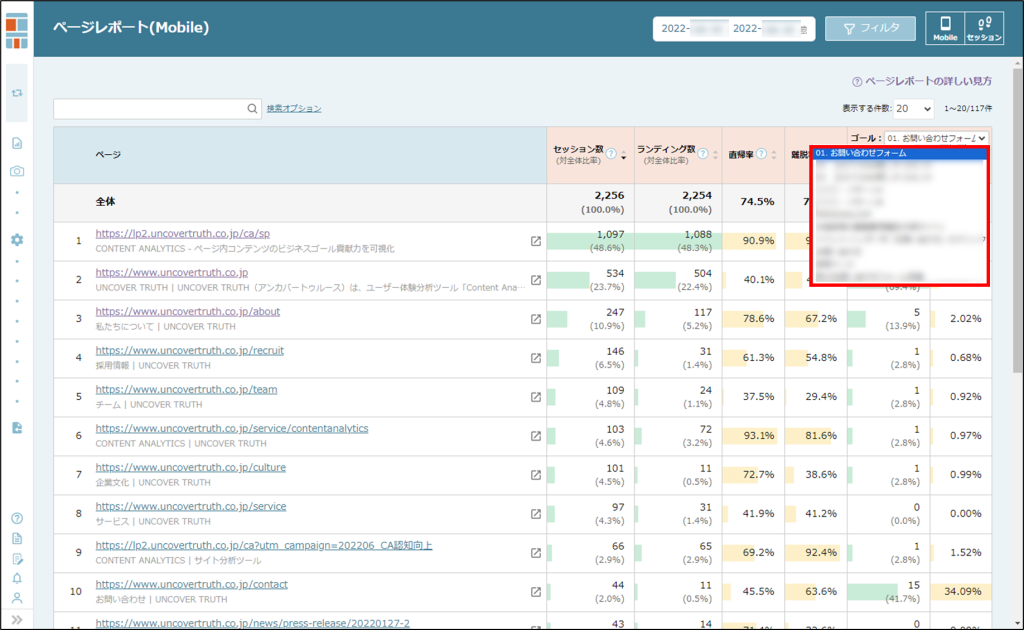
- ゴールの選択
複数のゴールを登録している場合、レポートを集計するゴールを選択します。

ページレポートを見てみよう
集計単位の設定が完了したら、早速ページレポートを見てみましょう。
ページレポートの画面
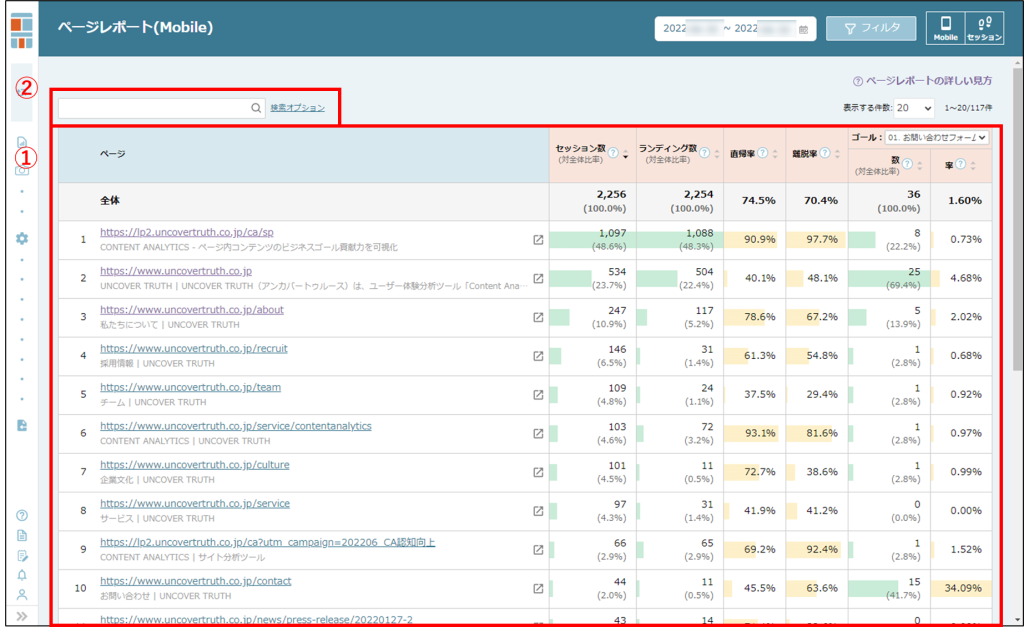
ページレポートでは、指定期間内のページごとのパフォーマンスを確認することができます。

| ① 一覧 | 計測している全てのページが一覧表示され、それぞれのページのパフォーマンスを確認することができます。 |
| ② 検索窓 | URLもしくはディレクトリ名を指定すると、一覧表示するページの検索・絞り込みを行うことができます。 絞り込みを行うと「全体行」の値も、絞り込み後に表示されているページの全体値に再計算されます。 |
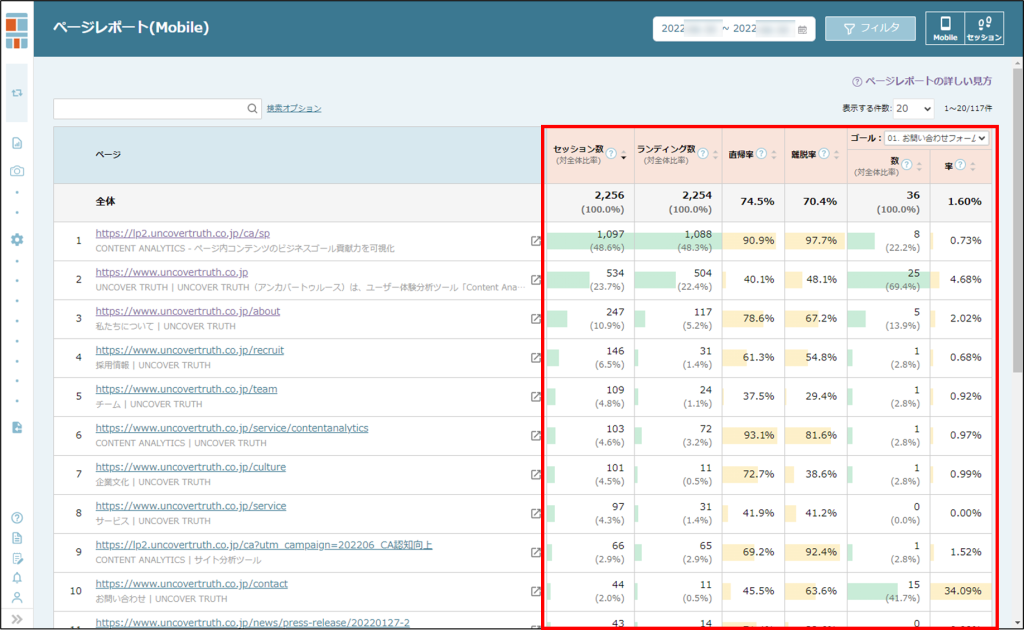
ページレポートの指標

- セッション数 / ユーザー数
(セッション表示の場合)
ページの訪問数
(ユーザー表示の場合)
ページに訪問したユーザー数
※ページを開いた直後に即離脱された場合、値が集計されないことがございます。
- ランディング数
(セッション表示の場合)
該当のページからセッションを開始した数
(ユーザー表示の場合)
該当のページから初回セッションを開始した数
※以下のケースでは、どのページにもランディングがカウントされません。- トラッキングコードを設置していないページにランディングした場合
- ページキャプチャを「取得しない」に設定しているページにランディングした場合
- 集計期間より前にセッションが開始され、日付を跨いで集計期間に入った場合
例)集計期間を1/1~1/31に設定している場合、12/31 23:55に開始したセッションは、どのページにもランディングがカウントされません。
- 直帰率
直帰数 ÷ ランディング数
- 離脱率
(セッション表示の場合)
全体の離脱率:全体の離脱数 ÷ ページ別セッション数の合計
ページ別の離脱率:離脱数 ÷ セッション数
(ユーザー表示の場合)
全体の離脱率:全体の離脱数 ÷ ページ別ユーザー数の合計
ページ別の離脱率:離脱数 ÷ ユーザー数
- ゴール数
(セッション表示の場合)
ページに訪問し、同一セッション内でプルダウンで選択中のゴールに到達した数
(ユーザー表示の場合)
ページに訪問し、集計期間内でプルダウンで選択中のゴールに到達した数
- ゴール率
(セッション表示の場合)
ゴール数 ÷ セッション数
(ユーザー表示の場合)
ゴール数 ÷ ユーザー数
ページレポートの分析ポイント
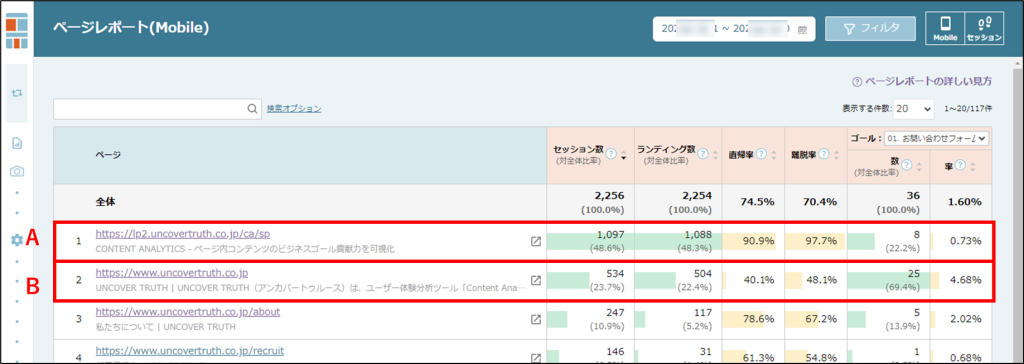
ページレポートでは、優先して改修するページを探すために、セッション数に注目しましょう。

画像の2つのページを例にした場合、A・Bのどちらが優先して修正するべきページでしょうか。
※Answerをクリックすると回答が確認できます。


正解は「A」です。
一般的に、セッション数が多いページほど、改善インパクトが大きくなります。
Content Analyticsで改修するべきページを探すときは、セッション数に注目しましょう。
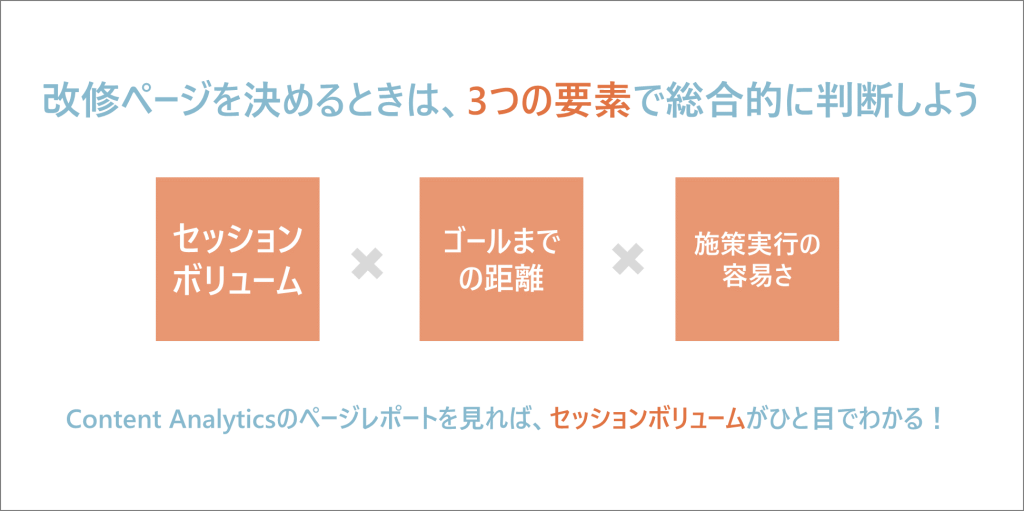
改修するページを探す時には、セッションボリューム以外に「ゴールまでの距離」「施策実行の容易さ」も重要な判断ポイントになります。
これら3つの要素で総合的に判断しましょう。

コンテンツレポートを見てみよう
ページレポートで改修対象ページを決めたら、コンテンツレポートでページ分析を行いましょう。
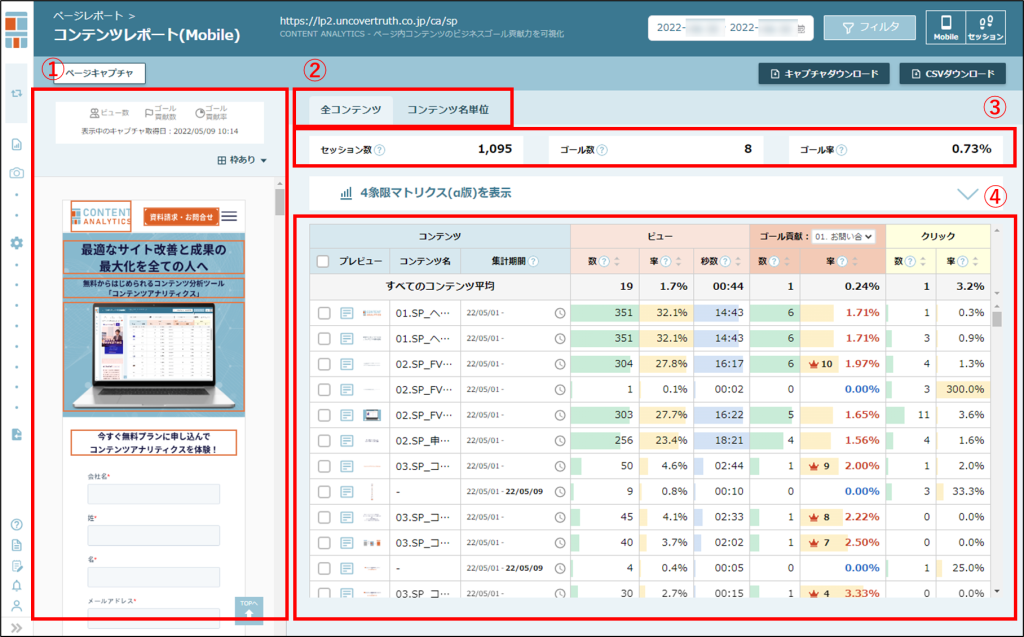
コンテンツレポートの画面
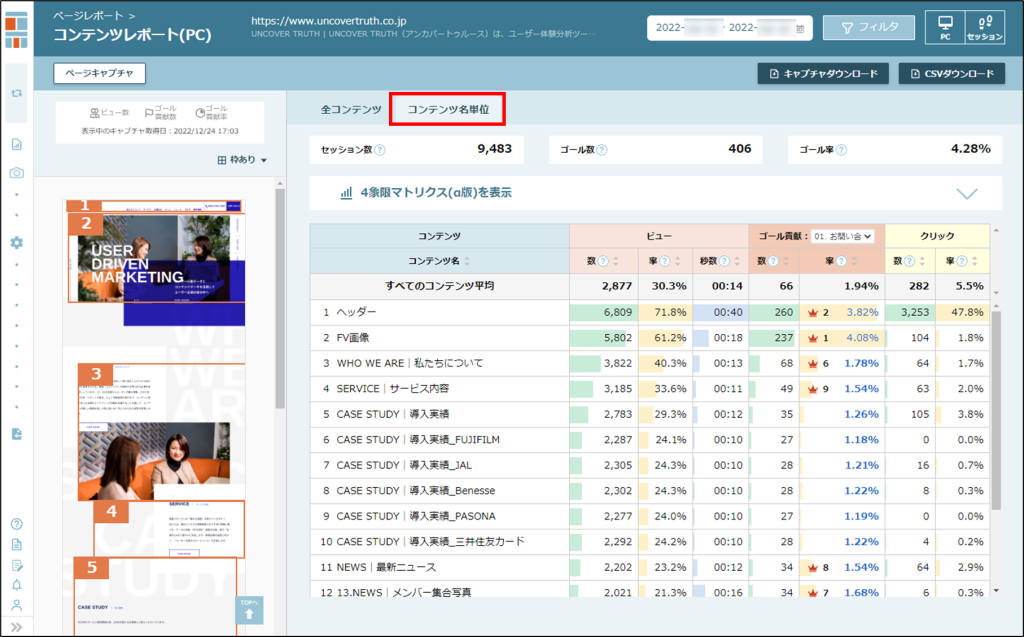
コンテンツレポートは、大きく左右に画面が分かれています。

| ① キャプチャエリア | クローラーが対象ページを訪問して認識・分割したコンテンツが画像で表示されます。 |
| ② 全コンテンツ / コンテンツ名単位タブ | レポートの表示単位を、全コンテンツ(クローラーが認識したコンテンツ単位)か、任意に付与するコンテンツ名単位かを選ぶことができます。 |
| ② ページ全体のパフォーマンス | ページ全体の「セッション数」「ゴール数」「ゴール率」が表示されます。 |
| ④ ゴール貢献率レポート | 各コンテンツを「ビュー数・率」「閲覧秒数」「ゴール貢献数・率」「クリック数・率」の4つの指標で評価したレポートが表示されます。 |
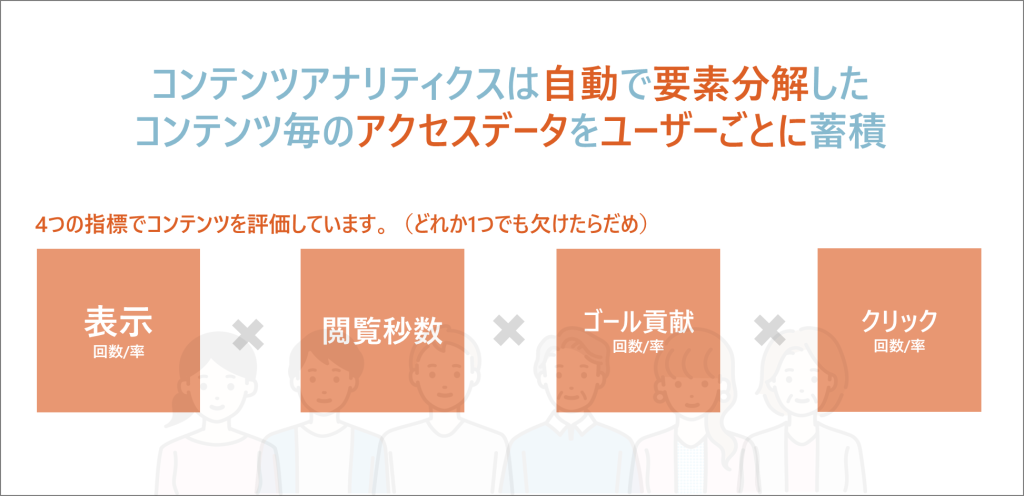
コンテンツレポートの4指標
ゴール貢献率レポートでは、4つの指標でコンテンツを評価しています。
それぞれの指標について意味を確認していきましょう。

- ビュー数(表示回数)/ ビュー率(表示率)
ビュー数は、同一ページビュー内でコンテンツが累計2秒以上閲覧されたセッション数を表します。
ビュー率は、ビュー数 ÷ ページ全体のセッション数 で算出しています。
※ ユーザー表示している場合は、ユーザー数を表します。
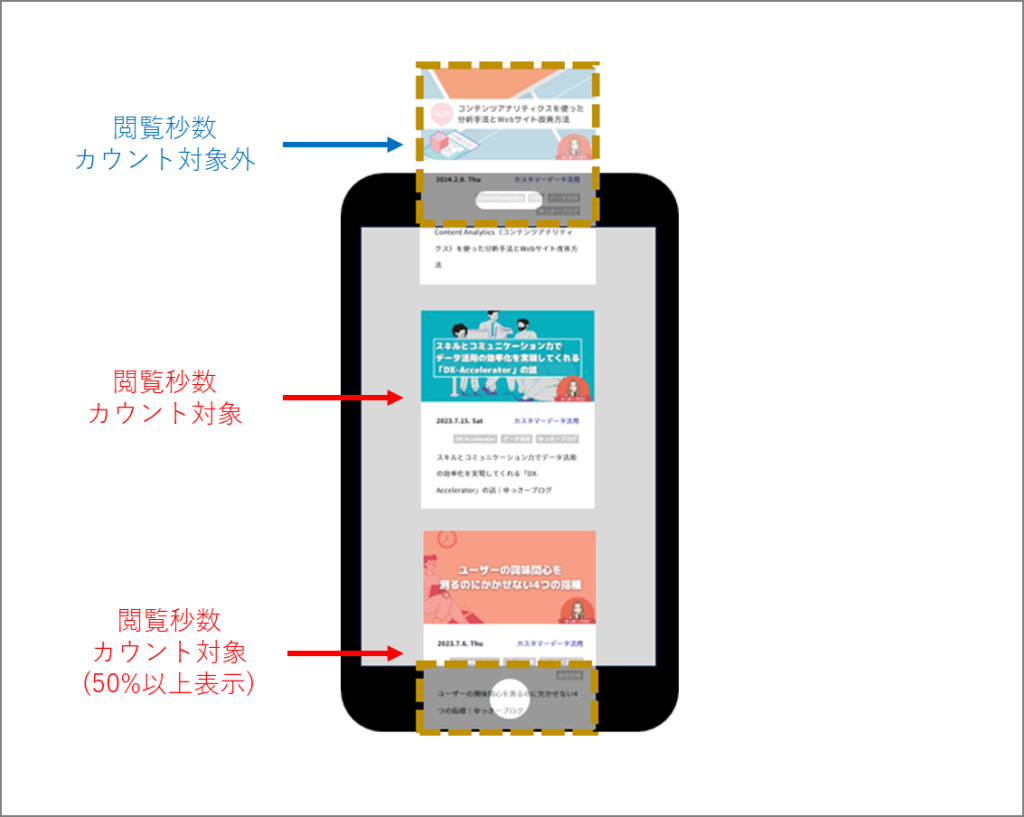
【ビューのカウント基準について】
コンテンツがページビュー内で50%以上表示されると閲覧秒数のカウントを開始し、カウントが累計2秒以上になると「閲覧された」と判定してビュー数をカウントします。
コンテンツのサイズがデバイスの可視領域サイズ(window.innerHeight, window.innerWidth)を超えている場合は、ブラウザ最下部と最上部を基準に50%分が表示されると閲覧秒数をカウントします。

- 閲覧秒数
コンテンツの合計閲覧秒数 ÷ ビュー数 で算出しています。
- ゴール貢献数 / ゴール貢献率
ゴール貢献数は、ゴールしたセッションの中でのコンテンツのビュー数を表します。
ゴール貢献率は、ゴール貢献数 ÷ ビュー数 で算出しています。
※ ゴール率が良い順で10位までランキングが表示されます。
- クリック数 / クリック率
クリック数は、コンテンツがクリックされたセッション数を表します。
クリック率は、クリック数 ÷ ビュー数 で算出しています。
※ 1セッション内で複数回クリックされても、1としてカウントされます。
※ クリッカブルではないコンテンツもクリック数がカウントされます。
※ コンテンツ表示から2秒以内にクリックされた場合、ビューがカウントされずにクリックのみがカウントされるため、クリック数がビュー数を上回ることがあります。
※ クリック数には、クリック・タップの操作のみが含まれます。スワイプ・スクロール操作は含まれません。
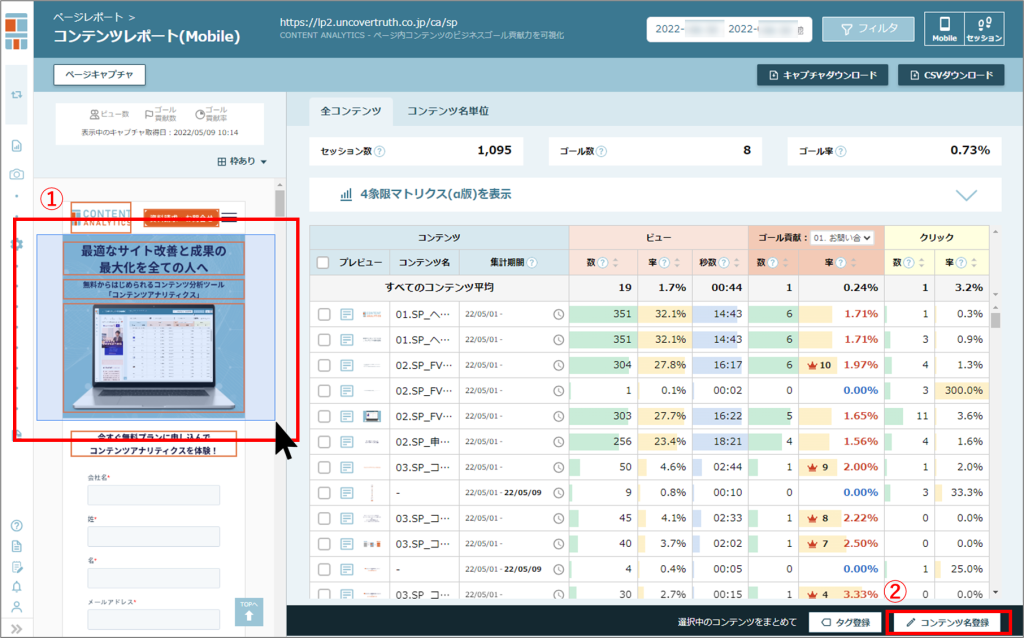
コンテンツ名の登録
クローラーは、原則として、div/span/aタグ単位でコンテンツを認識するため、分割が細かくなる傾向があります。
そこで、まずコンテンツ名を登録して、感覚的にレポートを見ることができるように準備しましょう。
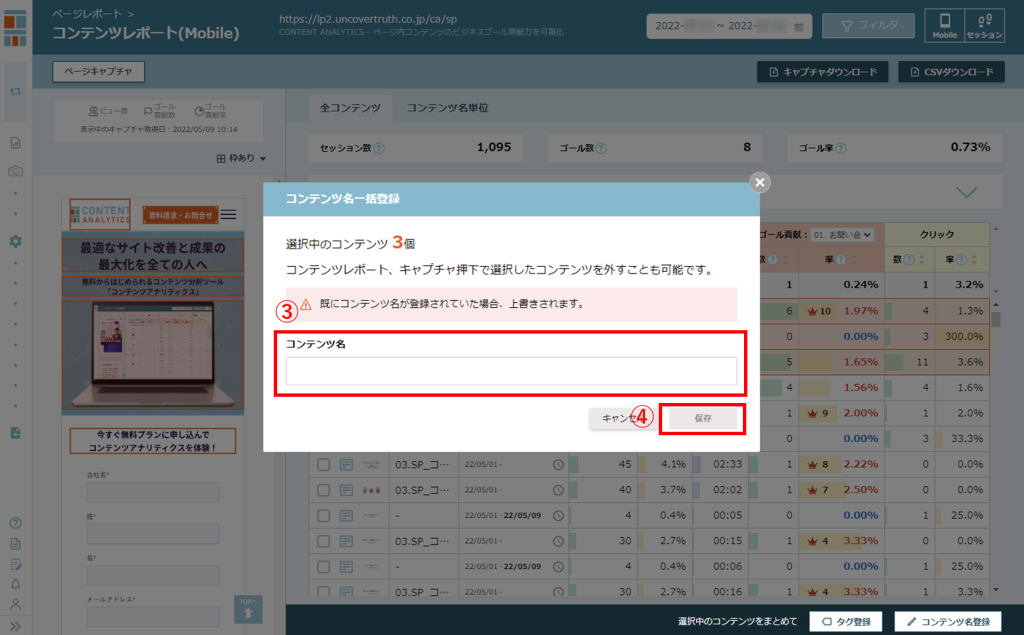
コンテンツプレビューをドラック&ドロップすると、複数のコンテンツを選択することが可能です。(画像①)
下部の「コンテンツ名登録」をクリックして(画像②)、コンテンツ名を入力し(画像③)、保存をクリックすると(画像④)、コンテンツ名が登録できます。
※コンテンツ名の登録は必須ではありません。



※ひとつずつコンテンツ名を登録することも可能です。詳しくはコチラをご確認ください。
コンテンツレポートの分析ポイント
始めてコンテンツレポートの分析を行うときは、コンテンツ名単位タブでレポートを見ると、感覚的にデータを把握することができるのでオススメです。

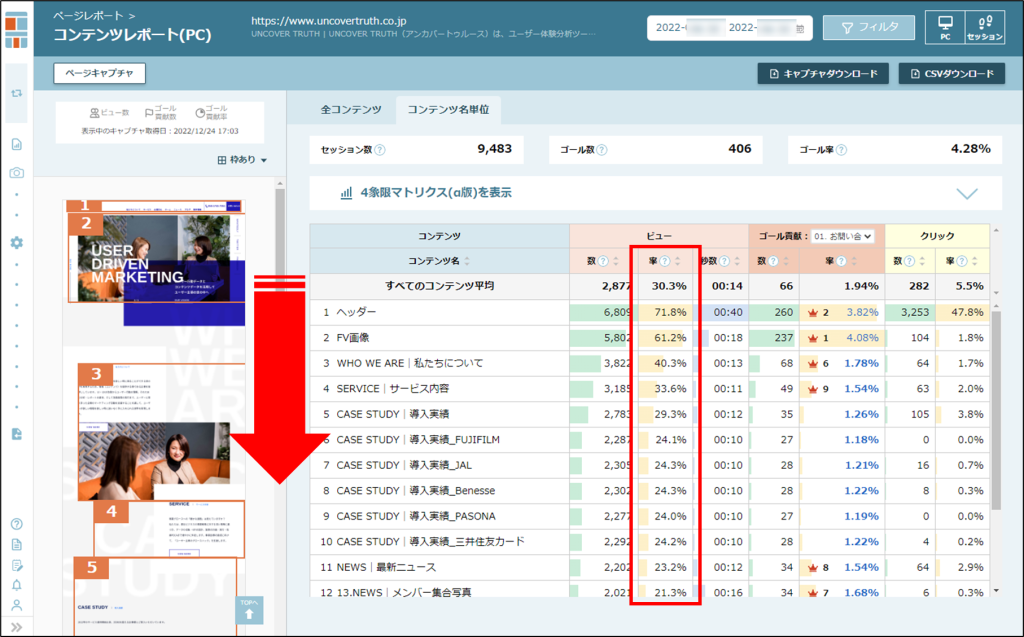
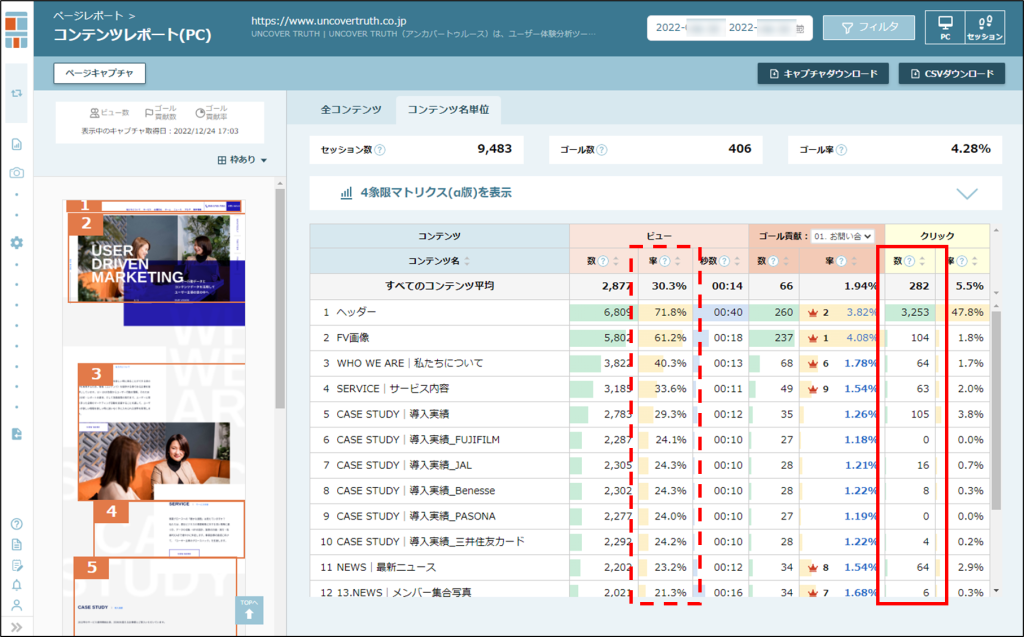
STEP.1 ページの位置順でビュー率を見てみよう!
コンテンツレポートでは、ページ上部のコンテンツから順番に表示されています。
そこで、まずはページの位置通りの順番で、ビュー率の変化を確認しましょう。


- よく見られているコンテンツ / あまり見られていないコンテンツ のビュー率を把握しましょう。
なお、ヘッダーなどの追従コンテンツは、そのページ全体のビュー率と捉えることができます。
| ビュー率の目安 | |
| 60%以上 | よく見られている |
| 40%以上60%未満 | ほどほどに見られている |
| 20%以上40%未満 | あまり見られていない |
| 20%未満 | ほとんど見られていない |
- 一番見てほしいコンテンツのビュー率は何%ですか?
- 急激にビュー率が下がっているコンテンツはありませんか?
ビュー率がガクッと落ちているところがあれば、遷移や離脱が発生していると考えられます。そのときは、この後に紹介するクリック数も一緒に見てみましょう。
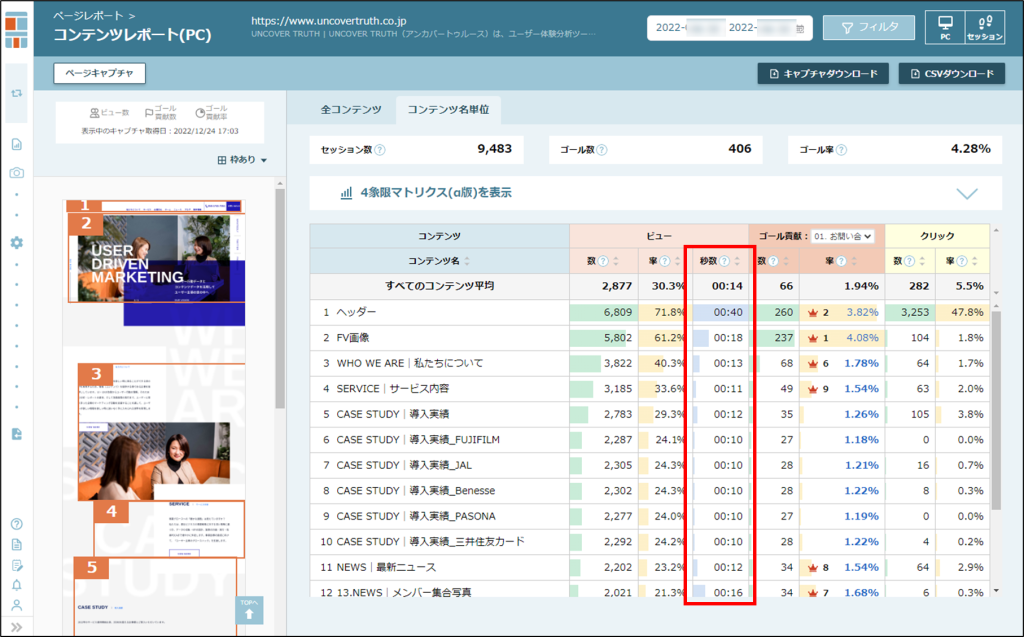
STEP.2 閲覧秒数を位置順で見てみよう!
次に、どのコンテンツが何秒くらい見られているのかを確認しましょう。


- 平均の秒数と比較して、長く見られているコンテンツはどれですか?
閲覧秒数が長いコンテンツがある場合、じっくり読み込んでくれている可能性と、理解に時間がかかっている可能性の、両方があるので注意しましょう。
- 理解してもらいたい情報・コンテンツはきちんと見られていますか?
説明文など、読み込むことでゴールに近づけるコンテンツがきちんと見られていることを確認しましょう。閲覧秒数が極端に短い場合は、読み飛ばされている可能性があるので注意しましょう。
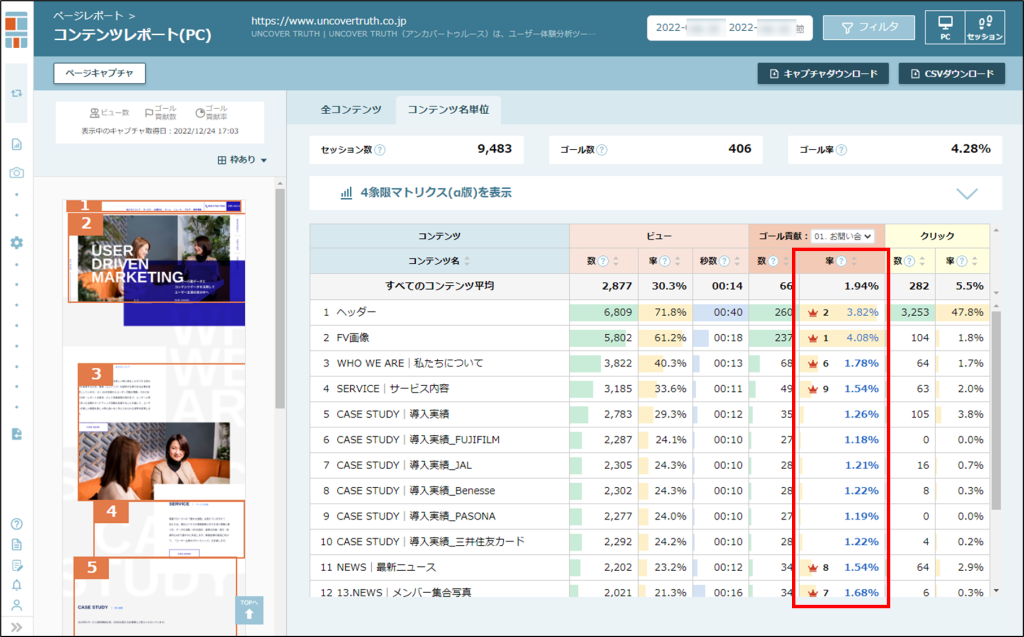
STEP.3 ゴール貢献率を降順で見てみよう!
ゴールに貢献しているコンテンツ、ゴールに貢献できていないコンテンツをしっかり把握しましょう。
タイトル行の「▲」もしくは「▼」をクリックすると並び替えができます。
ゴール貢献率は「▼(降順)」で見てみましょう。


- ゴール貢献率が高いコンテンツはどれですか?
ゴール貢献率が高いコンテンツは、配置場所や見せ方を工夫するなど、ユーザーの接触を高める施策を検討しましょう。
- ゴール貢献率が低いコンテンツはどれですか?
ゴール貢献率が低いコンテンツは、ユーザーに刺さっていない可能性があります。内容を改善する施策を検討しましょう。
STEP.4 クリック数を見てみよう!
クリック数を見ることで、ユーザーの行動や興味関心を把握することができます。
なお、クリック数を見るときは、ビューとの関連を把握することも重要です。


- クリック数が多いコンテンツはどれですか?
クリックが多いということは、ユーザーのニーズが高いコンテンツということができます。
ビュー率が下がるポイントでクリックが多くなっている場合は、そのリンク・ボタンから画面遷移していると判断することができます。
- 遷移させたいコンテンツはクリックされていますか?
ゴールにつながるリンク・ボタンがクリックされているか確認しましょう。
また、TOPページや商品一覧ページなど、ユーザーが枝分かれして遷移するページでは、遷移させたいリンク・ボタンがきちんとクリックされているか確認しましょう。
- クリッカブルではない要素がクリックされていませんか?
遷移先が存在していると見られている可能性が高いため、改善を検討しましょう。
ユーザーの興味関心が高いコンテンツと捉えることもできるため、リンク先を用意する、情報を追加する、などが有効と考えられます。
レポートの見方と分析ポイントのご案内は以上です。
レポートを見て、ユーザーの行動をしっかり把握することができたら、「ステップ3 施策」へ進みましょう。
ステップ3 施策へ進む
