カスタムイベントを実装することで、画像系ボタンなど、デフォルト機能では計測できないクリックイベントや、特定のコンテンツ表示イベントなど、任意のカスタムイベントをゴールとして設定することができるようになります。
なお、任意のカスタムイベントをゴールに設定する場合は、Javascriptを用いてイベントトラッキングコードを記述する必要があります。
このページでは、任意のクリックイベントをゴール設定する場合の設定例についてご紹介致します。
設定の流れ

STEP1:プロジェクト設定画面で「ゴールの追加」を行う
①ゴール設定画面を開く
Content Analyticsでゴール設定画面を開き、[ゴールを追加]をクリックします。

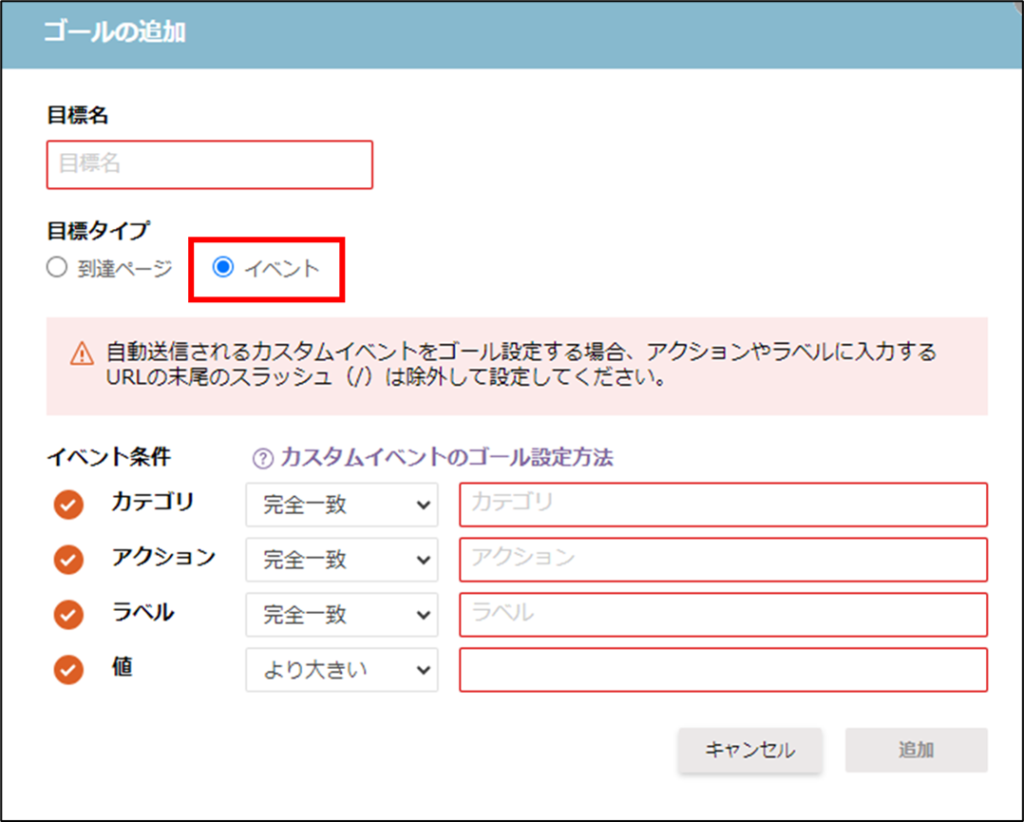
②イベントをゴールに設定する
[目標名]に任意の名前をつけ、[目標タイプ]で[イベント]を選択します。
[イベント条件]は、下部の表を参考にパラメータ名を入力してください。

【イベントで利用可能なパラメータ名】
Google Analytics (以下GA) のパラメータ名を模した4項目が利用可能です。GAのイベントトラッキングと同じパラメータ設計でご利用ください。
| パラメータ名 | 値の入力形式 | 必須 | 説明 |
| eventCategory | 文字列 | 必須 | linkやbuttonなど、対象オブジェクトを表すワードやキャンペーン名を設定することを想定 例:summer_campaign, summer_campaign_bottom_banner など |
| eventAction | 文字列 | 必須 | 対象オブジェクトの動作を表すワードを設定することを想定 例:click, play, hover, download など |
| eventLabel | 文字列 | 省略可※ | イベントの分類を表すワードを設定 例: bottom_banner など |
| eventValue | 半角数字 | 省略可※ | 数値入力が可能です 例えば購入金額をセットし「購入金額が10,000円以上」といった設定が可能です 通常は省略されることが多いです |
※ eventCategory, eventActionだけでイベント値を管理できない場合を考慮して、eventLabel, eventValueを用意しています。必要なければ、省略可能です。
STEP2:イベントトラッキング設定(JavaScript)を行う
実装例1: GTMトリガーでクリックを検知し、カスタムHTMLタグでCAイベントを送信する
GTMクリックトリガーを利用する最も一般的な実装方法を紹介します。
トリガーとタグを新規作成し、イベントを発生させたい特定のボタンがクリックされた時にCAイベントタグが配信されるようにします。
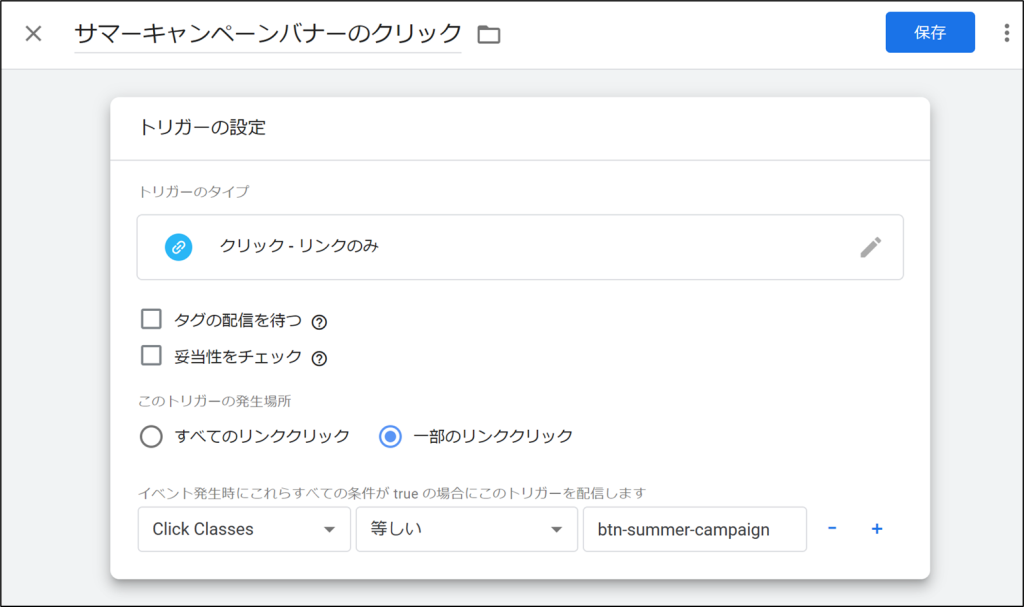
①トリガーの作成
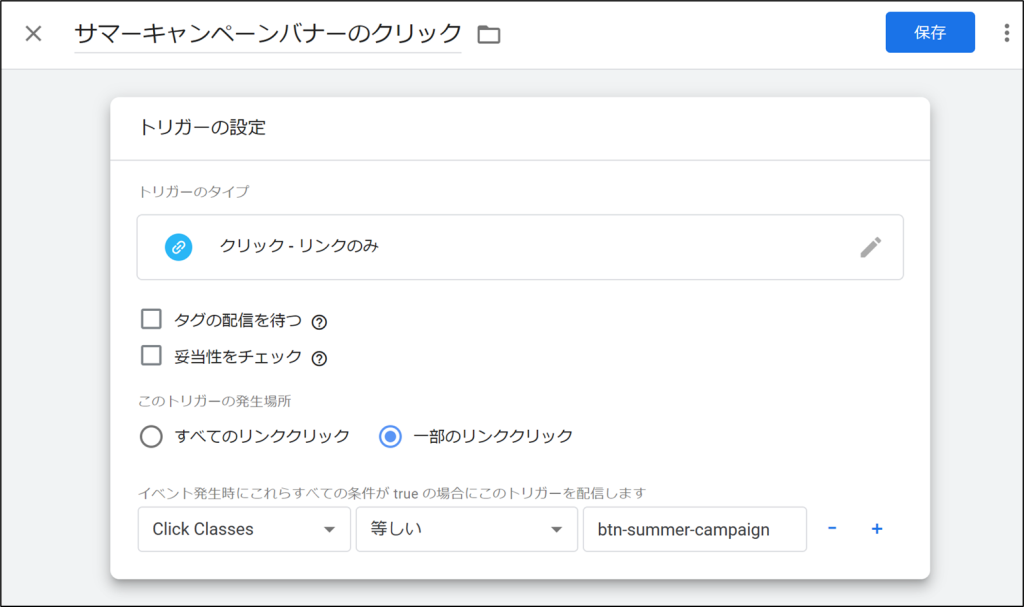
「GTMトリガー > クリック > リンクのみ > 一部のリンククリック > Click Classes や Click ID」を選択し、計測したいボタンのclass、idを記載したトリガーを新規作成します。
例)GTMトリガーでclass「btn-summer-campaign」のボタンクリック時にタグを発火させる設定

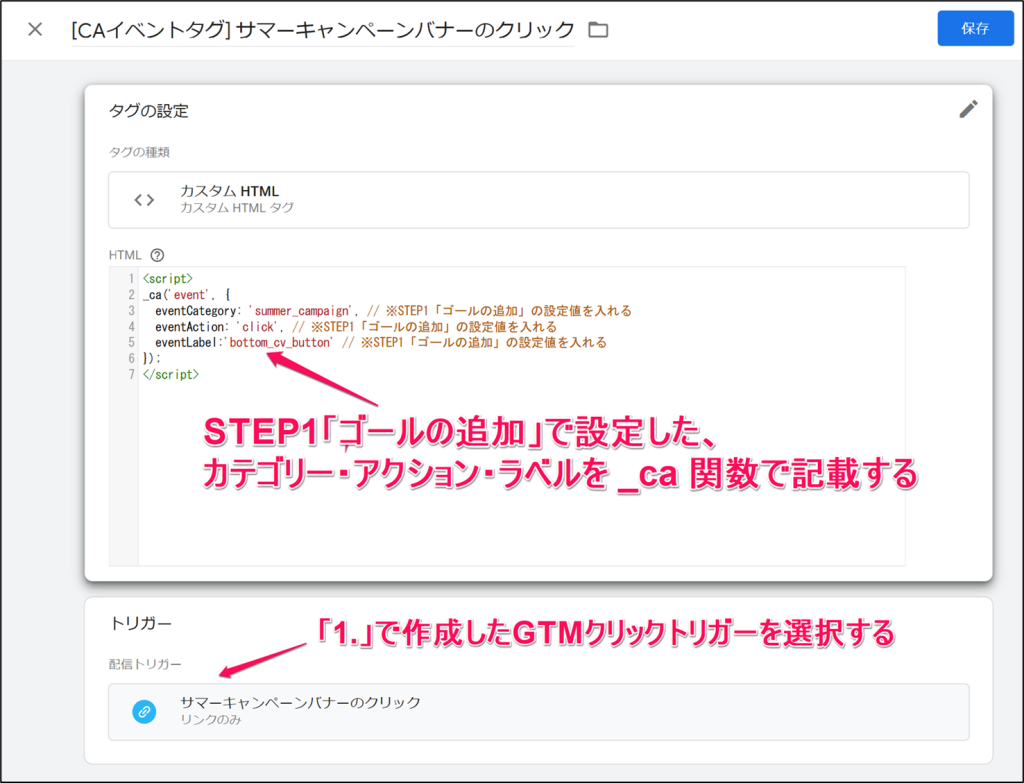
②タグの作成
「GTMタグ > カスタムHTML」を選択しタグを新規作成します。
STEP1の「ゴールの追加」で設定したイベントカテゴリー・イベントアクション・イベントラベルの値を、GTMタグやJavaScript内で _ca 関数を使って記載してください。
「1. トリガー作成」で作成したトリガーを選択しタグに紐づけてください。特定ボタンをクリックした時のみイベントが送信されるようになります。

カスタムHTML例)最低限必要なパラメータ例
<script>
_ca('event', {
eventCategory: 'summer_campaign_bottom_cv_button', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventAction: 'click' // ※STEP1「ゴールの追加」で設定した値に書き換えてください
});
</script>カスタムHTML例)全パラメータ記載例
<script>
_ca('event', {
eventCategory: 'summer_campaign', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventAction: 'click', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventLabel: 'bottom_cv_button', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventValue: 123456 // ※STEP1「ゴールの追加」で設定した値に書き換えてください
});
</script>
作成済みのGTMトリガーが使い回せる可能性があります
GTMトリガーとJavaScriptイベント送信関数(_ca)を使った実装方法は、ContentAnalyticsに限らず、Google Analytics(ga関数)、GA4(gtag関数)、KARTE(krt関数)など、多くのツールで共通の実装方法です。そのため、すでに別ツール用に計測対象ボタンのGTMクリックトリガーを実装済みの場合、そのまま既存トリガーを選択するだけで設定は完了となります。
GTMトリガーはClass名やID名以外にも様々な指定が可能です
詳細は以下参考サイトをご確認ください。
Google公式 クリック トリガー - タグ マネージャー ヘルプ
実装例2: GTMで、高度な発火条件をカスタムHTML内にJavaScriptで記載する方法
GTMトリガーでは設定できない高度な計測を行いたい場合、発火条件をJavaScriptで記載することで可能になります。例えば、動的に切り替わる要素のクリック計測、マウスホバー時にイベント送信する実装などが可能になります。設定例を紹介します。
①トリガーの作成
配信したいURLのページビュートリガーを作成します。
例)「GTMトリガー > ページビュー > Page URL > https://www.example.com/summer_campaign_lp/ 」

②タグの作成
「GTMタグ > カスタムHTML」を選択し、独自の発火条件 & カスタムイベントをJavaScriptで記載します
カスタムHTML例)
<script>
// ※サイトでjQueryが利用できることが前提のコード
// 例: 上部バナークリック計測
// 高度な発火条件をJavaScirptで記載
$('a.banner_top').on('click', function () {
// CAカスタムイベント
_ca('event', {
eventCategory: 'summer_campaign', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventAction: 'click', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventLabel: 'top_cv_button' // ※STEP1「ゴールの追加」で設定した値に書き換えてください
});
});
// 例: 下部バナークリック計測
// 高度な発火条件をJavaScirptで記載
$('a.banner_bottom').on('click', function () {
// CAカスタムイベント
_ca('event', {
eventCategory: 'summer_campaign', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventAction: 'click', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventLabel: 'bottom_cv_button' // ※STEP1「ゴールの追加」で設定した値に書き換えてください
});
});
// 例: 下部バナーをマウスホバー時に発火する計測
// 高度な発火条件をJavaScirptで記載
$('a.banner_bottom').on('mouseenter', function () {
// CAカスタムイベント
_ca('event', {
eventCategory: 'summer_campaign', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventAction: 'hover', // ※STEP1「ゴールの追加」で設定した値に書き換えてください
eventLabel: 'bottom_cv_button' // ※STEP1「ゴールの追加」で設定した値に書き換えてください
});
});
</script>実装例3: GTMを使わずHTMLファイルのaタグにonclickでJavaScriptを記載する方法
GTMを使わずにサーバーのHTMLファイルを直接編集する方法です。HTMLソースコード内のaタグにonclick属性を追加し、JavaScriptで _ca 関数を記載してください。
<!-- 変更前HTMLコード -->
<a href="order.html">購入はこちら</a>
↓
<!-- 変更後HTMLコード -->
<a href="order.html" onclick"_ca('event', { eventCategory: 'summer_campaign_button', eventAction: 'click' });">購入はこちら</a>
<!-- ※ // ※STEP1「ゴールの追加」で設定した値に書き換えてください -->STEP3:ページレポート/コンテンツレポート確認
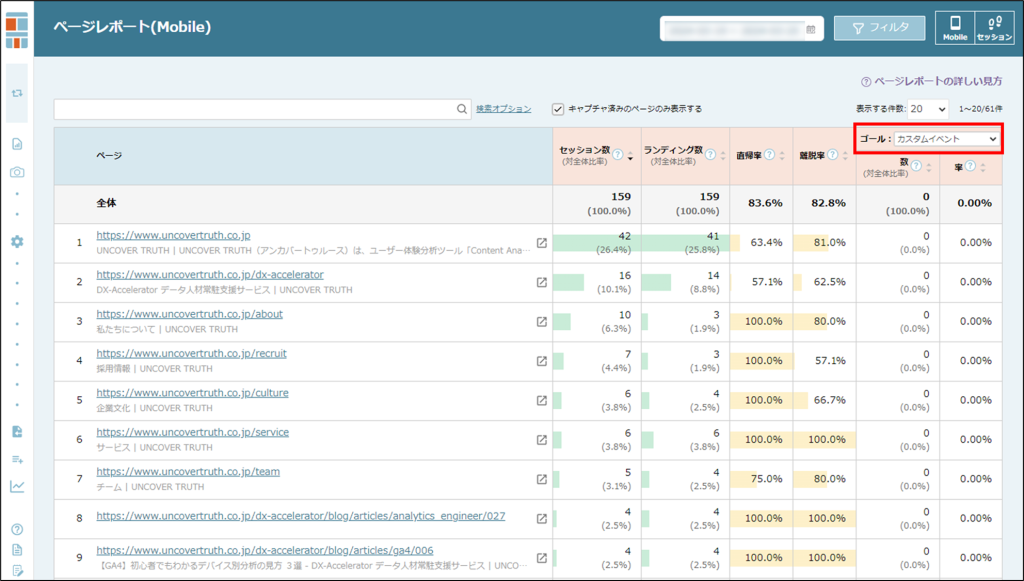
設定完了時からゴールの計測が開始され、翌日からレポートを確認することができます。
必ずテストコンバージョンを実施し、翌日以降にゴールが計測されていることを確認してください。