記事の読了をゴールとして設定することで、Content Analyticsで集計できるようにする方法をご案内いたします。
今回の設定方法は、記事内の特定のコンテンツが表示された際にjsタグでイベントを飛ばして、Content Analyticsで集計する方法です。記事の終わりにあるSNS投稿ボタンなどの記事共通の要素を使うことで、どの記事でも読了数を把握することができるようになります。
なお、本記事ではテスト工程を設けております。作業→テスト→作業→テスト……の順で進めてください。
使用するブラウザによって操作方法が異なりますが、本ページでは、Content Analytics推奨ブラウザである「Google Chrome」を使用して手順をご紹介します。
今回は下記記事を使い、記事下部にあるContent Analyticsのイラストが表示されたら「記事が読了された」として設定を行います。
【活用コラムリンク】
GA4で消えた「離脱率」はWebサイト分析に必要ないのか?

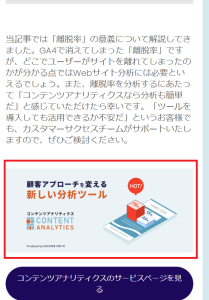
赤枠の画像が表示されたら、記事が読了されたとしてカウントします。
作業① CSSセレクターの取得
①対象ページでデベロッパーツールを開く
ブラウザを開いて対象ページにアクセスし、F12キーを押してデベロッパーツールを開きます。

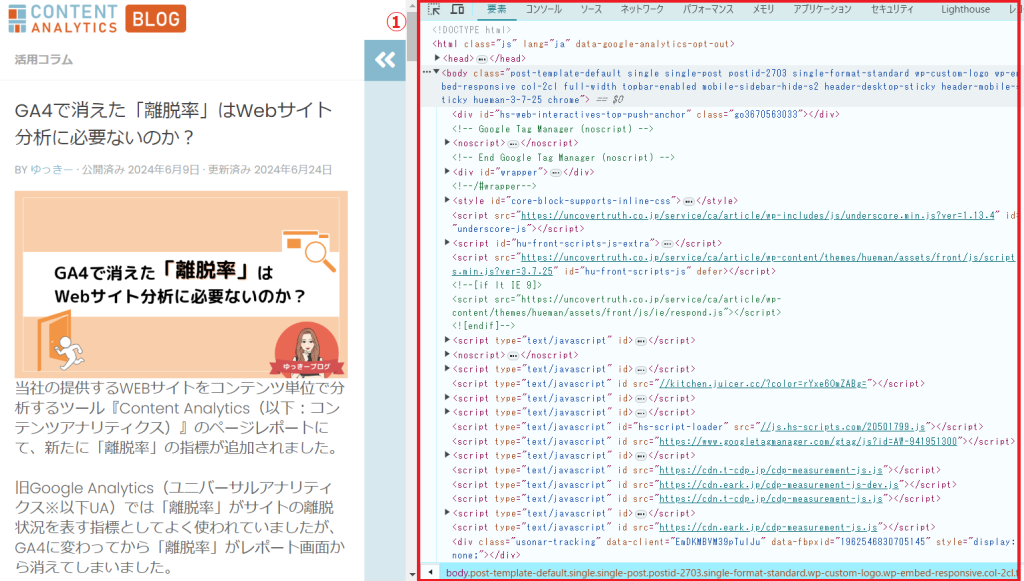
②要素の選択
「要素の選択」アイコンをクリックして選択状態にします。
未選択状態(グレー)→ ![]()
選択状態(青)→ ![]()

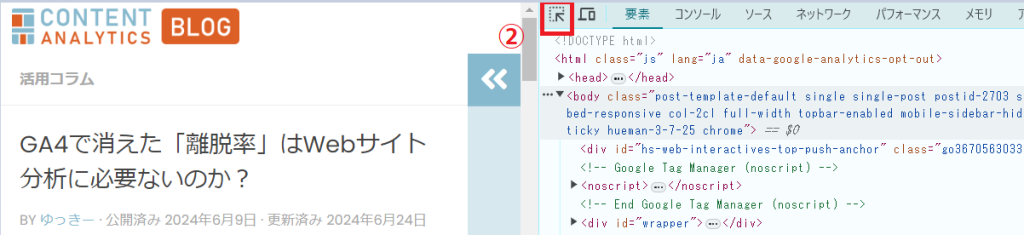
③コンテンツを選択
ページ上をマウスオーバーすると、マウスオーバーしているコンテンツの色が反転します。
CSSセレクターを取得したいコンテンツの色が反転していることを確認して、コンテンツをクリックしてください。

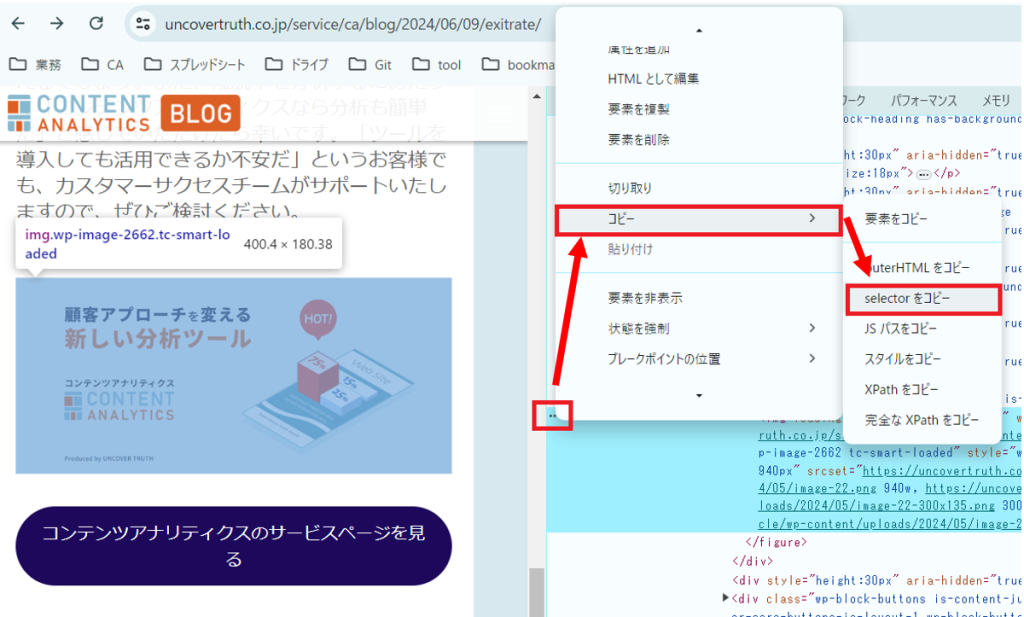
④CSSセレクターをコピー
ページ上で選択したコンテンツに対応する要素が、デベロッパーツール画面で選択されます。
画面左の三点リーダ「…」 → 「コピー」 → 「selectorをコピー」と選択すると、CSSセレクターをコピーすることができます。

例) 上記で取得したCSSセレクター
#content > div:nth-child(2) > article > div > div.entry.themeform > div.entry-inner > div:nth-child(37) > figure > img取得したCSSセレクターはメモ帳などに貼り付けておいてください。
テスト①
上記作業で取得したCSSセレクターは他の要素で使用していない、被りがないことが前提となります。下記手順を踏んで、ページ内で被りがないことを確認します。
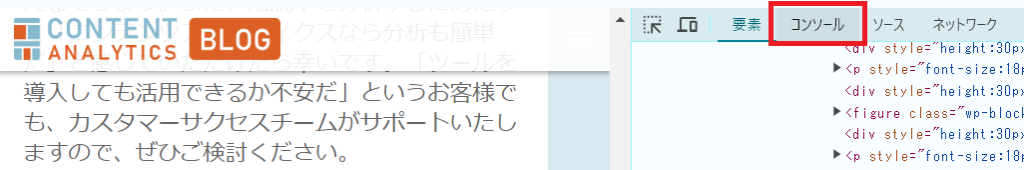
デベロッパーツールを開いた状態で「コンソール」をクリックします。

下記コードをコピーし、メモ帳などに貼り付けてから「【取得したCSSセレクター】」の箇所を先ほどコピーしたCSSセレクターに置き換えます。
Array.from(document.querySelectorAll('【取得したCSSセレクター】')).length === 1今回の例では下記のようになります。
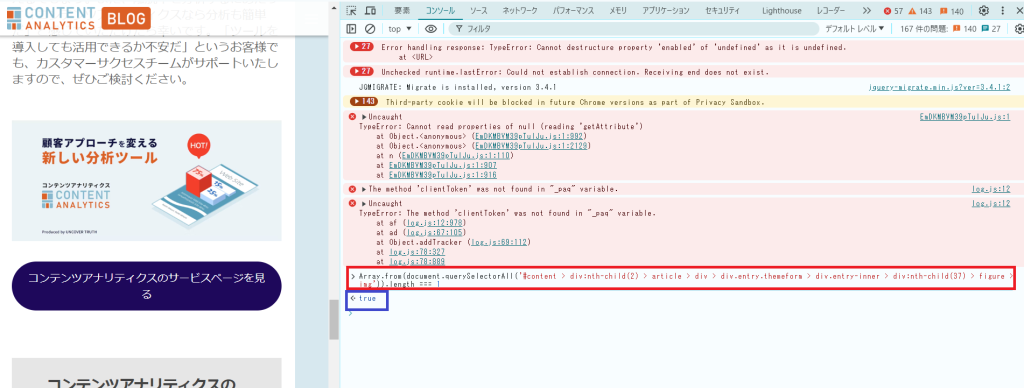
Array.from(document.querySelectorAll('#content > div:nth-child(2) > article > div > div.entry.themeform > div.entry-inner > div:nth-child(37) > figure > img')).length === 1ブラウザに戻り、先ほどのコードを貼り付けて、Enterキーを押します。その下に「true」(青枠の箇所)と表示されれば成功です。

「false」と表示される場合は被りがあるため、今回の方法では利用できないCSSセレクターとなります。読了とする対象を別の要素に変更してください。
なお、Enterキーを押した際に、下記のような文言が表示された場合は、先ほどのコードを入力する前に「allow pasting」と入力してEnterキーを押してからコードを入れてください。
<!>Warning: Don't paste code into the DevTools Console that you don't understand or haven't reviewed yourself.This could allow attackers to steal your indentity or take control of your computer. Please type 'allow pasting' below to allow pasting.作業② スクリプトの作成
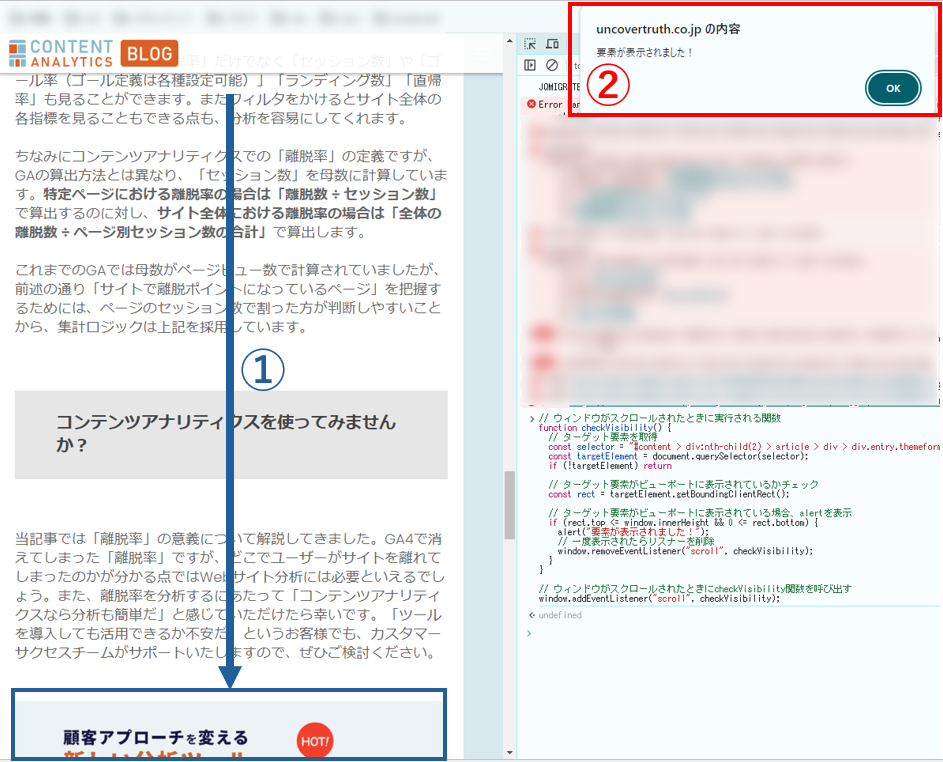
「要素が表示されたらイベントが実行される」ことの動作確認のため、「画像が表示されたらアラートを表示する」というスクリプトを作成します。
以下スクリプトの【取得したCSSセレクター】部分を、作業①で取得したCSSセレクターに置き換えます。
// ウィンドウがスクロールされたときに実行される関数
function checkVisibility() {
// ターゲット要素を取得
var selector = "【取得したCSSセレクター】"
var targetElement = document.querySelector(selector);
if (!targetElement) return
// ターゲット要素がビューポートに表示されているかチェック
var rect = targetElement.getBoundingClientRect();
// ターゲット要素がビューポートに表示されている場合、alertを表示
if (rect.top <= window.innerHeight && 0 <= rect.bottom) {
alert("要素が表示されました!");
// 一度表示されたらリスナーを削除
window.removeEventListener("scroll", checkVisibility);
}
}
// ウィンドウがスクロールされたときにcheckVisibility関数を呼び出す
window.addEventListener("scroll", checkVisibility);今回の例では下記のようになります。
// ウィンドウがスクロールされたときに実行される関数
function checkVisibility() {
// ターゲット要素を取得
var selector = "#content > div:nth-child(2) > article > div > div.entry.themeform > div.entry-inner > div:nth-child(37) > figure > img"
var targetElement = document.querySelector(selector);
if (!targetElement) return
// ターゲット要素がビューポートに表示されているかチェック
var rect = targetElement.getBoundingClientRect();
// ターゲット要素がビューポートに表示されている場合、alertを表示
if (rect.top <= window.innerHeight && 0 <= rect.bottom) {
alert("要素が表示されました!");
// 一度表示されたらリスナーを削除
window.removeEventListener("scroll", checkVisibility);
}
}
// ウィンドウがスクロールされたときにcheckVisibility関数を呼び出す
window.addEventListener("scroll", checkVisibility);テスト②
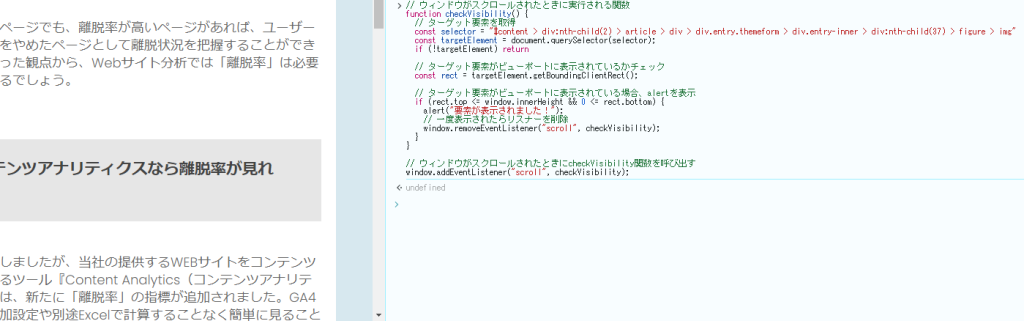
先程作成したスクリプトの動作確認を行います。デベロッパーツールでコンソールを開き、読了ポイントとなる画像が表示されないようにページを上へスクロールしておきます。
この状態でスクリプトを貼り付けてEnterキーを押します。

ページをスクロールしていき、画像が表示されたタイミングでブラウザ上に「要素が表示されました!」と通知が出れば成功です。

作業③ スクリプトをContent Analytics用にカスタマイズする
作業②で作成したスクリプトのうち、「アラートを表示する」部分をContent Analyticsにカスタムイベントを飛ばすようにスクリプトを書き換えます。
以下スクリプトの【取得したCSSセレクター】部分を、作業①で取得したCSSセレクターに置き換えます。
// ウィンドウがスクロールされたときに実行される関数
function checkVisibility() {
// ターゲット要素を取得
var selector = "【取得したCSSセレクター】"
var targetElement = document.querySelector(selector);
if (!targetElement) return
// ターゲット要素がビューポートに表示されているかチェック
var rect = targetElement.getBoundingClientRect();
// ターゲット要素がビューポートに表示されている場合、カスタムイベントを飛ばす
if (rect.top <= window.innerHeight && 0 <= rect.bottom) {
// ContentAnalyticsに合わせて末尾のスラッシュを削除したpathを取得
var currentUrl = new URL(window.location.href);
var pathname = currentUrl.pathname.endsWith('/') ?
currentUrl.pathname.slice(0, -1): currentUrl.pathname
// CAカスタムイベント
_ca('event', {
eventCategory: 'read_the_page',
eventAction: 'scroll__' + selector,
eventLabel: pathname
});
// 一度表示されたらリスナーを削除
window.removeEventListener("scroll", checkVisibility);
}
}
// ウィンドウがスクロールされたときにcheckVisibility関数を呼び出す
window.addEventListener("scroll", checkVisibility);今回の例では下記のようになります。
// ウィンドウがスクロールされたときに実行される関数
function checkVisibility() {
// ターゲット要素を取得
var selector = "#content > div:nth-child(2) > article > div > div.entry.themeform > div.entry-inner > div:nth-child(37) > figure > img"
var targetElement = document.querySelector(selector);
if (!targetElement) return
// ターゲット要素がビューポートに表示されているかチェック
var rect = targetElement.getBoundingClientRect();
// ターゲット要素がビューポートに表示されている場合、カスタムイベントを飛ばす
if (rect.top <= window.innerHeight && 0 <= rect.bottom) {
// ContentAnalyticsに合わせて末尾のスラッシュを削除したpathを取得
var currentUrl = new URL(window.location.href);
var pathname = currentUrl.pathname.endsWith('/') ?
currentUrl.pathname.slice(0, -1): currentUrl.pathname
// CAカスタムイベント
_ca('event', {
eventCategory: 'read_the_page',
eventAction: 'scroll__' + selector,
eventLabel: pathname
});
// 一度表示されたらリスナーを削除
window.removeEventListener("scroll", checkVisibility);
}
}
// ウィンドウがスクロールされたときにcheckVisibility関数を呼び出す
window.addEventListener("scroll", checkVisibility);テスト③
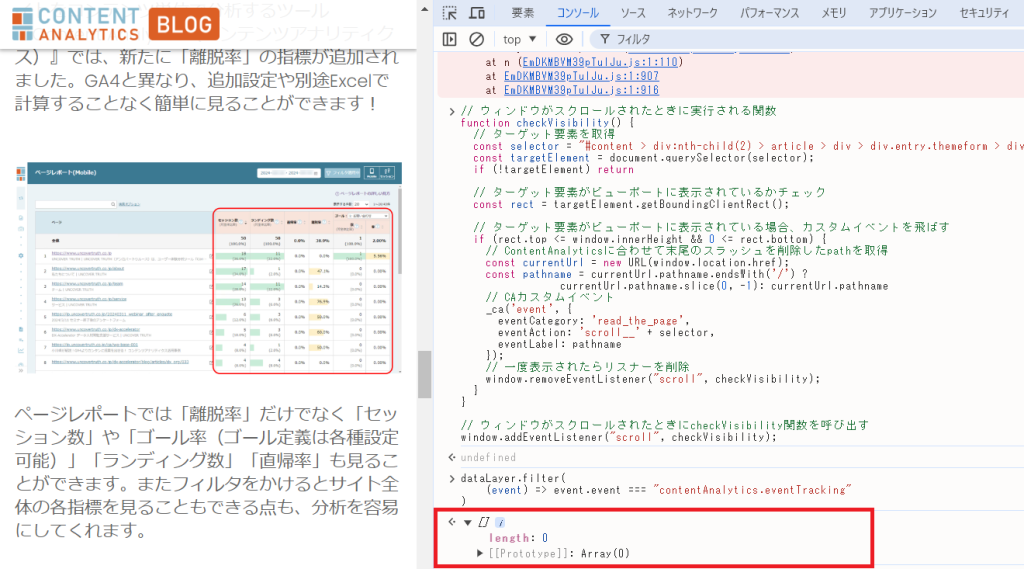
先程作成したスクリプトの動作確認を行います。デベロッパーツールでコンソールを開き、読了ポイントとなる画像が表示されないようにページを上へスクロールしておきます。
この状態でスクリプトを貼り付けてEnterキーを押します。
カスタムイベントが送信されたかどうか確認するため、以下のスクリプトをそのまま貼り付けてEnterキーを押します。
dataLayer.filter(
(event) => event.event === "contentAnalytics.eventTracking"
)
赤枠がスクリプトによって表示された戻り値です。
この時点では、記事上で読了ポイントとなるイラストが表示されていないため、イベントは何も表示されません。
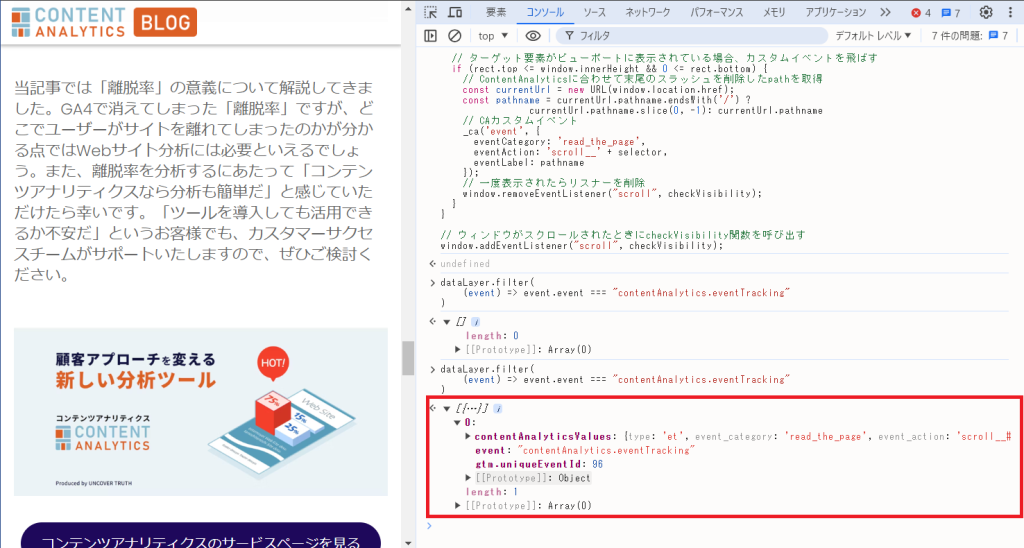
次に、記事をスクロールしてイラスト表示後に再度スクリプトを実行してください。

イラストが表示されたあとでは、「read_the_page」というカスタムイベントが飛んでいることが確認できます。
これでJavaScriptの作成及びテストは完了です。
作業④ スクリプトをアップロードする
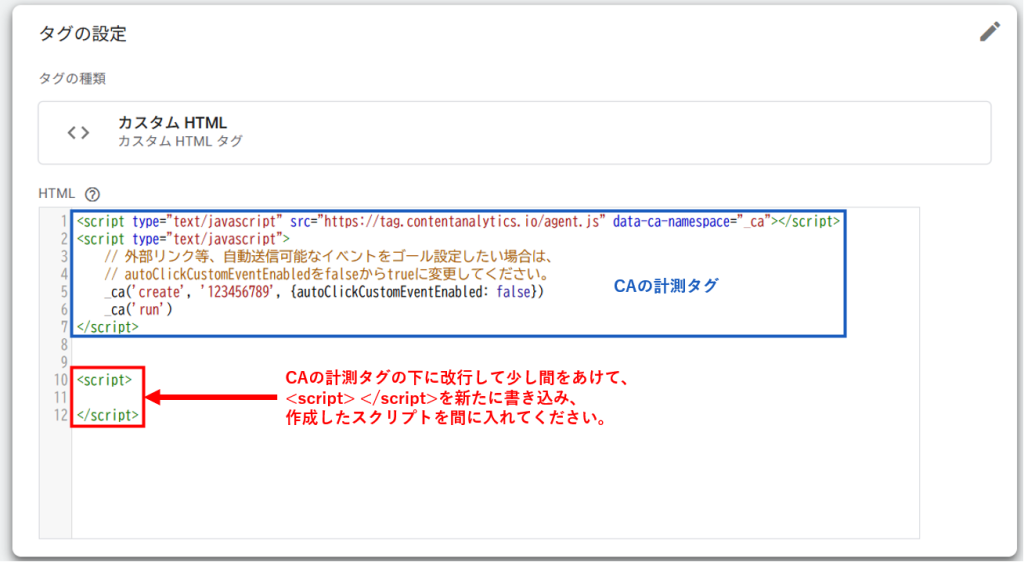
作業③で作成したスクリプトを、Google Tag Managerに貼り付けてください。この際、トリガー登録は不要ですが、貼り付け先はContent Analyticsのトラッキングコードを貼り付けている箇所に今回のスクリプトを貼り付ける必要があります。

【活用テクニックリンク】
・キャプチャ対象ページをタグマネージャーでコントロールする
・弊社でgoogleタグマネージャーの設定を承るときのフロー
最後に、Content Analyticsでゴールの設定を行い、レポートを確認します。
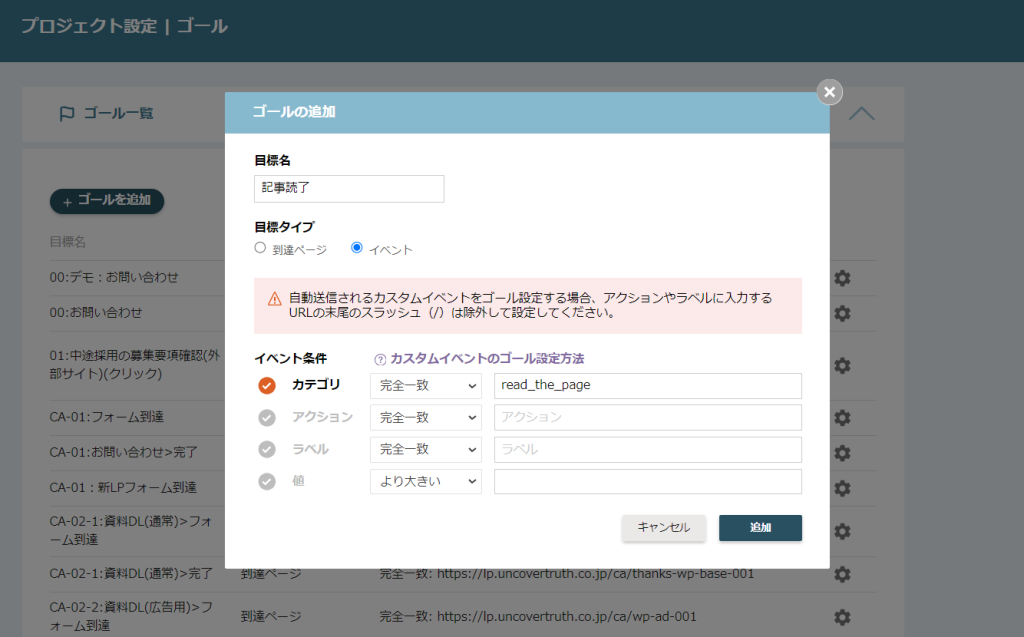
作業⑤ Content Analyticsでゴールを設定する
Content Analyticsのゴール設定画面を開き、目標タイプ「イベント」を選択します。

目標名は任意の名前を設定してください。
カテゴリは完全一致を選択し、テキストボックスには「read_the_page」を入力します。
アクション・ラベル・値は左側のチェックを外し、テキストボックスには何も入れません。
「追加」を押して設定は完了です。
レポートを確認する
実際に記事の読了数を確認します。
※GTM等でjsを記載した翌日からレポートをご確認いただけます。
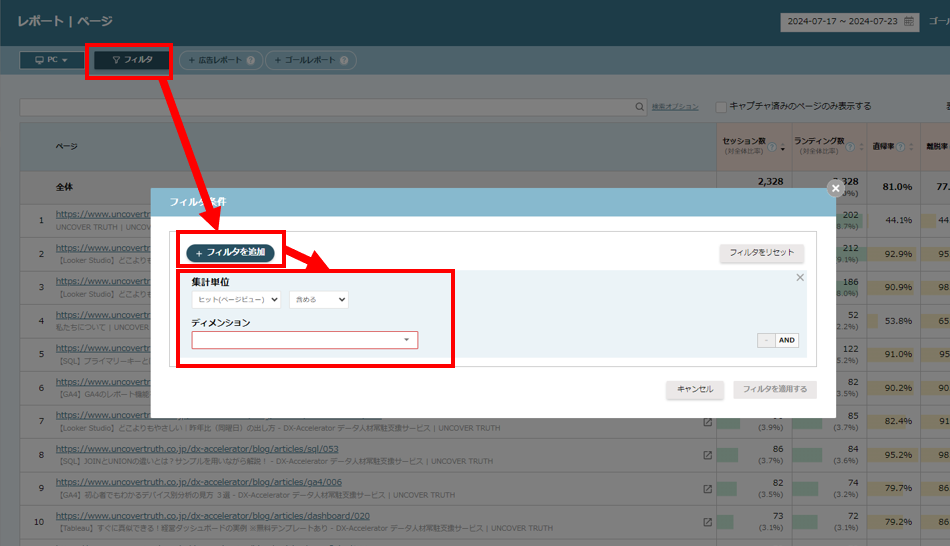
ページレポートで左上の「フィルタ」をクリックします。

「フィルタを追加」ボタンを押した後、下記の項目を設定していきます。
集計単位:ヒット(ページビュー)・含める
ディメンション:「ゴール」内にある、先程作成したゴール設定を選択
今回のようなゴール設定では、1セッション(訪問)内でいずれかの記事で1度でも読了したらイベントが飛ぶため、複数の記事を閲覧したセッションの場合、セッション内で接触したURLすべてにセッション数がカウントされてしまいます。
そこで、あらかじめ「フィルタ」で集計単位を「ヒット(PV)」かつゴール条件を満たしたものだけに絞り込んでおくことで、各記事ごとの読了数(読了をしたセッション数)を明確にすることができるようになります。
