CSSセレクタを指定して、任意の粒度でコンテンツをキャプチャすることができる機能です。
以下のようなケースで利用することができます。
- 自動取得の粒度が細かいコンテンツをグループ化したい
- 自動取得の粒度が粗いコンテンツを細分化したい
- 自動取得できていなかったコンテンツを計測したい
- 数秒ごとに画像が切り替わるようなコンテンツを計測したい(例:カルーセル系コンテンツ)

ターゲットコンテンツの設定

ターゲットコンテンツの追加
①ページキャプチャの選択
ターゲットコンテンツを指定したいページのコンテンツレポートで「ページキャプチャ」をクリックします。

②ターゲットコンテンツタブの選択
ページキャプチャ画面で「ターゲットコンテンツ」タブを選択します。

③ターゲットコンテンツの追加
「コンテンツを追加」をクリックします。

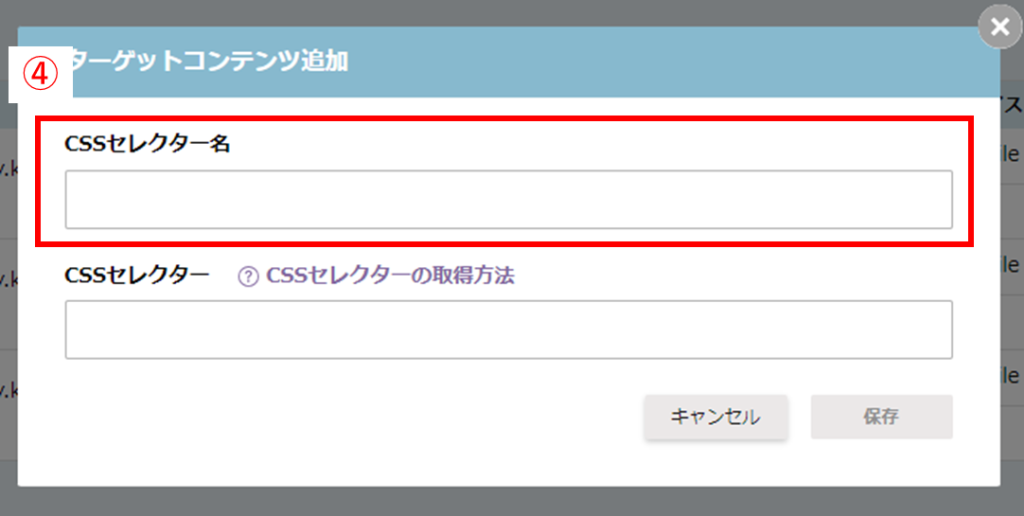
④CSSセレクター名を入力
任意のCSSセレクター名を入力します。
登録した名前は、コンテンツレポートのコンテンツ名として使用されます。

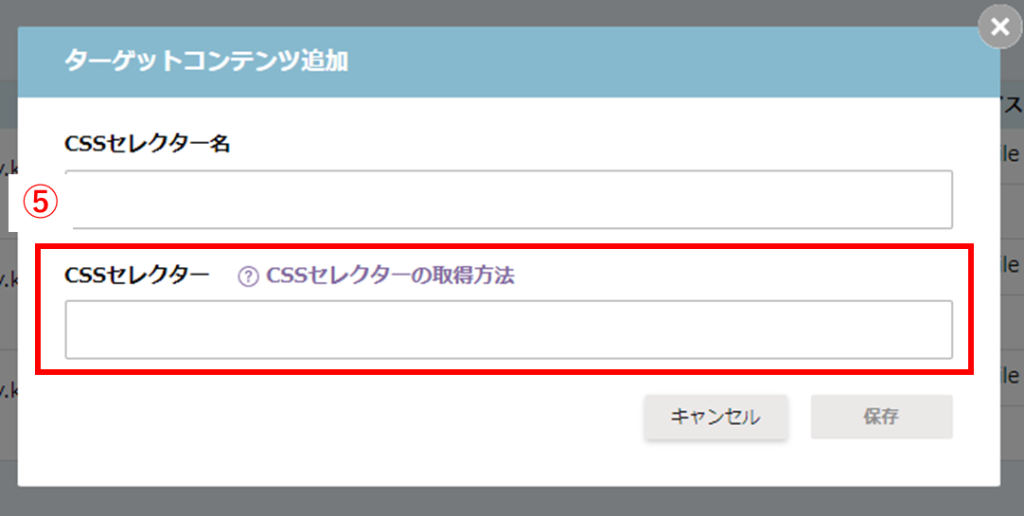
⑤CSSセレクターを入力
分割したいコンテンツのCSSセレクターを取得し、「CSSセレクター」欄に入力し、保存します。
CSSセレクターの取得方法は、活用テクニックリンクを確認してください。

【活用テクニックリンク】
コンテンツのCSSセレクターを取得する
⑥ページキャプチャの実行
ターゲットコンテンツ追加後は、追加したCSSセレクターのステータスは「取得待ち」です。
ページキャプチャの手動実行を行ってください。
ページキャプチャの手動実行方法は機能ガイドリンクを確認してください。

【機能ガイドリンク】
ページキャプチャ - キャプチャ履歴:ページキャプチャの手動実行方法を紹介しています
⑦取得結果確認
ページキャプチャを実行し、ステータスが「成功」と表示されると、コンテンツの計測が開始されます。
ステータスが「エラー」と表示された場合、エラーメッセージが確認できるため、再度CSSセレクターの指定を行ってください。
赤点線部の設定をクリックすると、登録済み条件の変更・削除をすることができます。

