Content Analyticsでは、ABテストツールで発行したプレビューURLを用いて、ABテストのパターン別にレポートを表示することができます。
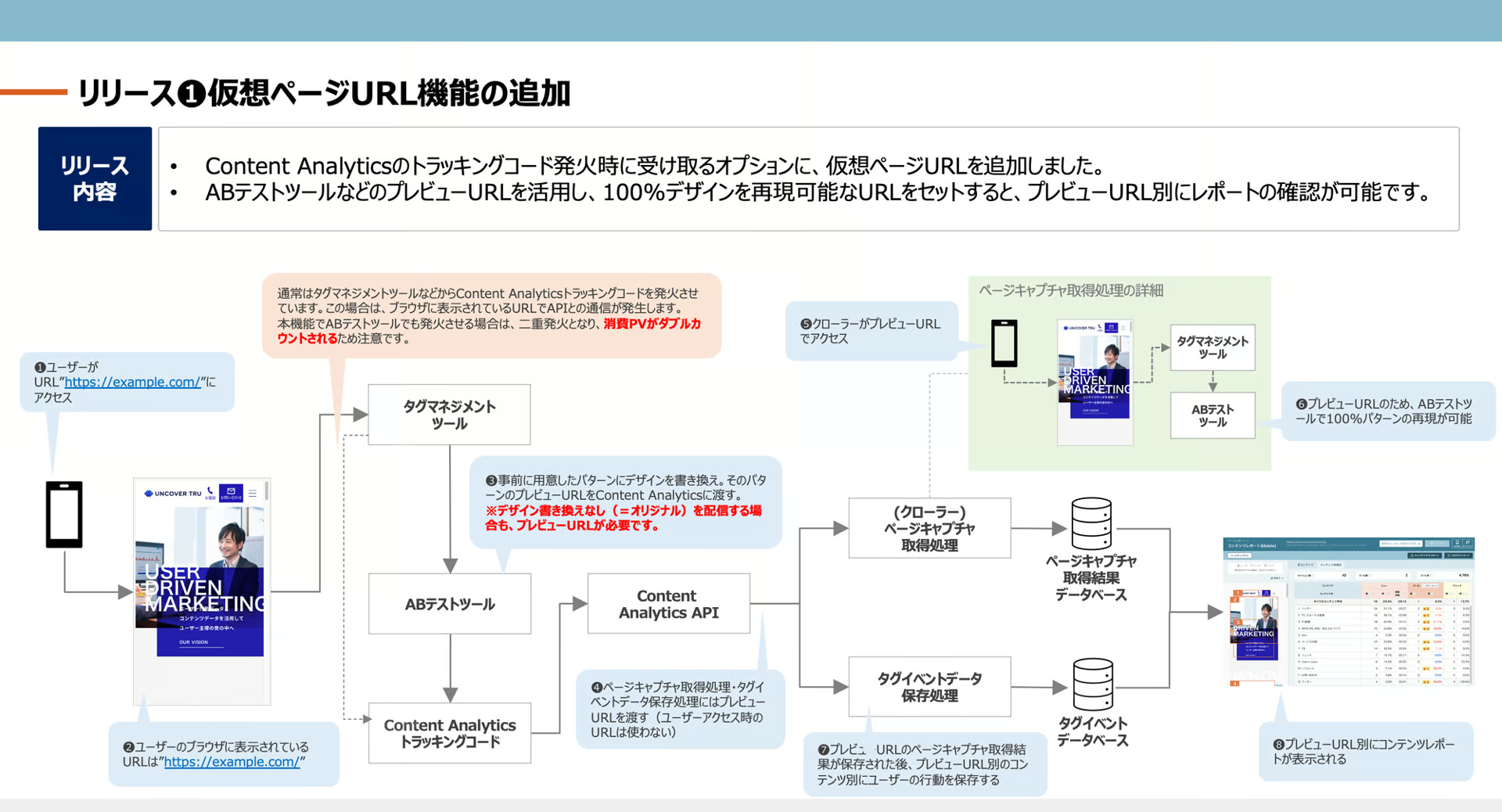
以下は本機能の全体イメージになります。

!ご注意!
本機能を使って集計を行う場合、該当ページにおけるContent Analyticsの消費PV数が2倍になります。
これはABテストツール側にContent Analyticsのタグを発火させるためのJavascriptを登録することで、Content Analyticsの本来のタグと併せてPV数を消費するためです。
※セッション数などのアクセス数が2倍になるわけではありません。また、ABテストをしていないページの消費PV数に変化はありません。
設定手順
STEP1: ABテストツールでパターン別のプレビュー用URLを発行する
まずは、ABテストツールで表示パターンを作成し、それぞれの表示パターンのプレビュー用URLを発行しましょう。
プレビュー用URLが必要な理由は、Content AnalyticsのクローラーがプレビューURLで訪問した際、確実にA案・B案のデザインを表示させ、キャプチャを取得するためです。そのために、プレビューURLのAパターンはA案を100%表示、プレビューURLのBパターンの場合はB案を100%表示など、クローラーに表示されるパターンをURLで制御する必要があります。
本機能を使用する場合、ABテスト期間中にオリジナルの画面も比較対象に含める場合は注意が必要です。ABテストツール側では、オリジナルの画面に対して表示パターンを作成する必要がないとしても、Content Analyticsのクローラーに100%オリジナル画面を表示させるために、要素の追加・編集なしのCパターンを用意し、プレビューURLを発行する必要があります。
オリジナルのURLに対してプレビューURLが発行できる場合はC案の作成は不要で、オリジナルのプレビュー用URLを発行いただければOKです。
以下、A案・B案・オリジナルの画面をABテストした際のプレビュー用URLの例です。
| ABテストパターン | 配信比率 | プレビュー用URL(例) |
| A案を表示 | 33% | https://example.com/?previewPattern=A |
| B案を表示 | 33% | https://example.com/?previewPattern=B |
| C案を表示 (オリジナル) | 34% | https://example.com/?previewPattern=original |
オリジナルURLに対してもプレビュー用URLが必要な理由は、例えば上記の例だと、ABテスト期間中に「https://example.com/」にアクセスした場合は、A案・B案・オリジナルのどのパターンが表示されるかわかりません。クローラーがプレビュー用URLパラメータ無しでアクセスした際に、どのパターンでページキャプチャできるか制御できない場合、オリジナルパターンの計測ができているという保証ができません。そのため、オリジナルに対してもパターンを用意し、プレビュー用URLを発行する必要があります。
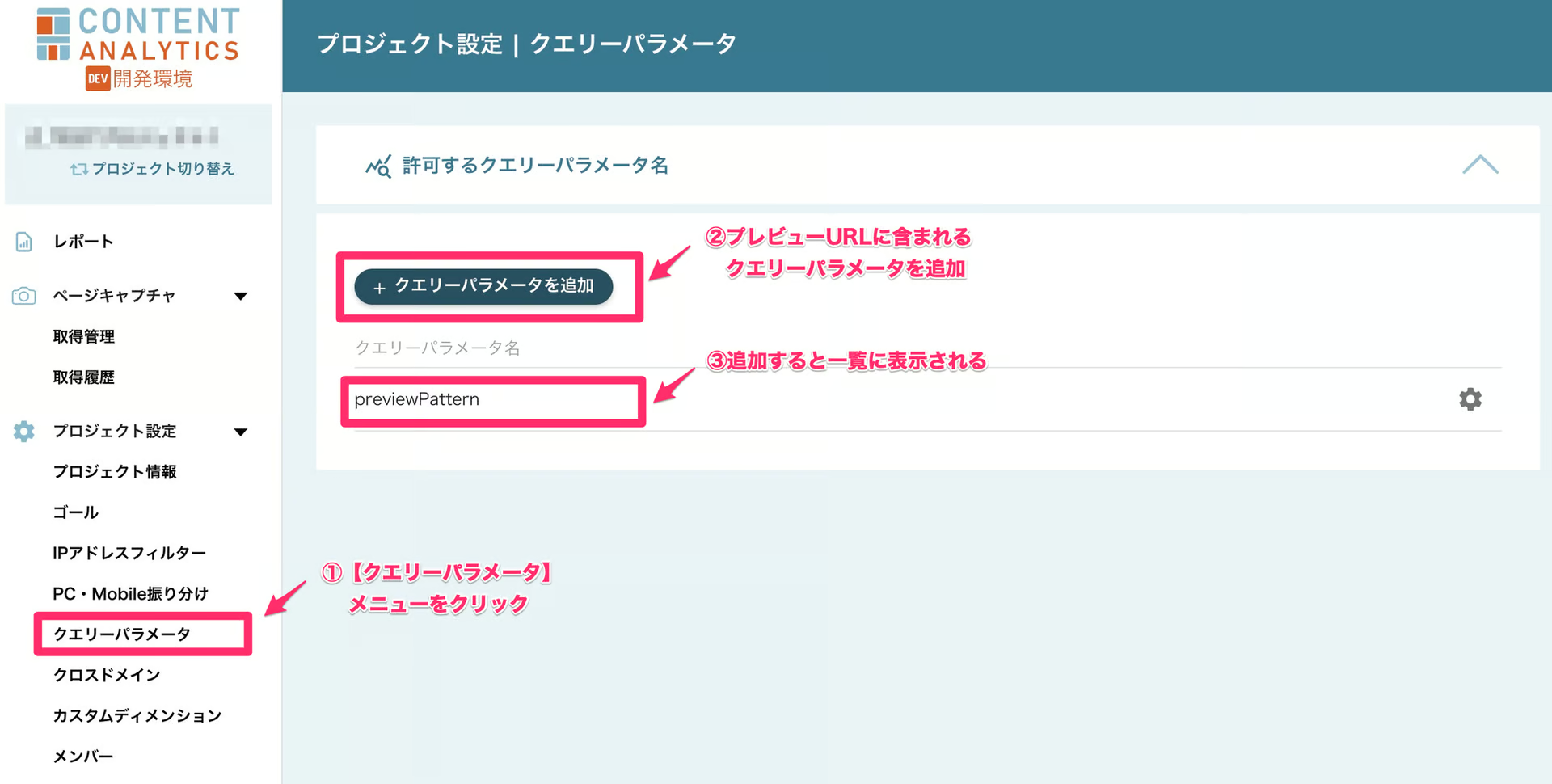
STEP2: Content AnalyticsでプレビューURLに付与されているクエリパラメータを許可する
Content Analyticsでは、URLに付与されているクエリパラメータは除外されます。 ABテストツールのプレビューURLにクエリパラメータが付与されている場合は、除外されないように設定を変更しましょう。

STEP3: ABテストツールにContent Analyticsタグ発火スクリプトを追加
ABテストツール(Karte、Adobe Targetなど)で、デザインの書き換え後に以下のJavascriptが実行されるような設定を追加します。
(例: A案のデザイン変更後に以下のJavascriptが実行されるようにする)
function runContentAnalytics() {
// 以下のPROJECT_IDとPREVIEW_URLを変更する。それ以外は変更しないでください。
var PROJECT_ID = "{CAのproject idをセット}"
var PREVIEW_URL = "https://example.com/?previewPattern=A"
// previewUrlから全てのパラメータを取得するための関数
function mergeUrl(baseUrl, additionalUrl) {
// baseUrlとadditionalUrlをURLオブジェクトとしてパース
var baseURL = new URL(baseUrl);
var additionalURL = new URL(additionalUrl);
// additionalURLのパラメータをbaseUrlにマージ
additionalURL.searchParams.forEach(function(value, key) {
baseURL.searchParams.set(key, value);
});
return baseURL.toString();
}
var ca_namespace = '_ca'
function _execute() {
// ブラウザに表示されているパラメータは保持しつつ、プレビューURLのパラメータを追加でセットする
var merged_url = mergeUrl(PREVIEW_URL, window.location.href);
window[ca_namespace](
"create",
PROJECT_ID,
{ pageLocation: merged_url } // プレビューURLをセット
);
window[ca_namespace]("run");
}
// タグマネなどで、CAタグ関数が読み込まれていない場合はscriptタグをheadに追加する
if (typeof window[ca_namespace] !== 'function') {
var script = document.createElement('script');
script.src = 'https://tag.contentanalytics.jp/agent.js';
script.setAttribute('data-ca-namespace', ca_namespace);
script.onload = _execute
document.getElementsByTagName('head')[0].appendChild(script);
return
}
_execute()
}
runContentAnalytics()STEP4: 正しく発火できているかタグとAPIの通信を確認する
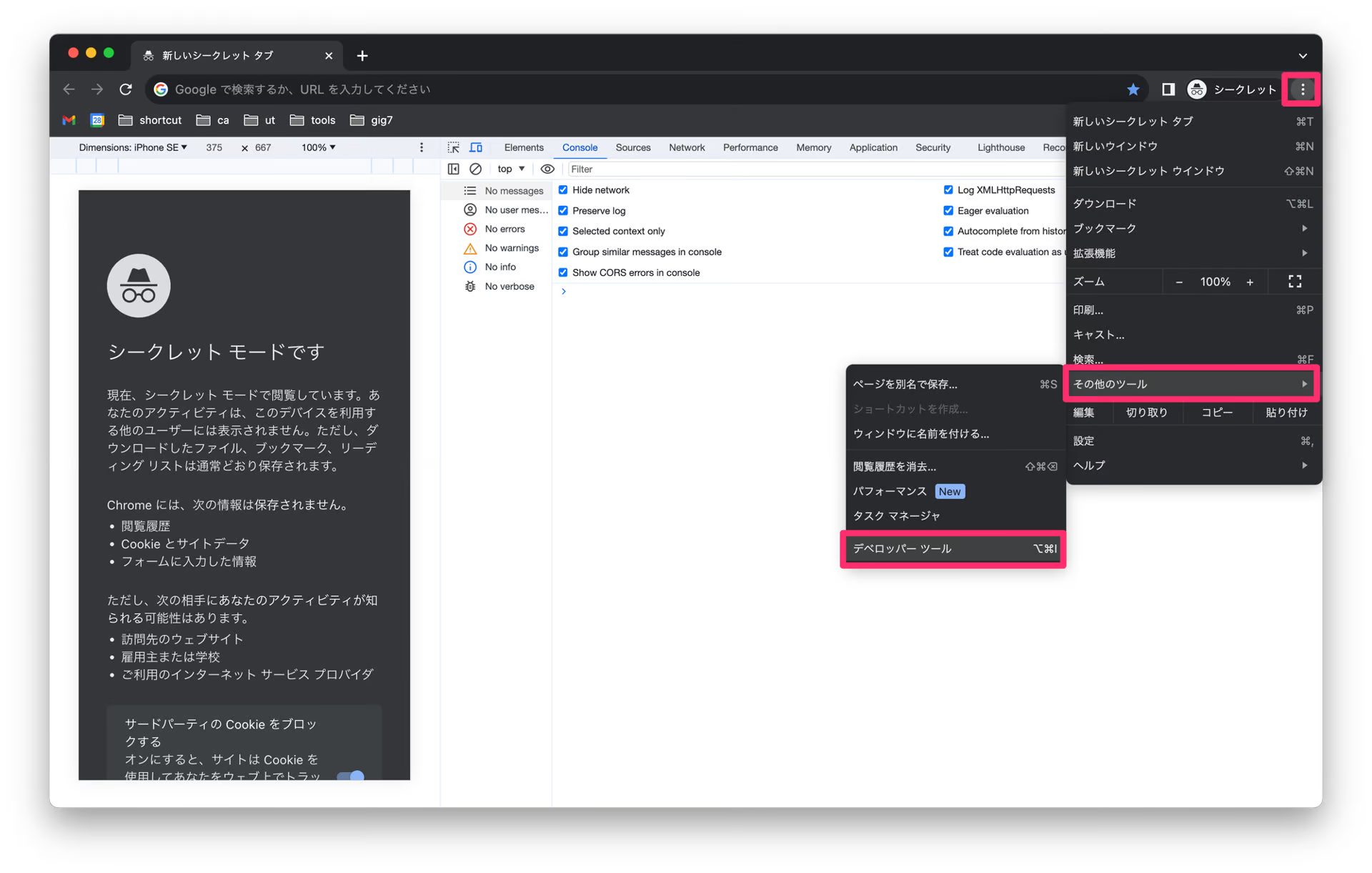
Google Chromeのデベロッパーツールを開きましょう。
Google Chromeの右上の3点リーダーアイコン(⋮)から、[その他のツール] > [デベロッパーツール]をクリックします。

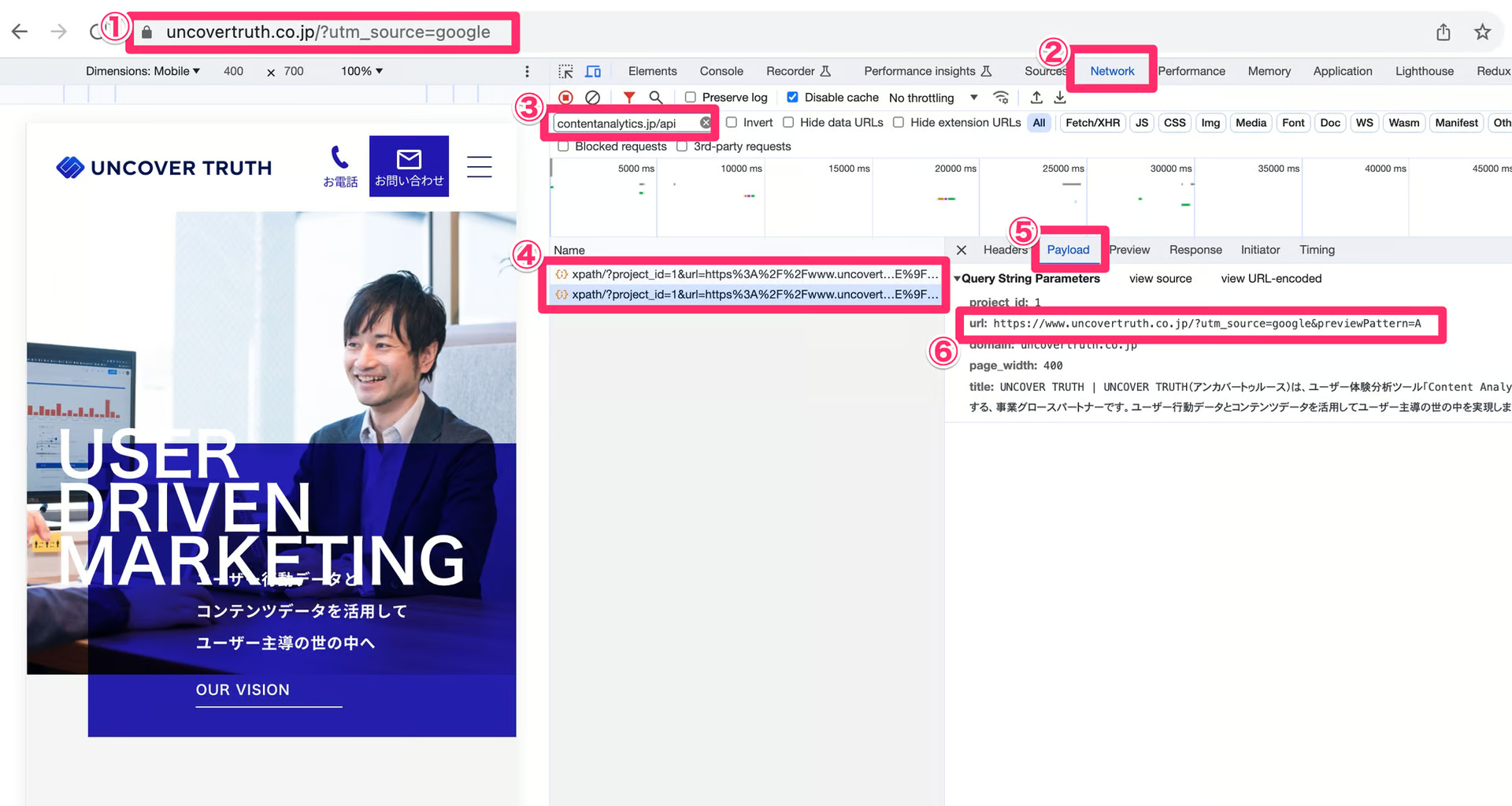
実際に対象のページを開き、以下の観点で確認しましょう。

① ブラウザに表示されているURLを確認する
Content Analyticsに渡したプレビュー用URLが、エンドユーザー側のブラウザに表示されていないことを確認します。
② ChromeデベロッパーツールのNetworkタブをクリックする
Content AnalyticsのタグとAPIの通信を確認するため、デベロッパーツールでNetworkタブをクリックします。
③ Networkフィルターに「contentanalytics.jp/api」を入力する
Networkの一覧には、ページのすべての通信が表示されます。
Content Analyticsとの通信のみを表示したいため、フィルター欄に「contentanalytics.jp/api」を入力しましょう。
もしNetwork一覧に何も表示されない場合は、この状態でページの再読み込みを実施してください。
④ Network一覧の最後の通信を選択する
タグマネジメントツールとABテストツールで、Content Analyticsを両方タグ発火している場合、APIとの通信が2回発生します。
⑤ Payloadタブをクリックする
APIに渡しているURLを確認します。
ABテストツールでpageLocationにセットしたプレビューURL用のパラメータが渡っていればOKです。
⑥ APIに渡しているURLを確認する
①のブラウザに表示されているパラメータが付いていても(UTM系のパラメータなど)、APIに渡せていることを確認しておきましょう。
STEP5: パターン分のページキャプチャリクエストが送信されているか確認する
次に、Content AnalyticsでABテストパターン別にページキャプチャできているかを確認します。

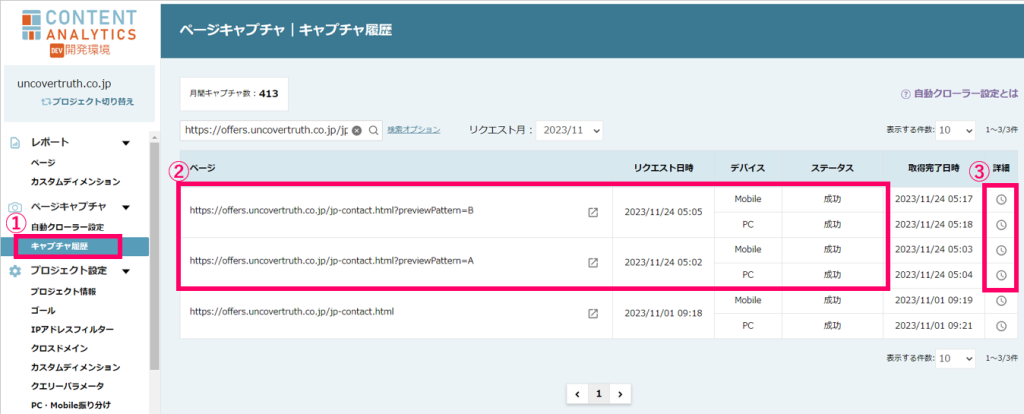
① [ページキャプチャ]をクリックする
サイドメニューの「ページキャプチャ」内にある「キャプチャ履歴」を開きましょう。
②キャプチャ履歴一覧にパターン分のプレビュー用URLが表示されることを確認する
「キャプチャ履歴」画面を開き、一覧にパターン分のプレビュー用URLが表示されたら、ステータスが”成功”と表示されることを確認します。
もし一覧に表示されない場合は、ブラウザでプレビュー用URLを直接開き、Content Analyticsのタグを発火させてください。
STEP4でContent AnalyticsタグとAPIとの通信も確認できているが一覧に表示されない場合、「自動クローラー設定」画面でページキャプチャを取得する設定になっているかを確認してください。
【機能ガイドリンク】
ページキャプチャ:「自動クローラー設定」「キャプチャ履歴」の見方や設定方法を案内しています。
③詳細のアイコンをクリックする
実際の取得されたページキャプチャを確認するため、キャプチャ履歴画面を開き、該当ページURLの詳細のアイコン(右側の時計マーク)をクリックします。
STEP6: 実際に取得されたページキャプチャを確認する
最後に、実際に取得されたページキャプチャを確認します。

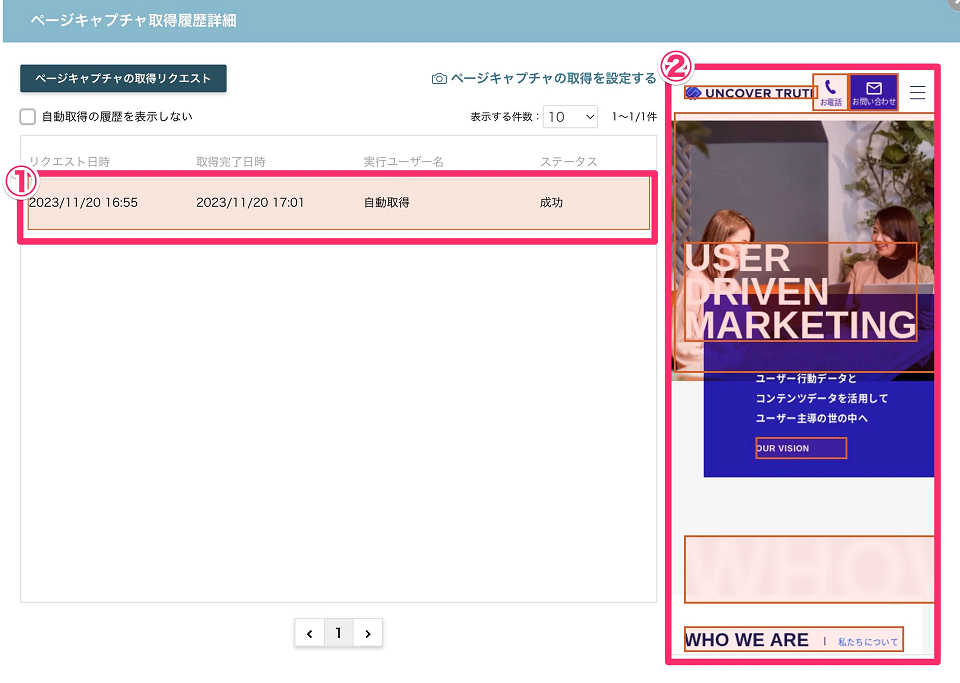
① 確認したい履歴を選択する
ステータスが”成功”の直近の履歴を選択します。
② 取得されたページキャプチャを確認する
プレビューURL通りのパターンでページキャプチャが取得されているか確認しましょう。
STEP7: コンテンツレポートにプレビューURL別のレポートが表示されるか確認する
ここまで問題なければ、翌日にパターン別にコンテンツレポートが表示されているか確認してください。
