ターゲットコンテンツ設定時に、CSSセレクターを取得する方法をご紹介します。
CSSセレクターの取得方法
使用するブラウザによって操作方法が異なりますが、本ページでは、Content Analytics推奨ブラウザである「Google Chrome」を使用して手順をご紹介します。
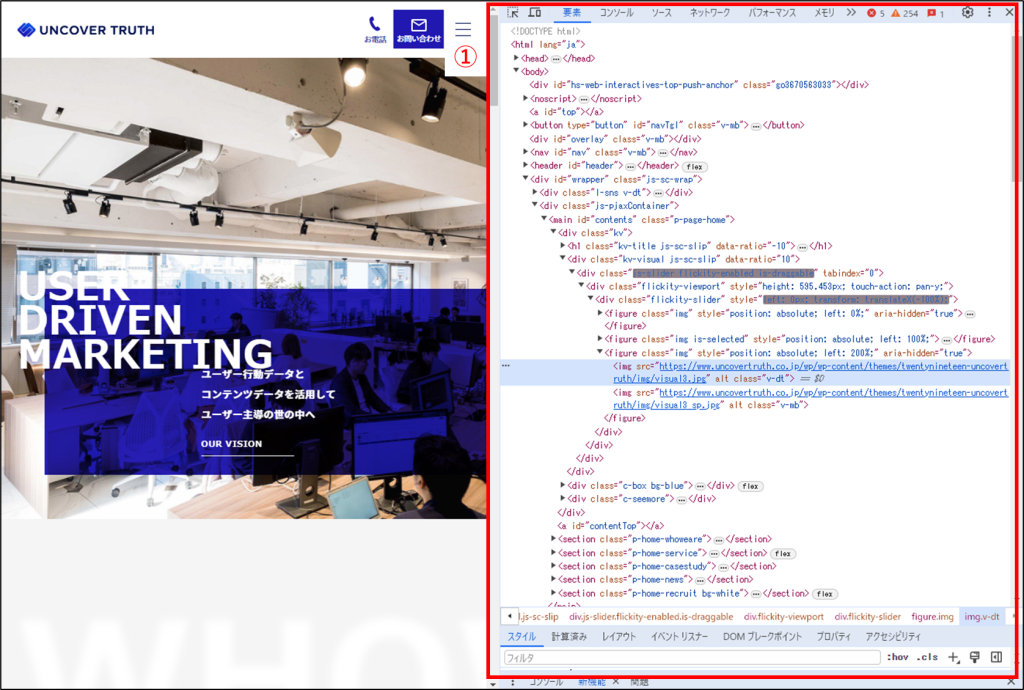
①対象ページでデベロッパーツールを開く
ブラウザを開いて対象ページにアクセスし、F12キーを押してデベロッパーツールを開きます。

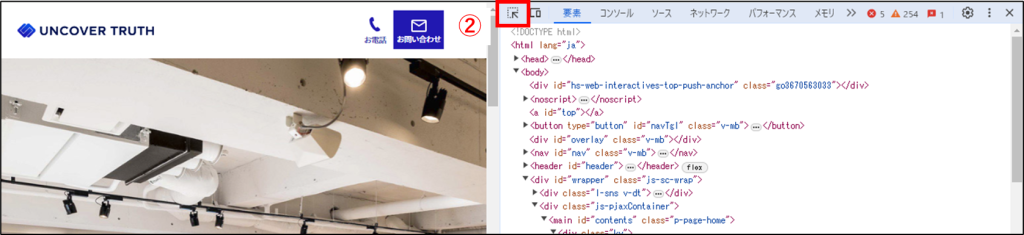
②要素の選択
「要素の選択」アイコンをクリックして選択状態にします。
未選択状態(グレー)→ ![]()
選択状態(青)→ ![]()

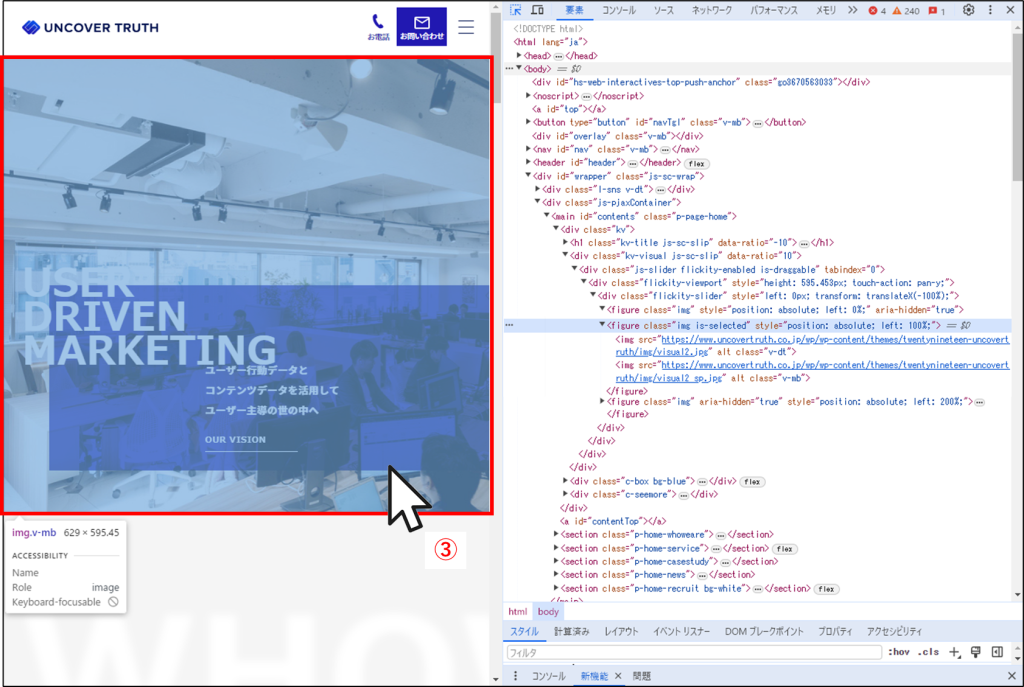
③コンテンツを選択
ページ上をマウスオーバーすると、マウスオーバーしているコンテンツの色が反転します。
CSSセレクターを取得したいコンテンツの色が反転していることを確認して、コンテンツをクリックしてください。

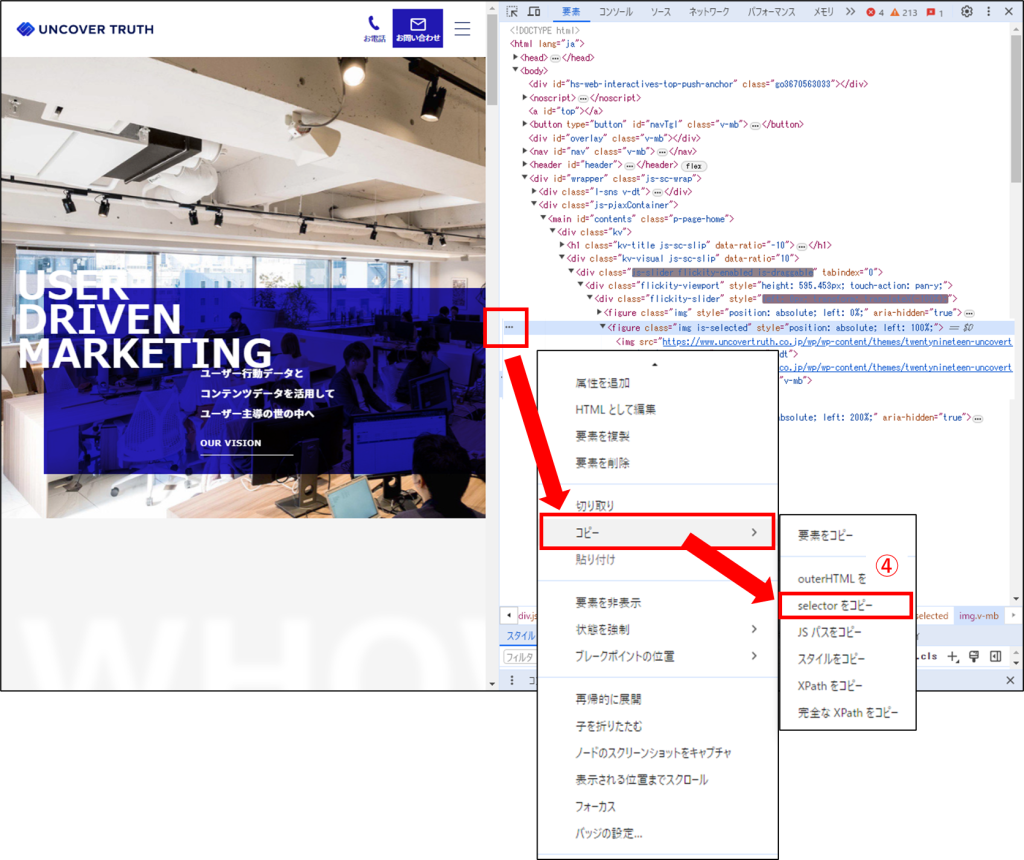
④CSSセレクターをコピー
ページ上で選択したコンテンツに対応する要素が、デベロッパーツール画面で選択されます。
画面左の三点リーダ → コピー → selectorをコピー と選択すると、CSSセレクターをコピーすることができます。
Content Analyticsのターゲットコンテンツ設定画面に戻り、「CSSセレクター」欄に貼り付けしてください。

例) 上記で取得したCSSセレクター
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure.img.is-selectedカルーセル系コンテンツのターゲットコンテンツ登録
カルーセルで表示される複数の要素をそれぞれキャプチャ・計測する場合は、キャプチャしたい要素すべてのCSSセレクターを取得し、個別にターゲットコンテンツとして登録する必要があります。
例えば、カルーセルで3つの画像を切り替えて表示している場合、ターゲットコンテンツも3つ登録する必要があります。
カルーセル系コンテンツは、画像の表示/非表示を制御するために、CSSの「class名」を動的に書き換えている場合があるため、コピーしたCSSセレクターをそのままターゲットコンテンツとして登録すると、正常にキャプチャ・計測ができない場合があります。
そこで、Content Analyticsでは、動的に変化する「class名」を一部修正してからターゲットコンテンツとして登録することを推奨しているため、修正方法をご紹介します。
①カルーセルで切り替わる要素の数を確認する
デベロッパーツールでコンテンツを選択し、カルーセルで切り替わる要素の数を確認します。
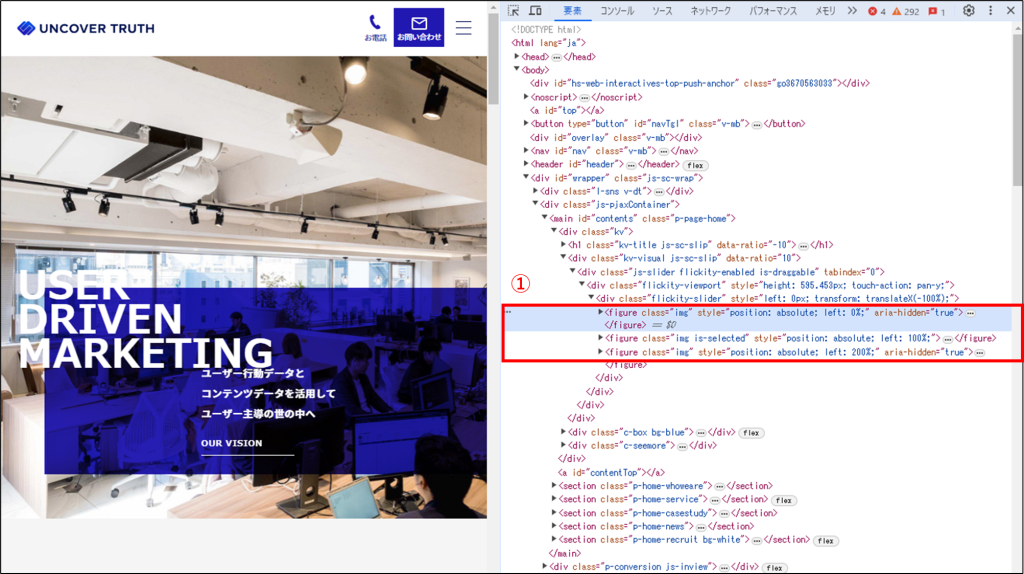
以下画像の場合、「<figure class="img"」で始まる赤枠の3つの要素が、カルーセルの要素です。

②すべての要素のCSSセレクターをコピーする
確認した要素すべてのCSSセレクターをコピーして、テキストエディタなどに貼り付けます。
例) 上記で取得した3つの要素のCSSセレクター
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-child(1)
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-child(2)
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-child(3)③タグ名以降のclass名を「nth-of-type(*)」に置き換える
今回の例では、「figure」がタグ名のため、「figure」以降のclass名を「nth-of-type(*)」に置き換えます。
※「*」には数字を記述します。
例) 「figure」以降を「nth-of-type(*)」に書き換えたCSSセレクター
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-of-type(1)
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-of-type(2)
#contents > div > div.kv-visual.js-sc-slip > div > div > div > figure:nth-of-type(3)