Content Analyticsでは到達URLの他にイベントをゴールとして設定可能です。
登録したいイベントに応じて設定手順が異なるため、本ページでは、イベントの種類ごとに設定手順をご紹介します。
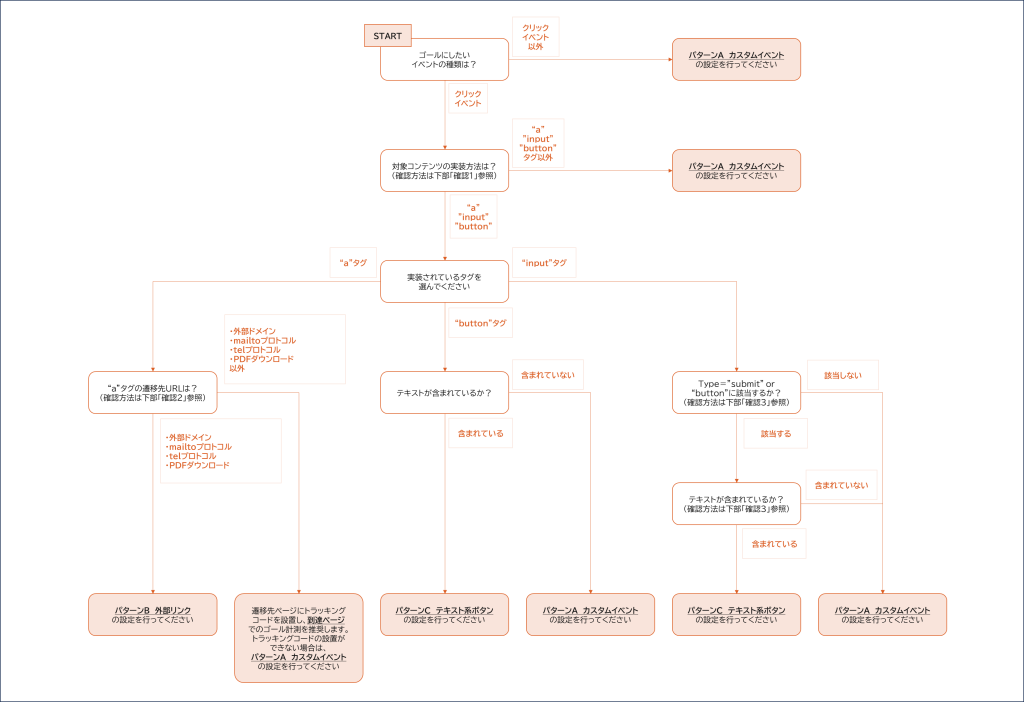
フローチャートで必要な設定を確認しよう
フローチャートを参考に、登録したいイベントの設定に必要な設定手順を確認してください。
↓↓拡大フローチャートのダウンロードはこちら↓↓

確認1:コンテンツ実装方法の確認
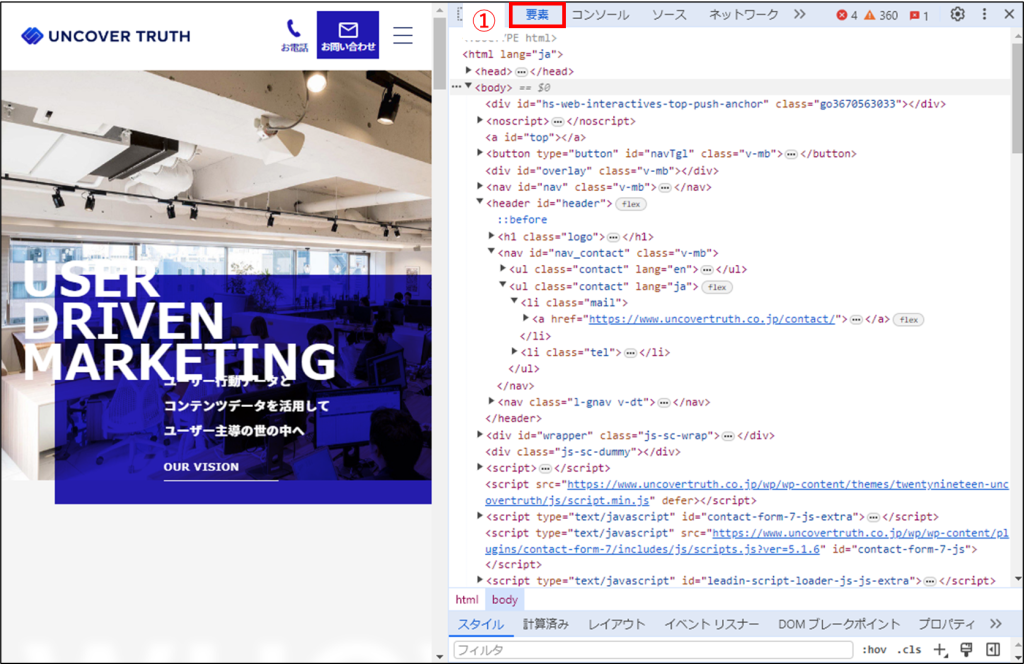
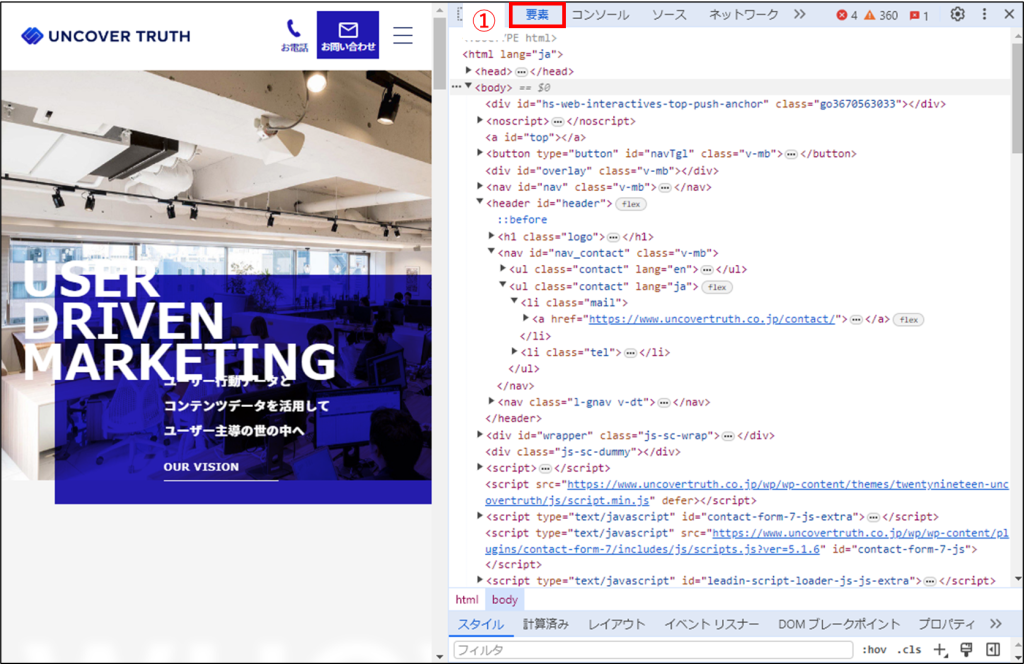
①デベロッパーツールを開く
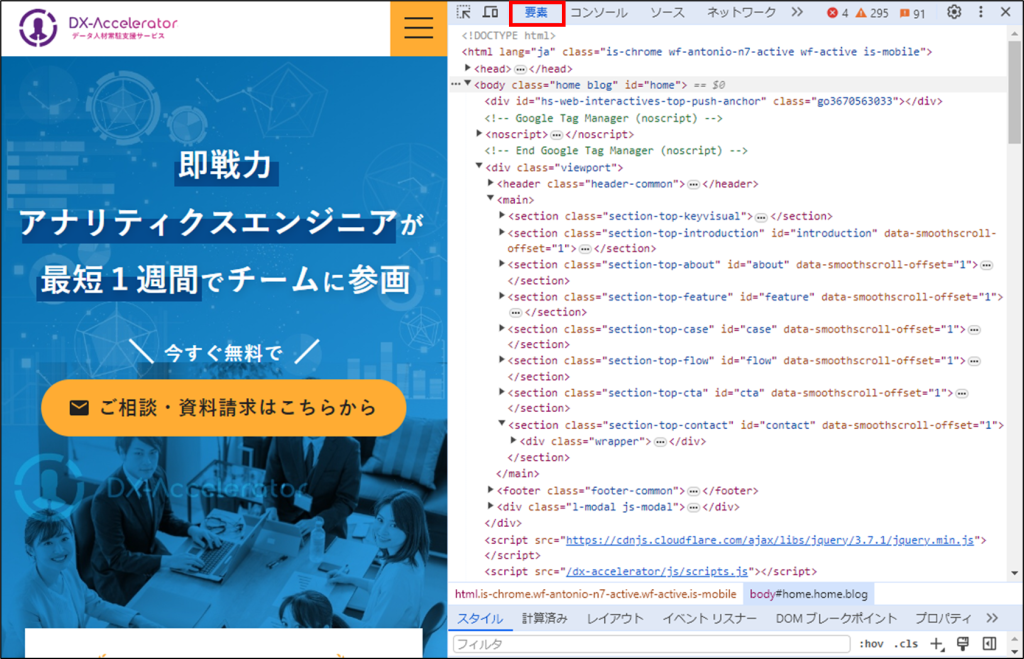
ブラウザでクリックイベントを計測したいページを開き、F12キーを押してデベロッパーツールの「要素」タブを開きます。

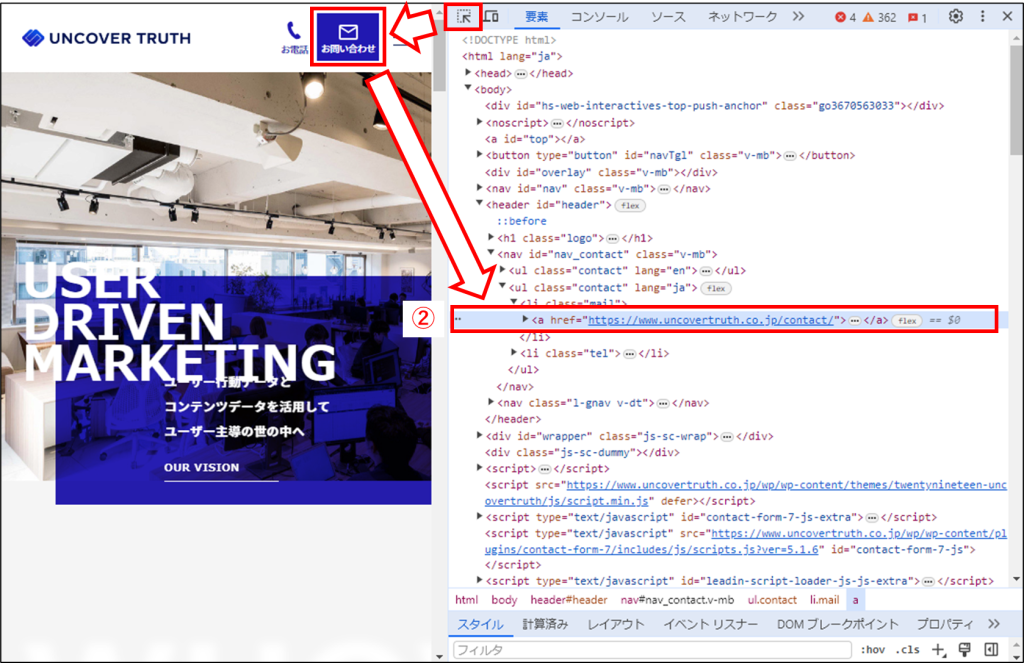
②コンテンツの特定
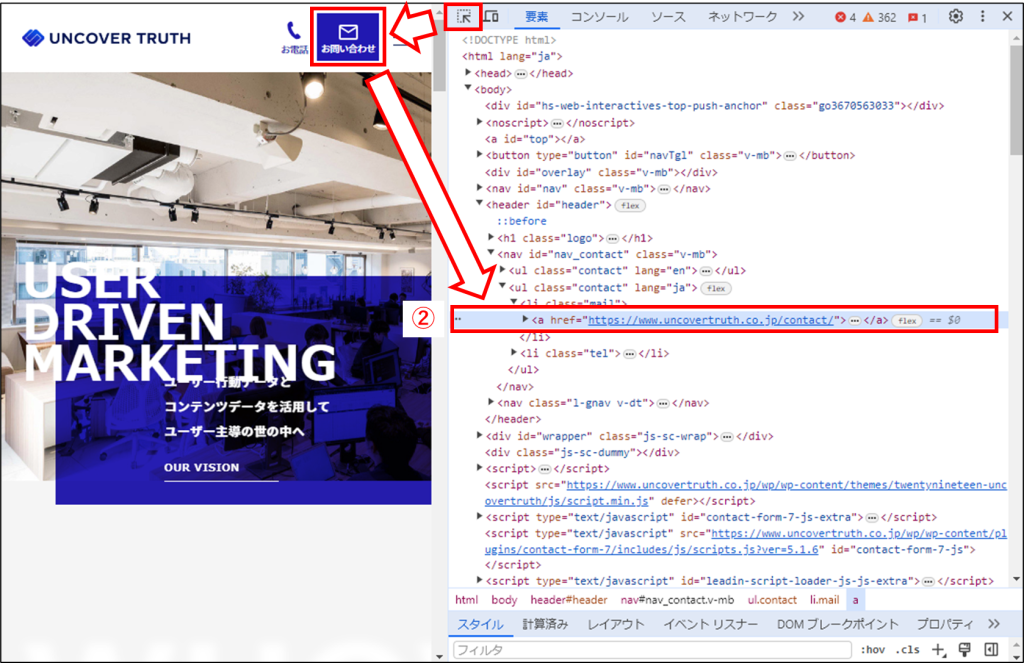
「要素の選択」をクリック後、ページ画面内でクリックイベントを計測したいコンテンツをクリックします。
すると、デベロッパーツールで該当の要素が選択されます。

③実装方法の確認
特定したコンテンツの記述が、以下のいずれかに該当するかご確認ください。
| <a ~>から始まる場合 | “a”タグに該当します |
| <input ~>から始まる場合 | “input”タグに該当します |
| <button ~>から始まる場合 | “button”タグに該当します |
| 上記以外から始まる場合 | いずれにも該当しません |
確認2:”a”タグ遷移先の確認
①デベロッパーツールを開く
ブラウザでクリックイベントを計測したいページを開き、F12キーを押してデベロッパーツールの「要素」タブを開きます。

②コンテンツの特定
「要素の選択」をクリック後、ページ画面内でクリックイベントを計測したいコンテンツをクリックします。
すると、デベロッパーツールで該当の要素が選択されます。

③遷移先の確認
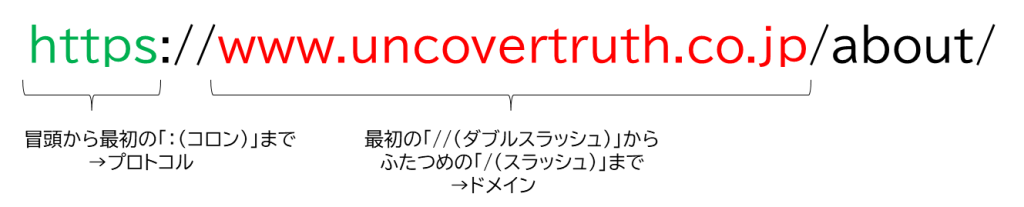
特定したコンテンツの記述のうち、[href=””]の[””]部分に含まれるURLを確認してください。

| ドメインが一致する | [到達ページ]でのゴール測定を推奨します 難しい場合はパターンA カスタムイベントで設定 |
| ドメインが異なっている | パターンB 外部リンクで設定 |
| プロトコルが”mailto” | パターンB 外部リンクで設定 |
| プロトコルが”tel” | パターンB 外部リンクで設定 |
| URLの末尾が”.pdf” | パターンB 外部リンクで設定 |
| 上記以外 | パターンA カスタムイベントで設定 |
確認3:”input”タグの"type”確認方法
①デベロッパーツールを開く
ブラウザでクリックイベントを計測したいページを開き、F12キーを押してデベロッパーツールの「要素」タブを開きます。

②コンテンツの特定
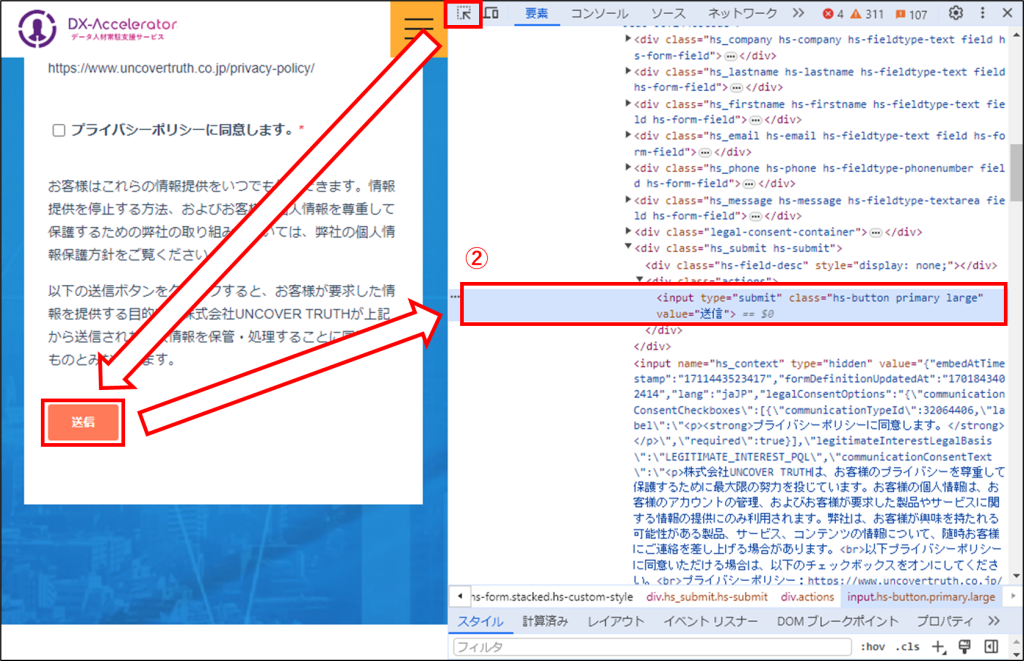
「要素の選択」をクリック後、ページ画面内でクリックイベントを計測したいコンテンツをクリックします。
すると、デベロッパーツールで該当の要素が選択されます。

③遷移先の確認
特定したコンテンツの記述のうち、[href=””]の[””]部分に含まれるURLを確認してください。

| <type=”submit”> | <value=””>の””内にテキストが含まれている | パターンC テキスト系ボタンで設定 |
| <type=”submit”> | <value=””>の””内にテキストが含まれていない | パターンA カスタムイベントで設定 |
| <type=”button”> | <value=””>の””内にテキストが含まれている | パターンC テキスト系ボタンで設定 |
| <type=”button”> | <value=””>の””内にテキストが含まれていない | パターンA カスタムイベントで設定 |
| 上記以外 | パターンA カスタムイベントで設定 | |
パターン別の設定手順はこちら
フローチャートで確認したパターン別に設定を行ってください。
