以下の手順を踏むことで、Content Analyticsのタグが貼れているか、ページキャプチャが取得できているか、確認することが可能です。
Content Analyticsのタグが設置できているか・発火しているかを確認する方法
Content Analyticsのタグが集計できる状態になっているかを確認する方法です。
- 該当ページを開いた状態でChromeのデベロッパーツールを開きます。(キーボードの「F12」を押すと開きます)
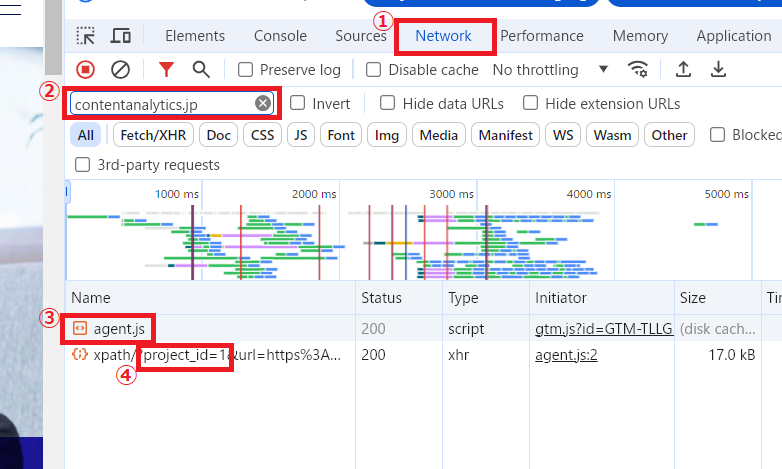
- Networkタブをクリックし、Network情報画面を開きます。(キャプチャの❶)
- フィルターに「
contentanalytics.jp」を入力します。(キャプチャの❷) - タグが正しく設置できていれば、「agent.js」が表示されます。(キャプチャの❸。リストに何も表示されない場合はF5キーでページを更新してみてください)
- 赤枠内「project_id=???」が記載されているかを確認します。(キャプチャの➍。リストに何も表示されない場合はF5キーでページを更新してみてください)
該当プロジェクトと同じID番号が記載されていれば、タグが発火している状態=集計できている状態となります。(プロジェクトIDの番号は「プロジェクト情報」で確認できます)

※Content Analyticsで「IPアドレスフィルター設定」を設定している場合、上記の方法で確認することができません。設定しているIPアドレス以外からアクセスし、改めてご確認ください。
ページキャプチャが取得できているかを確認する方法
- Content Analyticsにログインします。
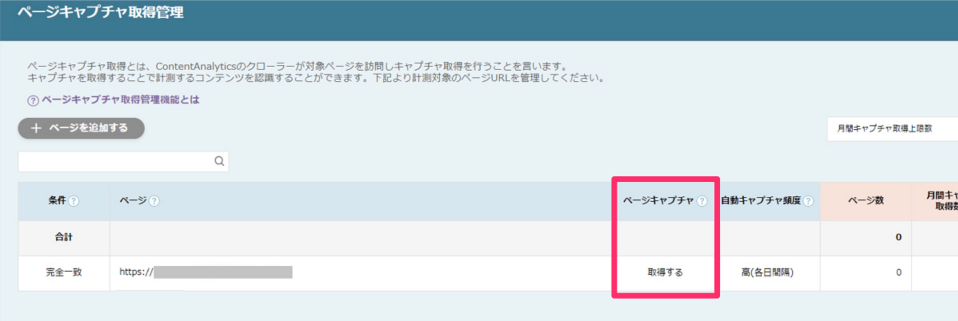
- ページキャプチャ取得管理で対象URLが「取得する」になっているかを確認します。

- 対象ページにブラウザでアクセスします。※1, 2
※1:理由 キャプチャ取得するに設定後、エンドユーザからのアクセスをトリガーに、コンテンツ分割が実行されるため。
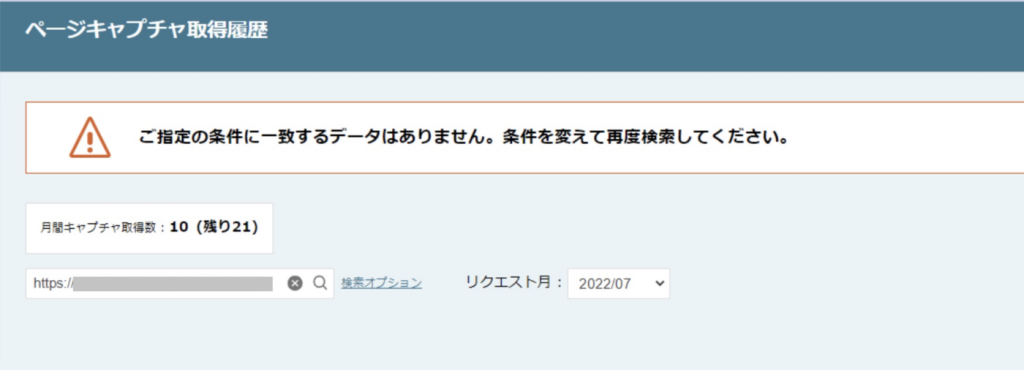
※2:設定変更の反映には最大30分お待ちいただく場合があります。 - キャプチャ取得履歴で対象ページのコンテンツ分割が実行されることを確認します。

対象ページが「成功」と表示されていれば、キャプチャ取得成功です。🎉
翌日にはコンテンツレポートに表示されます。
もし、表示されない場合はContenet Analyticsのタグが貼られているかを再度ご確認ください。
