ユーザーID連携とは?
ユーザーID連携機能は、会員制サイトなどが保有する会員IDなどの「ユーザー識別ID」を取得して、行動ログに出力する機能です。
- ユーザーが異なるデバイス(PC/Mobile)を用いてサイトに複数回アクセスした場合、使用したデバイス毎にCookie情報が異なるため、本来は、同一ユーザーによる訪問と紐づけすることはできません。
ユーザーIDを連携すると、ユーザーIDをキーに異なるデバイスの訪問を紐づけ、同一ユーザーの訪問と識別することができるようになります。 - レポートのフィルタで「ディメンション:ユーザーID」が利用できるようになります。
ユーザーIDの有無により、会員と会員以外を区別し、属性ごとの行動を分析・比較できるようになります。 - 外部データインポート機能を利用する上で必須となる「顧客識別ID」として利用することができます。
- データエクスポート機能で出力する行動ログにユーザーIDが記載されるため、CRMやMAツールに取り込む際にユーザーの紐づけに使用する情報として利用することができます。
ユーザーID連携の設定方法
ユーザーID連携機能は、Content Analyticsのトラッキングコードにユーザー識別IDを追加することで可能になります。
本記事では、タグマネジメントツールで利用者の多いGTM(Google Tag Manger)を使った設定方法を紹介します。
別のタグマネジメントツールをお使いの方は、本設定を参考に自社導入のツールの手法に置き換えてご確認ください。
STEP.1 ユーザーIDがサイトに出力されているか確認する
まずは、会員IDなどの自社の顧客データと紐付け可能なユーザー識別IDが、アクセス解析ツールなどに連携しやすいようにサイトに出力されているか、サイトのシステム担当者に確認しましょう。
一般的にはdataLayerに出力されているケースが多いです。
ChromeのDeveloperツールのConsoleから以下のコマンドを実行してみましょう。
// Input
dataLayer実行の結果、dataLayerに user_id や member_id のようなユーザー識別IDが見つかればOKです。
// Output(例)
[
...
{ event: 'set_user_id', user_id: 'xxx'},
...
]サイトによってプロパティ(event, user_idの部分)の名称は様々なので、必ずサイトのシステム担当者に確認しましょう。 dataLayerではなく、JavaScript変数やCookieなど別の方法でセットしている可能性もあります。
ユーザー識別IDがサイトに出力されていない場合は、サイトのシステム側で「HTMLを出力する際に、dataLayerへユーザー識別IDを出力するスクリプトを追加」などの実装が必要です。
Content Analyticsのタグ発火時に必ずdataLayerにセットされていてほしいので、GTMのタグより前の出力がベストです。
<script type="text/javascript">
// GTMなど使っていれば、すでにdataLayer配列が出力されている可能性があるので、上書きしないように考慮
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({event: 'set_user_id', user_id: 'xxx'});
</script>
<!-- Google Tag Manager -->
<script>
...
</script>
<!-- End Google Tag Manager -->STEP.2 ユーザーIDをGTM変数にセットする
dataLayerのuser_idを、GTM変数にセットしましょう。
すでにユーザー識別ID用の変数が登録されている場合は、本STEPはスキップしてください。
サイトに設置されているGTMコンテナから、左メニューの【変数】をクリックし変数一覧画面を開きます。
ユーザー定義変数の【新規】ボタンをクリックしましょう。

変数名を入力します。変数名は任意です。

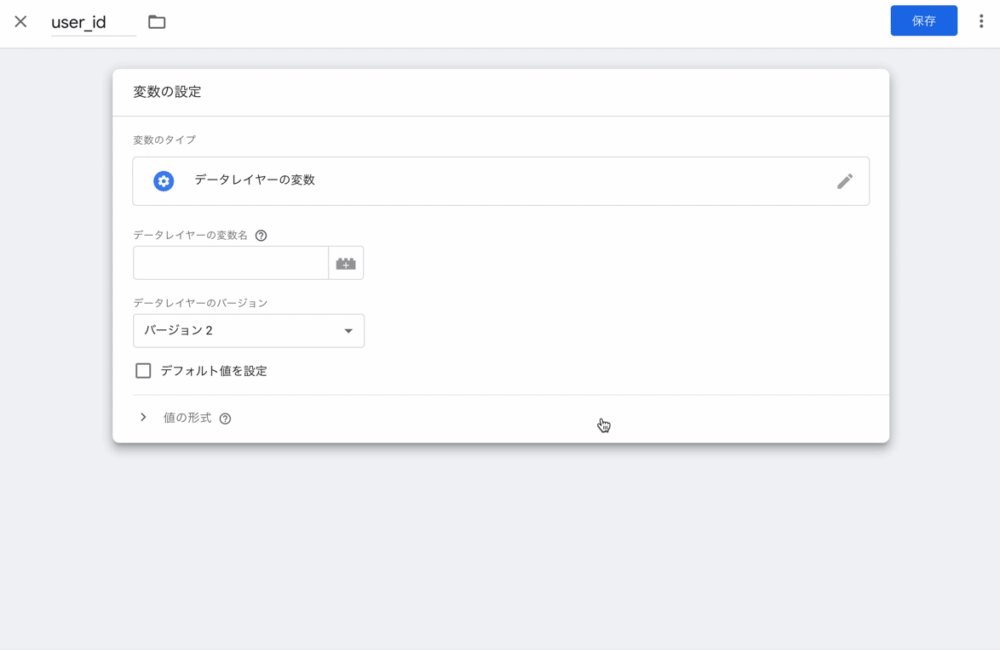
変数の設定の詳細をクリックします。
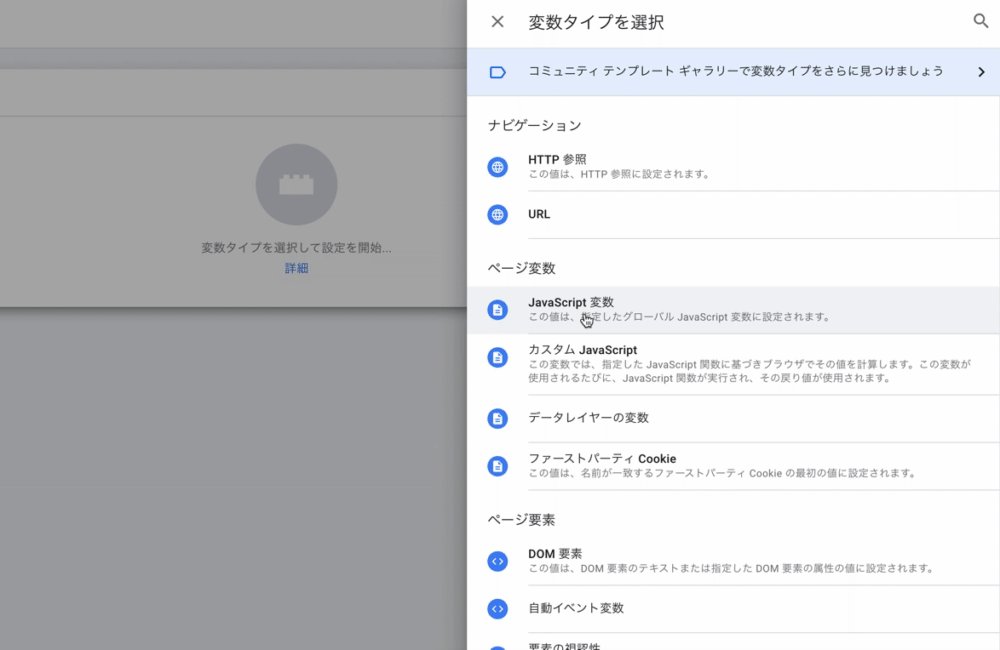
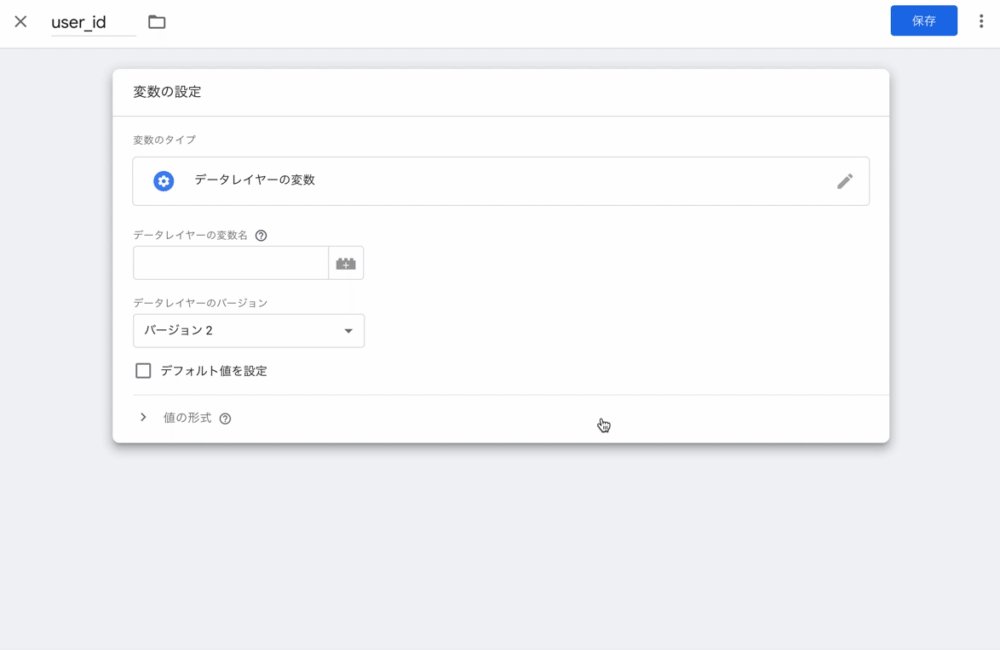
変数のタイプは”データレイヤーの変数”を選択しましょう。

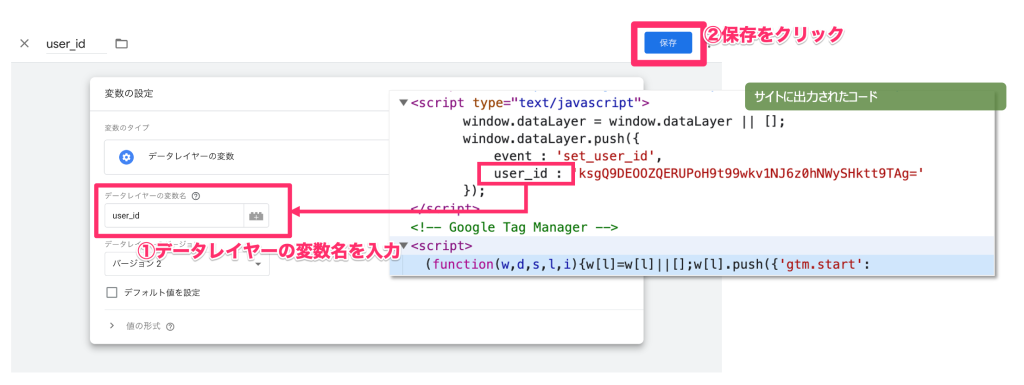
データレイヤーの変数名にHTMLに出力されたデータレイヤーの変数名を入力し、【保存】ボタンをクリックします。

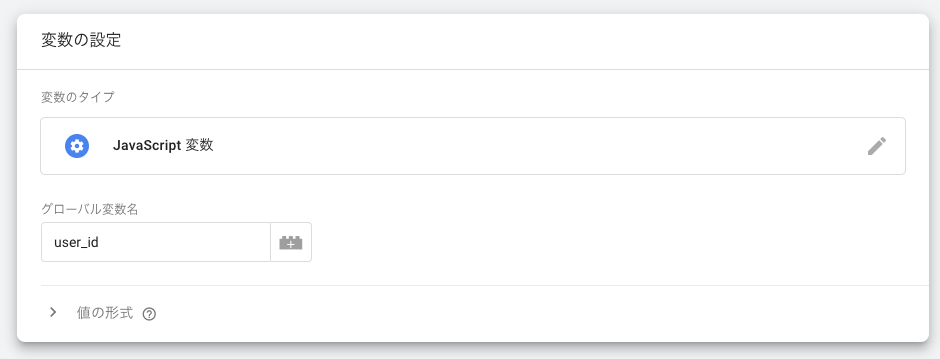
もし、HTMLに出力されている方法が、データレイヤー変数ではなく Javascriptのグローバル変数 の場合は、変数のタイプは “Javascript変数” を選択し、グローバル変数名にHTMLに出力されている変数名を入力し、保存してください。

STEP.3 GTM変数をトラッキングコードに追加する
Content AnalyticsのトラッキングコードにGTM変数を追加します。
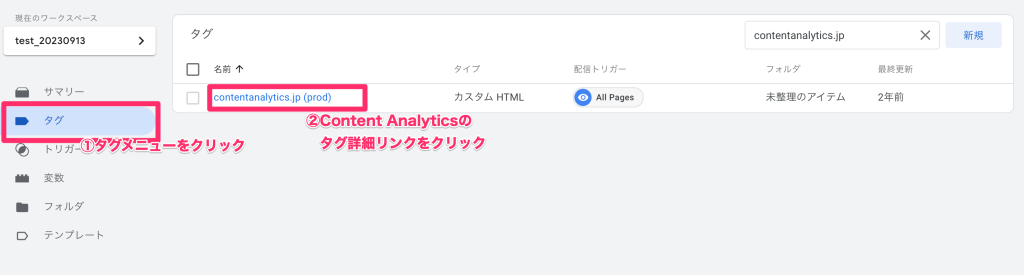
左メニューの【タグ】をクリックしタグ一覧画面を開きます。
Content Analyticsのスクリプトが記載されているタグの詳細リンクをクリックしましょう。

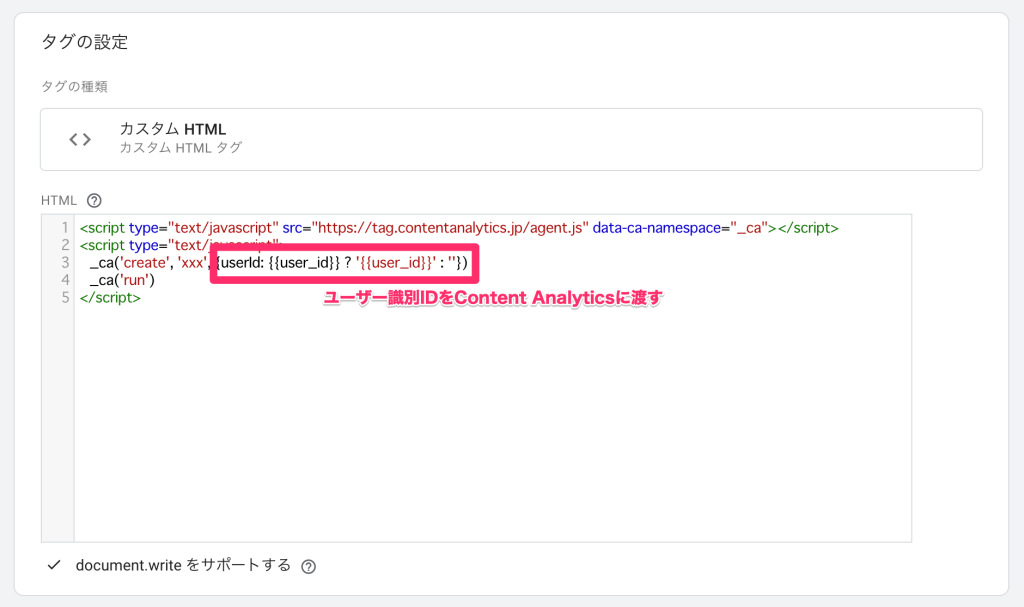
カスタムHTMLの内容を書き換え、Content AnalyticsにGTM変数”user_id”を追加し、保存してください。

以下にコードのサンプルも記載します。
userIdの部分をトラッキングコードに追加してください。
<script type="text/javascript" src="https://tag.contentanalytics.jp/agent.js" data-ca-namespace="_ca"></script>
<script type="text/javascript">
_ca('create', 'xxx', {userId: {{user_id}} || ''})
_ca('run')
</script>※サンプルコード内の {{user_id}} ? '{{user_id}}' : ''} の部分は、未ログイン時などuser_idが出力されていない時はuser_idを空「’’」にするための記載方法です。
STEP.4 ユーザー識別IDのContent Analytics連携を確認する
トラッキングコードの追加が完了したら、実際にContent Analyticsに連携されるか確認しましょう。
GTMで【プレビュー】ボタンをクリックします。

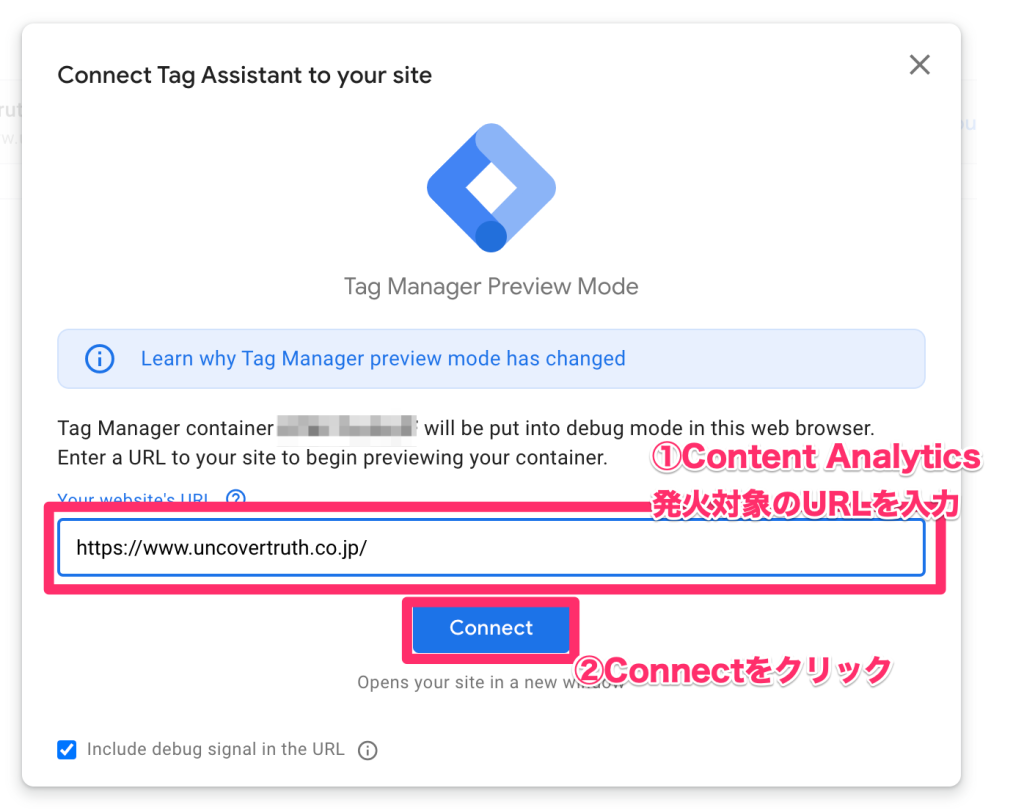
Content Analyticsのタグが発火するサイトのURLを入力し、【Connect】ボタンをクリックします。

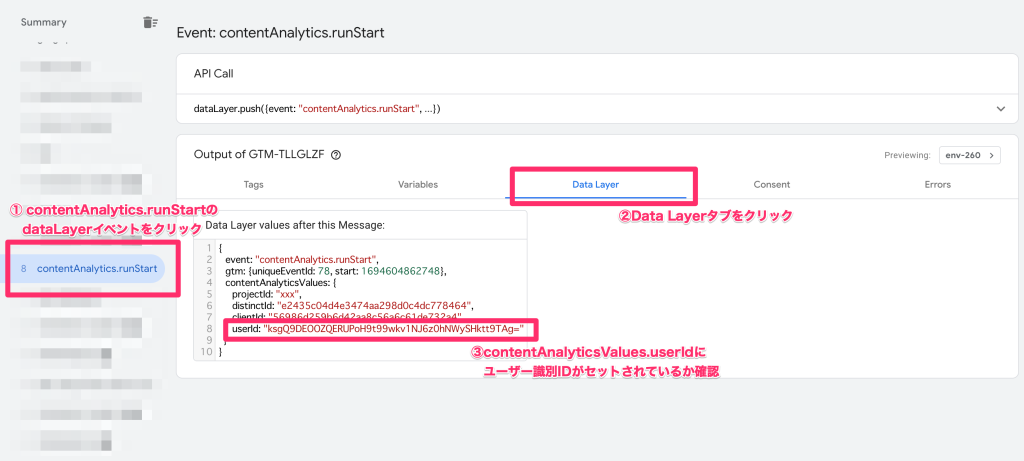
左側に対象URLで発火しているdataLayerイベントの一覧が表示されます。
その中から”contentAnalytics.runStart”をクリックし、さらにOutput画面でDataLayerタブをクリックします。
すると、データレイヤーイベント”contentAnalytics.runStart”で設定されている値が確認できます。
contentAnalyticsValues.userIdで、期待しているユーザー識別IDがセットされていれば、この値が正常にContent Analyticsに連携されています。

STEP.5 GTMの変更を公開する
プレビューモードでの動作確認が完了したら、「公開」を押して忘れずに変更内容を公開しましょう。

以上でContent AnalyticsへユーザーID連携がされるようになりました!
