ポイント
- 遷移率を簡単に出す方法がわかる
はじめに
GA4の遷移率でこんな感じの表を作成したいと思ったことはありますか?

実はこれ、Looker Studio初心者にとっても、なんならSQLやBIに詳しい人にとっても厄介な部分があります。
結論から言うと、GA4の遷移率の可視化のためにはLooker Studio上でデータ統合を行います。初心者にしてみれば、「データ統合とは?」になってしまうし、詳しい人にしてみれば「え、計算フィールドで処理できないの?」という事態が起きます。
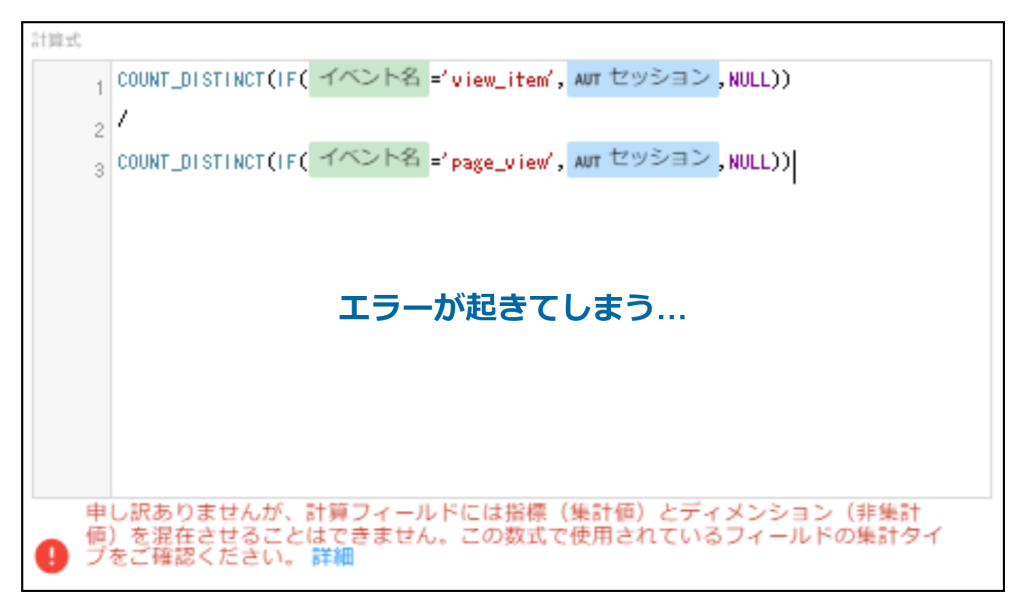
例えば計算フィールドを使って、「ページ閲覧した人のうち、アイテム閲覧に至った人は?」という指標を作成するにはどうしたらいいでしょう。おそらく、
COUNT_DISTINCT(IF(event_name='view_item',ga_session_id,NULL))
/
COUNT_DISTINCT(IF(event_name='page_view',ga_session_id,NULL))
みたいに、何かしらの条件に当てはまる指標を指定した上で割り算をすると思います。しかしこれは、GA4をLooker Studioに直接つないだ際にはできません。

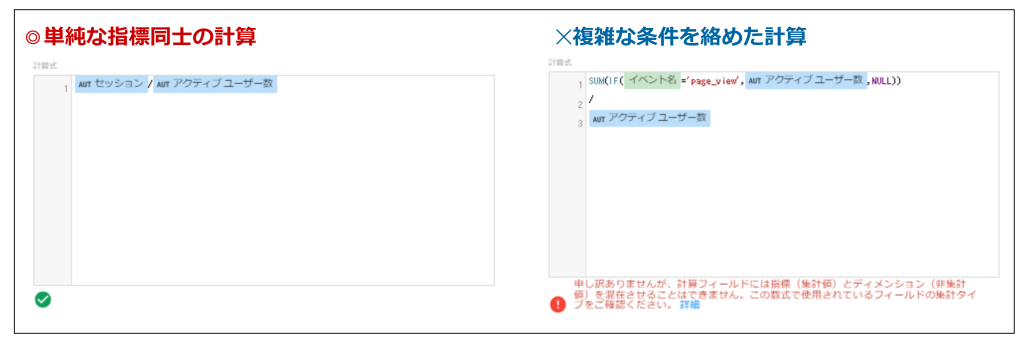
GA4を直接つないだ場合、既に用意された指標同士を計算することは可能でも、ディメンションも交えながら複雑に条件を組もうとするとエラーが起きてしまいます。

「フィルタを使って実数値は出せるけど、指標同士の計算ができない。助けて~」
という方は、是非これからご紹介する方法をお試しください。
遷移率の出し方
今回は記事冒頭の画像でもあったように、ページ閲覧したユーザーのうち、
「アイテム閲覧→カート追加→購入」までのユーザーの遷移状況を可視化したいと思います。
ステップ1:データ準備
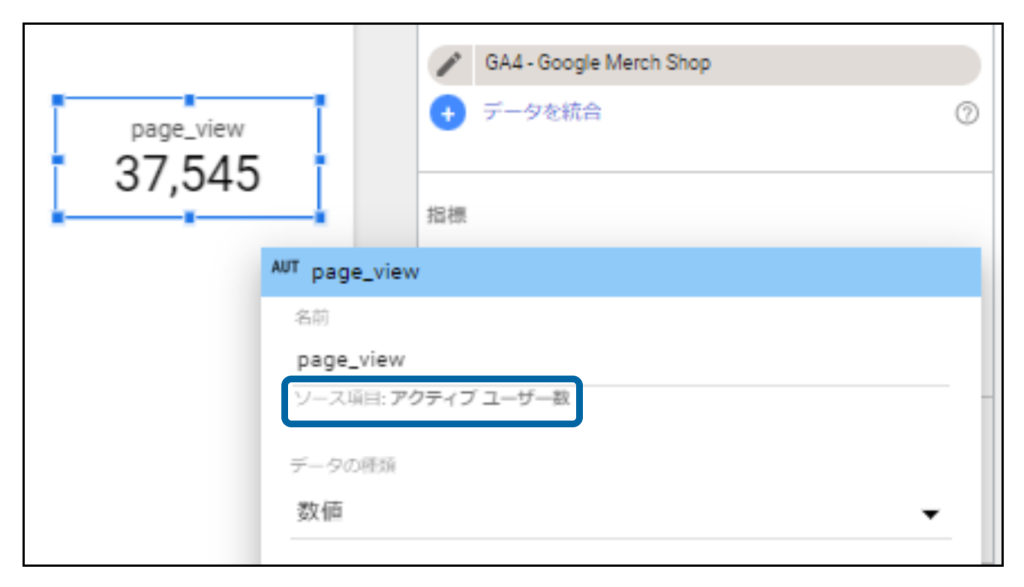
遷移率を出すためには、計算元となる指標が必要です。まずはスコアカードを作成します。
今回はユーザーの遷移率を把握したいので、「アクティブ ユーザー」を選択します。

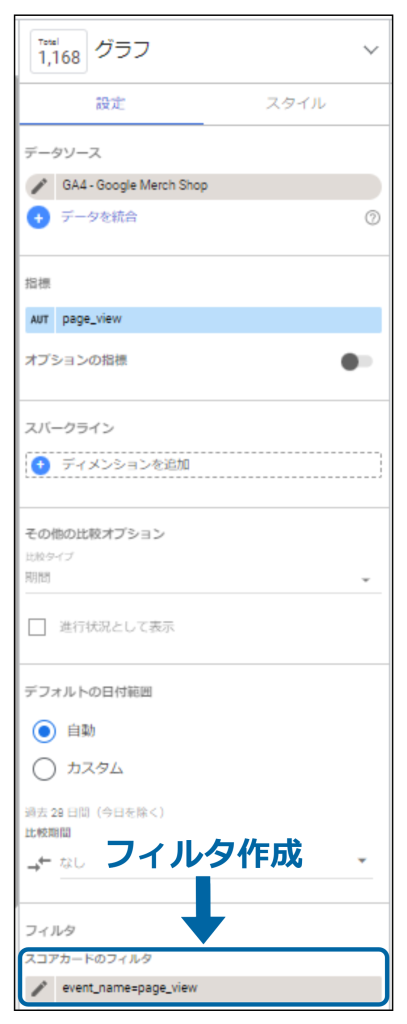
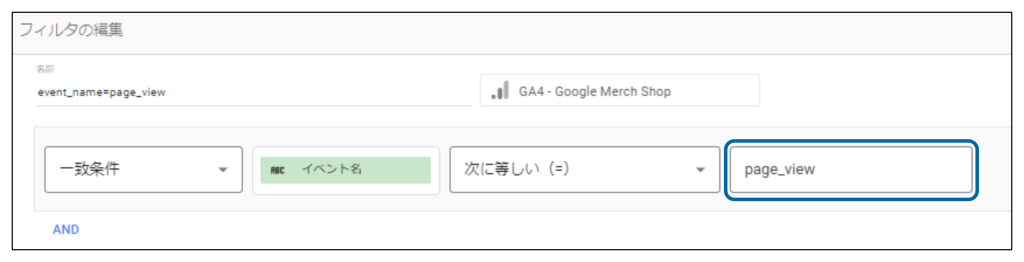
次に、フィルタをかけます。今回はイベント発火を条件とするユーザー数を出すため、イベントフィルタを作成します。

イベント名を指定します。

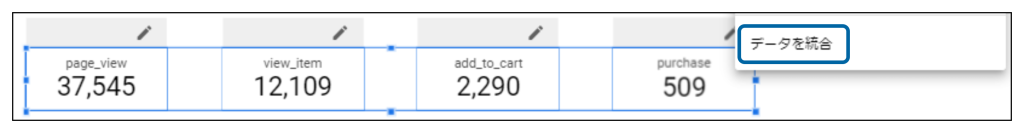
4イベント分のスコアカード作成後、適当に矢印の画像を貼り付けます。

データ準備はこれで完了です。
ステップ2:データ統合と可視化
それでは、ここまでに作成した指標を使って計算をする方法を説明します。
まずは、今回の計算に使用するスコアカードを全て選択して右クリックを押します。すると、メニューの最下部に「データを統合」という項目があるので選択します。

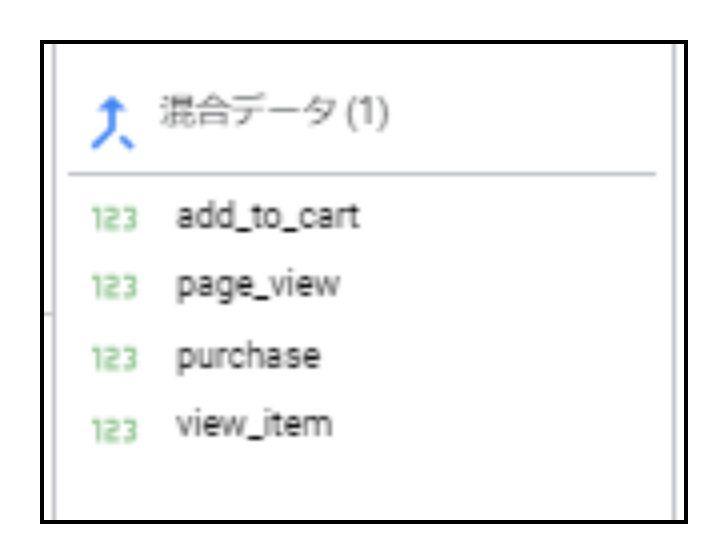
混合データが作成されました。

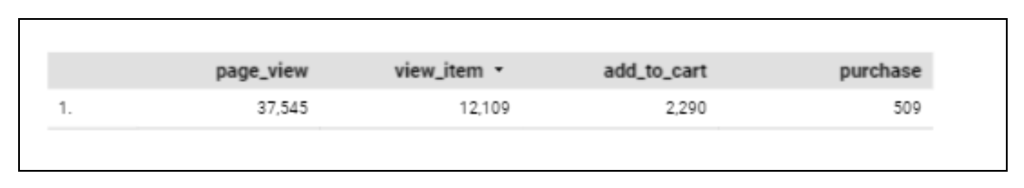
こちらのデータの中身を見てみると、スコアカードで作成した指標を使って一つのデータテーブルが作成されていることがわかります。このように元のデータを使って、Looker Studio上でデータ同士を結合させることを、「データの統合」といいます。今回はこのデータの指標同士を使って遷移率を出していきます。

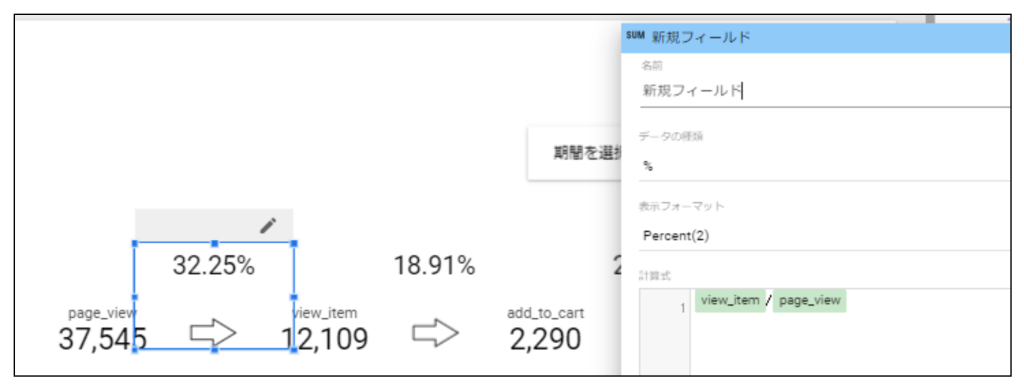
例えばページ閲覧(page_view)→アイテム閲覧(view_item)の遷移率を見る場合、「view_item/page_view」を計算式に組むことで算出が可能です。

あとは各遷移ごとに、計算式を組んだら完了です。(とっても簡単!)
注意点
厳密に言うと、今回の算出は精緻ではありません。例えばページ閲覧→アイテム閲覧をしたユーザー遷移を出すためには、アイテム閲覧ユーザーのフィルタ条件は、「page_viewを発火した。なおかつview_itemを発火した」でなければいけません。しかしGA4→Looker Studioで直接つないだ場合において、フィルタを使ったイベントの”AND条件”を組むことができません。
もし正確な計算をしたい場合、BigQueryを使ってデータ加工する方法があります。
まとめ
今回は、GA4のデータを使って簡単に遷移率を出す方法を紹介しました。設定自体はとても単純だったと思います。
一方で、精緻の値を出すためにはBigQueryを使ってデータを事前加工しておく必要があることがわかりました。
BigQueryを使ってGA4データを可視化するための概要については、下記の記事をお読みください。
お読みいただきありがとうございました!