はじめに
今回はGitHubを使ったタスク管理方法の紹介です。スプレッドシートでのタスク管理に不自由さを感じて別の方法を検討したところ、GitHubのProjectsという機能が使いやすかったので紹介します。
GitHub Projectsとは
- GitHub上でプロジェクト管理ができる。
- プロジェクトボードを作成し、Issue(タスク)を視覚的に整理・追跡できる。
- カンバン方式のボードレイアウトで、簡単にタスクの進捗状況を把握できる。
GitHub Projectsの使い方
それではここから、実際の使い方について説明します。
基本的な使い方
1.GitHubリポジトリを作成する
– 新しいリポジトリを作成するか、既存のリポジトリを使用する
2.プロジェクトボードを作成する
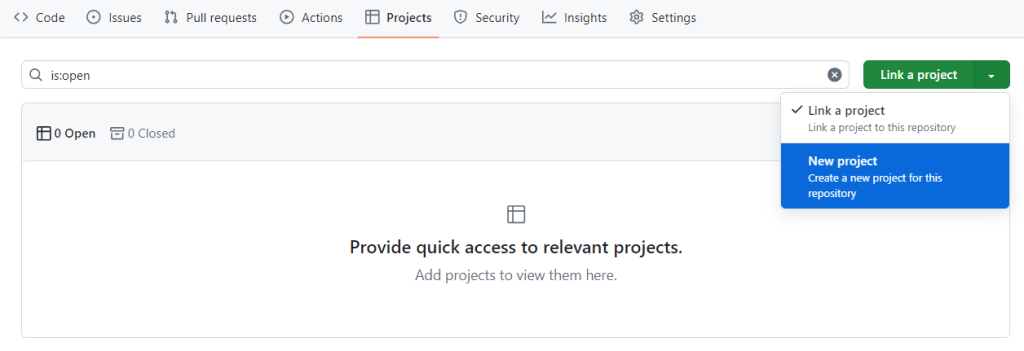
– リポジトリの「Projects」タブから「Link a project」横の▼をクリックして「New project」を選択する
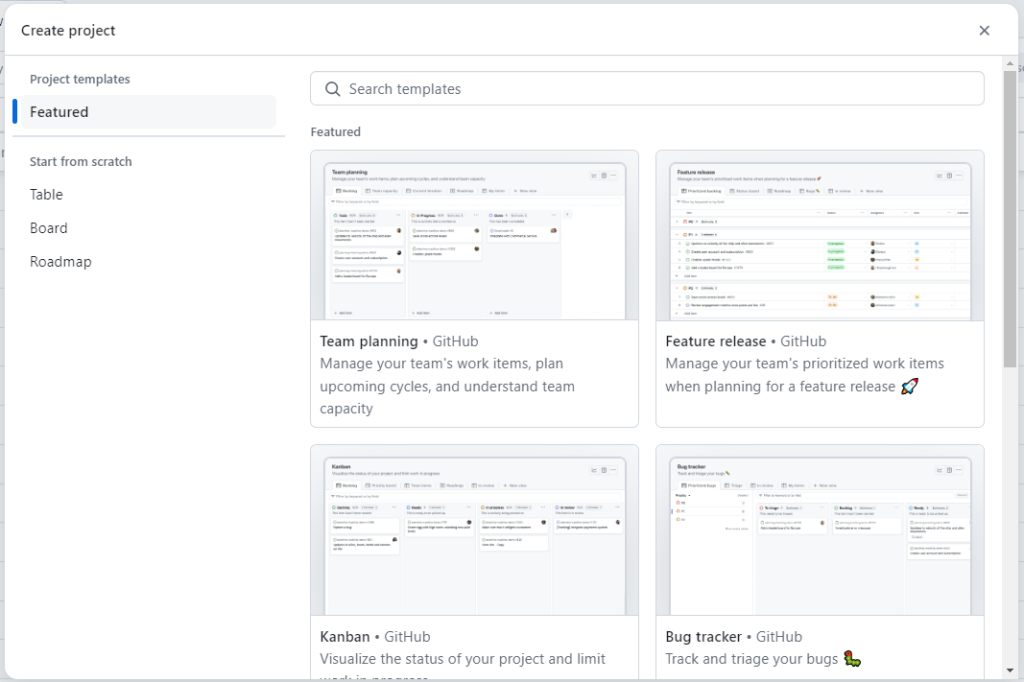
– 「New project」をクリックする

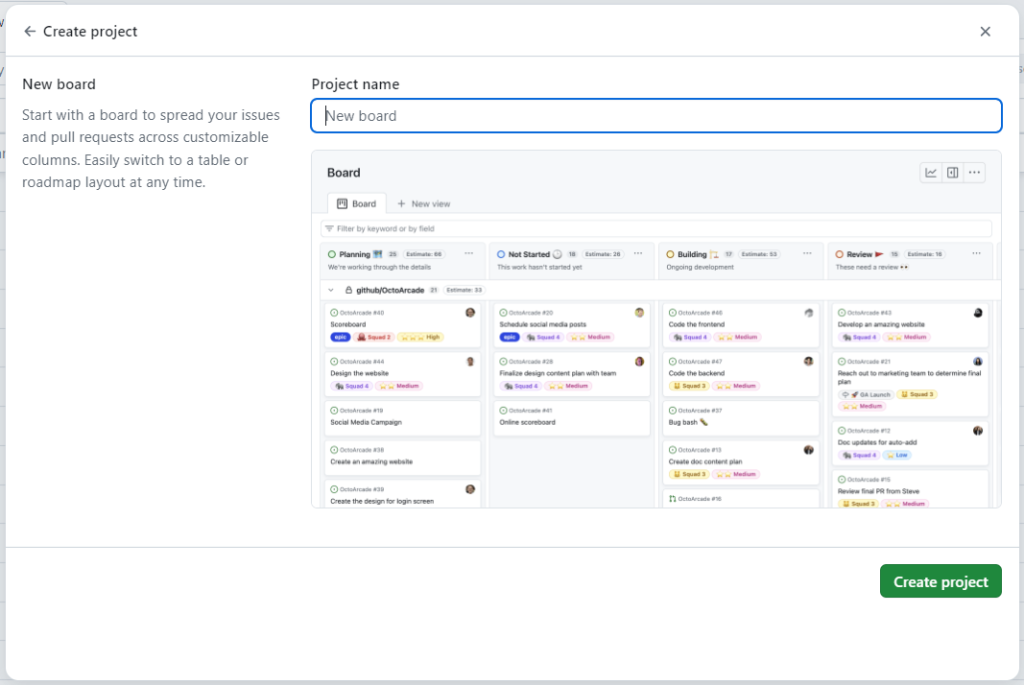
– テンプレート(ボードなど)を選択

– プロジェクト名を入力し、「Create project」をクリックする


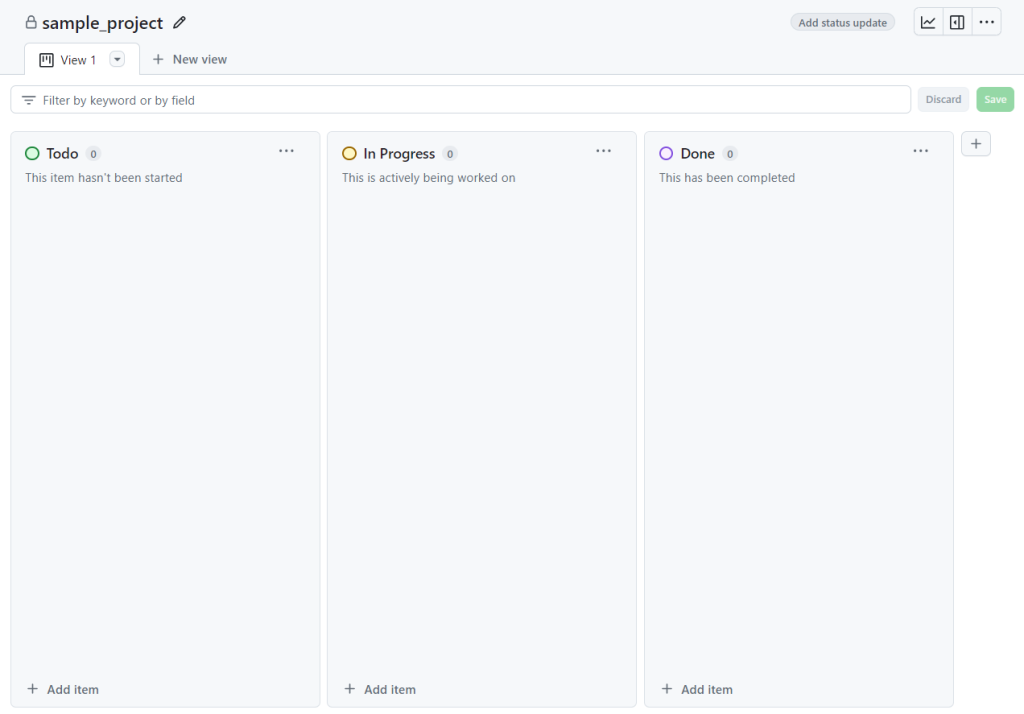
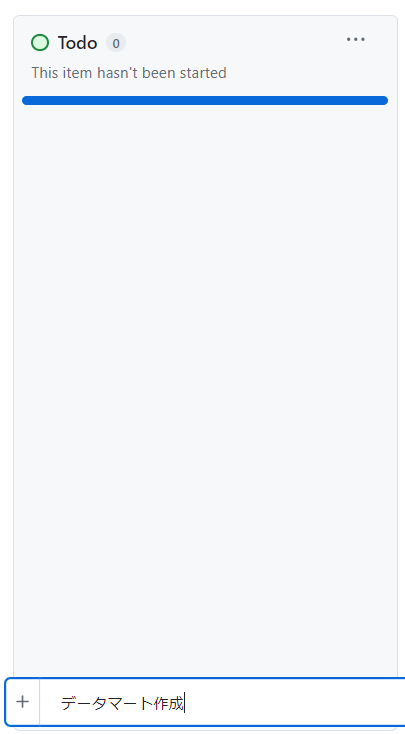
3.タスクを作成する
– Todoカラムの「+ Add item」から新しいタスクを作成する


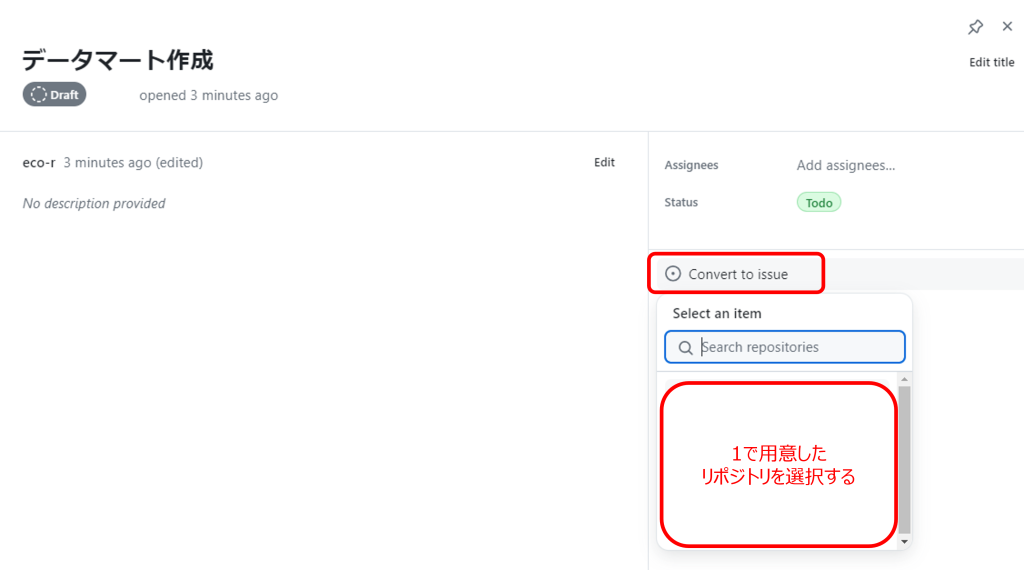
4.タスクをIssue化する
– 作成したタスクを開き、「Convert to issue」をクリックする
– リポジトリの一覧が表示されるので、1で用意したリポジトリを選択する


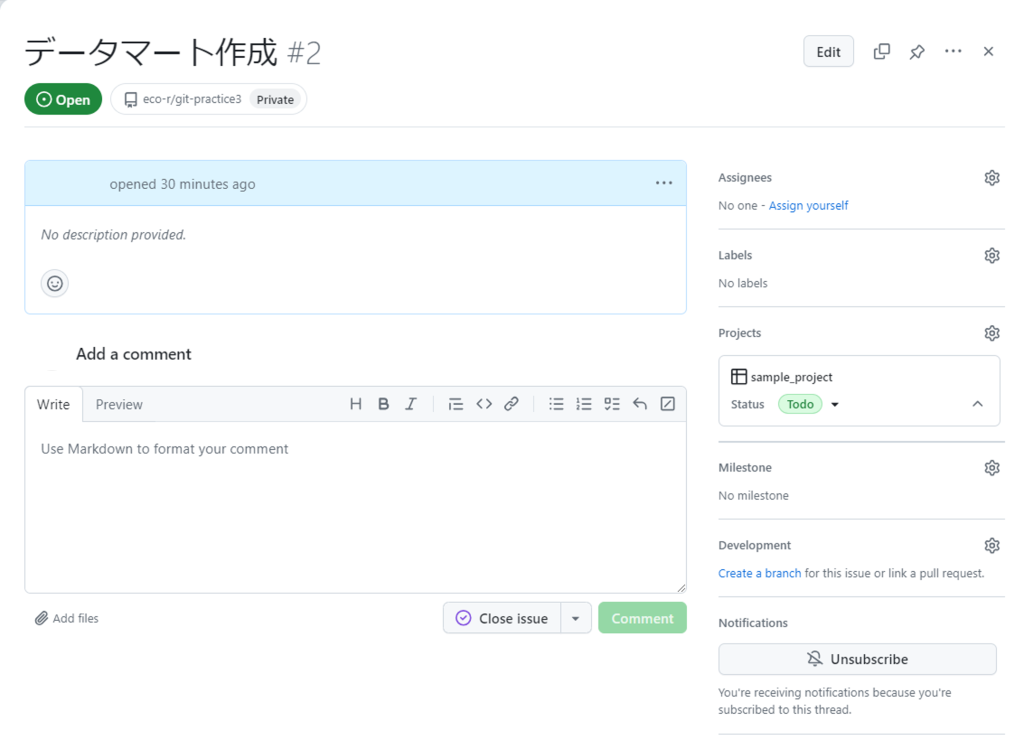
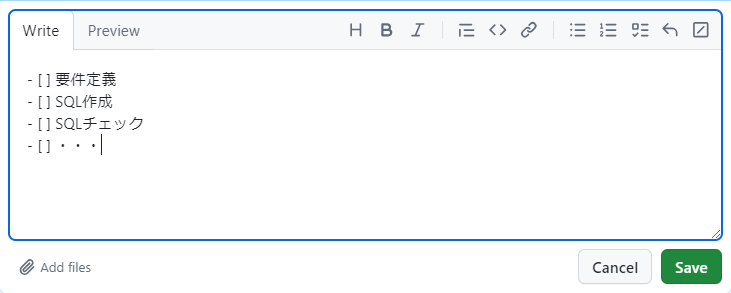
5.タスクの内容を記入する
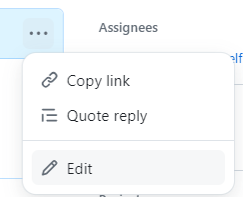
– 青い枠の「…」メニューから「Edit」で編集モードにしてタスクの内容を記入する


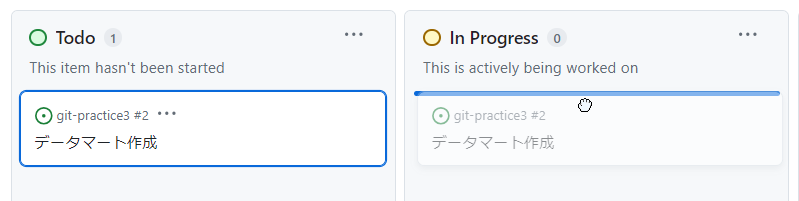
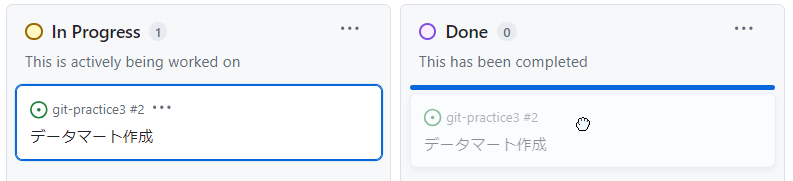
6.作業の進捗状況に合わせてIssueを移動させる
– 作業を始めたらIssueを「In Progress」カラムへ移動させる

– 完了したら「Done」カラムへ移動させる

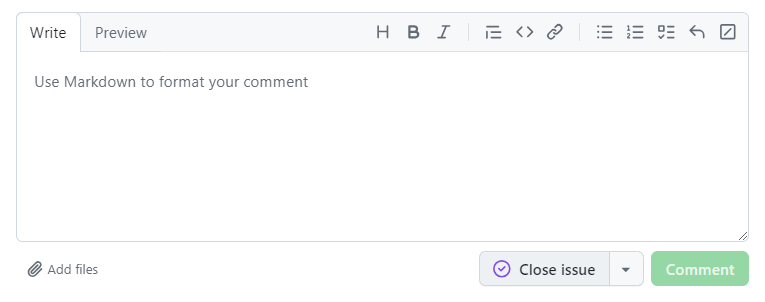
7.振り返りとアーカイブ
– 定期的にプロジェクトボードを確認し、終了したIssueは「Close issue」をクリックしてアーカイブする

ビューについて
GitHub Projectsには3つのビューがあり、用途に応じて使い分けることができます。
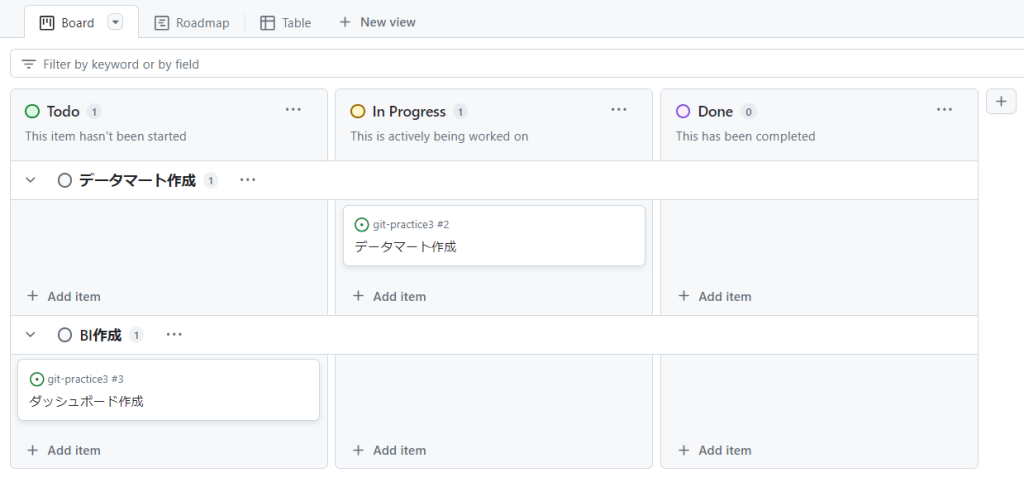
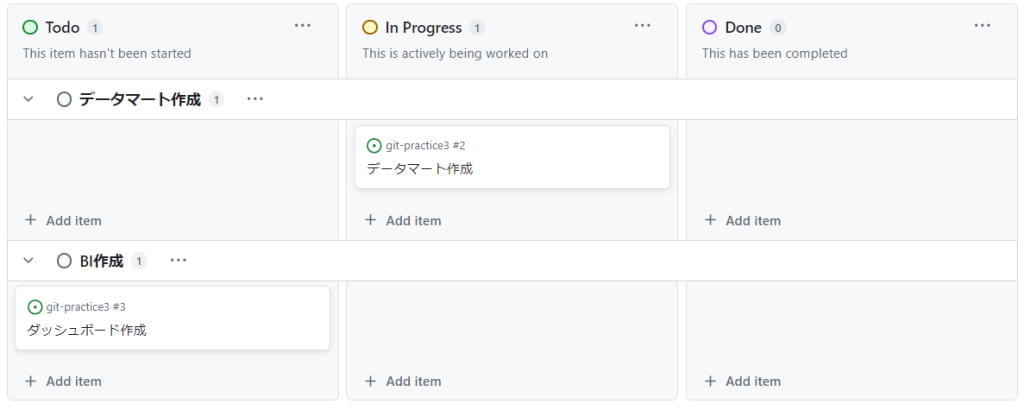
1.ボード
・一般的によく使われるカンバン方式のビュー
・カラム(ToDo, In Progress, Doneなど)を自由に設定できる
・Issueをカラム間で簡単にドラッグ&ドロップして状況を視覚化できる

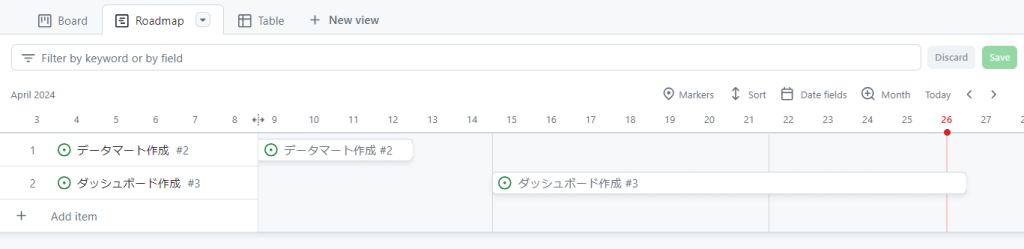
2.ロードマップ
・長期的な計画を立てる際に便利なビュー
・Issueにマイルストーンを設定すると、期限ごとにグループ化されて表示される
・プロジェクトの大まかな道筋を把握するのに適している

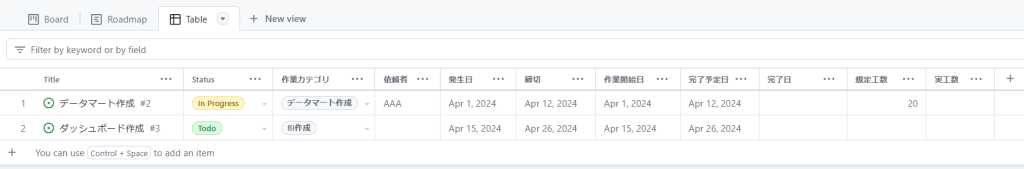
3.テーブル
・Issueの詳細な情報を一覧で見ることができるビュー
・タイトル、担当者、マイルストーン、ラベル、作成日など様々な項目を並べて表示可能
・フィルタリング機能や並び替え機能があり、情報を素早く検索できる

ボードビューでタスクの進捗を把握し、ロードマップビューで大まかな計画を確認し、テーブルビューで詳細情報を確認すると、プロジェクト全体を多角的に管理することができます。
カスタムフィールドについて
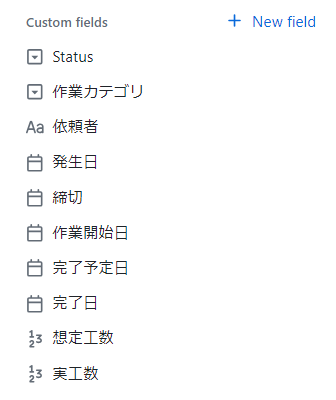
カスタムフィールドとは、Issueに対して独自の項目を追加できる機能です。デフォルトのタイトル、説明、担当者などに加えて、プロジェクトに合わせた項目を自由に作成することができます。
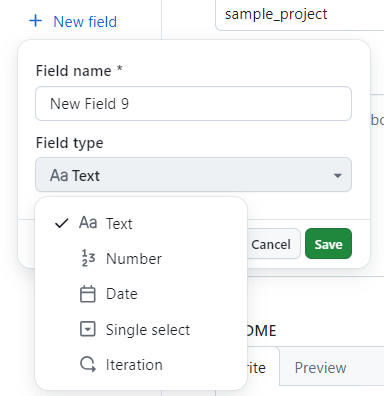
1.プロジェクトページの右上の「…」メニューから「Settings」を選択

2.「New field」ボタンをクリックし、項目名と種類(テキスト、数値、日付、単一選択、複数選択など)を設定する

3.「Save changes」をクリックするとフィールドが追加される
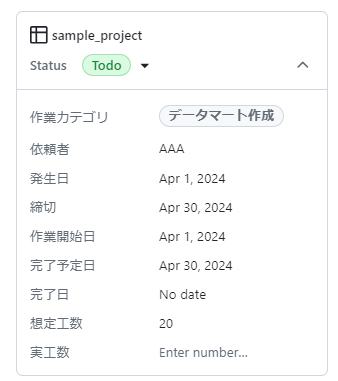
設定したカスタムフィールドはIssue画面に表示され、そこから値を入力できます。

テーブルビューではカスタムフィールドの値に基づいてフィルタリングや並び替えも可能です。

例えばタスクの優先度や難易度、見積もり工数など、プロジェクトで重要な情報をカスタムフィールドとして設定すれば、より体系的な管理が実現できます。
※設定例

ラベルについて
ラベルとは、Issueに付与するタグのようなものです。カテゴリ、優先度、関連するコンポーネントなどを表す短いテキストを自由に設定できます。いくつかのメリットがあるので以下にまとめます。
ラベルを使うメリット
- 視覚化
・Issueに付与するタグのようなもの。
・カテゴリ、優先度、関連するコンポーネントなどを表す短いテキストを自由に設定できる。 - フィルタリング
・ラベルをフィルタリング条件に指定すれば、該当するIssueのみを抽出できる。
・ラベル別に分類された状況が確認できる。 - アサイン
・ラベルごとにメンバーをアサインすれば、役割分担を明確にできる。(チームで使う場合)
1.リポジトリのメインページから「Issues」->「Labels」と進む

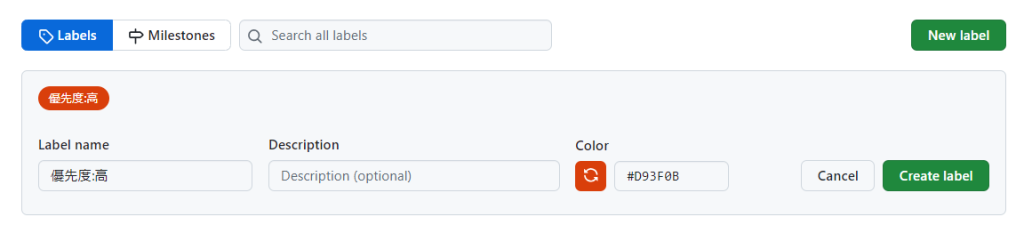
2.「New label」をクリックし、ラベル名、説明、色を指定する

3.「Create label」をクリックするとラベルが作成される
作成したラベルはIssueに簡単に割り当てられ、活用の幅が広がります。ラベルを効果的に使うことで、プロジェクト全体の可視性が高まり、生産性の向上が期待できます。
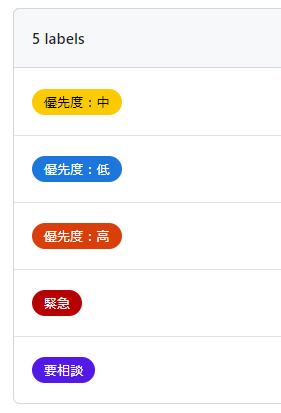
※設定例

まとめ
ここまで設定方法を紹介しました。個人的に使ってみて良かったことをまとめます。
GitHub Projectsでタスク管理して良かったこと
- 進行中のタスクが一目でわかる
・ボードが見やすくて便利。
・「In Progress」と「Done」の間に「Wait」のステータスを作って確認待ち等のタスクはここに入れるようにしている。自分がボールを持っているタスクがわかりやすくなる。 - タスクリストが使える
・チェックボックスつきのリストが作成できるので細かい進捗も管理しやすい。
・タスクを細分化して管理する習慣がついた。 - タスクに関する情報が集約できる
・Slackや定義書のスプレッドシートなどのリンクを貼っておいてすぐにアクセスできるようにしたり、作業中のメモや進捗をコメントで残しておくことができて便利。(振り返りもしやすい)
チーム開発に使うイメージの強いGitHubですが、個人のタスク管理にもとても便利だったので、もし興味があれば試してください。
データ活用でお困りの方へ
私たちDX-Accelerator事業では、データ活用についての様々なスキルを持った人材が常駐でデータ活用支援を行うサービスを提供しています。
当事業はローンチから約3年(24年9月時点)ですが、これまでに様々な業界・業種のお客さまのお手伝いをさせていただいております。
少しでも興味を持ってくださったり、すでにご相談をしたいことがある方はお気軽にご相談ください。現在あなたの組織のフェーズがどこにあるかは関係ありません。まずはお話をしましょう。
もう少しサービスについて知りたい方はサービス紹介資料もご用意しています。