この記事が解決できること
- EC分析の目的が明確になる
- データの見方がわかる
- GA4の標準レポートを使って、EC分析の基本指標が見れる
はじめに
この記事では、EC担当者がGA4の標準レポートを使って、基本的な指標を分析するための方法を具体的にご紹介します。
また、分析の前に意識したいことについてもあわせてご説明します。
「GA4の基本指標ってなんだ?」
「標準レポート・探索レポートは知ってるけど、もっと簡単な方法はないかな?」
という方に向けては、こちらで紹介をしているので参考にしてください。
分析の目的を明確にする
Point
- 分析の目的を明確にする
- データの縦(実績)×横(推移)を意識する
①分析の目的を明確にする
現状の把握か?原因の追究か?
「GA4も入れたことだし分析しよう!」
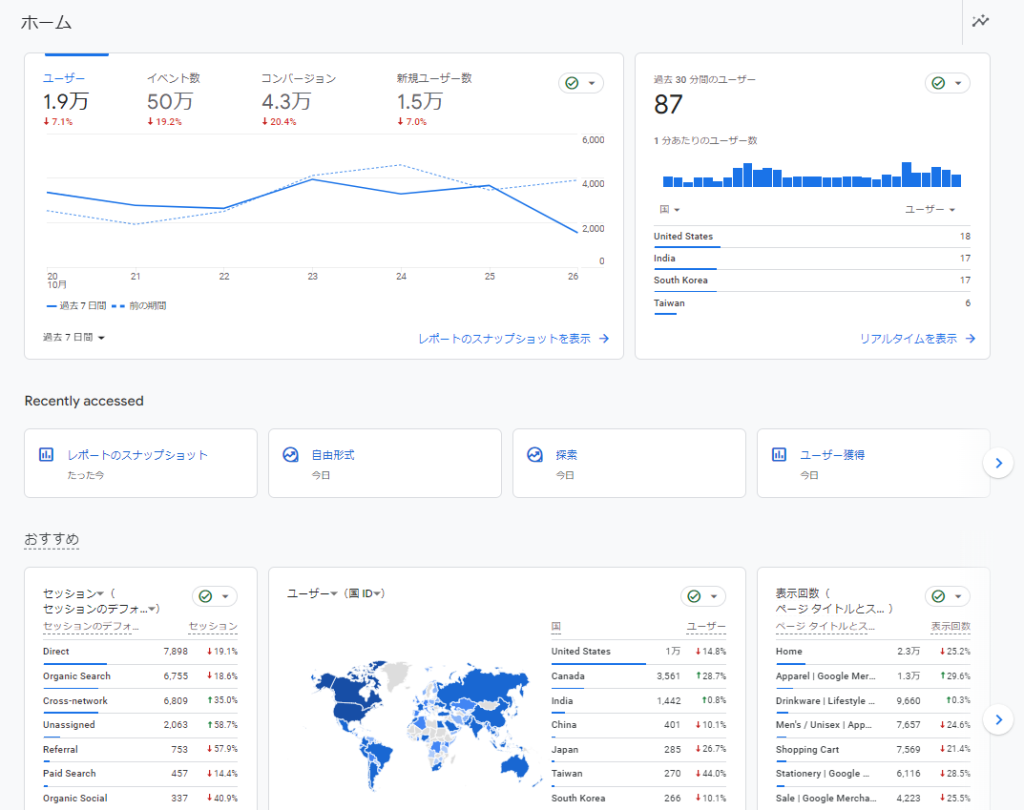
そう思ってGA4にアクセスすると、まず皆さんの目に入るのは下記のホーム画面です。

えーっと…分析って言っても何から見ればいいんだ…?」
といった現象にならないよう、まずは分析をする前に意識したいことをお伝えします。
例えば「最近洋服がキツい、やばい。。。」と感じ始めた場合、皆さんだったら最初に何をするでしょう。おそらくですがほとんどの方は意を決して体重計に乗ることから始めるのではないでしょうか。そして次に、「●●キロある…。そういえば職場異動してから外でのランチも増えたからなぁ…」と原因を探り始め、お弁当を持参する回数を増やしたり、運動をしようと考えたりすると思います。
この思考過程においては
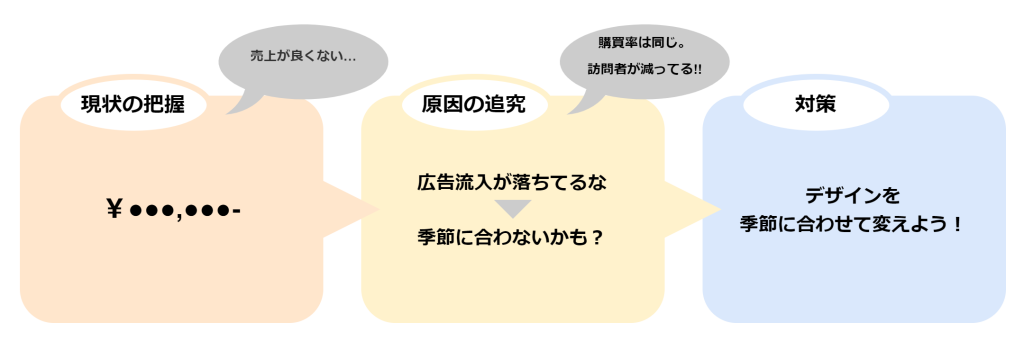
①現状の把握
②原因の追究
③対策
という3つのステップがあります。
実はこの考え方はECサイトの分析においても全く同じです。
まずは現状を把握するための数値を把握。もし数値が下がっていた場合、どこの時点からどんな指標の結果が良くないかを考えてから対策を考えます。

このようにECサイトのデータ分析では、現状を把握するための可視化と原因の追究をするための可視化を意識的に使い分けて分析の目的をはっきりさせる必要があります。
②データの縦(実績)×横(推移)を意識する
全く同じデータでも目的によって利用するグラフが変わる
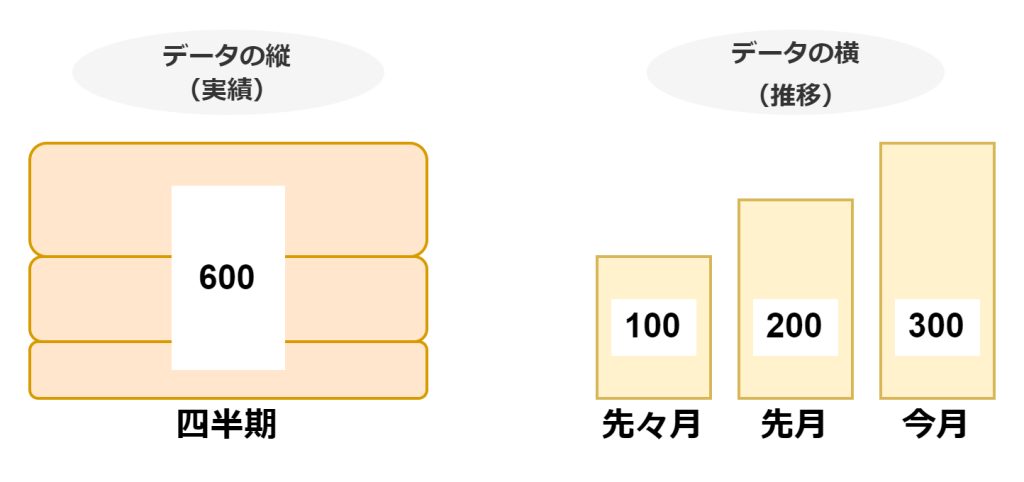
では具体的に、どんな風に見せ方が変わってくるのでしょうか。それはデータの縦(実績)と横(推移)を意識することで理解がしやすくなります。
データの縦(実績)
「いまの数字はどうか?」
「指定した期間の中での合計した数字はどうか?」
日々変わっていく指標を期間で切り取ったものがデータの実績です。
・昨日の訪問者数
・今月の売上
・四半期の訪問者数
すべてデータを縦に積み上げたときのものです。
データの横(推移)
「数字はどうやって変化したか?」
日々変わっていく指標を期間で切り取り、変化の過程を追いかけるのがデータの推移です。
・今週の訪問者の推移
・先月から今月にかけての売上の推移
・四半期ごとの訪問者の推移
すべてデータを横に時系列で流してみたときのものです。

このように、同じデータをとっても「積み上げを見るか?推移を見るか?」で見方を変えなければいけません。
つまり、現状の把握にはデータの縦(実績)を見ることが有効で、原因の追究にはデータの横(推移)を見ることが有効です。
まとめ
- 分析のフェーズによってデータ分析の目的は変わる
今は分析フェーズの中でどこにあるのかを意識することで、分析の取っ掛かりが見えやすくなります。「それっぽい指標を並べたものの結局なにをしたいのかわからなくなる」ことを避けれられます。 - 目的によってデータの縦(実績)とデータの横(推移)を変える
今必要な分析を行うためには平面的な実績を見たらいいのか、推移で変化率を追いかけたらいいのかを考えます。 - 現状の把握にはデータの縦、原因の追究にはデータの横が有効
今まさにこの瞬間や、ある期間の状態を把握するためにはデータの縦を選択。現在の落ち込みは一体どこの地点から始まったのかを知るためにはデータの横を選択すると有効です。
EC基本指標を見る
EC分析においてはデータの縦(実績)とデータの横(推移)があることがわかりました。
今回は分析の第一歩となる基本指標の確認です。まずは縦(実績)と横(推移)を確認できるように、ホーム画面・標準レポートを使用して指標を確認する方法をご紹介します。
これからご紹介する3画面を定期的に確認しておけば、基本的なECパフォーマンスは常に把握することが可能です。
確認する画面はたったの3つ
- ホーム画面
- エンゲージメント『概要』
- 収益化『概要』
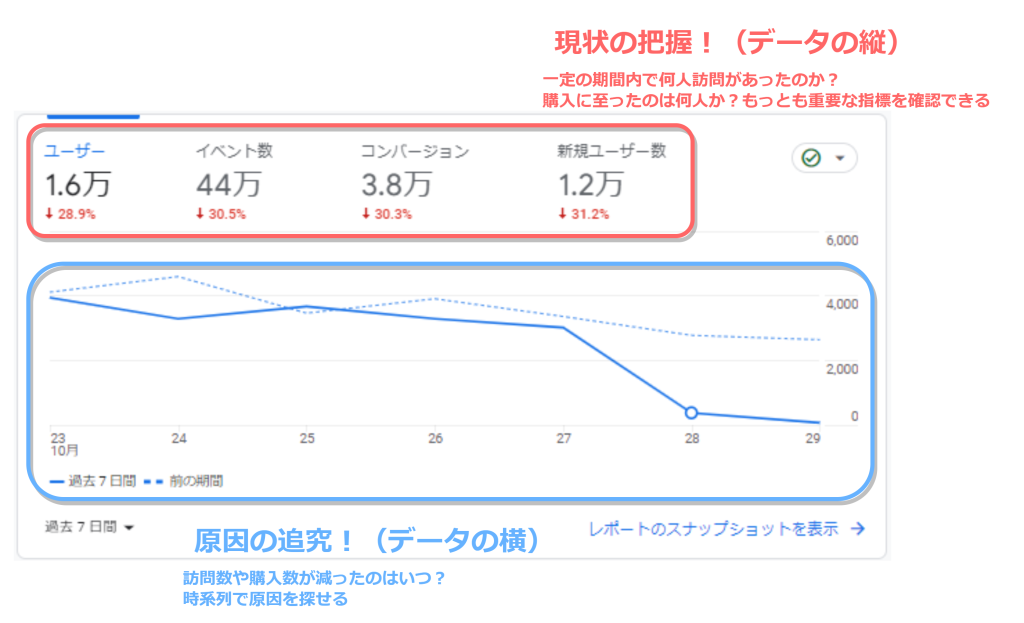
①ホーム画面
➡ECの訪問者数/コンバージョン数といった、パフォーマンスをはかる最も基本的な指標を確認!
GA4にアクセスすると最初の画面に表示されるホーム画面上のグラフです。最初に確認したい指標です。
ユーザー/イベント数/コンバージョン/新規ユーザー数

※イベント数とは?
ユーザーが指定した期間に起こした行動の回数です。Aさんが初めてサイトに訪問し、閲覧を開始して、ページを閲覧し、カートに商品を追加…という行動それぞれに対して計測をします。
②エンゲージメント『概要』
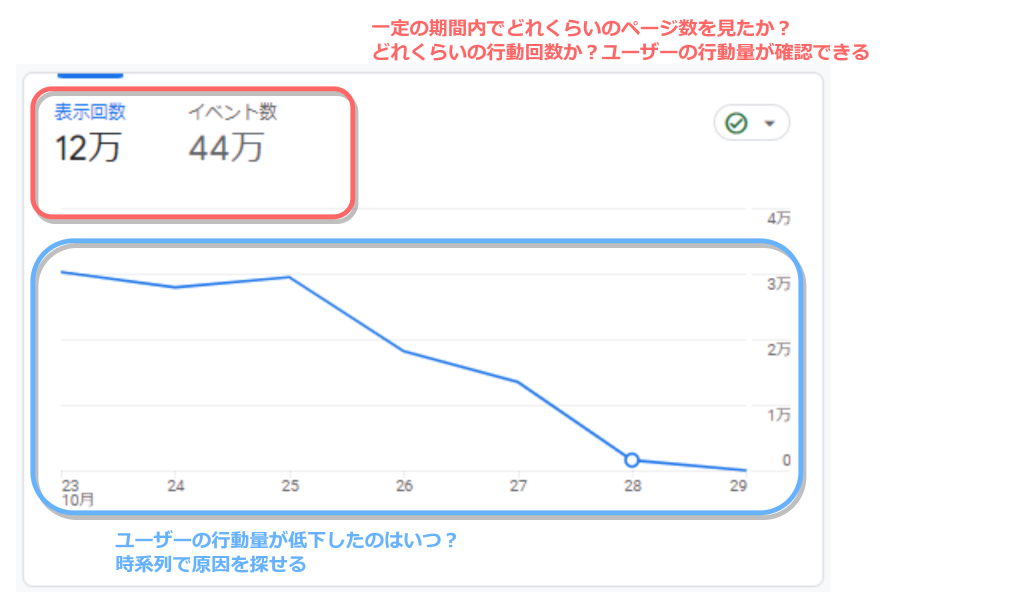
➡ユーザーの関心度(エンゲージメント)や、行動量(表示回数・イベント数)が丸わかり!
標準レポートの『Life cycle』→『エンゲージメント』→『概要』を選択します。レポート内、中央にあるグラフから確認が可能です。

平均エンゲージメント/エンゲージメントのあったセッション数/セッションあたりのエンゲージメント時間

表示回数/イベント数

※エンゲージメント・エンゲージメント時間・エンゲージのあったセッション数・表示回数とは?
・エンゲージメント
サイト内でユーザーが意味のある行動をとったことを示す尺度です。10秒を超えるセッションの継続、コンバージョン、2回以上のページビューはエンゲージメントに該当します。
・エンゲージメント時間
サイトがブラウザ上でフォーカス状態にあった時間です。ユーザーのデバイス画面にサイトが表示されていて、それに対してユーザーが集中して閲覧していた時間です。
・エンゲージのあったセッション数(1ユーザーあたり)
1ユーザーあたりの、エンゲージメントのあったセッション数です。
・表示回数
ページの閲覧数(ページビュー数)です。ユーザーがページを画面表示させた回数分だけ計測されます。Aさんがページ①→ページ②→ページ③→ページ①と閲覧した場合、表示回数は4となります。
③収益化『概要』
➡サイト収益を簡単に把握!
エンゲージメント同様、『Life cycle』配下にあります。

合計収益/購入による収益/広告収入合計

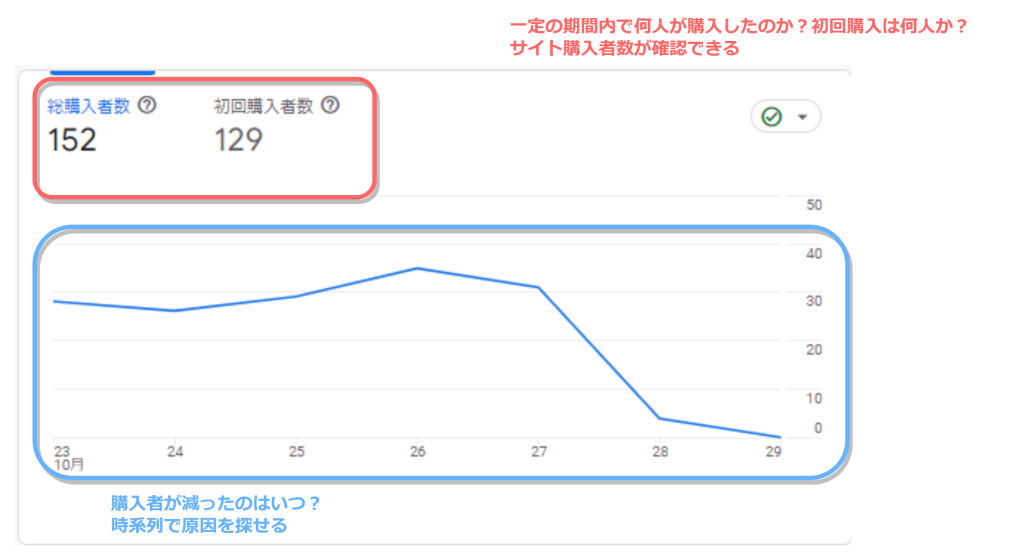
総購入者数/初回購入者数

購入金額・購入者数などの、購買に関する実績確認が可能です。
以上ご紹介したように、
何人のユーザーが?
どれくらいサイトに興味を持って?
いくら買ったか?
を掻い摘んで確認することのできる基本的なグラフとなります。
まとめ
今回はECサイト分析の前に意識しておきたいことと、実際にGA4のコンソール画面で基本的な指標を確認する方法をご紹介しました。
すでにご存じのように、GA4ではたくさんの指標と確認方法があります。もっともらしいグラフを並べてから考え込むのではなく、
「今の分析フェーズは?」
「今回の分析から得たいものは?」
「そのための指標と表現方法はどうしたらいいか?」
を意識してから実際のデータを扱うことで、分析の取っ掛かりが見えてきます。
さて、ここまでお読みいただいて基本的な指標の確認方法はわかったものの、
「頻繁にこの指標を見たいのに毎回レポートで画面遷移するの面倒だなぁ…」
「社内に共有するときに毎回画面開いてキャプチャ取るのは大変だなぁ…」
と感じた方もいるかもしれません。
次回はそんなページ遷移の手間やレポート共有方法を一足飛びに解決する、GA4とLooker Studioを接続して基本的なグラフを可視化する方法をご紹介します。
今回ご紹介したグラフをまるっとLooker Studioで再現する設定方法の解説や、テンプレートも配布しております。
ここまでお読みいただきありがとうございました。