この記事が解決できること
- GA4の基本指標をLooker Studioで見るための設定方法がわかる
- Looker Studioの無料テンプレートが手に入る
はじめに
前回の記事は、GA4で基本的な指標を確認する方法をご紹介しました。
今回は、全く同じ指標をLooker Studioを使って可視化するための具体的な方法を紹介します。
「具体的な設定方法を読みながら、弊社テンプレートと同様のレポートを作成することができる」
という状態を目指して説明をします。
あわせて、弊社のブログ編集部で作成した無料テンプレートを配布しています。どうぞ最後までお読みください。
Looker Studioを一度も使ったことがない方向けに、Looker Studioの概要や基本操作をまとめた記事もあります。初めての方はまずこちらの記事を読んでみてください。
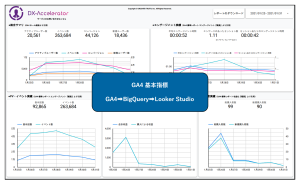
レポート概要

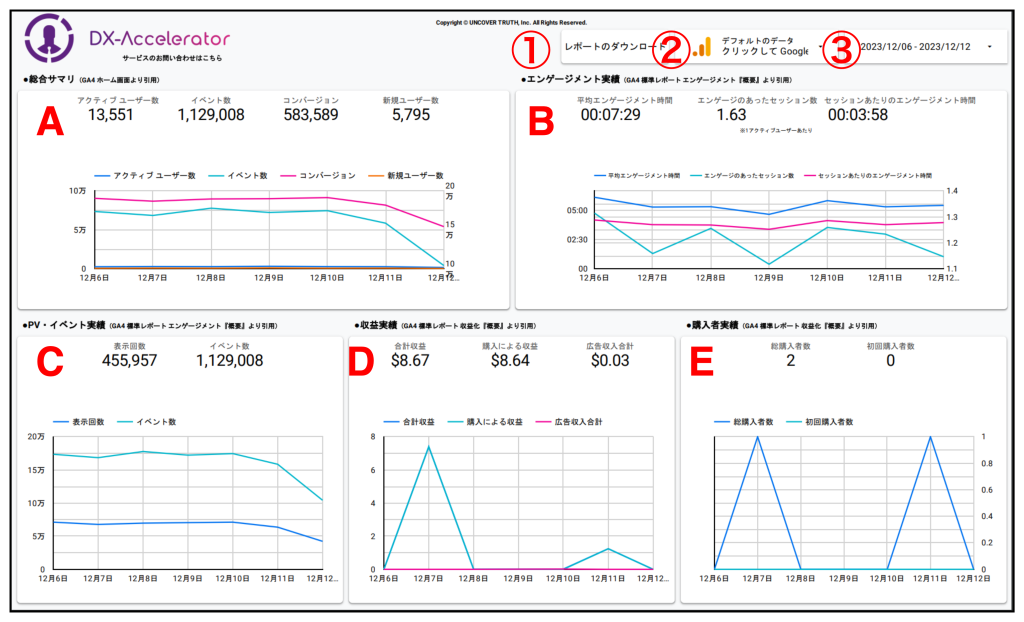
弊社ブログ編集部で作成したレポートです。指標・グラフはすべてGA4のホーム・標準レポートに記載されているものを参照しています。加えていくつかのボタンとフィルタを設置しました。
※記事の後半ではこちらのテンプレートを無料配布しています。
フィルタ・ボタン
①レポートのダウンロード
レポートをPDF形式でダウンロードできます。日次で資料化をして報告をする必要がある場合、こちらを使用することで簡単にダウンロードができます。
※PDF化したデータではフィルタが使えません。レポートなどで出力する際はご注意ください。
②データソース切り替え
閲覧可能なGA4のプロパティ切り替えが可能です。
※データソースの一覧は使用中のgoogleアカウントに依存します
③期間フィルタ
閲覧したいデータ期間を指定することができます。プリセットでは過去7日間になるように設定をしています。
グラフ
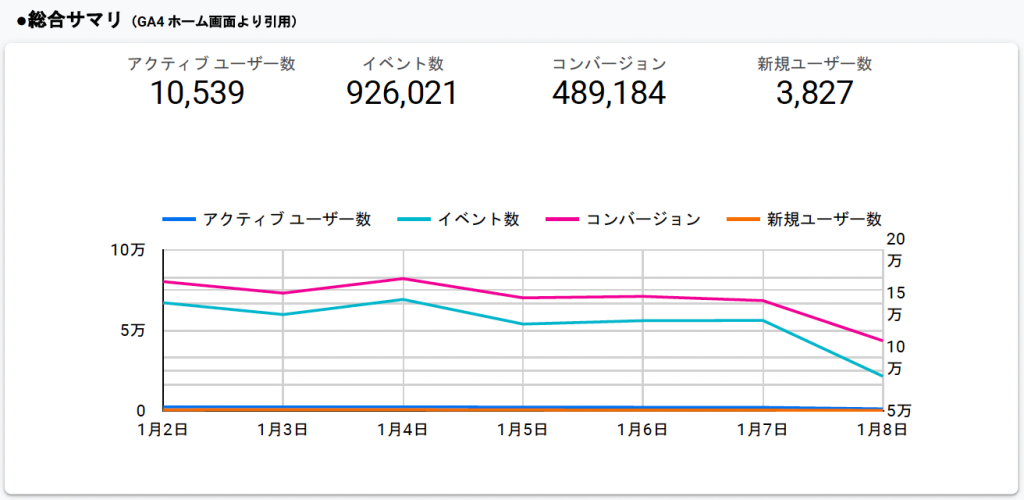
A 総合サマリ
サイトパフォーマンスを知るための基本的な指標です。
GA4のホーム画面上グラフと同様の内容です。
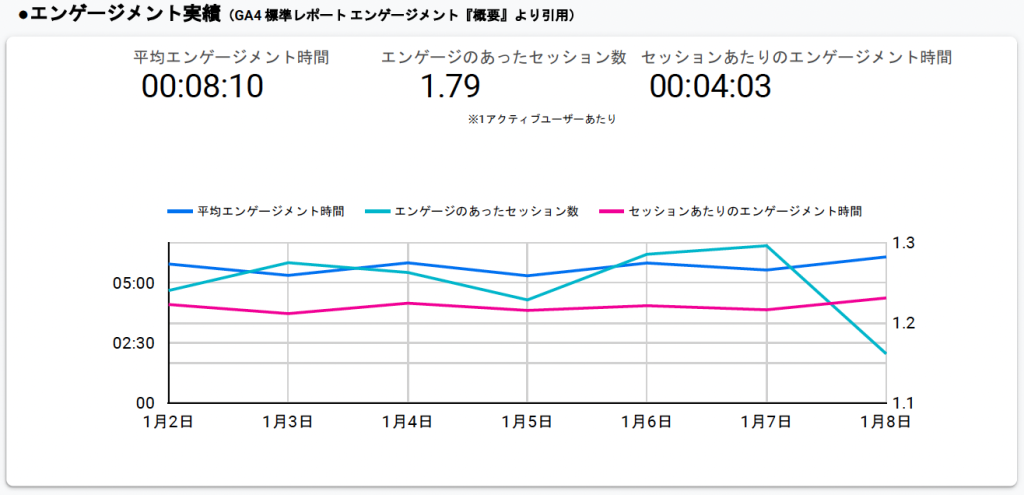
B エンゲージメント実績
ユーザーのエンゲージメント(興味・関心度)を測るグラフです。
GA4の標準レポート、エンゲージメント『概要』と同様の内容です。
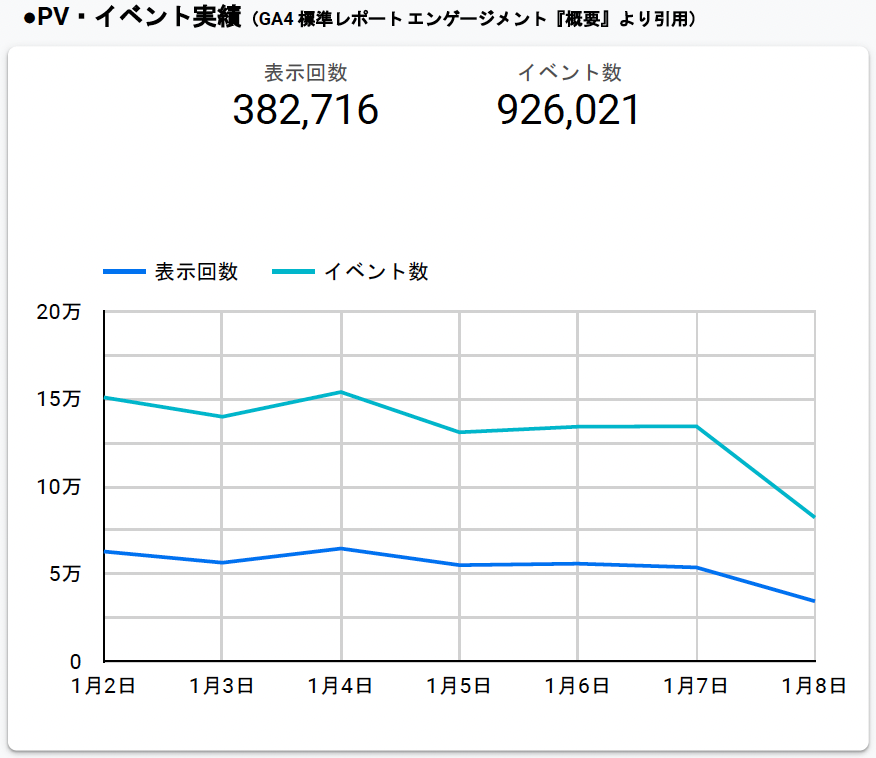
C PV・イベント実績
ユーザーの行動量を測るグラフです。
GA4の標準レポート、エンゲージメント『概要』と同様の内容です。
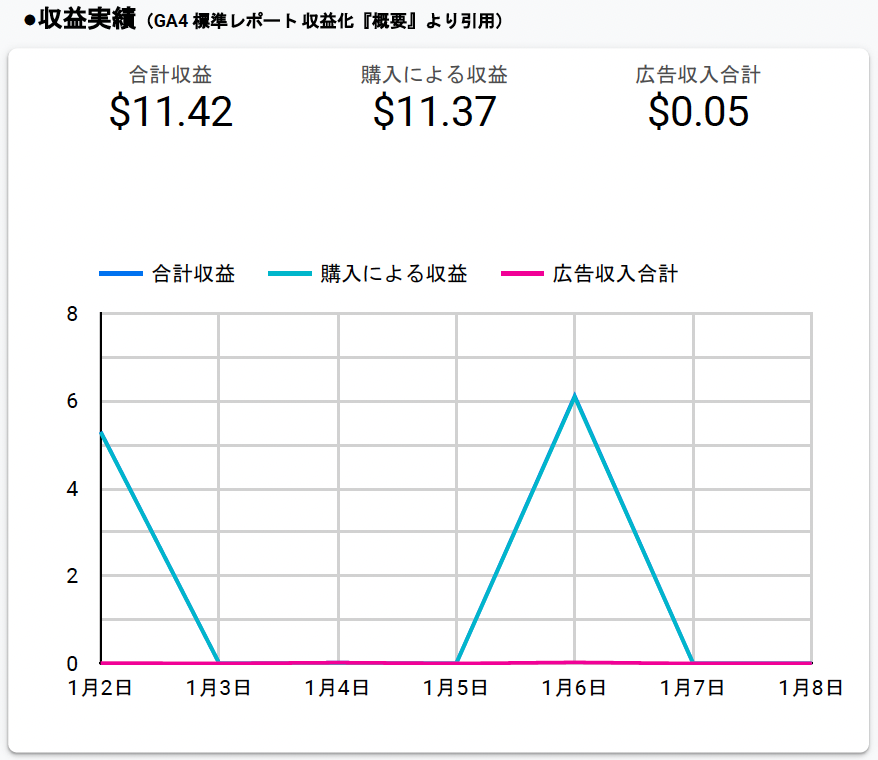
D 収益実績
サイトの収益を測るためのグラフです。
GA4の標準レポート、収益化『概要』と同様の内容です。
E 購入者数実績
サイトの購入者数を測るためのグラフです。
GA4の標準レポート、収益化『概要』と同様の内容です。
レポートの作り方
それではレポートの作り方を解説します。テンプレートはコピーしてそのままお使いいただけるのですが、Looker Studioをご自身のスキルとして身につけたい方は、是非これから解説する作り方をご覧いただきながら、家具でも組み立てるような感覚で作成してみてください。
1.データソースを追加する
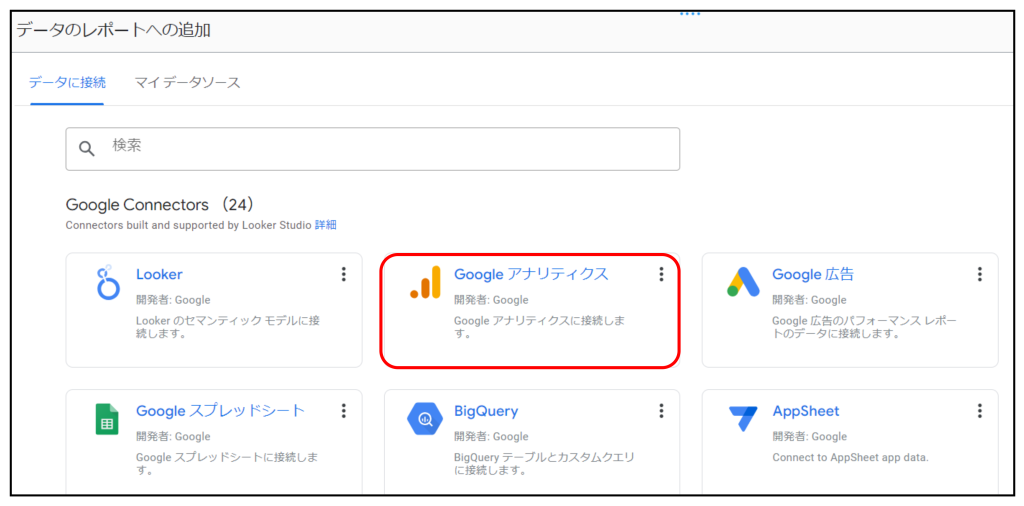
レポートを新規作成するとデータソースの選択を求められます。
『Google アナリティクス』を選択します。

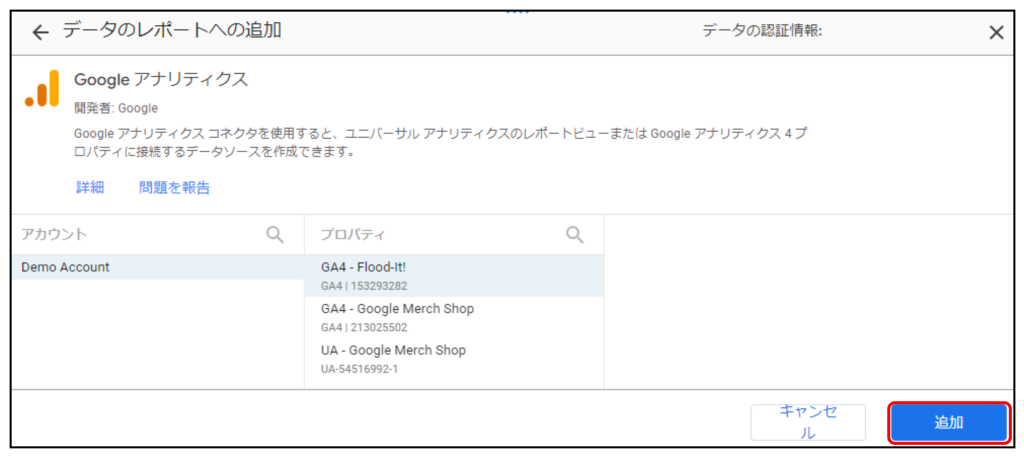
使用中のGoogleアカウントでアクセスすることのできるGA4のプロパティ一覧が出ます。
データソースとして追加したいプロパティを選択して追加してください。

2.レイアウトを変更する
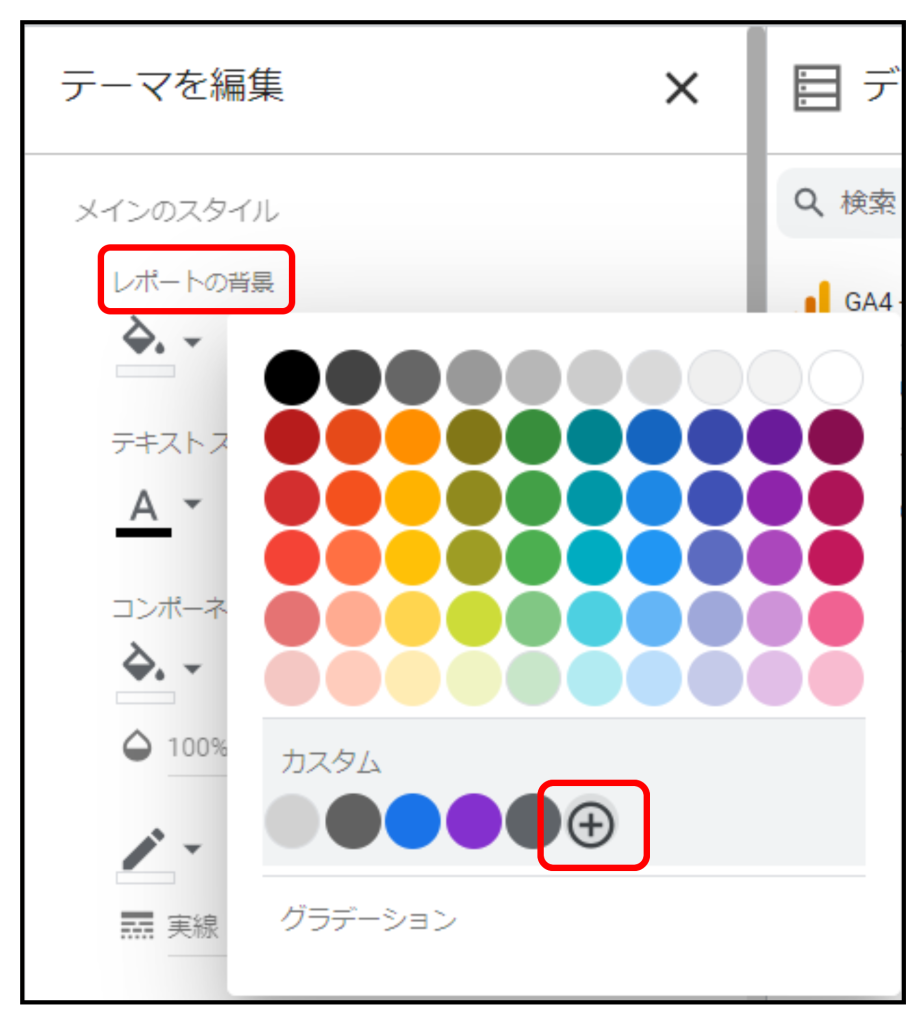
レポートの背景
『テーマとレイアウト』から『カスタマイズ』を選択します。
背景色を16進数『#f8f9fa』に変更

キャンバスサイズ
『テーマとレイアウト』から『レイアウト』を選択します。
サイズを『幅1500×高さ900』に変更

3.ボタン・フィルタを作成する
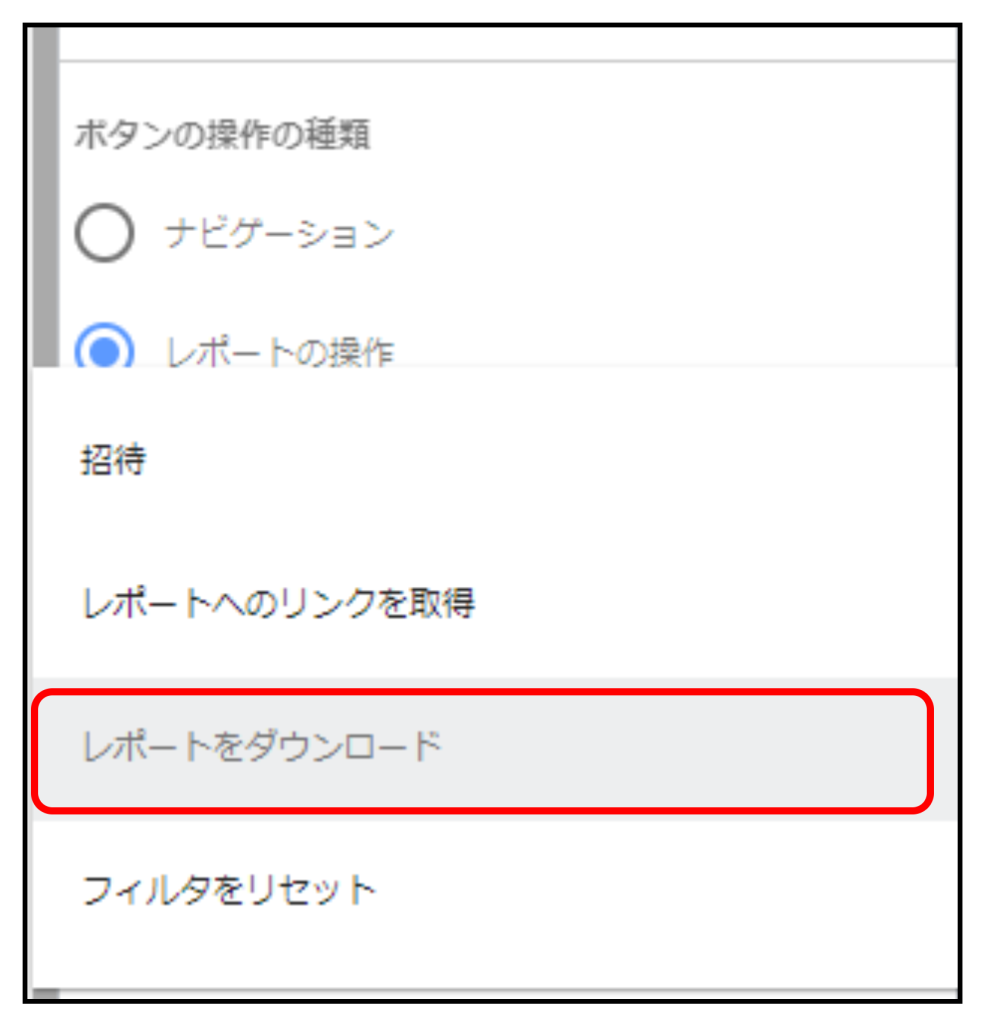
①レポートのダウンロード
『コントロールの追加』から『ボタン』を選択します。
『レポートの操作』→『レポートをダウンロード』に設定

『新規ボタン』をクリックして、『レポートのダウンロード』に書き換えます。
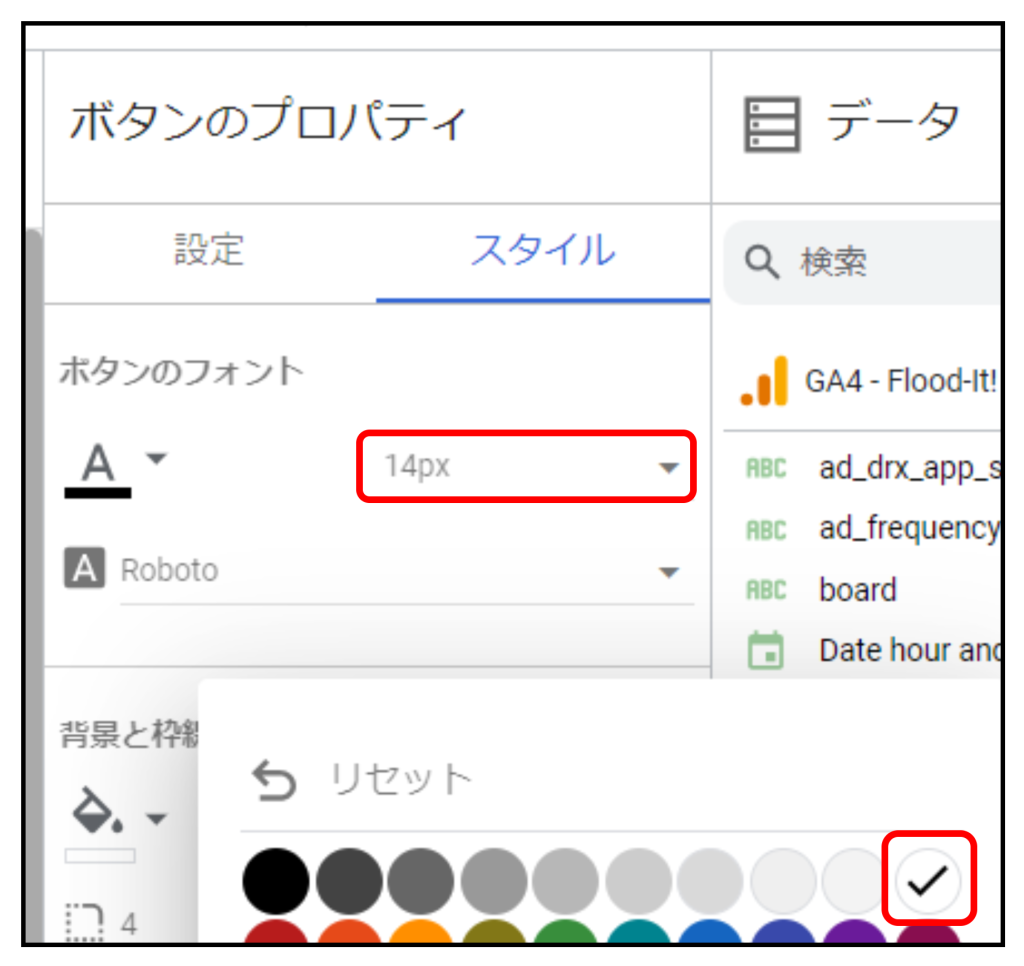
『スタイル』→文字サイズを『14px』、背景を『白』に変更
『枠線に影を付ける』を選択


②データソースの切り替え
『コントロールの追加』から『データ管理』を選択します。
コネクタ種類『Google アナリティクス』、
データセットのタイプ『Google アナリティクス4』に変更
スタイルの設定内容は『レポートのダウンロード』と同様

③期間フィルタ
『コントロールの追加』から『期間設定』を選択します。
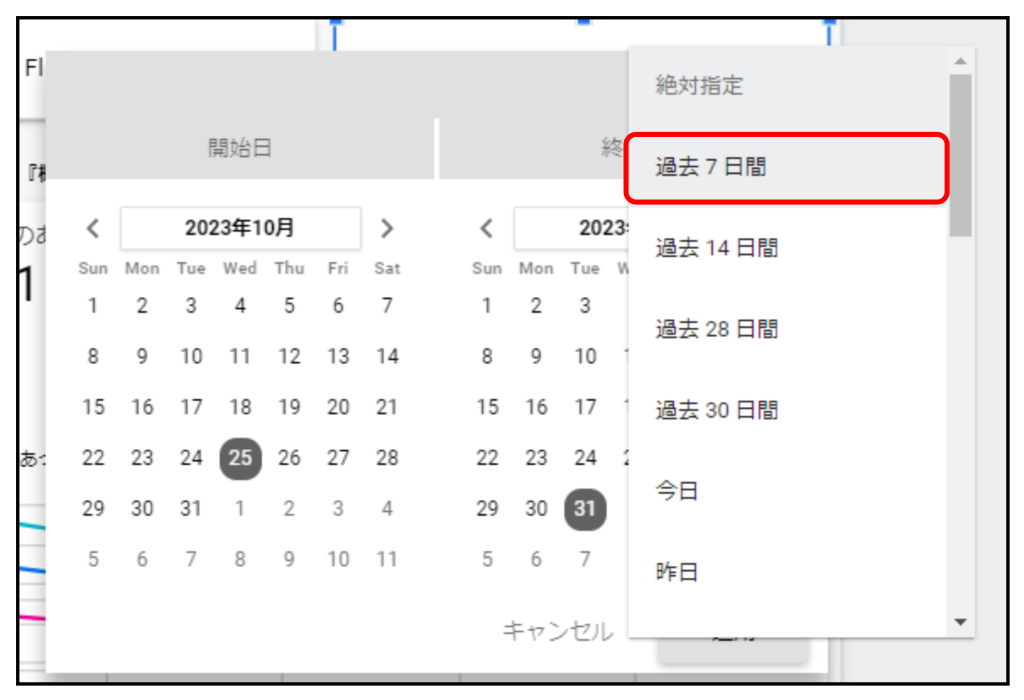
デフォルトの日付範囲を『過去7日間』に設定します。デフォルトの日付範囲を少なくしておくことで、読み込み速度は速くなります。

4.グラフを作成する
A 総合サマリ

・アクティブユーザー
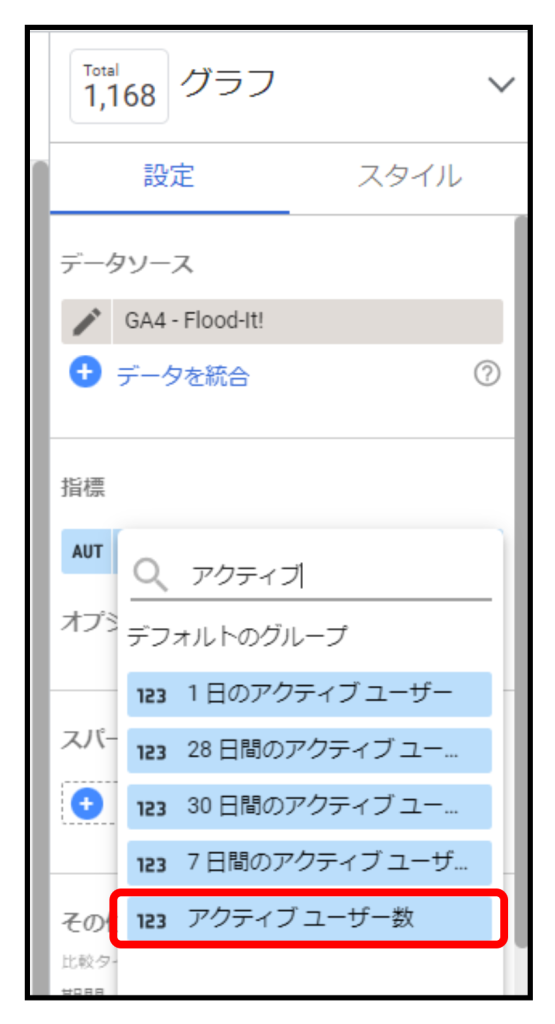
『グラフを追加』から『スコアカード』を選択します。
指標:『アクティブ ユーザー数』
文字サイズ:『24px』
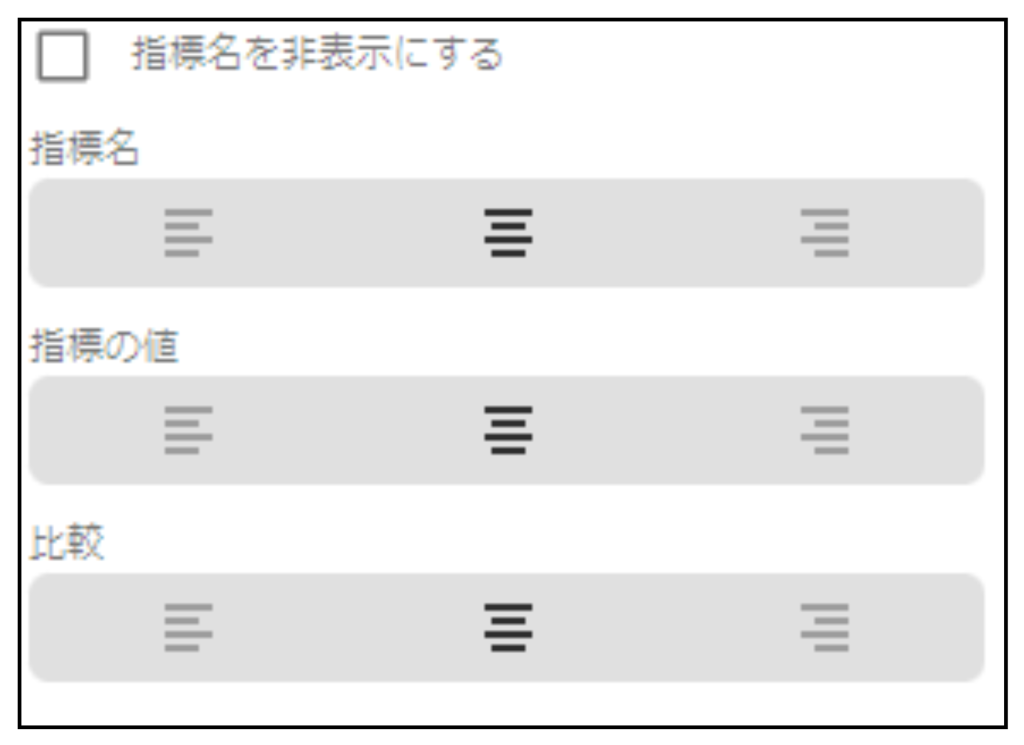
文字配置:すべて中央


・イベント数
指標:イベント数
指標以外の設定はアクティブユーザー数と同じ
・コンバージョン
指標:コンバージョン
指標以外の設定はアクティブユーザー数と同じ
・新規ユーザー数
指標:新規ユーザー数
指標以外の設定はアクティブユーザー数と同じ
・時系列グラフ
グラフの種類:時系列グラフ
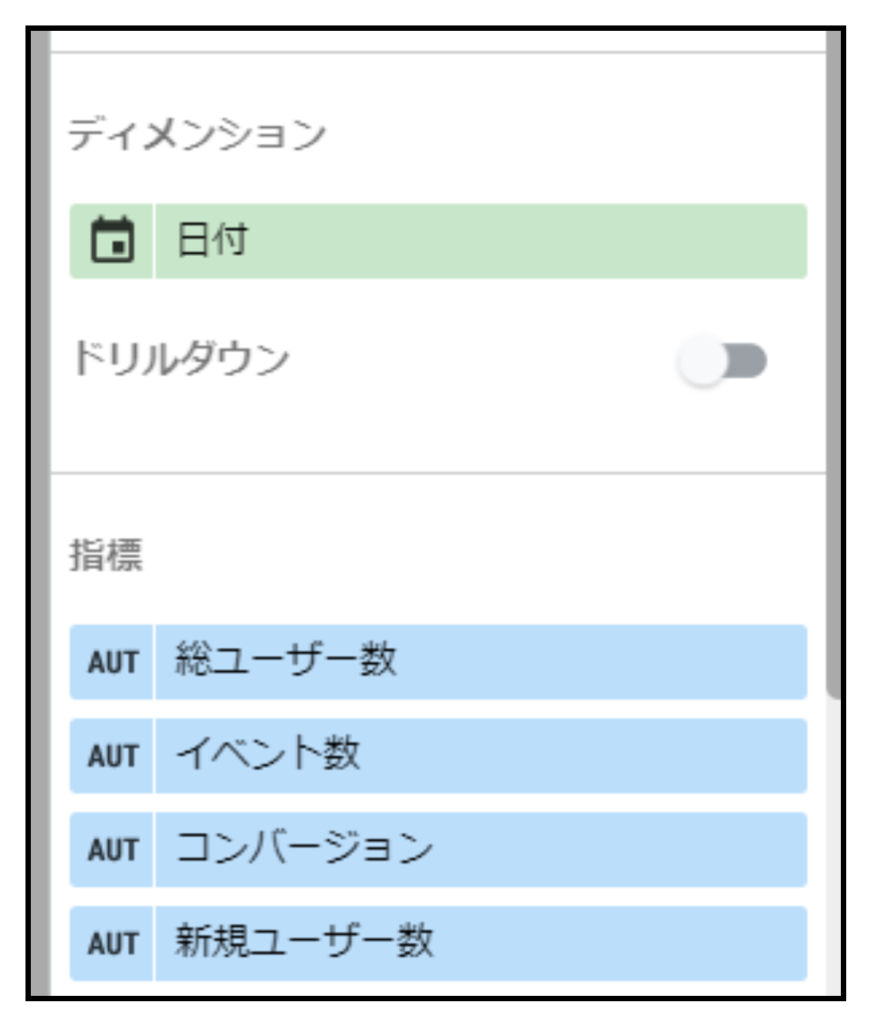
ディメンション:日付
指標:下記を参照
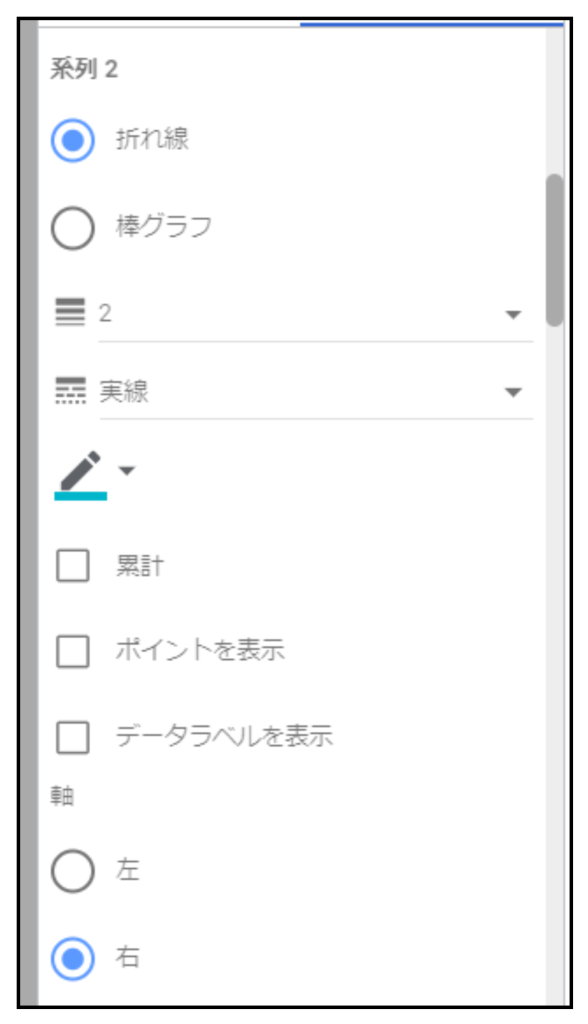
スタイル:系列2(イベント数)の軸を『右』に変更


・背景
スコアカード、時系列を一つのまとまりとして見せるために、四角い図形を背景として設置しています。※このあと出てくるグラフもすべて同様です。
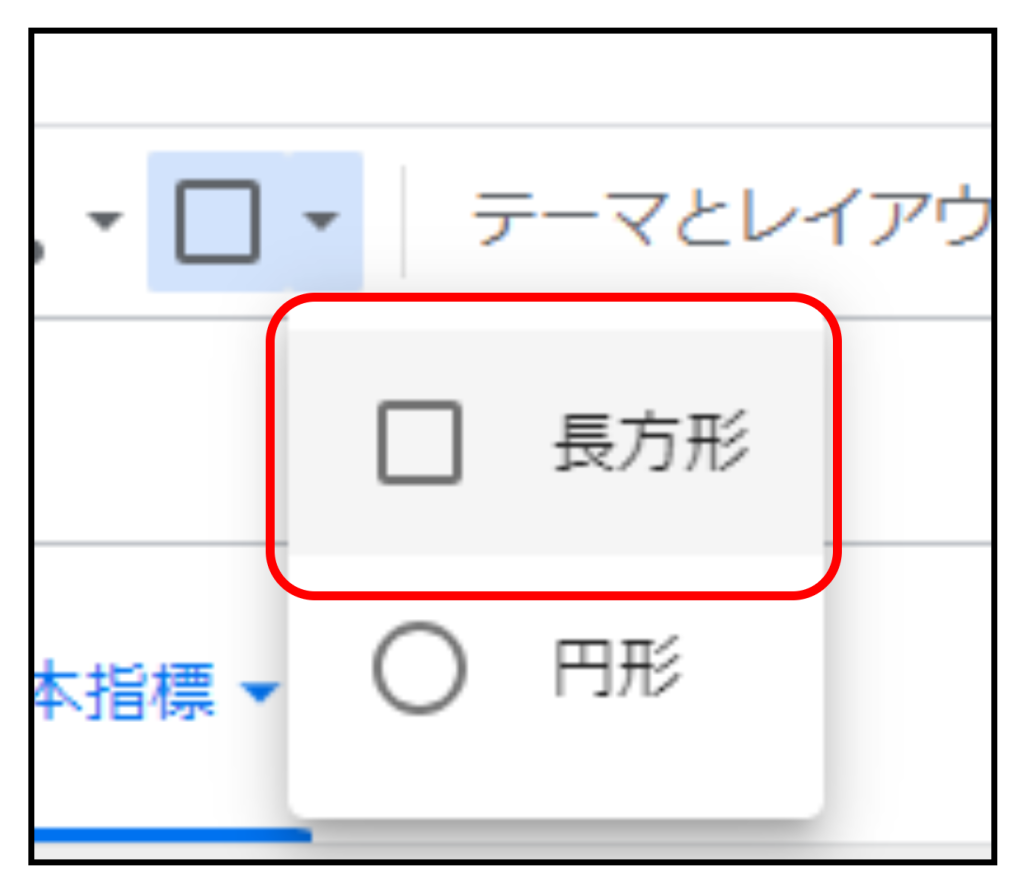
『長方形』→背景『白』、角の丸みを『5』、枠線に影


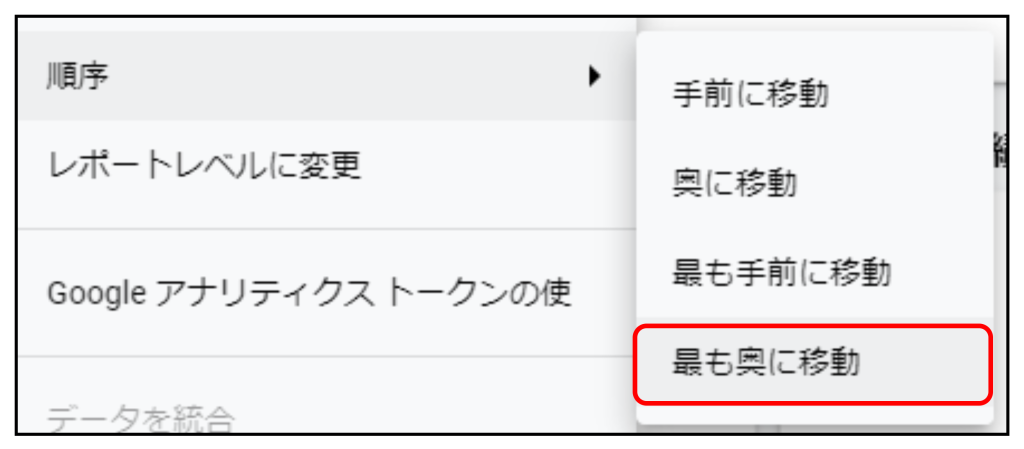
図形を右クリック→順序を『最も奥に移動』に変更

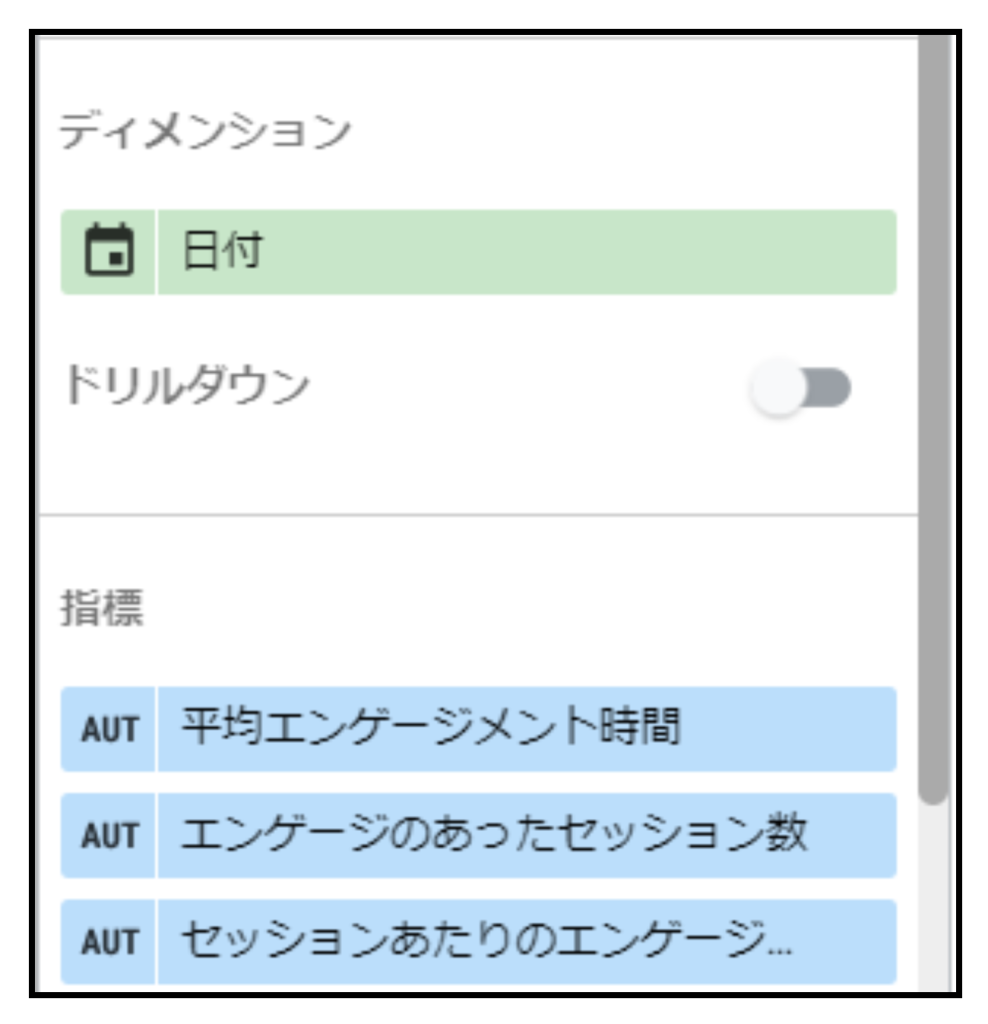
B エンゲージメント実績

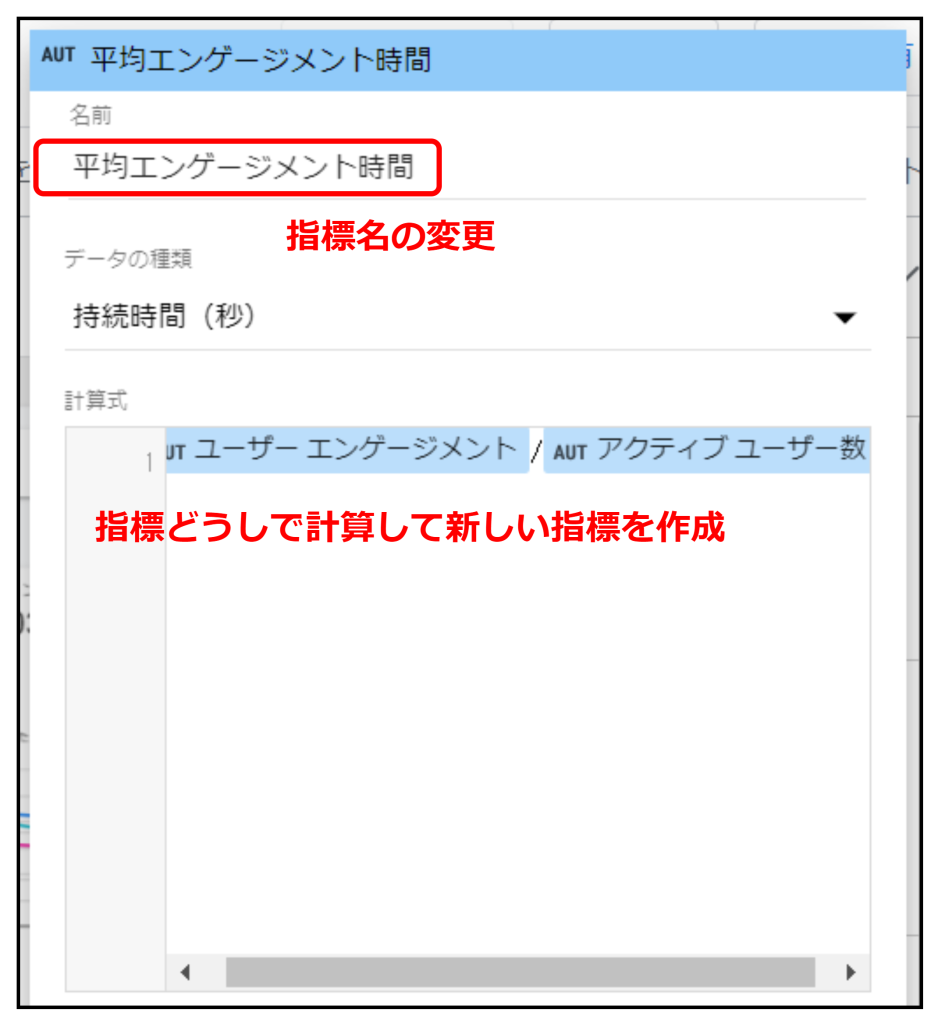
・平均エンゲージメント時間
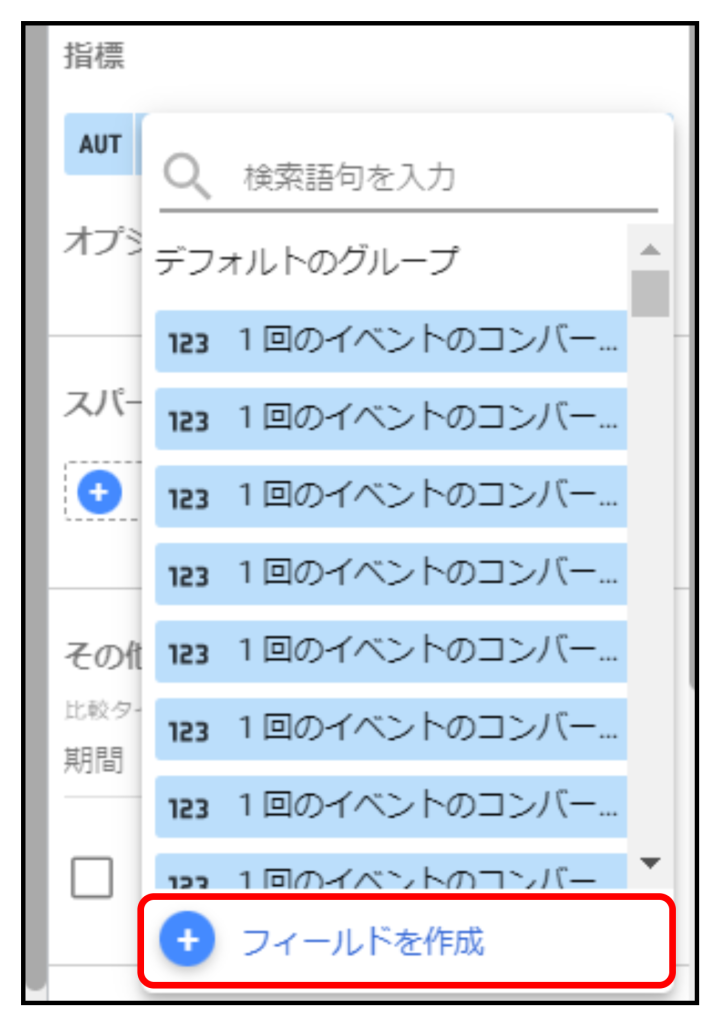
指標:下記を参照


指標以外の設定はアクティブユーザー数と同じ
・エンゲージのあったセッション数
指標:エンゲージのあったセッション数/アクティブ ユーザー数
指標以外の設定はアクティブユーザー数と同じ
・セッションあたりのエンゲージメント時間
指標:ユーザー エンゲージメント/セッション
※データの種類を持続時間(秒)に変更
指標以外の設定はアクティブユーザー数と同じ
・時系列グラフ
グラフの種類:時系列グラフ
ディメンション:日付
指標:下記を参照

スタイル:系列1(平均エンゲージメント時間)の軸を左
系列2(エンゲージのあったセッション数)の軸を右
系列3(セッションあたりのエンゲージメント時間)の軸を左
・背景
総合サマリと同じ
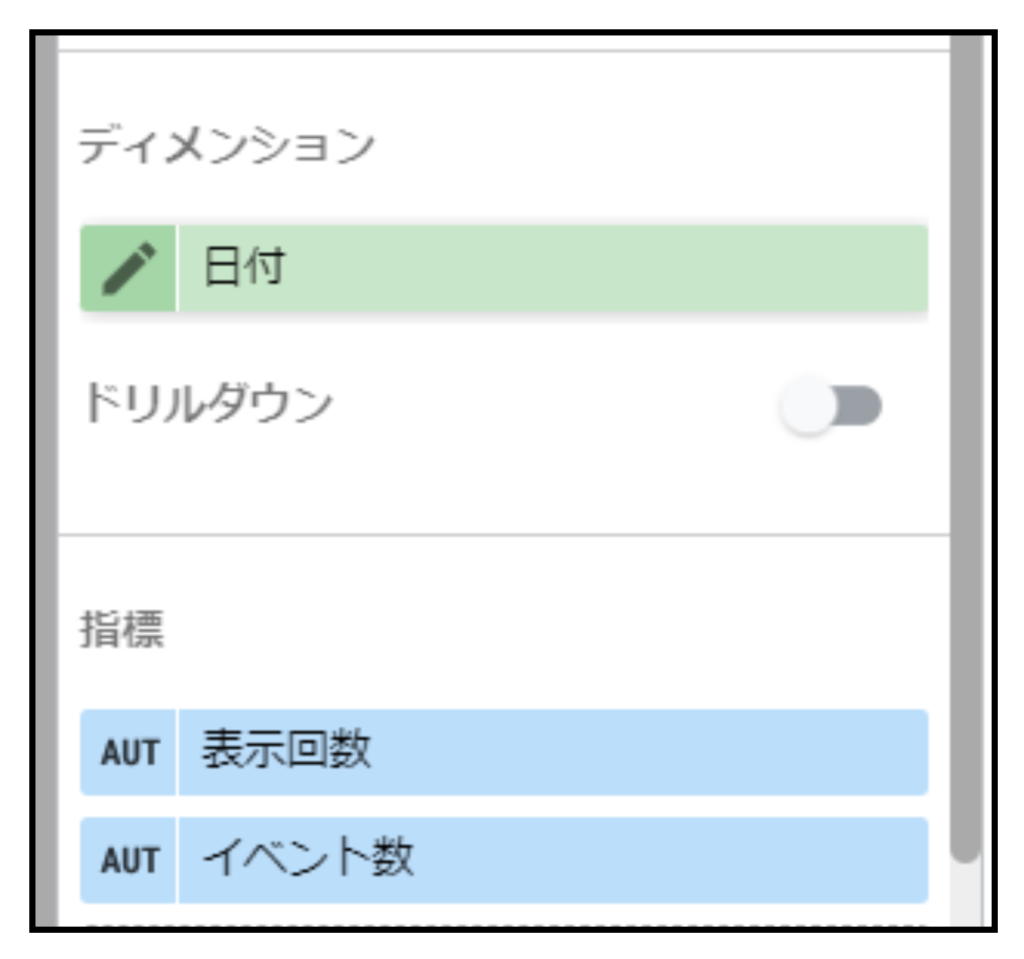
C PV・イベント実績

・表示回数
指標:表示回数
指標以外の設定はアクティブユーザー数と同じ
・イベント数
指標:イベント数
指標以外の設定はアクティブユーザー数と同じ
・時系列グラフ
グラフの種類:時系列グラフ
ディメンション:日付
指標:下記を参照

スタイル:系列1(表示回数)の軸を左
系列2(イベント数)の軸を左
・背景
総合サマリと同じ
D 収益実績

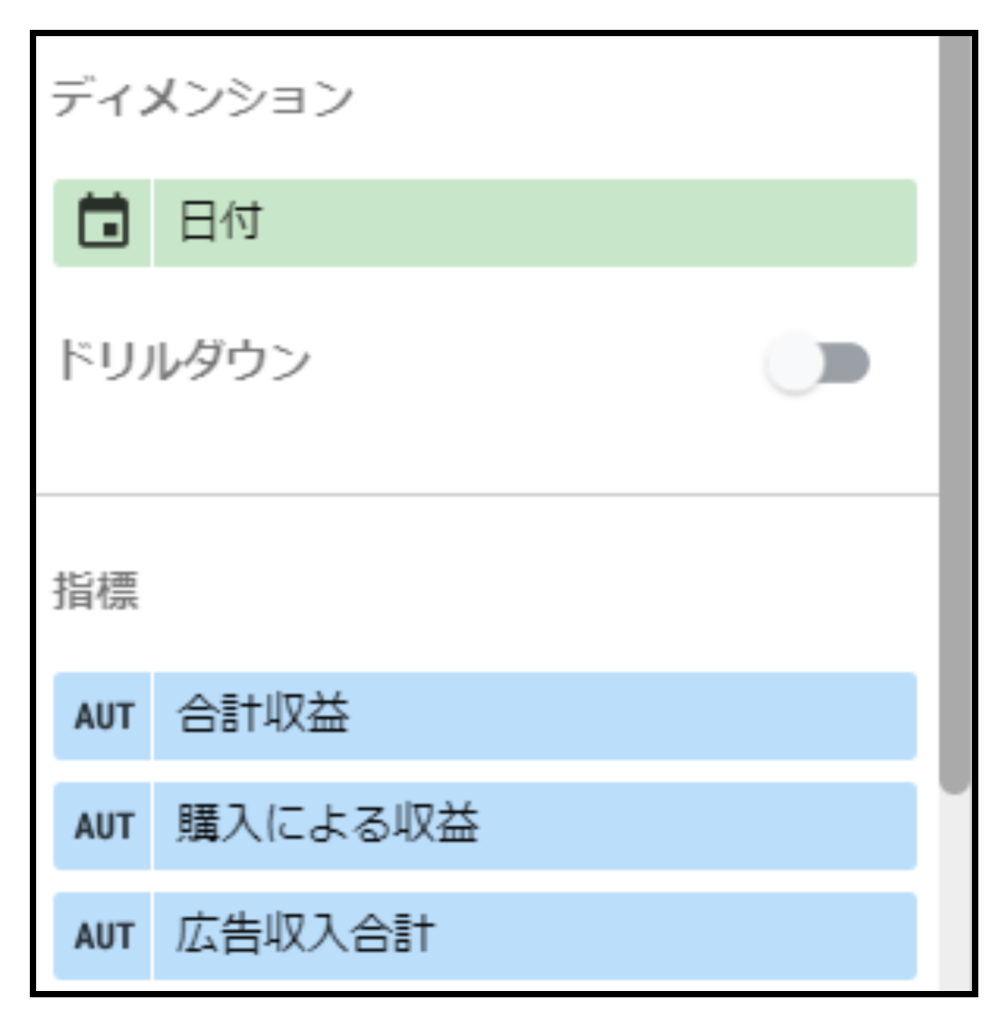
・合計収益
指標:合計収益
指標以外の設定はアクティブユーザー数と同じ
・購入による収益
指標:購入による収益
指標以外の設定はアクティブユーザー数と同じ
・広告収入合計
指標:購入による収益
指標以外の設定はアクティブユーザー数と同じ
・時系列グラフ
グラフの種類:時系列グラフ
ディメンション:日付
指標:下記を参照

スタイル:系列1(合計収益)の軸を左
系列2(購入による収益)の軸を左
系列3(広告収入合計)の軸を左
・背景
総合サマリと同じ
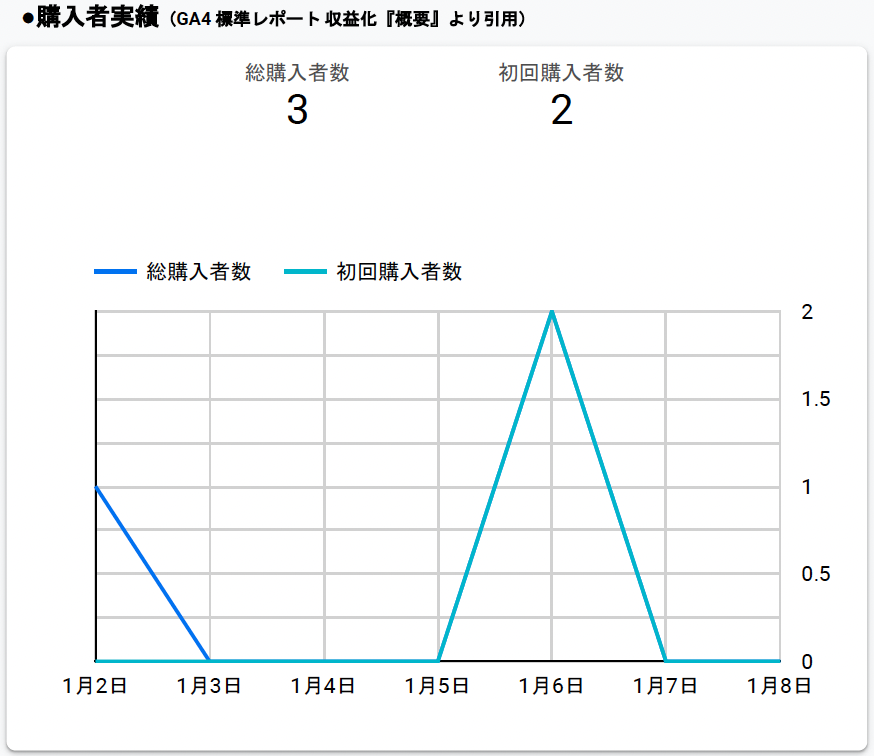
E 購入者実績

・総購入者数
指標:総購入者数
指標以外の設定はアクティブユーザー数と同じ
・初回購入者数
指標:初回購入者数
指標以外の設定はアクティブユーザー数と同じ
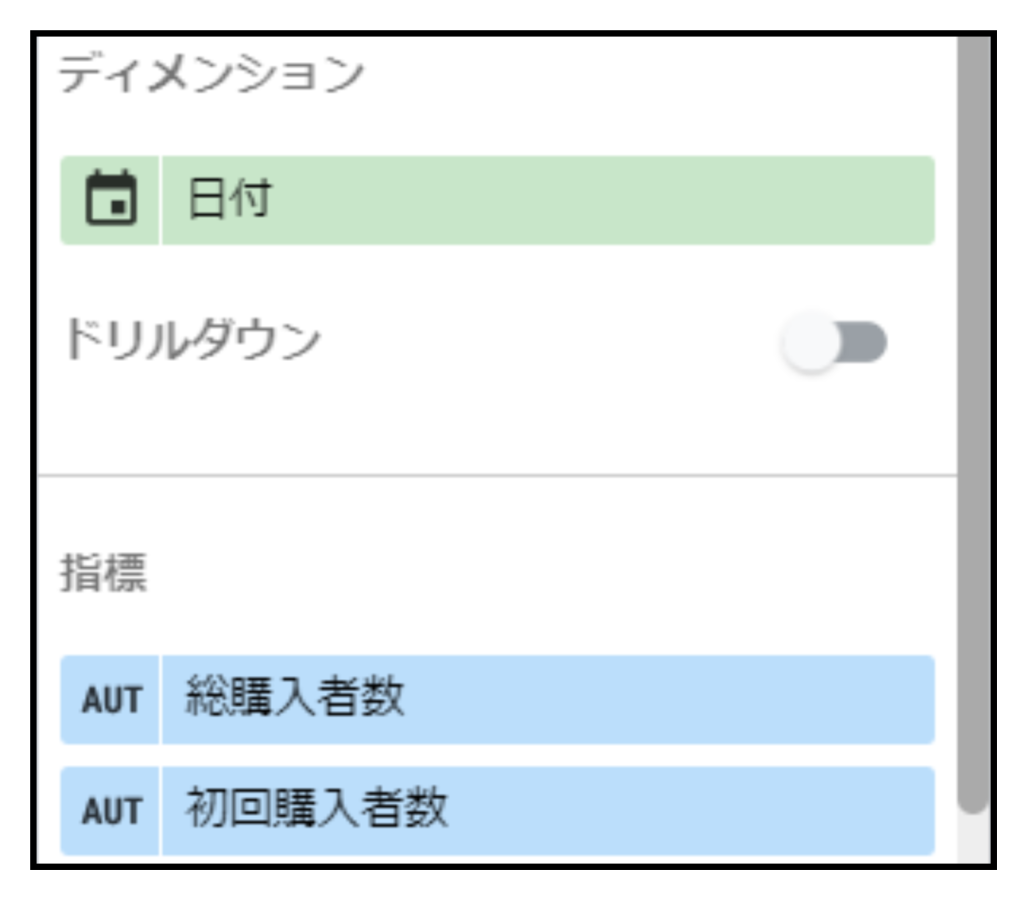
・時系列グラフ
グラフの種類:時系列グラフ
ディメンション:日付
指標:下記を参照

スタイル:系列1(総購入者数)の軸を右
系列2(初回購入者数)の軸を右
・背景
総合サマリと同じ
レポートの無料テンプレート
上記で紹介したレポートを無料で配布しております。
無料配布しているレポートの一例です
クリック拡大 可






まとめ
今回はECサイトの基本指標をLooker Studioで確認するための設定方法をご紹介しました。
一部の計算を除いて、基本的な指標はすべてプリセットで用意されているため、今回のレポート構築にはほとんど手間がかかりません。
これはGA4の計測データがLooker Studioに接続される際、複雑な集計がすべて完了しているためです。次回はBigQueryとLooker Studioを両方使って、この複雑な集計も含めて可視化する具体的な方法を解説します。
「なんでわざわざ複雑な集計を…」
と思われるかもしれませんが、それは手前をかけてでもBigQueryを使う大きなメリットがあるからです。詳細は次回の記事で解説します。
ここまでお読みいただきありがとうございました。