目次
この記事が解決できること
- デバイス別分析のメリットがわかる
- デバイス別分析で扱うディメンションがわかる
- 指標の見方(方法)がわかる
はじめに
運用中のECサイトを、ユーザーがどんなデバイス・ブラウザを通じて訪問しているかを分析できていますでしょうか。GA4ではデバイス別に実績を確認することができ、これはユーザー体験の向上に役立てることができます。
今回は、デバイス別分析に使用するディメンションの紹介や、初心者でもすぐに始めることのできるデバイス別分析の確認方法をご紹介します。
GA4のEC分析をデバイス別に行うメリット
まず簡単におさえておきたいのが、デバイス別分析を行うメリットです。下記三点を理解しておくと目的が理解できます。
①ユーザー体験の理解
訪問したユーザーが、どのデバイスを使用して、どんな使い方をしているか把握することができます。スマートフォンやPCなどの異なるプラットフォームでは、ユーザー体験も異なる場合があります。
例:スマートフォンからの購買率が低く、ユーザー行動を追いかけたところ、ほとんどが購買時の入力フォームで離脱していることがわかった。入力フォームや購買プロセスの簡略化を実施した。
②コンテンツの最適化
特定のデバイスで人気のあるコンテンツやページを特定できます。これにより、コンテンツの最適化やの特定デバイス向けのカスタマイズを行うことができます。
例:スマートフォンユーザーのみ特定ページの離脱率が高かった。調査したところスマートフォン画面では読み込み速度が遅く、またページのほとんどをテキスト依存していることに気づいた。軽量な画像やショートビデオなどの視覚的コンテンツに置き換えることにした。
③デバイス対応の優先順位付け
開発やデザインの優先順位を付けるのに役立ちます。特定のデバイスのユーザーが頻繁に利用している場合、そのデバイスに向けたコンテンツ・ページの最適化を優先的に進める判断ができます。
例:スマートフォンユーザーからのアクセスが大半を占めるECサイトにおいて、スマートフォンユーザーの離脱率が高いことがわかった。スマートフォンユーザーを重要なアクセス源として、スマートフォン向けのデザイン・速度改善・重要コンテンツのアクセシビリティを急いだ。
こうしたメリットと事例に挙げられるように、デバイス別の分析はユーザーの行動体験を紐解き、ページ・コンテンツの改善につなげたり、開発の優先順位を決定付ける重要な項目となります。
まとめ
- ユーザー体験の理解
デバイス別のユーザー行動を追いかけることで、ユーザー体験の向上につながるヒントが得られます。 - コンテンツの最適化
デバイス別のユーザー行動の障壁を特定することで、コンテンツ改善のヒントが得られます。 - デバイス対応の優先順位付け
デバイス別のユーザー実績を可視化することで、限られた予算と工数の中で定量的な観点から開発の優先順位を付けることができます。
GA4のデバイス別分析で使用するディメンション
「デバイス別」が示すディメンションはいくつかの種類があります。ここでは分析に使用する代表的なディメンションを紹介します。
※ディメンション
「●●ごとの▲▲(数値)」の”●●”に当てはまる部分です。
「デバイスごとの売上」とした場合、ディメンションはデバイスとなります。
オペレーティング システム
オペレーティングシステム(OS)です。”Windows”や”iOS”、”Android”などが該当します。
デバイスのカテゴリ
デバイスの種類です。”desktop”、”mobile”、”tablet”が該当します。
ブラウザ
サイト接続のために使用しているブラウザです。”Chrome”、”Safari”、”Edge”などが該当します。
その他のディメンション
デバイスのブランド
デバイスのブランドです。”Apple”、”Google”、”Samsung”、”Microsoft”などが該当します。
デバイス
デバイスの機種です。”iPhone 14”や、”Galaxy S23 Ultra”などが該当します。
プラットフォーム
ウェブサイトまたはモバイルアプリが実行されたプラットフォームです。”web”、”iOS”、”Android”などが該当します。
画面の解像度
デバイスの画面サイズです。一般的には画像の画素密度を指しますが、そうではない点に注意してください。
GA4のデバイス別分析をする方法 3選
それではデバイス別分析のメリットとディメンションが理解できたところで、可視化の方法をご紹介します。
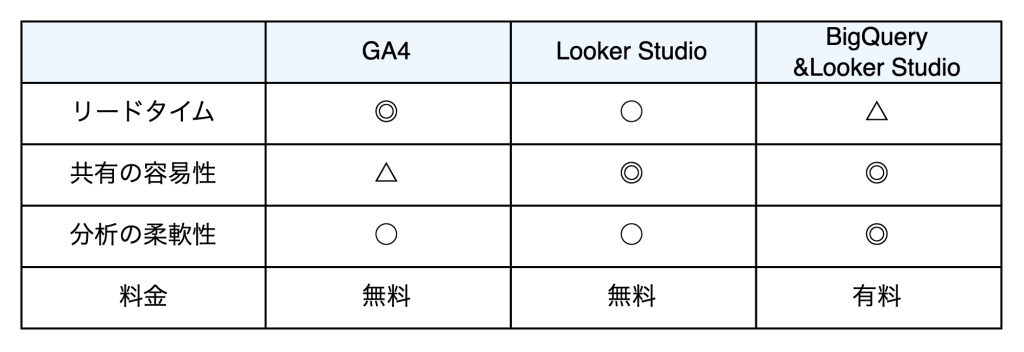
実はGA4のデータの可視化にあたってはいくつかの方法があるのをご存じでしょうか。ここでは無料に今すぐ作成できるものから、場合によっては有料で可視化ができる方法をご紹介いたします。

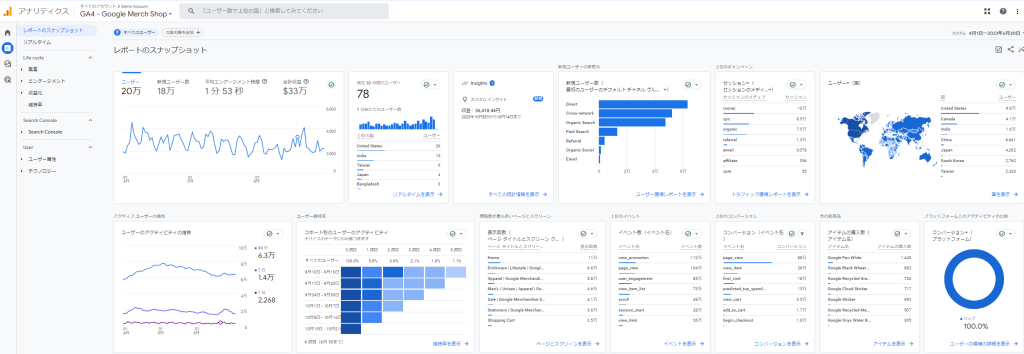
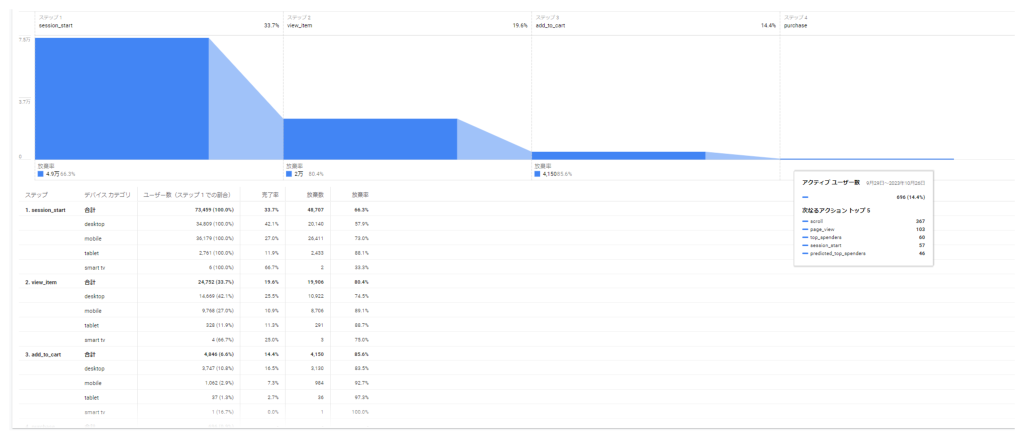
①GA4で可視化する
アドホックな分析に最適
特別なツールは使わず、GA4の中で無料で今すぐ見ることのできる方法です。そもそもGA4ではある程度代表的な指標を一覧にしてくれている標準レポート。分析者が意図を持って分析をするための探索レポートの2種類があります。
・基本的な指標だけを見る
・(標準レポートにない)ユーザー独自のレポートを作成する
この2点をする場合においてはとても便利です。一方で、他者と共有するためにはGA4の権限を付与しなければいけませんし、資料化をするにしても毎回エクスポートをしてPDF化したりするなどの手間があります。
●できること
分析者の意図に沿ったアドホック分析(特定のニーズに沿って都度行う分析)に向いています。→GA4の権限を付与することでツール内でのレポート共有が可能です。
●できないこと
社内への定期レポートには向きません。GA4の権限管理が必要なこと。エクスポートするにしても毎回手動で行わなければいけません。


②Looker Studioで可視化する
定期レポートの発信に困ったらこれ
2つめは、Looker Studioで可視化をする方法です。
Looker Studioとは、様々なデータへのアクセス・取得データの加工・可視化までを行うことができる、Googleが提供する無料のBI(データ可視化)ツールです。
対応データはとても幅広く、Gooleのほとんどのツール(スプレッドシート・GA4・Google広告・BigQuery 等)や、その他様々な会社が提供するデータベース(AWS・Orcale 等)にもアクセスが可能です。
Looker Studioのメリットの一つに、共有のしやすさがあります。GA4の探索レポートでも分析・共有は可能なのですが、探索レポートにアクセス→場合によってはエクスポートをして体裁を整える…といった手間が発生してしまいます。こうした手間を省いたデータの可視化を自動化をできるツールが今回ご紹介するLooker Studioです。
●できること
定期レポートの作成に向いています。一度ダッシュボードを作成、アクセス権限を付与するこよで、見たひとが見たい時に最新の情報を取りにいくことができます。
→GA4以外のデータ、例えばGoogle広告の実績と並列で確認することもできます。
●できないこと
探索レポートでしか作成できないレポートがいくつかあります。例えば経路データ探索やコホートデータ探索はLooker Studioで作成することができません。
使い方こそ覚えてしまえば便利なLooker Studioですが、慣れるまでにはいくつかの使い方を覚える必要があります。そこで今回、弊社ブログ編集部で作成をしたダッシュボードを公開しつつ、作成方法についても併せてご紹介をします。
詳しくはこちらの記事をお読みください。
③BigQuery×Looker Studioで可視化する
リッチなデータ分析なら絶対これ
3つめは、BigQueryにGA4データをエクスポート。その後、BigQueryでデータを加工してLooker Studioに接続する方法です。
BigQueryとは?
BigQueryとは、Googleが提供するデータウェアハウスです。データウェアハウスは簡単に言うと、大量のデータを貯めておく倉庫のような場所です。ここではSQLを使ったデータ加工・機械学習を行ったり、様々なエンドポイントにデータを送り込むことが可能です。(月の無料枠を超える分については料金が発生します。)
SQL(データベース言語)を扱える人材が必要になりますが、BigQuery上で様々なデータとの連携をしたり、GA4→Looker Studioでは実現の難しい分析が可能です。
●できること
あらゆるデータとの連携が可能です。広告データ・GA4・ユーザーデータとの連携をしたリッチなデータ準備と分析ができます。
●できないこと
完全無料で運用することができません。また分析用データマートの作成が必要なため、これまでの方法に比べて最終の可視化までにリードタイムがかかります。
そもそもBigQueryでGA4データを集計した可視化のイメージが付きづらい方もいらっしゃるかと思います。なので、こちらのデータについても弊社ブログ編集部にてダッシュボードをご用意させていただきました。詳しくはこちらの記事をお読みください。
まとめ
ECサイトでデバイス別分析をするために、デバイス別分析のメリット・ディメンションと可視化方法についてご紹介しました。「デバイス別」といってもいくつかの粒度があることや、「デバイス別に何を見たらいいのだ?」と思われたかもしれません。
次回は、GA4データを標準レポート・探索レポートで可視化する方法についてご紹介します!
ここまでお読みいただきありがとうございました。