この記事が解決できること
- 標準レポートでデバイス別分析ができるようになる
- 探索レポートでデバイス別分析のためのレポートが作成できる
はじめに
この記事では、EC担当者がGA4の標準レポートと探索レポートを使って、デバイス別分析をするための方法を具体的にご紹介します。
「デバイス別分析は何のためにするの?」
「デバイス別といっても色んな切り口の分析(ディメンション)があってよくわからない」
という方に向けては、こちらで紹介をしているので参考にしてください。
デバイス別分析 標準レポート
まずはGA4の標準レポートを使用する方法です。分析に必要な基本的なレポートがあらかじめ用意されているので、最初にこちらを確認します。
これからご紹介する2画面を定期的に確認しておけば、デバイス別分析のための基本的なパフォーマンスは常に把握することが可能です。
確認する画面はたったの2つ
- テクノロジー『概要』
デバイス別の要約された実績を見る時に使います - テクノロジー『ユーザーの環境の詳細』
デバイス分析に関する様々なディメンションで実績を見る時に使います
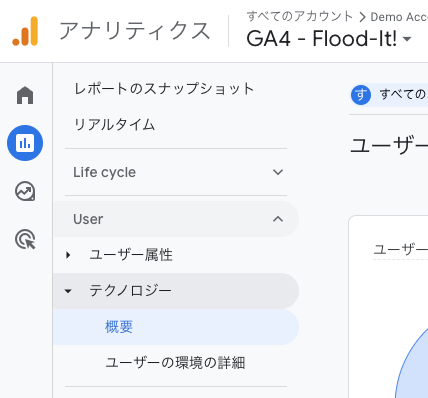
①テクノロジー『概要』
➡︎プラットフォーム、OS、デバイスなどの基本的なディメンション別によるデータ分析が可能!
『User』→『テクノロジー』配下にあります。

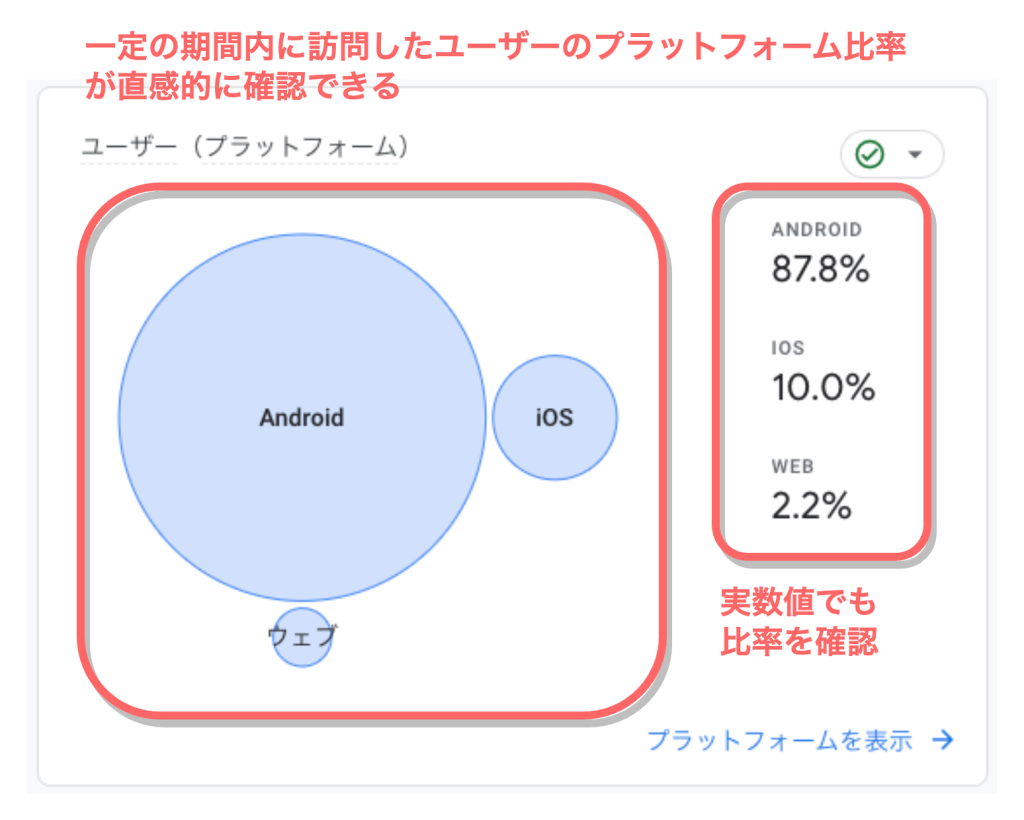
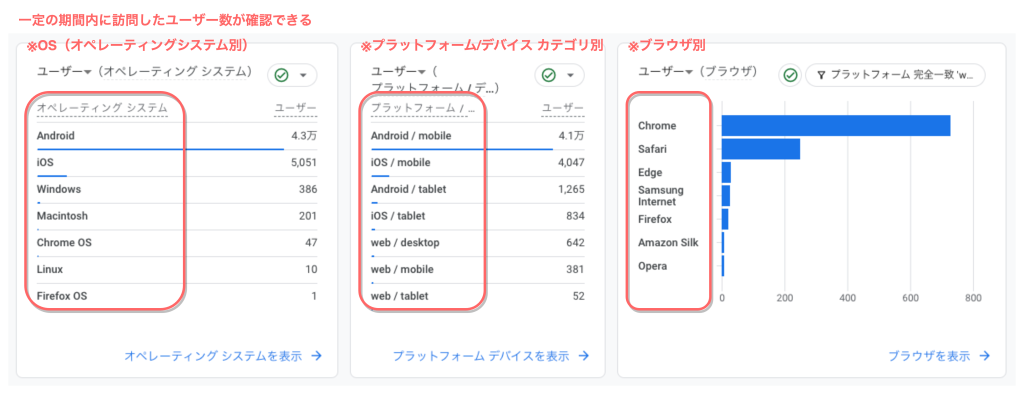
ユーザー(プラットフォーム)

ユーザー

・OS(オペレーティングシステム)別
・プラットフォーム/デバイス カテゴリ別
・ブラウザ別

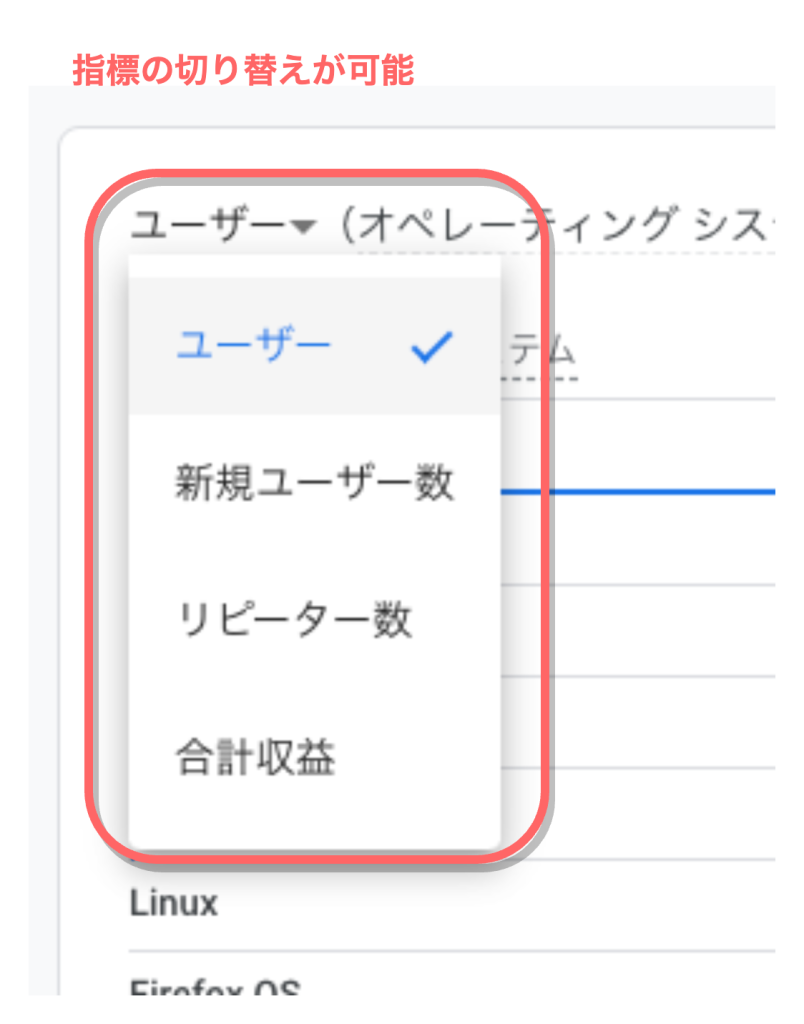
指標を、ユーザー/新規ユーザー数/リピーター数/合計収益で切り替えが可能です。この切り替えは、この後に出てくる表・グラフでも同様です。

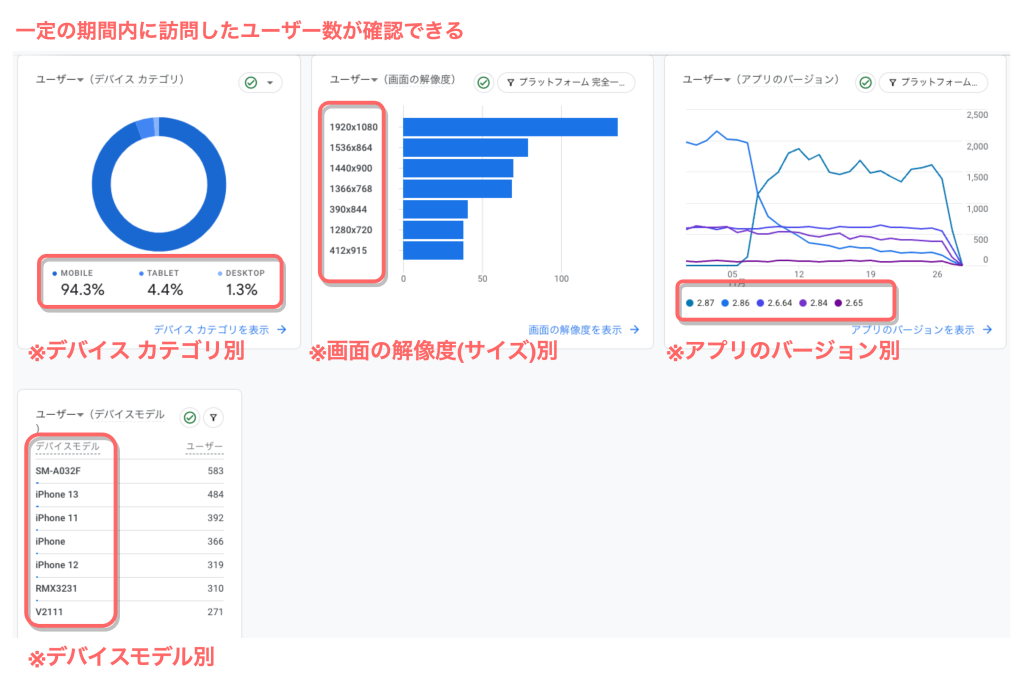
・デバイス カテゴリ別
・画面の解像度(サイズ)別
・デバイスモデル別
・アプリのバージョン別
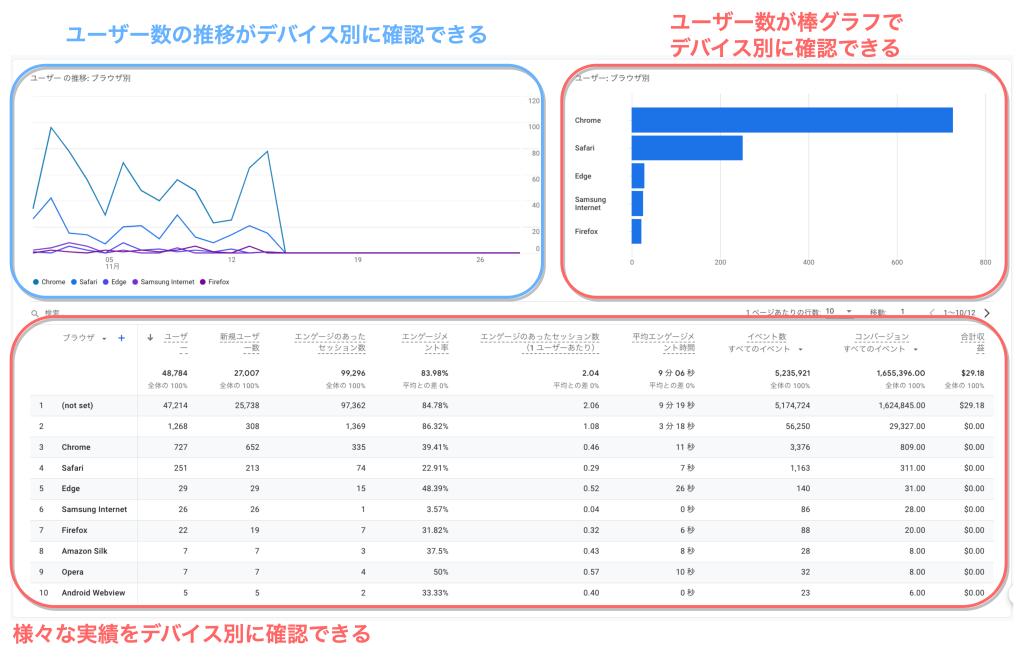
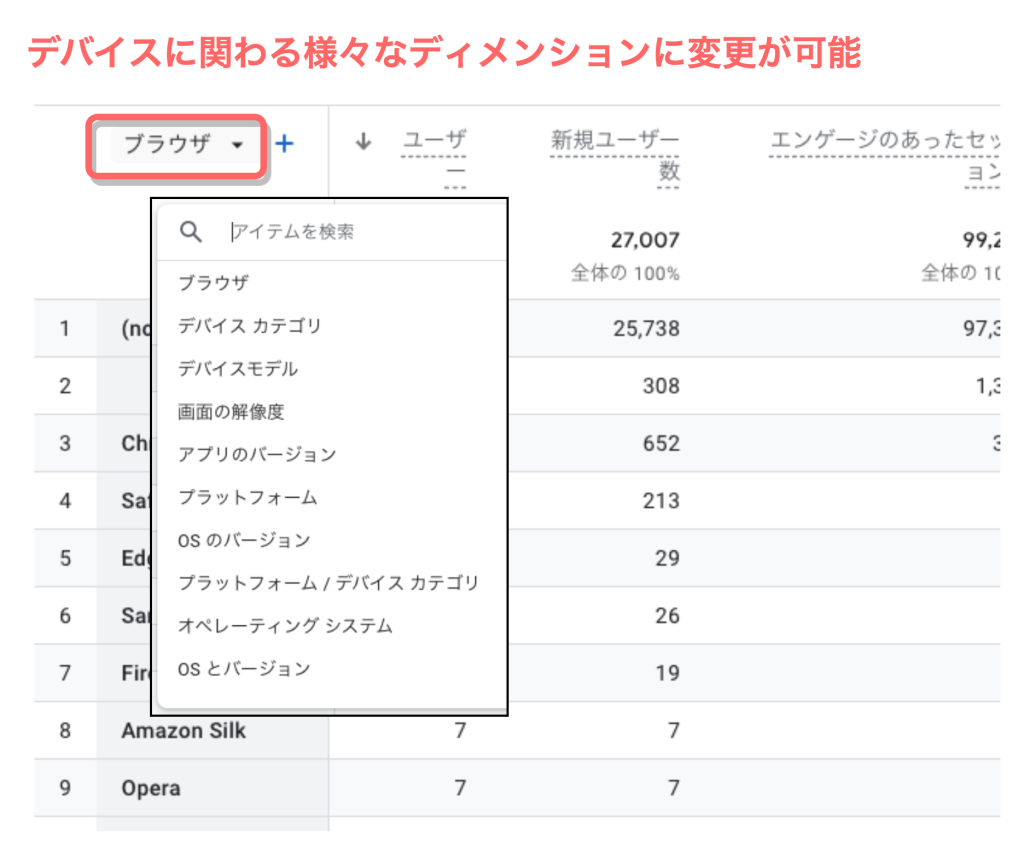
②テクノロジー『ユーザーの環境の詳細』
➡︎ユーザー数をはじめとする実績を、様々なディメンションに切り替えて確認が可能!
『概要』と同様、『User』→『テクノロジー』配下にあります。

様々な実績について
ユーザー
新規ユーザー数
エンゲージのあったセッション数
エンゲージメント率
エンゲージのあったセッション数(1ユーザーあたり)
平均エンゲージメント時間
イベント数
コンバージョン
合計収益
これらの実績を確認することができます。指標の定義については別の記事で解説をしていますので参考にしてください。

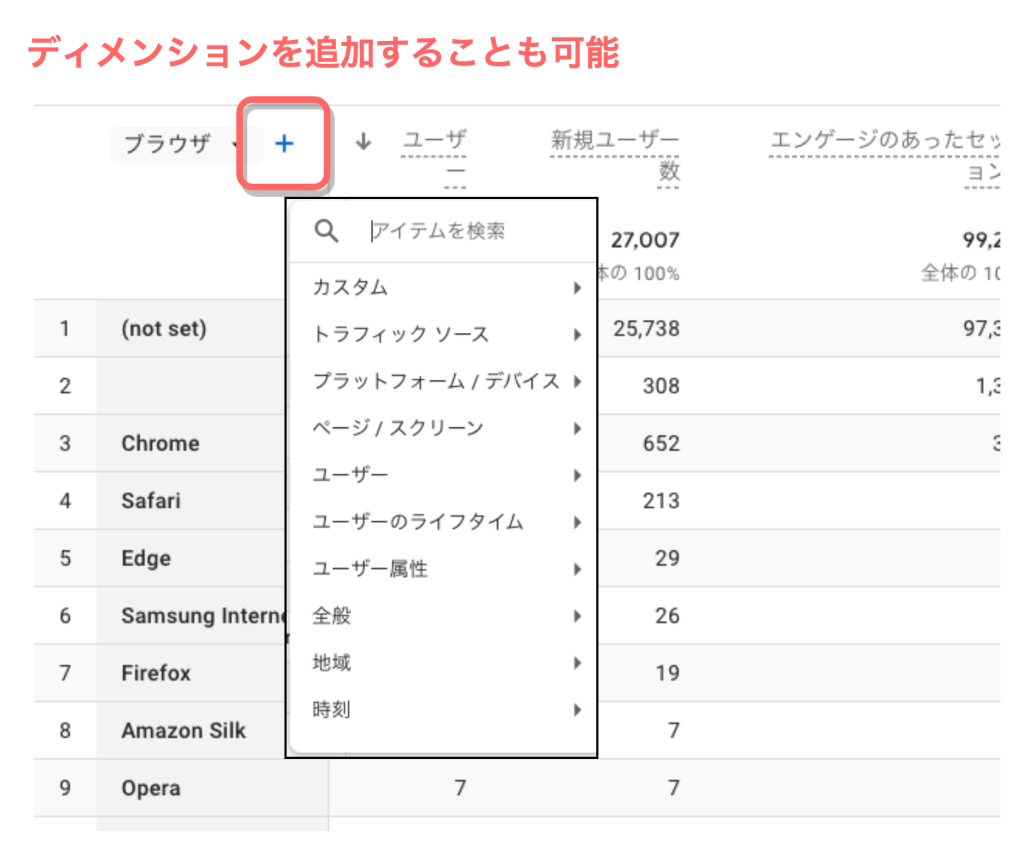
また、1つだけディメンションを追加することも可能です。ここでは、デバイス別分析に関わらない様々なディメンションを選択することができます。

デバイス別分析 探索レポート
ここまで標準レポートを使ったデバイス別分析の方法を紹介してきました。標準レポートの良い点は、すでに表・グラフの定義が決まっているため、素早く分析を始められる点にあります。反面、分析者の意図に沿ったグラフ形式や指標を選択することができません。
「ないなら自分で作ればいい」が叶うのが、この探索レポートです。
今回は
①標準レポートでは確認することができない指標を入れ込んだ表
②探索レポートでしか作成することができないファネル
を作成します。また、探索レポートの特徴でもあるセグメント(任意の条件で括ることのできるグループ)も作成して、レポートを作成していきます。
①デバイス別 セッション実績

一つ目の探索レポートです。先ほどの標準レポートでは確認することができなかった
セッション
セッションのコンバージョン率
平均セッション継続時間
表示回数
直帰率
を指標として設定しました。さらに、使用ブラウザをChromeとSafariでセグメント設定して比較することができるようにしています。
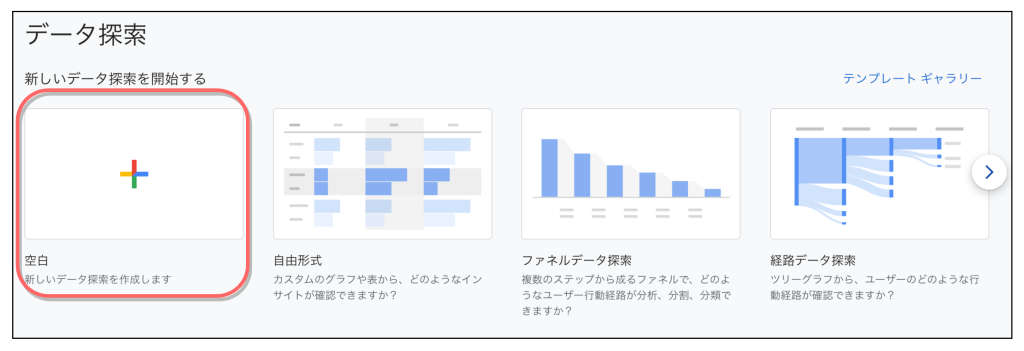
1.レポートを新規作成して変数を設定する
探索レポートから新しくレポートを作成します。

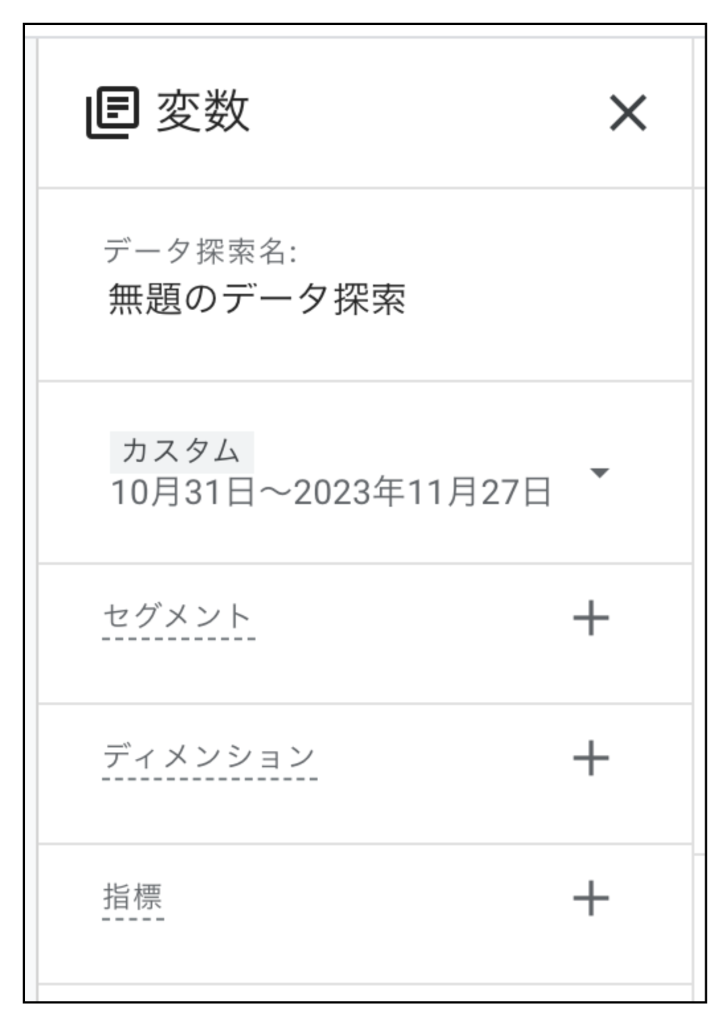
レポートの新作成画面が立ち上がりました。まずは変数を指定します。

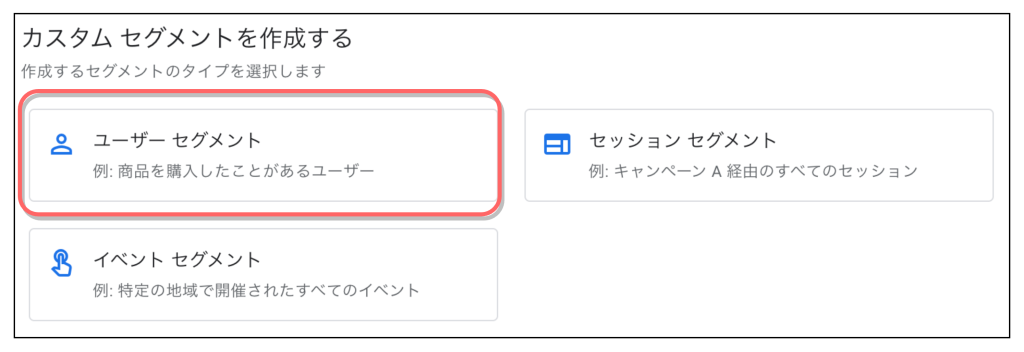
セグメントの定義を作成します。『+』→『ユーザーのセグメント』を選択します。

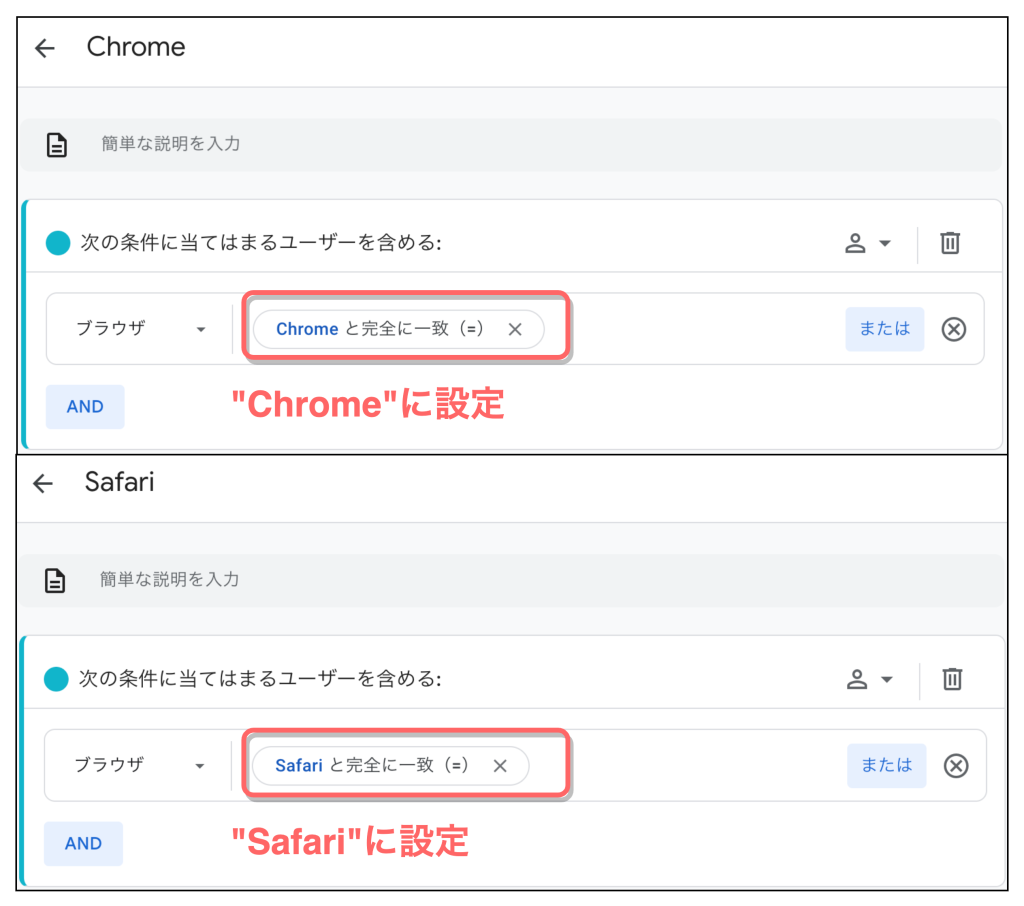
セグメントを2つ作成します。Chrome VS Safariの構造でレポートを作成することができます。

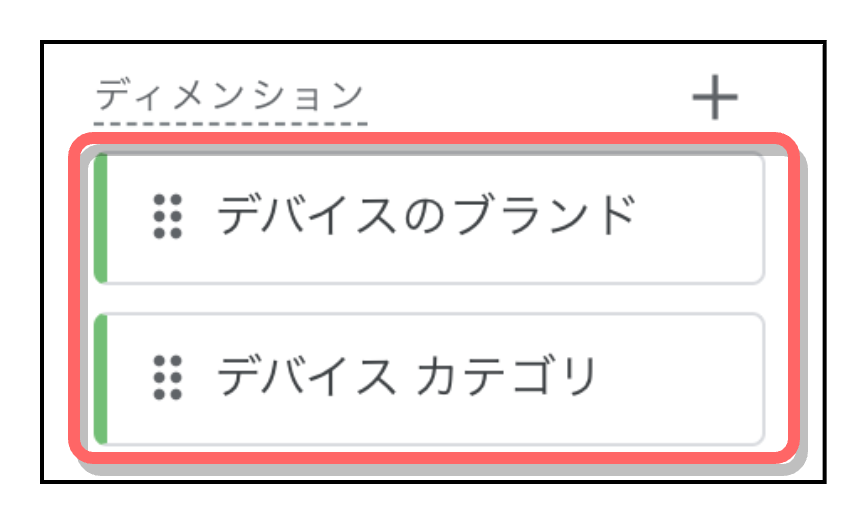
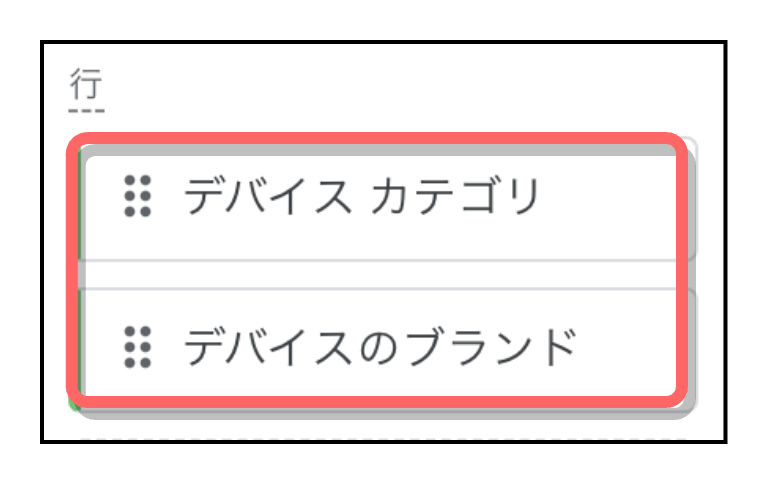
ディメンションと指標に下記を選択します。


2.レポートを作成する
変数で指定した項目を、レポート設定画面にドロップしていきます。



②デバイス別 ファネル分析

二つ目のレポートです。今度はファネルを作成します。
ファネルとは?
複数の段階を経て最終的な目標に達するプロセスをグラフとして可視化したものです。
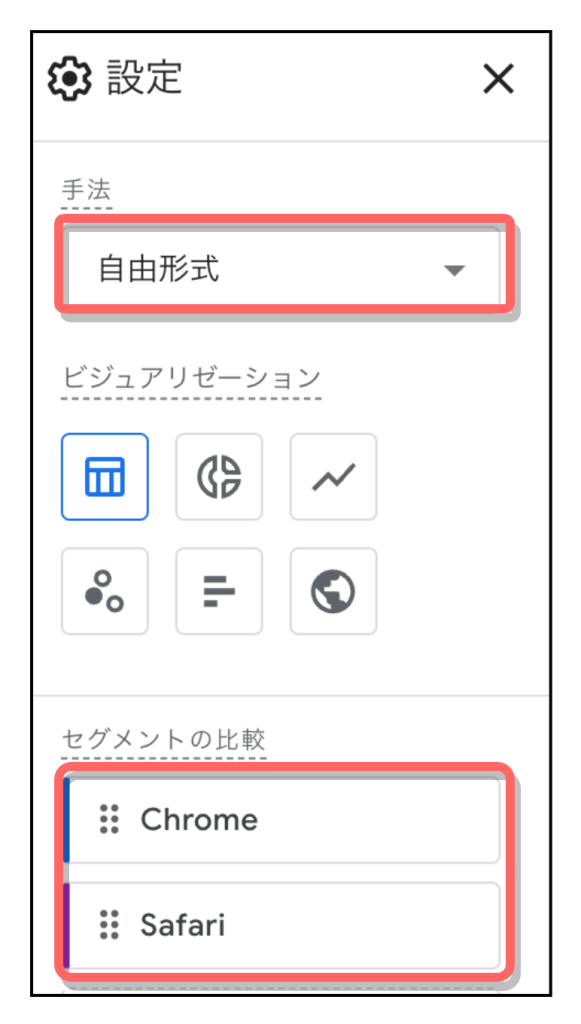
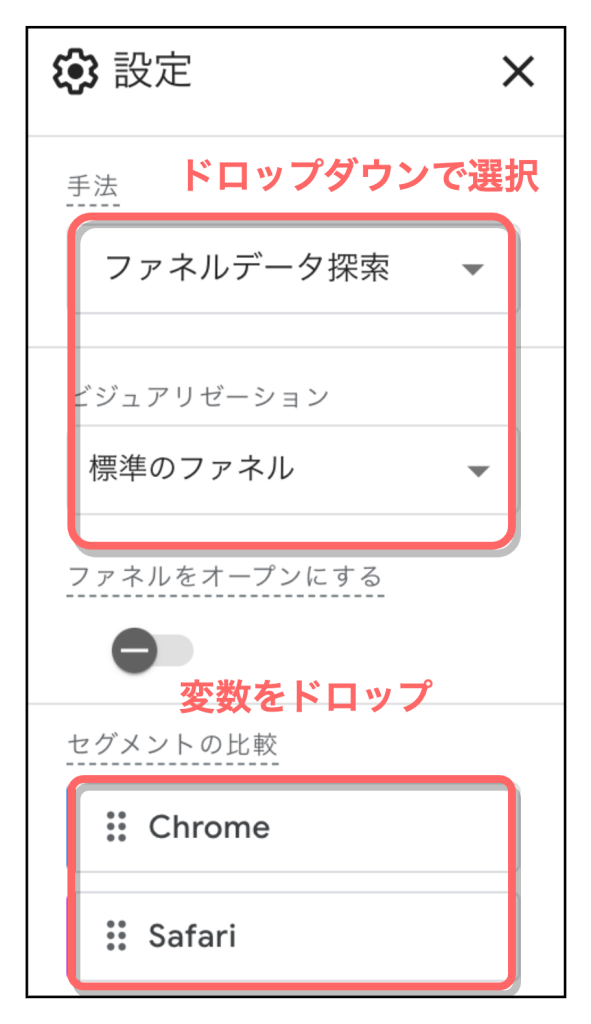
レポートの設定画面で下記の通り作成します。
『手法』と『ビジュアリゼーション』はドロップダウンで選択。
『セグメント』と『内訳』は先ほど作成した変数を使用してドロップします。


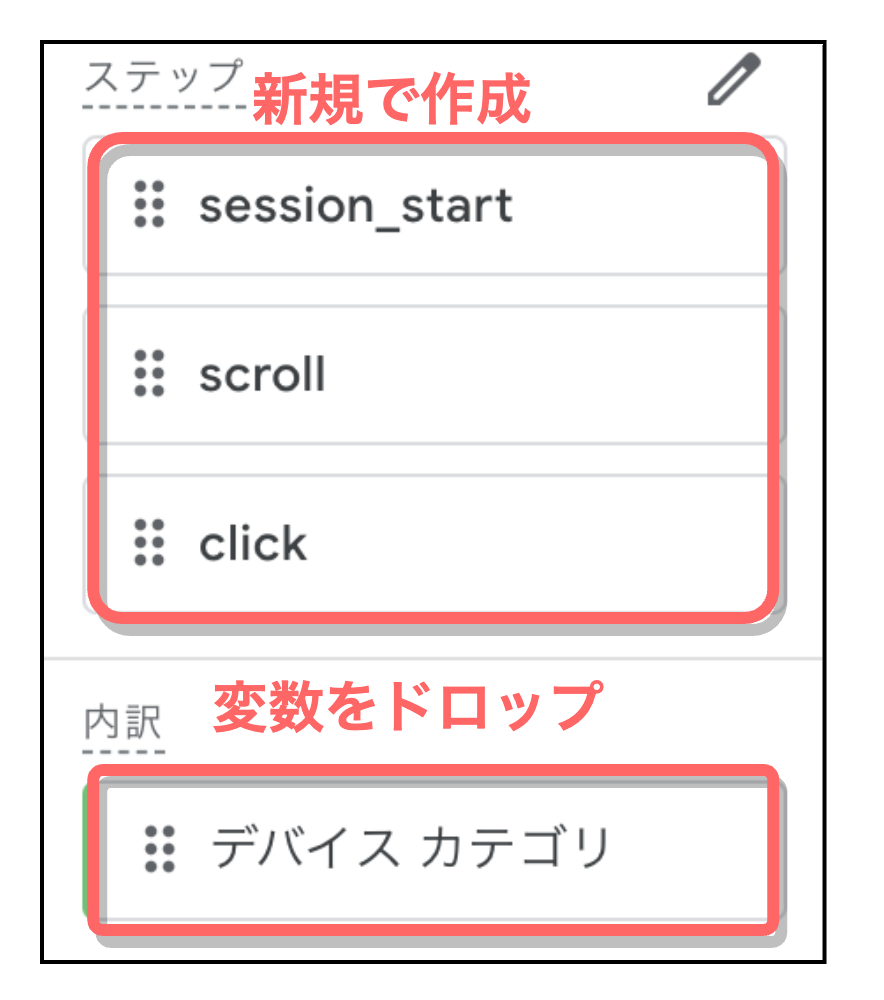
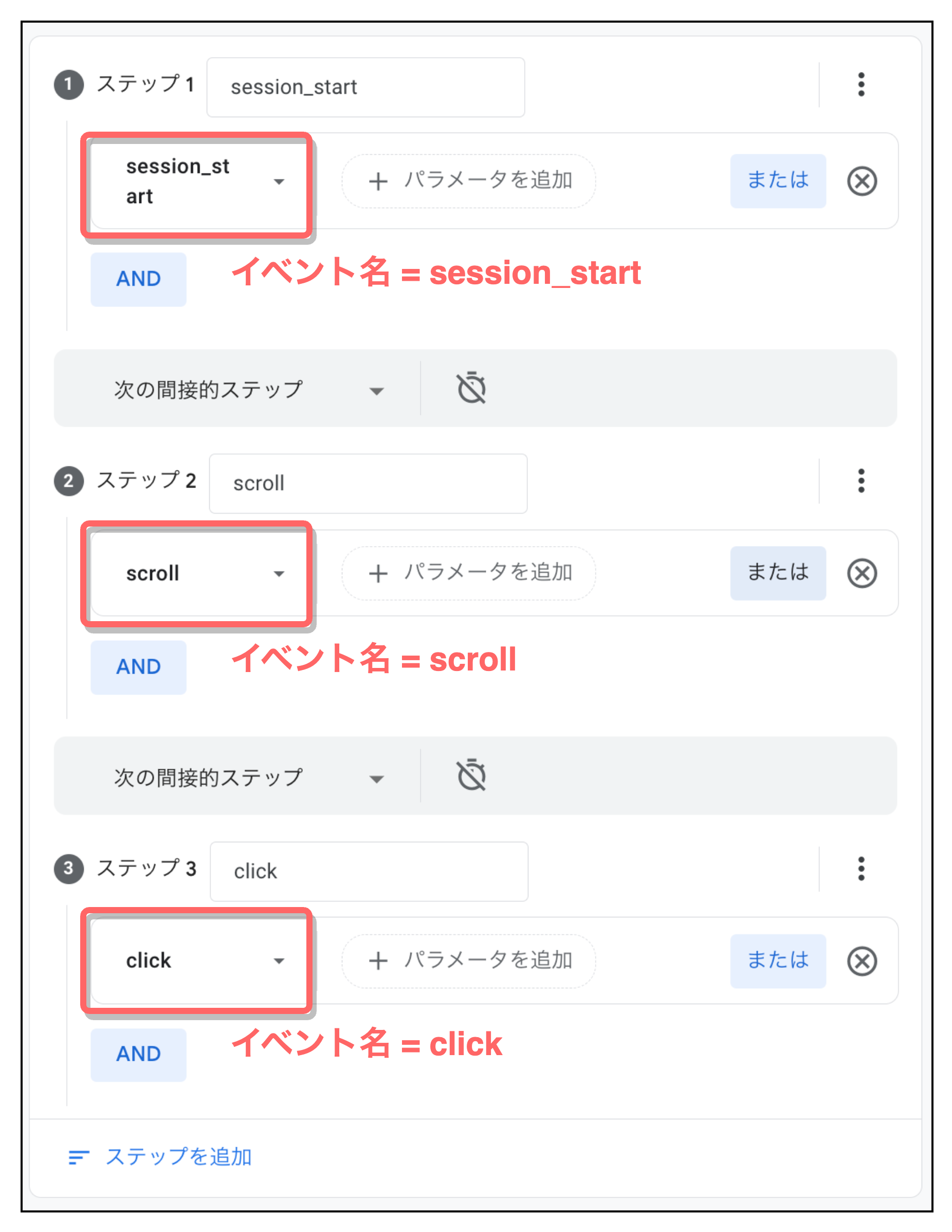
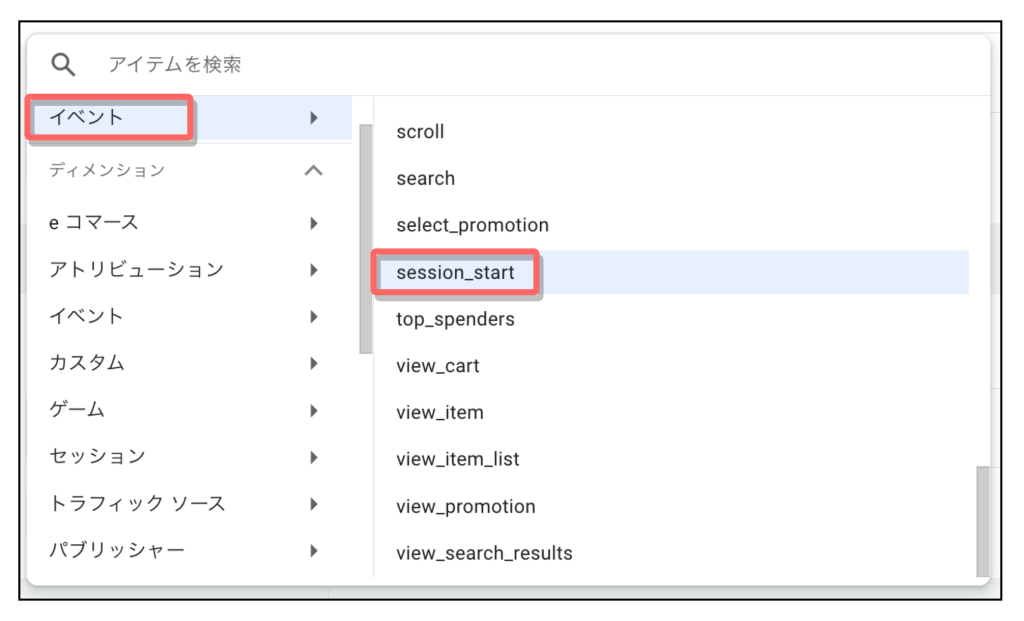
『ステップ』は新規で作成する必要があります。ステップの中では、ユーザーがどんな過程を経て最終目標に辿り着くかを設定します。
今回は『session_start』→『scroll』→『click』としましたが、これは分析意図に沿って変更して構いません。


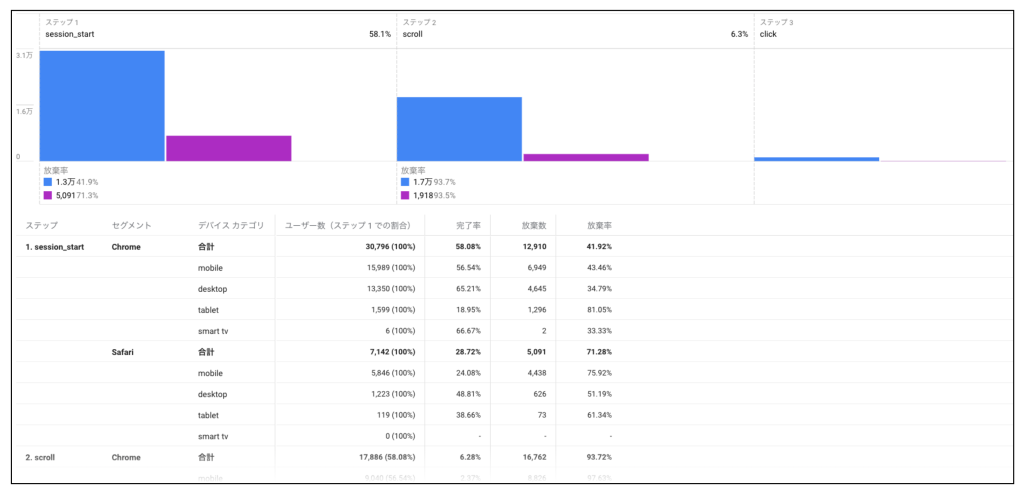
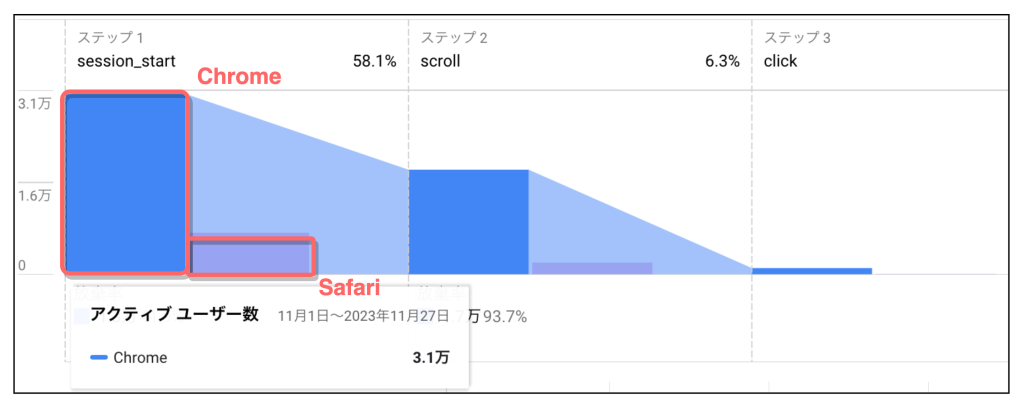
ファネルが完成しました。Chrome VS Safariでユーザーの遷移率が表現されていることがわかります。カーソルを合わせると、それぞれのファネルごとで直感的な遷移の様子がわかるようにもなっています。

まとめ
今回はECサイトのデバイス別分析をGA4の標準レポートと、探索レポートを使用して行う方法をご紹介しました。
標準レポートでは分析者の手間があまりかからないこと。探索レポートでは分析の意図に沿って、様々な指標やグラフを表現できることがわかったと思います。表現の自由がある分、目的を持ってレポート作成をしないと、意味のない分析となってしまいます。
「デバイス別分析のメリットは何か?」
「何のために分析をするのか?」
レポート作成の前にじっくり検討をするようにしてください。
さて、ここまでお読みいただいてデバイス別分析の方法はわかったものの、
「頻繁にこの指標を見たいのに毎回レポートで画面遷移するの面倒だなぁ…」
「社内に共有するときに毎回画面開いてキャプチャ取るのは大変だなぁ…」
と感じた方もいるかもしれません。
次回はそんなページ遷移の手間やレポート共有方法を一足飛びに解決する、GA4とLooker Studioを接続してデバイス別分析のためのレポートを作成する方法をご紹介します。
今回ご紹介したグラフをLooker Studioで再現する設定方法の解説や、テンプレートも配布しております。
ここまでお読みいただきありがとうございました。