
【GA4】Looker Studioを使いこなす|デバイス別分析 ※無料テンプレートあり
更新日:2024/01/16
目次
この記事が解決できること
- GA4のデバイス別分析レポートをLooker Studioで作成する方法がわかる
- Looker Studioの無料テンプレートが手に入る
はじめに
前回の記事は、GA4でデバイス別分析をする方法をご紹介しました。
今回は、同じ指標をLooker Studioを使って可視化するための具体的な方法を紹介します。
「具体的な設定方法を読みながら、弊社テンプレートと同様のレポートを作成することができる」
という状態を目指して説明をします。
Looker Studioを一度も使ったことがない方向けに、Looker Studioの概要や基本操作をまとめた記事もあります。初めての方はまずこちらの記事を読んでみてください。
レポート概要

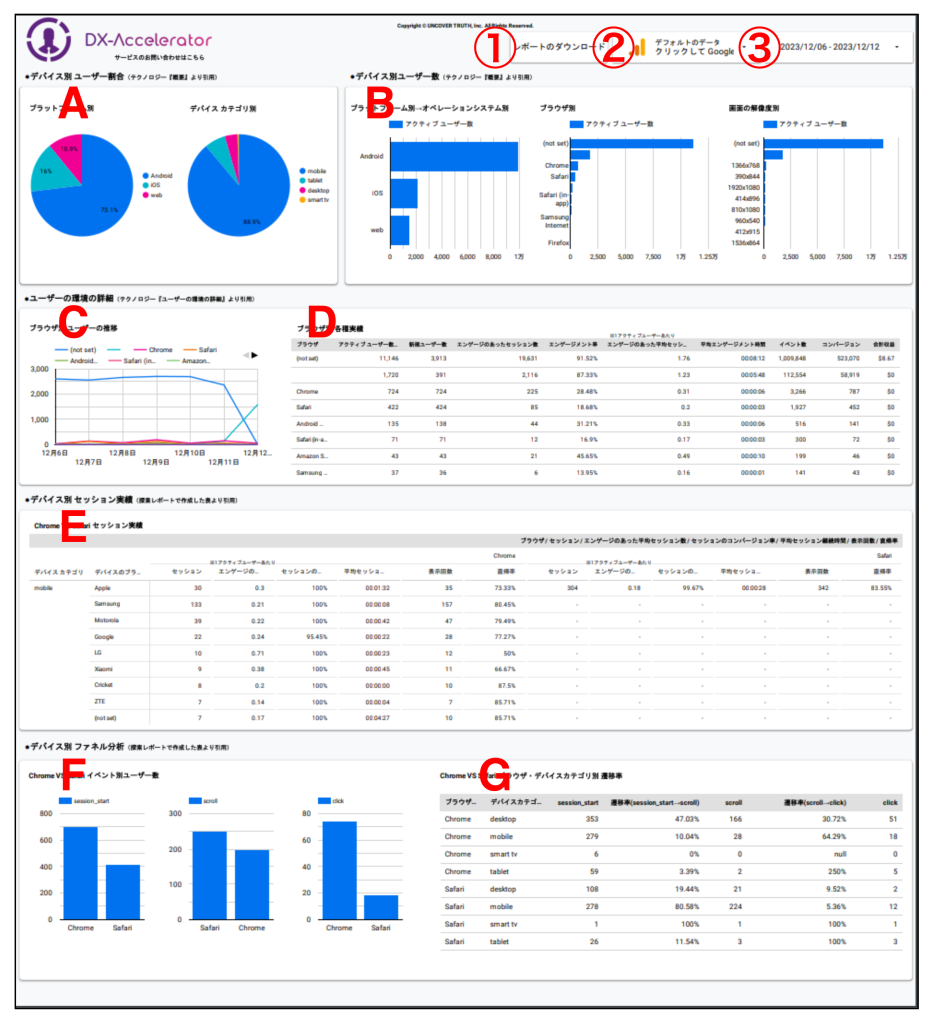
弊社ブログ編集部で作成したレポートです。指標・グラフは前回の記事で紹介をした標準レポートと探索レポートを参考に作成しました。加えていくつかのボタンとフィルタを設置しました。
フィルタ・ボタン
①レポートのダウンロード
レポートをPDF形式でダウンロードできます。日次で資料化をして報告をする必要がある場合、こちらを使用することで簡単にダウンロードができます。
※PDF化したデータではフィルタが使えません。レポートなどで出力する際はご注意ください。
②データソース切り替え
閲覧可能なGA4のプロパティ切り替えが可能です。
※データソースの一覧は使用中のgoogleアカウントに依存します
③期間フィルタ
閲覧したいデータ期間を指定することができます。プリセットでは過去7日間になるように設定をしています。
グラフ
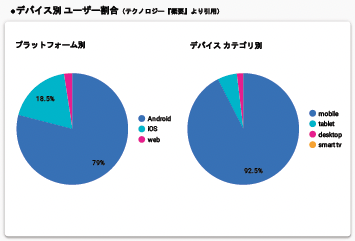
A デバイス別 ユーザー割合
ユーザー数の割合を
-プラットフォーム別
-デバイスカテゴリ別
に見たグラフです。GA4の標準レポートと同様の内容です。
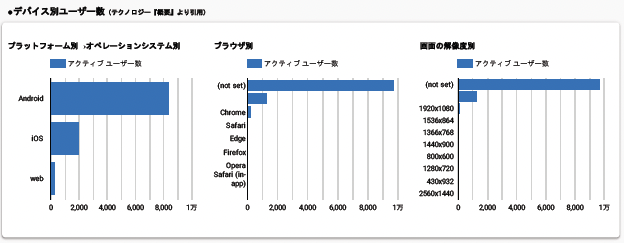
B デバイス別 ユーザー数
ユーザー数を
-プラットフォーム別
-オペレーションシステム別
-ブラウザ別
-画面の解像度別
に見たグラフです。GA4の標準レポートと同様の内容です。
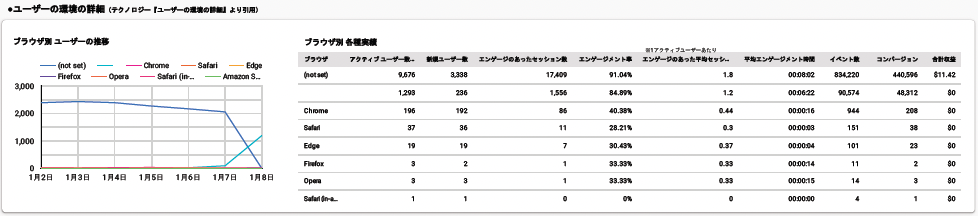
C・D ユーザーの環境の詳細
-ブラウザ別のユーザー数の推移
-ブラウザ別の基本的な実績
を確認できる表とグラフです。GA4の標準レポートと同様の内容です。
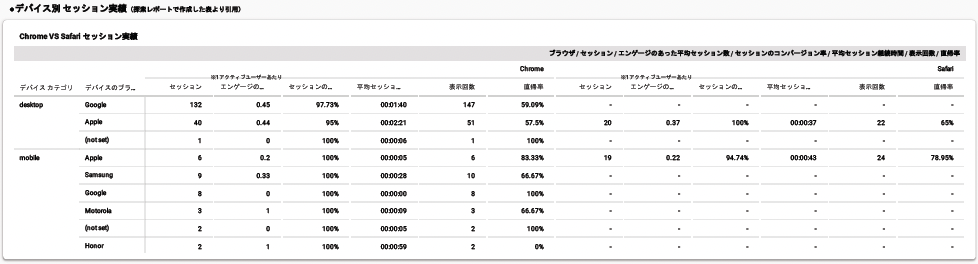
E デバイス別 セッション実績
ChromeとSafariの実績を比較した表です。
基本的な実績を、デバイスカテゴリ×デバイスのブランド別に見た表です。
探索レポートで作成した表を参照した内容です。
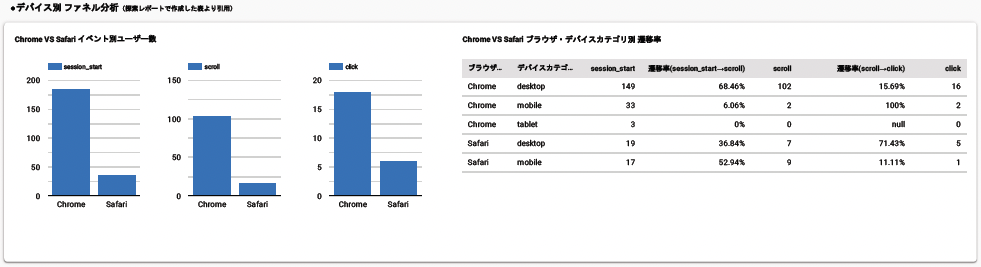
F・G デバイス別 ファネル分析
ChromeとSafariの実績を比較した表です。
-ブラウザ別の各イベント発火ユーザー
-ブラウザ別のデバイスカテゴリ別のイベント遷移率
を確認できる表とグラフです。探索レポートで作成した表を参照した内容です。
レポートの無料テンプレート
レポートは下記より入手が可能です。これから解説するレポートと照らし合わせながらご覧いただくと理解がしやすいと思います。
レポートの作り方
それではレポートの作り方を解説します。テンプレートはコピーしてそのままお使いいただけるのですが、Looker Studioをご自身のスキルとして身につけたい方は、是非これから解説する作り方をご覧いただきながら、家具でも組み立てるような感覚で作成してみてください。
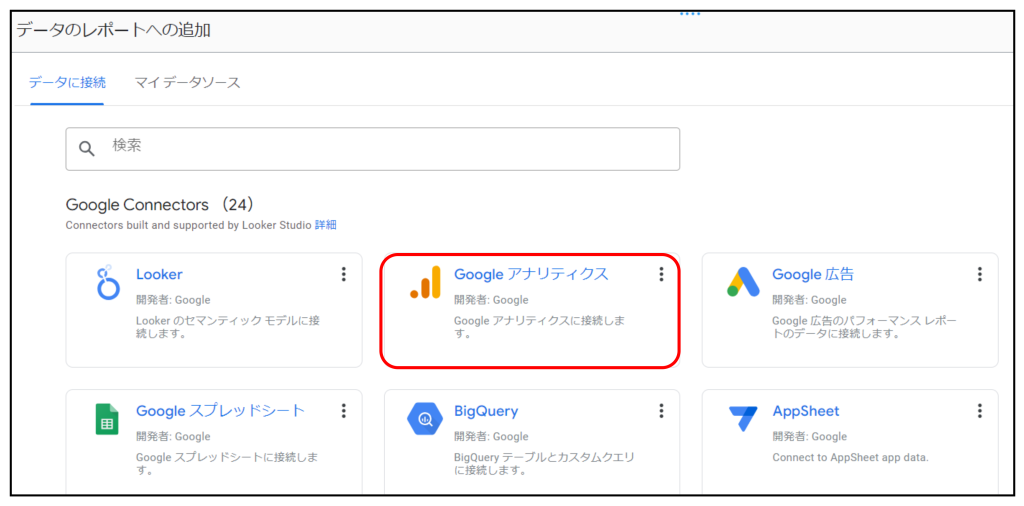
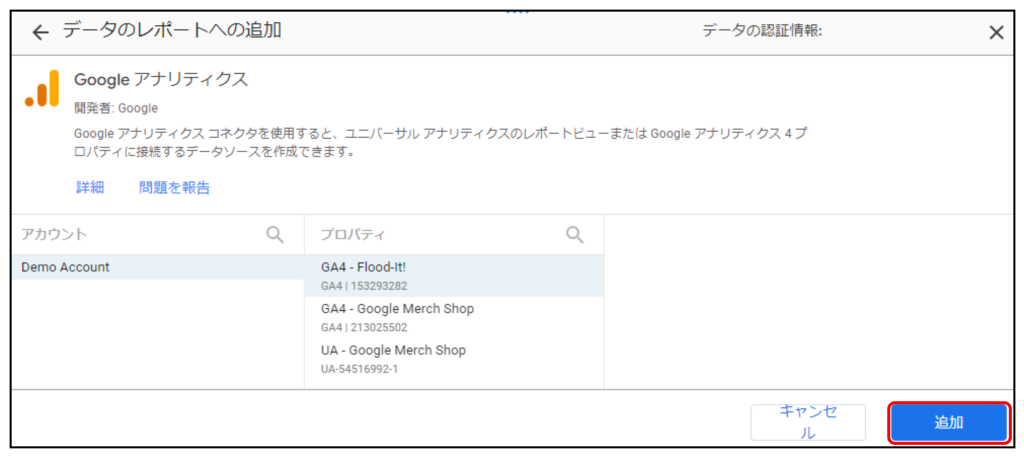
1.データソースを追加する
レポートを新規作成するとデータソースの選択を求められます。
『Google アナリティクス』を選択します。

使用中のGoogleアカウントでアクセスすることのできるGA4のプロパティ一覧が出ます。
データソースとして追加したいプロパティを選択して追加してください。

2.レイアウトを変更する
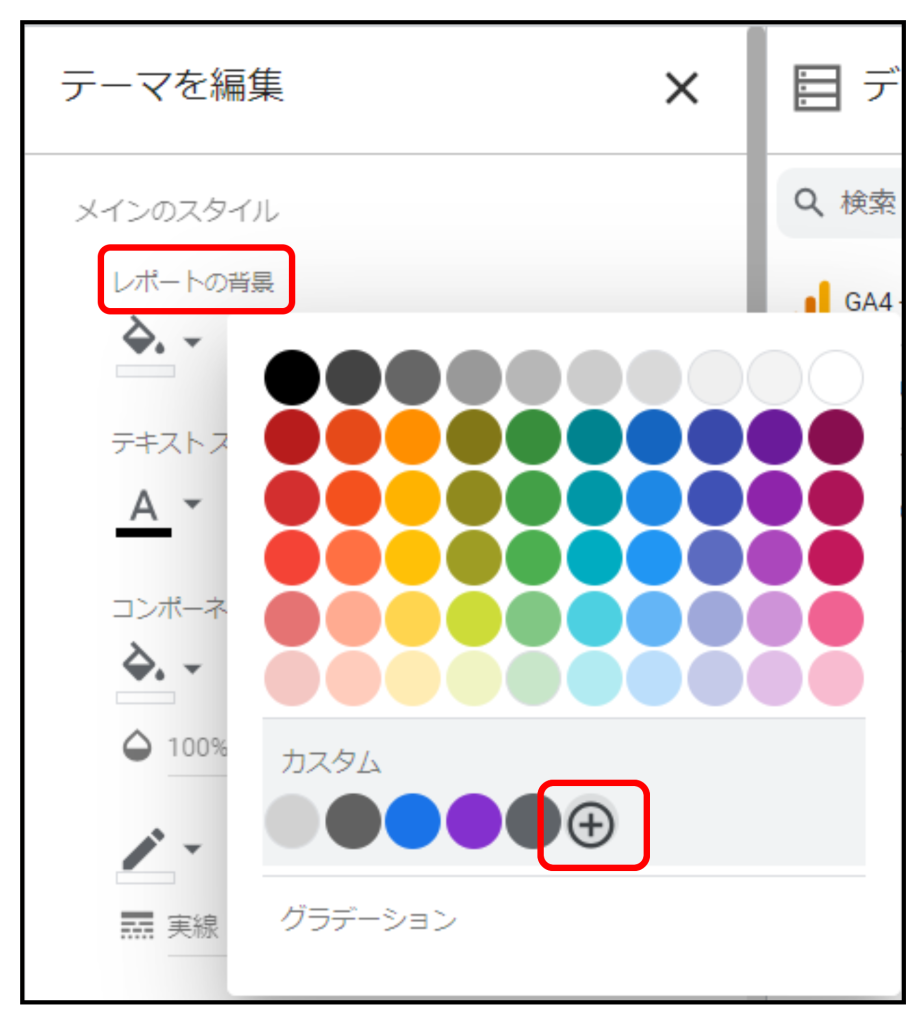
レポートの背景
『テーマとレイアウト』から『カスタマイズ』を選択します。
背景色を16進数『#f8f9fa』に変更

キャンバスサイズ
『テーマとレイアウト』から『レイアウト』を選択します。
サイズを『幅1500×高さ1650』に変更

3.ボタン・フィルタを作成する
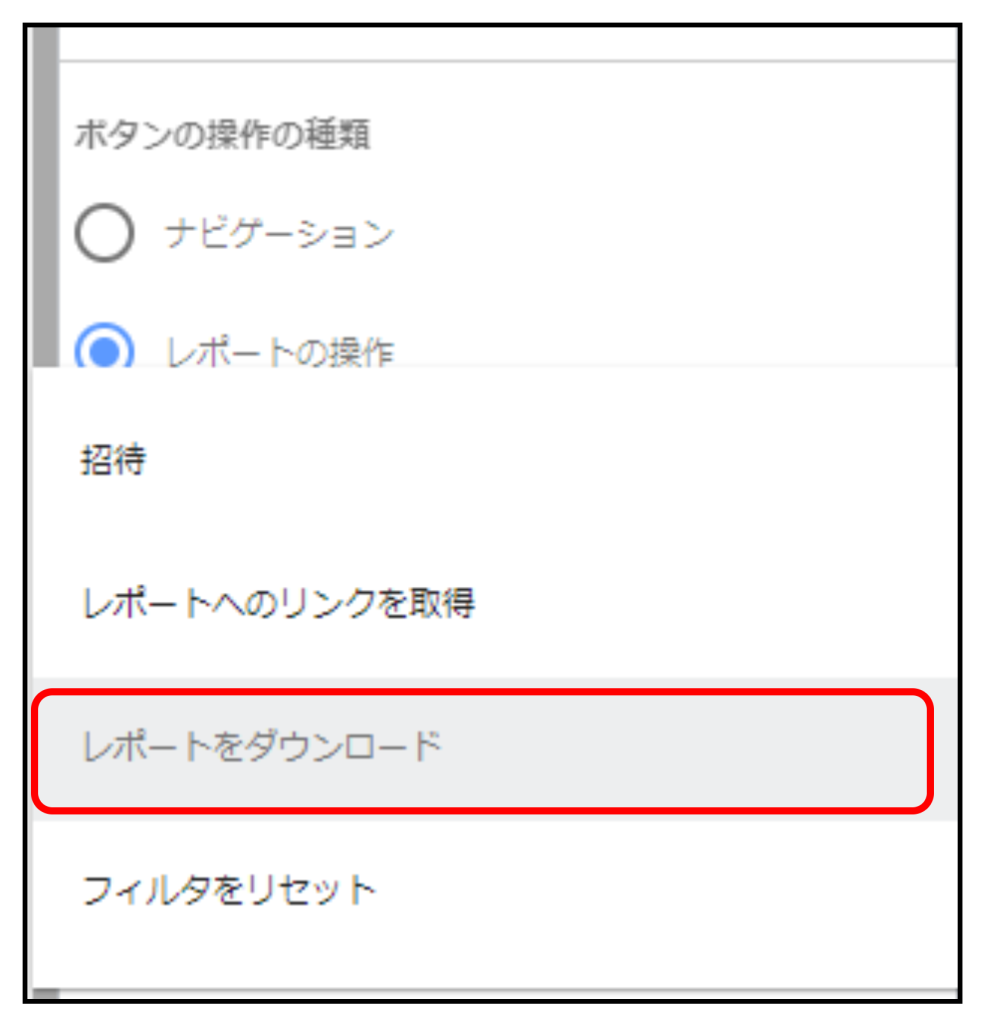
①レポートのダウンロード
『コントロールの追加』から『ボタン』を選択します。
『レポートの操作』→『レポートをダウンロード』に設定

『新規ボタン』をクリックして、『レポートのダウンロード』に書き換えます。
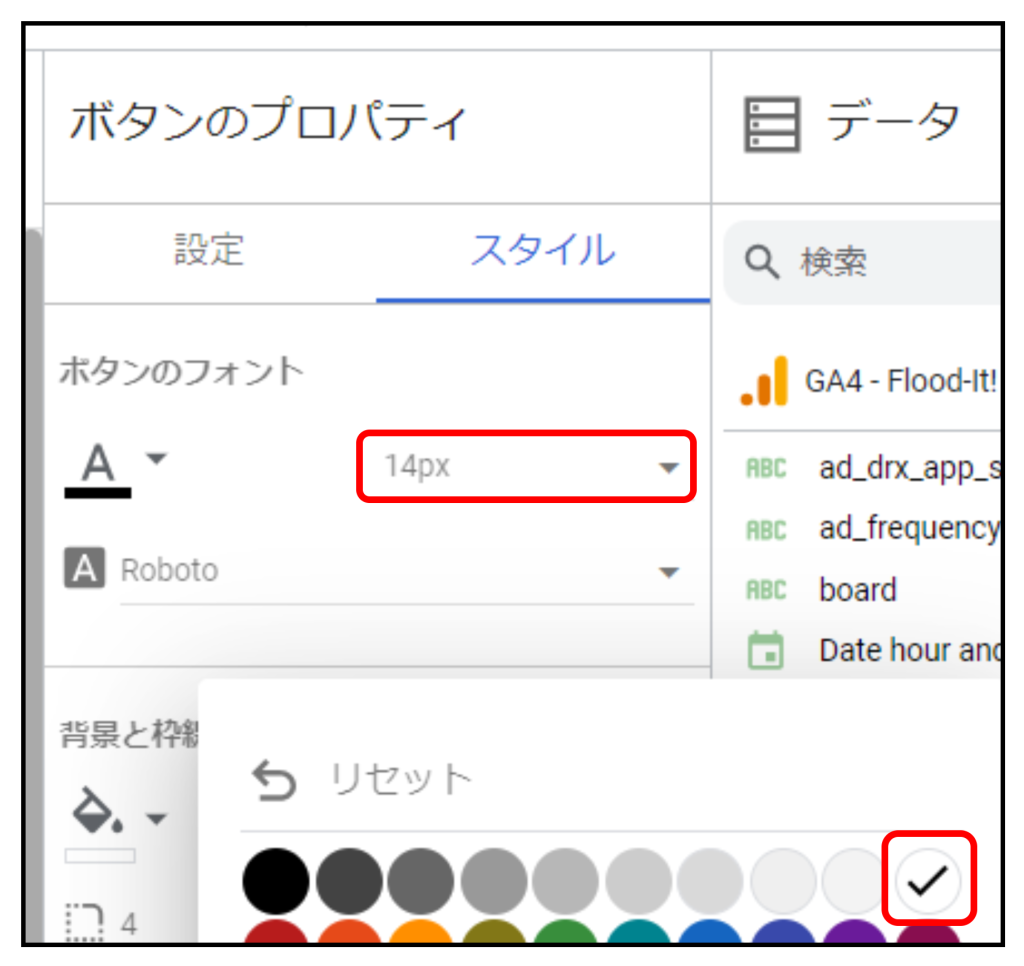
『スタイル』→文字サイズを『14px』、背景を『白』に変更
『枠線に影を付ける』を選択


②データソースの切り替え
『コントロールの追加』から『データ管理』を選択します。
コネクタ種類『Google アナリティクス』、
データセットのタイプ『Google アナリティクス4』に変更
スタイルの設定内容は『レポートのダウンロード』と同様

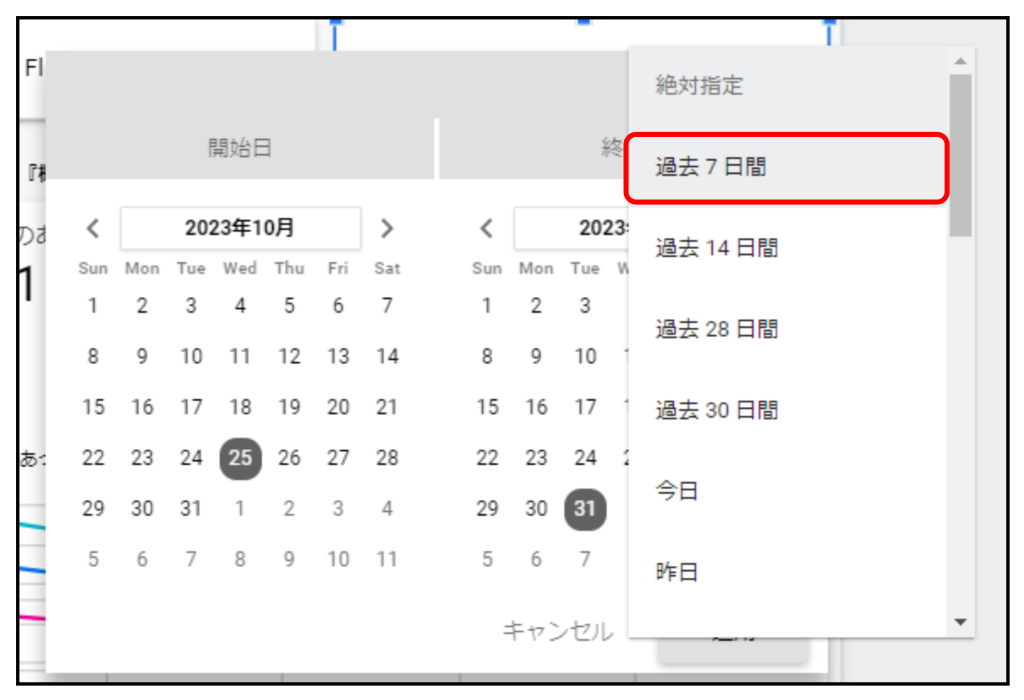
③期間フィルタ
『コントロールの追加』から『期間設定』を選択します。
デフォルトの日付範囲を『過去7日間』に設定します。デフォルトの日付範囲を少なくしておくことで、読み込み速度は速くなります。

4.グラフを作成する
A デバイス別 ユーザー割合

・プラットフォーム別
『グラフを追加』から『円グラフ』を選択します。
ディメンション:『プラットフォーム』
指標:『アクティブ ユーザー数』
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効
・デバイス カテゴリ別
ディメンション:『デバイス カテゴリ別』
それ以外の設定はプラットフォーム別と同様です。
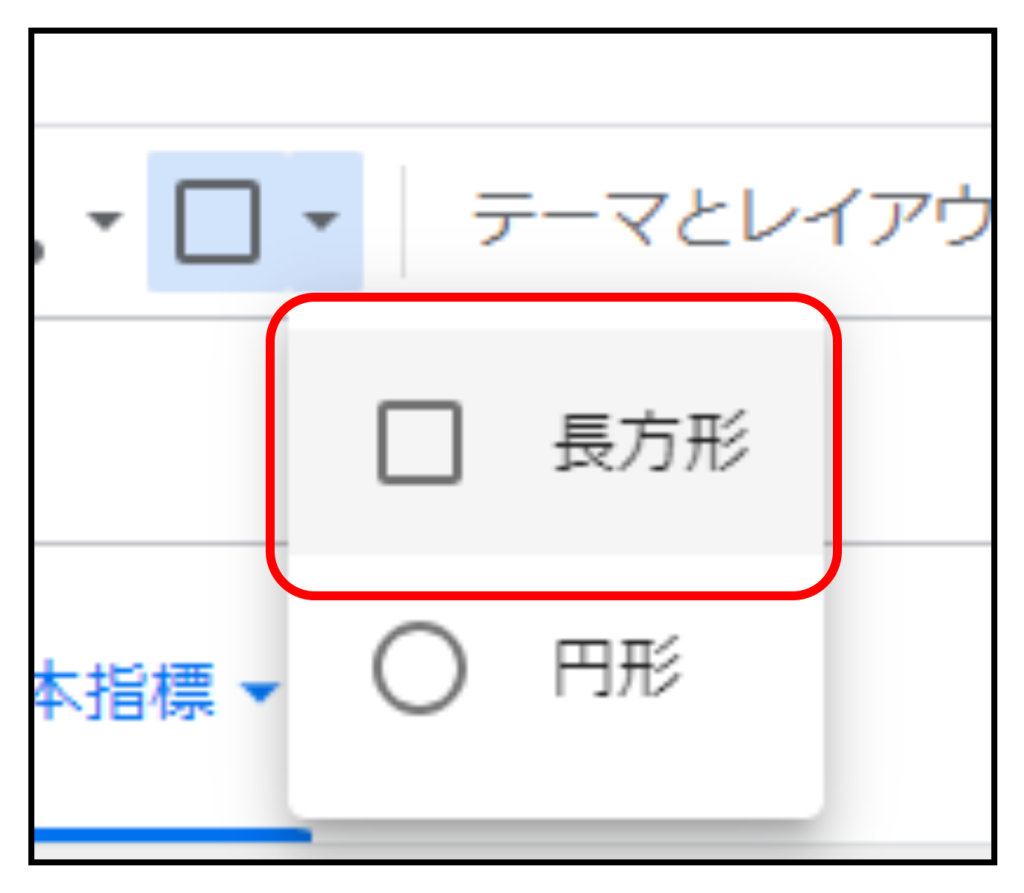
・背景
スコアカード、時系列を一つのまとまりとして見せるために、四角い図形を背景として設置しています。※このあと出てくるグラフもすべて同様です。
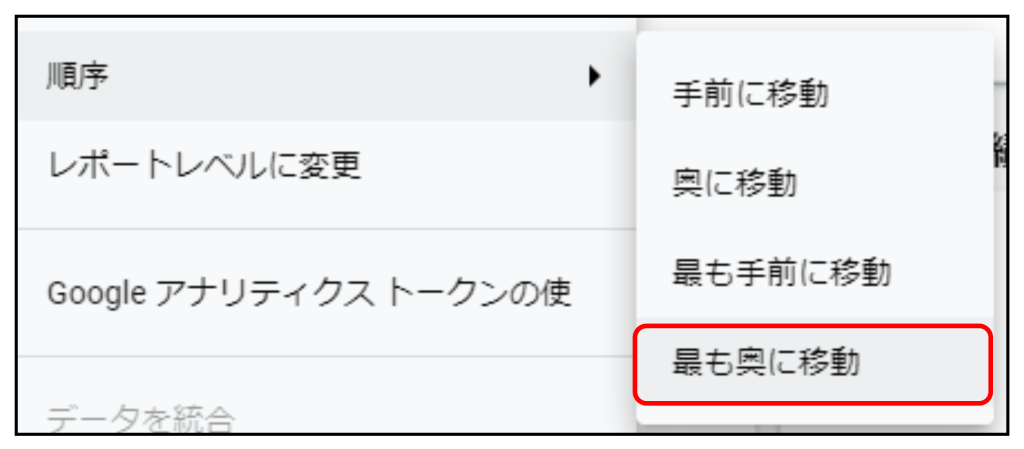
『長方形』→背景『白』、角の丸みを『5』、枠線に影


図形を右クリック→順序を『最も奥に移動』に変更

B デバイス別 ユーザー数

・プラットフォーム別→オペレーションシステム別
『グラフを追加』から『棒グラフ』を選択します。
ディメンション:『プラットフォーム』
:『オペレーティング システム』
ドリルダウン:有効
指標:『アクティブ ユーザー数』
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効
・ブラウザ別
ディメンション:『ブラウザ』
それ以外の設定はプラットフォーム別→オペレーションシステム別と同じ
・画像の解像度別
ディメンション:『画像の解像度』
それ以外の設定はプラットフォーム別→オペレーションシステム別と同じ
・背景
デバイス別 ユーザー割合と同じ
C・D ユーザーの環境の詳細

・ブラウザ別ユーザーの推移
『グラフを追加』から『時系列グラフ』を選択します。
ディメンション:『日付』
内部ディメンション:『ブラウザ』
指標:『アクティブ ユーザー数』
内部ディメンションの並べ替え:『アクティブ ユーザー数』
・ブラウザ別 各種実績
『グラフを追加』から『時系列グラフ』を選択します。
ディメンション:『ブラウザ』
指標:『アクティブ ユーザー数』
:『新規ユーザー数』
:『エンゲージのあったセッション数』
:『エンゲージメント率』
:『エンゲージのあった平均セッション数』 ※1アクティブ ユーザーあたりの平均
エンゲージのあったセッション数/アクティブ ユーザー数
:『平均エンゲージメント時間』
ユーザー エンゲージメント/アクティブ ユーザー数
※データの種類を持続時間(秒)に変更
:『イベント数』
:『コンバージョン』
:『合計収益』
並べ替え:『アクティブ ユーザー数』
クロスフィルタリング:有効
ヘッダー文字:9px
表のラベル:10px
・背景
デバイス別 ユーザー割合と同じ
E デバイス別 セッション実績

・Chrome VS Safari セッション実績
『グラフを追加』から『ピボット テーブル』を選択します。
行のディメンション:『デバイス カテゴリ』
:『デバイスのブランド』
列のディメンション:『ブラウザ』
指標:『セッション』
:『エンゲージのあった平均セッション数』 ※1アクティブ ユーザーあたりの平均
エンゲージのあったセッション数/アクティブ ユーザー数
:『セッションのコンバージョン率』
:『平均セッション継続時間』
:『表示回数』
:『直帰率』
行の並べ替え:『セッション』降順
列の並べ替え:『ブラウザ』昇順
クロスフィルタリング:有効
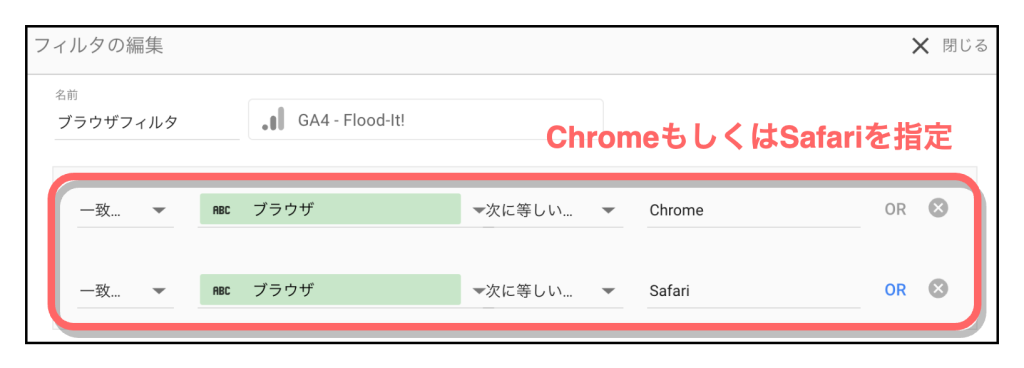
フィルタ:ブラウザフィルタを作成(下記を参照)

ヘッダー文字:10px
表のラベル:10px
・背景
デバイス別 ユーザー割合と同じ
F・G デバイス別 ファネル分析

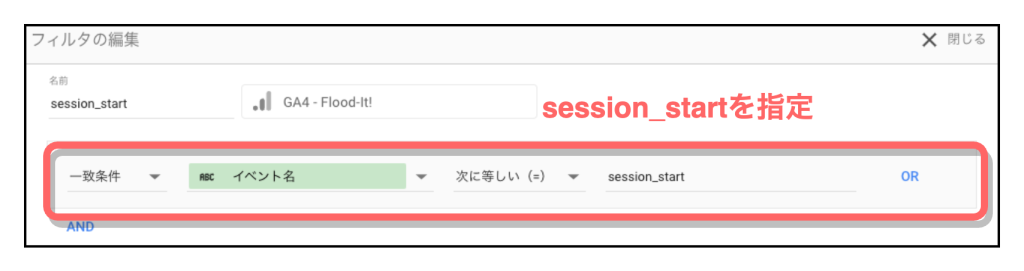
・Chrome VS Safari イベント別ユーザー数 session_start
『グラフを追加』から『縦棒グラフ』を選択します。
ディメンション:『ブラウザ』
指標:『アクティブ ユーザー数』
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効
フィルタ:ブラウザフィルタ
:session_startフィルタを作成(下記を参照)

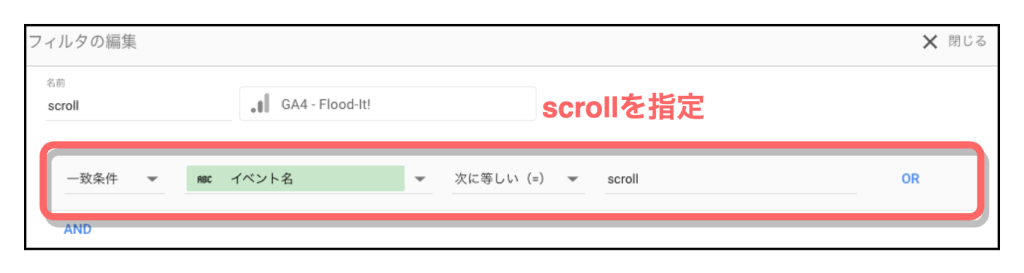
・Chrome VS Safari イベント別ユーザー数 scroll
フィルタ:ブラウザフィルタ
:scrollフィルタを作成(下記を参照)

それ以外の設定はChrome VS Safari イベント別ユーザー数 session_startと同様です。
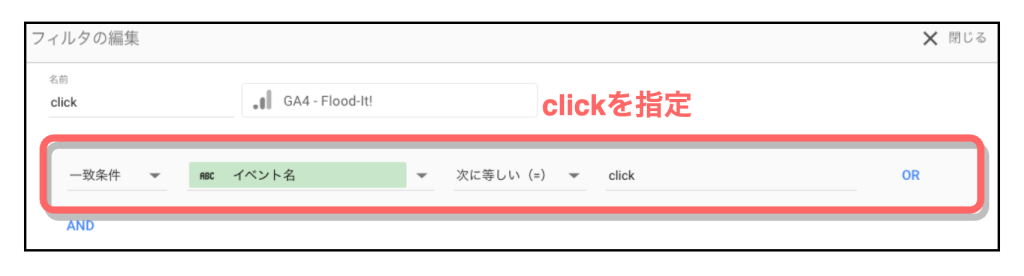
・Chrome VS Safari イベント別ユーザー数 click
フィルタ:ブラウザフィルタ
:clickフィルタを作成(下記を参照)

それ以外の設定はChrome VS Safari イベント別ユーザー数 session_startと同様です。
・Chrome VS Safari ブラウザ・デバイスカテゴリ別 遷移率
『グラフを追加』から『表』を選択します。
データソース:
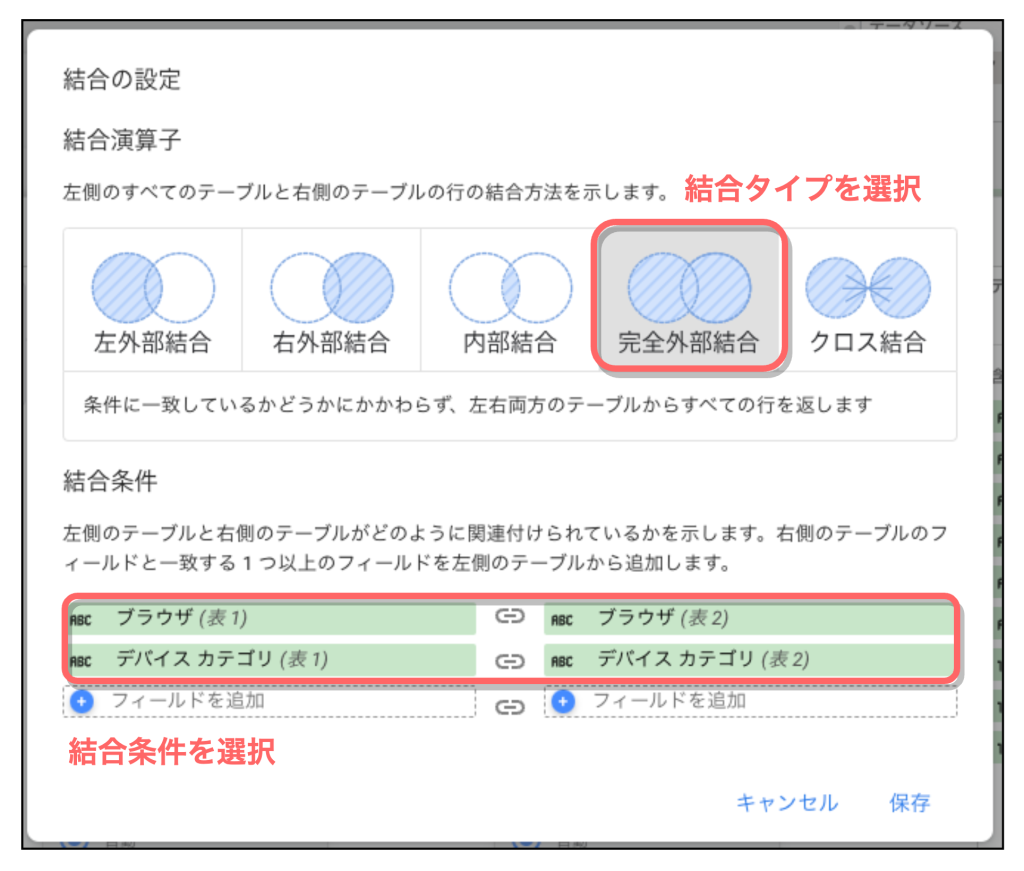
『リソース』→『統合を管理』→『統合を追加』を選択します。
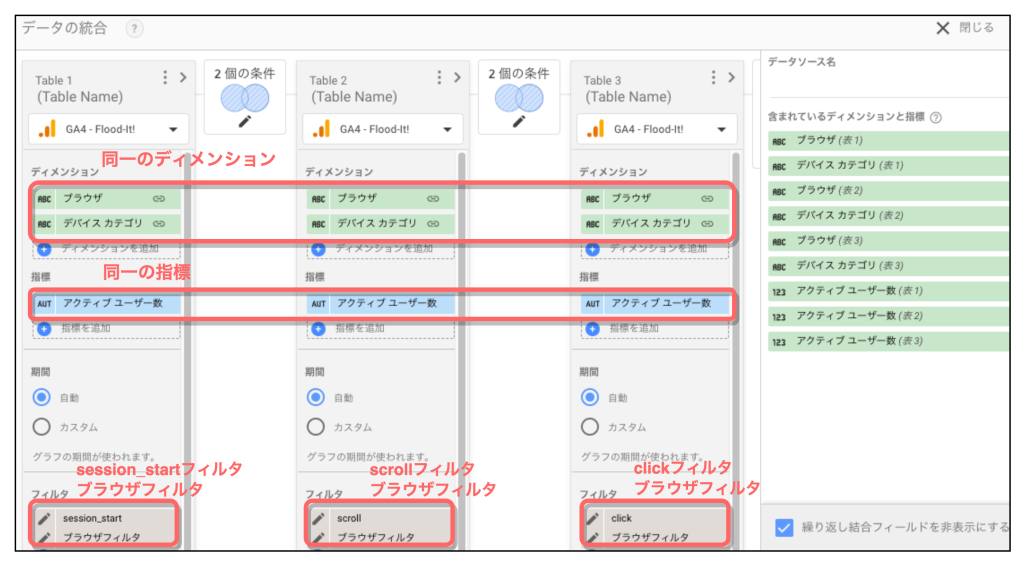
同一のデータソースを選択してディメンション・指標・フィルタを設定します。

結合タイプと条件を選択します

ディメンション:『ブラウザ』
IFNULL(IFNULL(ブラウザ (表 1),ブラウザ (表 2)),ブラウザ (表 3))
:『デバイス カテゴリ』
IFNULL(IFNULL(デバイス カテゴリ (表 1),デバイス カテゴリ (表 2)),ブラウザ (表 3))
指標:『session_start』
IFNULL(アクティブ ユーザー数 (表 1),0)
:『遷移率』
IFNULL(アクティブ ユーザー数 (表 2),0)/IFNULL(アクティブ ユーザー数 (表 1),0)
:『scroll』
IFNULL(アクティブ ユーザー数 (表 2),0)
:『遷移率』
IFNULL(アクティブ ユーザー数 (表 3),0)/IFNULL(アクティブ ユーザー数 (表 2),0)
:『click』
IFNULL(アクティブ ユーザー数 (表 3),0)
並べ替え:『ブラウザ』昇順
サブの並べ替え:『デバイス カテゴリ』昇順
クロスフィルタリング:有効
ヘッダー文字:11px
表のラベル:12px
・背景
デバイス別 ユーザー割合と同じ
レポートの無料テンプレート
上記で紹介したレポートを無料で配布しております。
無料配布しているレポートの一例です
クリック拡大 可






まとめ
ECサイトのデバイス別分析をLooker Studioで行う方法を紹介しました。探索レポートの再現を除いて、今回の構築にはほとんど手間がかかりません。これはLooker StudioがGA4のデータにアクセスする際、複雑な集計をすべて終えてしまっているからです。そのためLooker Studioの使い方さえ覚えてしまえば誰でも簡単にレポートを作成することができます。
それほどまでに便利なLooker Studioですが、欠点もあります。
例えば、レポートの最後で作成したデバイス別のファネル分析ですが、GA4の探索レポートと同じ定義での計算ができません。これは、Looker Studioが取得するデータでは、ユーザーの一人ひとりの行動を細かく追えないためです。
これを解決できるのがBigQueryです。BigQueryでは分析者の意図に沿ったデータ集計を行うことができるため、上記のような問題が起きません。次回は、これを解決する方法も含め、BIgQueryを使ってLooker Studioで可視化する方法をご紹介します。
ここまでお読みいただきありがとうございました。