
【GA4】Looker StudioとBigQueryを使いこなす|デバイス別分析 ※無料テンプレートあり
更新日:2024/01/16
目次
この記事が解決できること
- GA4のデバイス別分析レポートをLooker Studioで作成する方法がわかる
- Looker Studioの無料テンプレートが手に入る
はじめに
前回の記事は、GA4のデバイス別分析をLooker Studioで行う方法をご紹介しました。
今回は、同じ指標をBigQueryで加工してLooker Studioで可視化するための具体的な方法を紹介します。一部、前回のレポートと内容が異なるため都度注釈をつけます。(可視化にあたってはGCP課金プロジェクトが必要となります)
「具体的な設定方法を読みながら、弊社テンプレートと同様のレポートを作成することができる」
という状態を目指して説明します。
Looker Studioを一度も使ったことがない方向けに、Looker Studioの概要や基本操作をまとめた記事もあります。初めての方はまずこちらの記事を読んでみてください。
注意点
今回ご紹介する方法は、GCP課金プロジェクトに対して料金が発生する場合があります。
BigQueryを使用するメリット
GA4のデータをSQLで加工・集計して必要なデータを揃える作業を実施します。
「Looker StudioとGA4を直接つないでしまえばいいのに」
と思われかもしれません。それはごもっともな意見です。Looker StudioではGA4データを取得する際、面倒な集計を完了させたうえでレポート作成のための材料を用意してくれています。実際にBigQueryは使わずとも、分析意図に沿う凝ったレポートを作成することは可能です。それでもBigQueryを使用するのは、いくつかのメリットがあるからです。
①閾値の適用に強い
実際のデータとLooker Studio上で計測するデータに揺らぎが発生することがあります。これは”閾(しきい)値の適用”といって、取得したデータ量が少ない場合、Googleが個人特定を防ぐためにデータを一部除外するためです。BIgQueryを使用する場合、GA4で取得した全てのデータを格納できるため、精緻な値を取得することができます。
②定義変動に強い
イベント、コンバージョンを新設したり定義を変更することがあると思います。本来なら新しいコンバージョンを設置しても過去に対して実績を取得することができません。その点、BigQueryを噛ませることで過去データに対しても新しい定義を当てはめた上でデータを再集計することが可能です。
③データ連携に強い
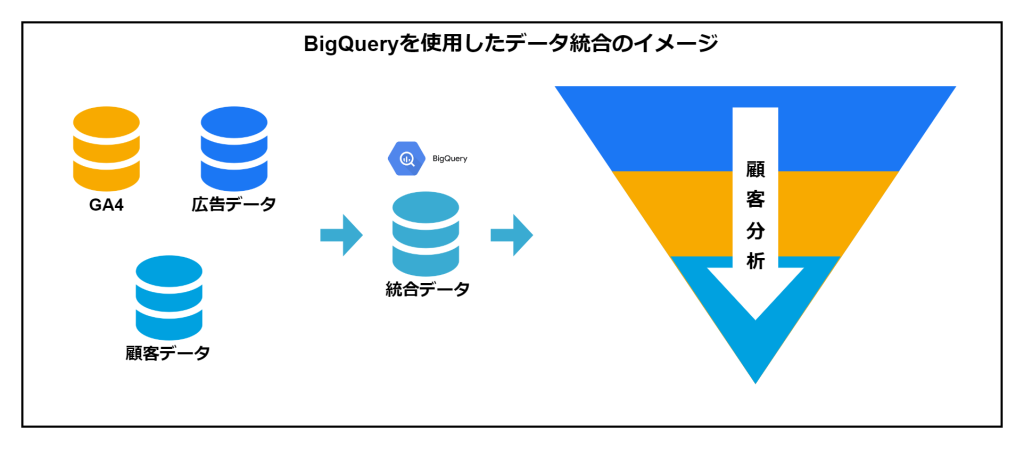
SQLを使用することで様々なデータとの連携が可能です。本来であればバラバラにしか可視化できなかった広告データや顧客データと連携することで、ユーザーの一環した行動としてリッチな分析をすることもできます。

また今回作成するレポートはGA4の標準レポートに倣い、そのほとんどを『アクティブ ユーザー』の実績として作成しますが、BIgQueryでの加工の仕方によっては『新規ユーザー』に絞った実績を出すことも可能です。
ただ、いずれの実績においても、限りなく近い数値は出すことができますが、GA4で確認できる数値とは異なる場合があります。様々な要因はありますが、その一つにGoogleが計算ロジックを明かしていないために、「おそらくこうである」というレベルでしか集計ができない点が挙げられます。
GA4で見るのか?
GA4→Looker Studioで見るのか?
GA4→BigQuery→Looker Studioで見るのか?
それぞれのデータの持ち方に特徴があるので、見たいデータや分析意図に合わせて正しくツールを選択してください。
レポート概要

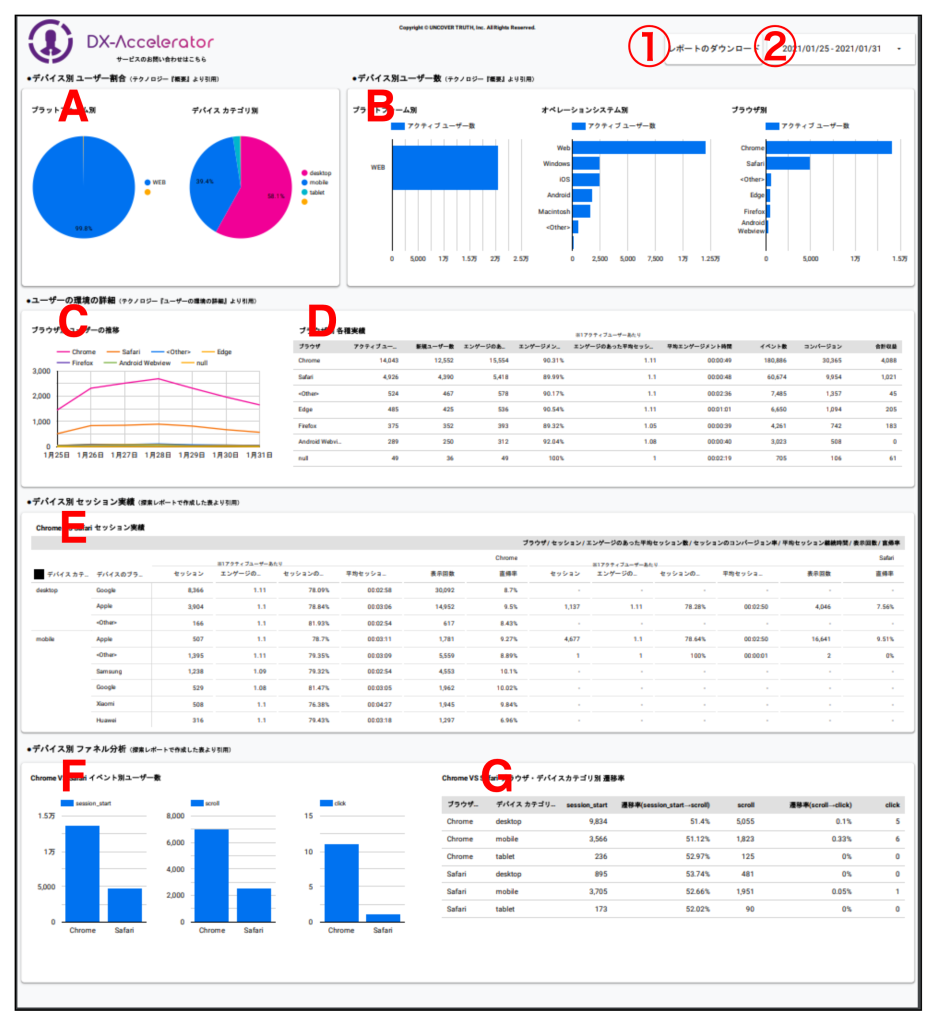
弊社ブログ編集部で作成したレポートです。指標・グラフはこちらの記事で紹介をした標準レポートと探索レポートを参考に作成しました。加えていくつかのボタンとフィルタを設置しました。
フィルタ・ボタン
①レポートのダウンロード
レポートをPDF形式でダウンロードできます。日次で資料化をして報告をする必要がある場合、こちらを使用することで簡単にダウンロードができます。
※PDF化したデータではフィルタが使えません
②期間フィルタ
閲覧したいデータ期間を指定することができます。プリセットでは過去7日間になるように設定をしています。
グラフ
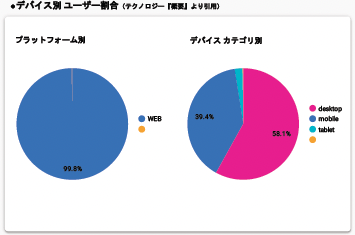
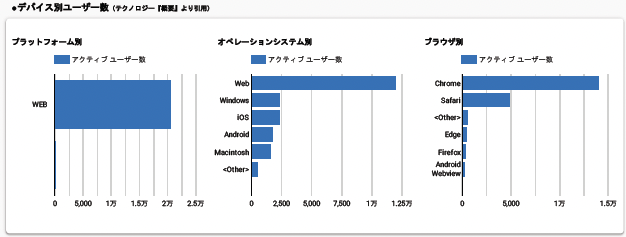
A デバイス別 ユーザー割合
ユーザー数の割合を
-プラットフォーム別
-デバイスカテゴリ別
に見たグラフです。GA4の標準レポートと同様の内容です。
B デバイス別 ユーザー数
ユーザー数を
-プラットフォーム別
-オペレーションシステム別
-ブラウザ別
に見たグラフです。GA4の標準レポートと同様の内容です。
※前回の記事では『画面の解像度』というディメンションがありました。通常の設定ではBigQueryへのエクスポートができないため、今回は省略します。
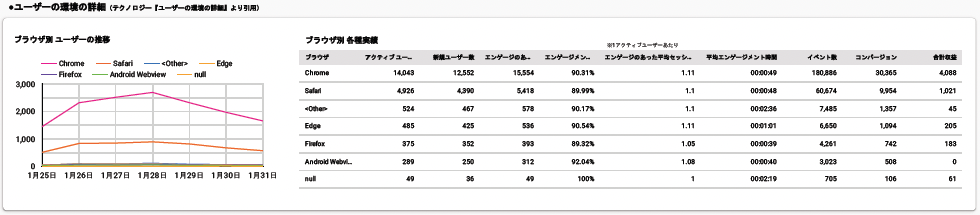
C・D ユーザーの環境の詳細
-ブラウザ別のユーザー数の推移
-ブラウザ別の基本的な実績
を確認できる表とグラフです。GA4の標準レポートと同様の内容です。
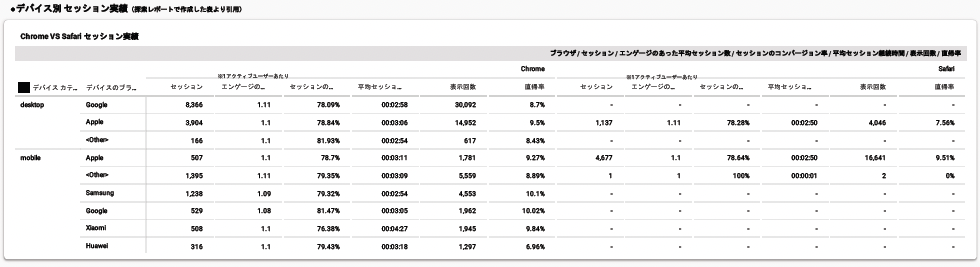
E デバイス別 セッション実績
ChromeとSafariの実績を比較した表です。
基本的な実績を、デバイスカテゴリ×デバイスのブランド別に見た表です。
探索レポートで作成した表を参照した内容です。
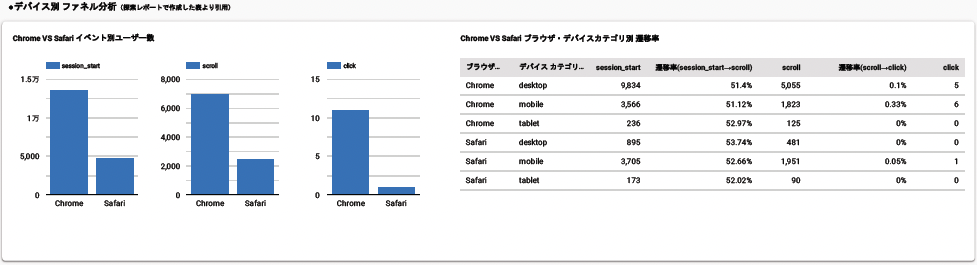
F・G デバイス別 ファネル分析
ChromeとSafariの実績を比較した表です。
-ブラウザ別の各イベント発火ユーザー
-ブラウザ別のデバイスカテゴリ別のイベント遷移率
を確認できる表とグラフです。探索レポートで作成した表を参照した内容です。
ファネル分析について
実は、前回の記事で作成したレポートに比べて、正確なファネル分析ができるようになりました。
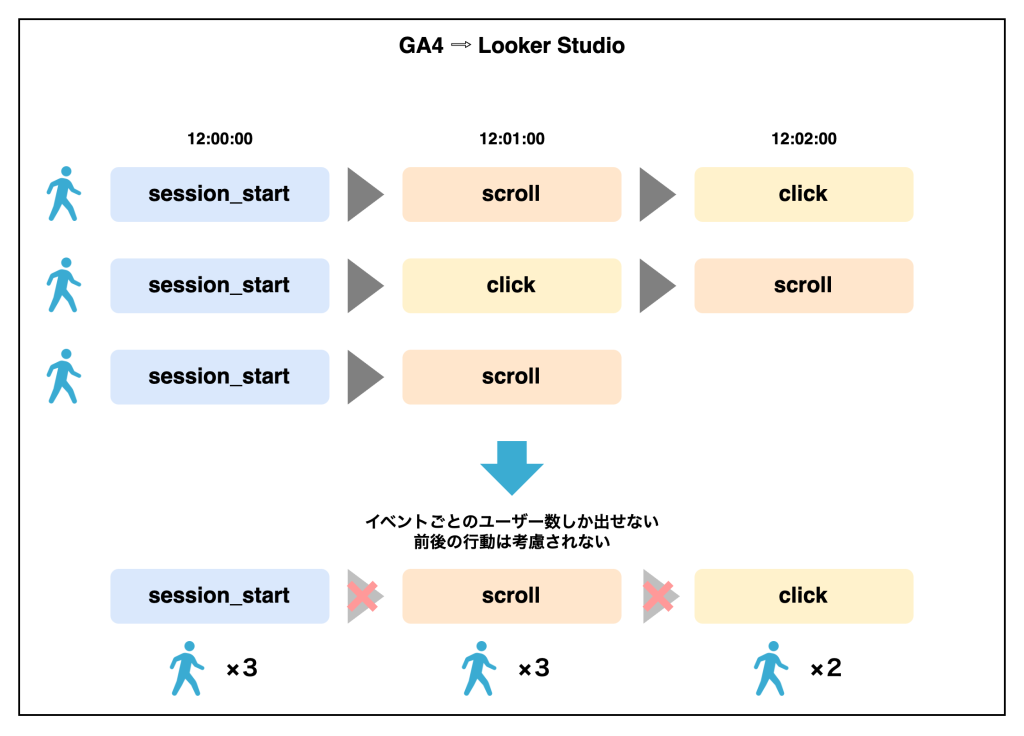
Looker StudioをGA4に直接するレポートでは、ユーザーを個別に捉える分析ができないため、ユーザーAが『session_start』をしたあとに『scorll』をして『click』をしたか?という検証ができませんでした。そのため、各イベントごとに行動を起こしたユーザーを集計することが限界でした。これでは正確に訪問者の行動を追跡したことにはなりません。
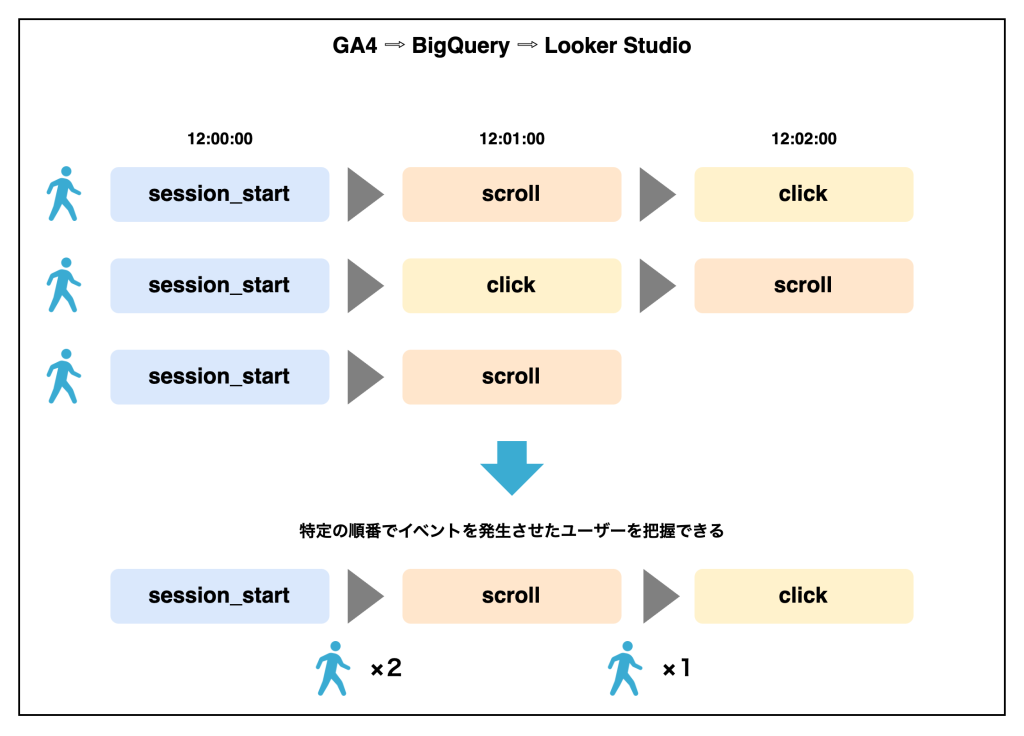
一方のBigQueryで作成したデータでは、ユーザーの一人ひとりを起点にしてデータを集計することができます。

前後関係を考慮しないユーザー数しか出すことができない。

特定の順番でイベントを発生させたユーザーが把握できる。

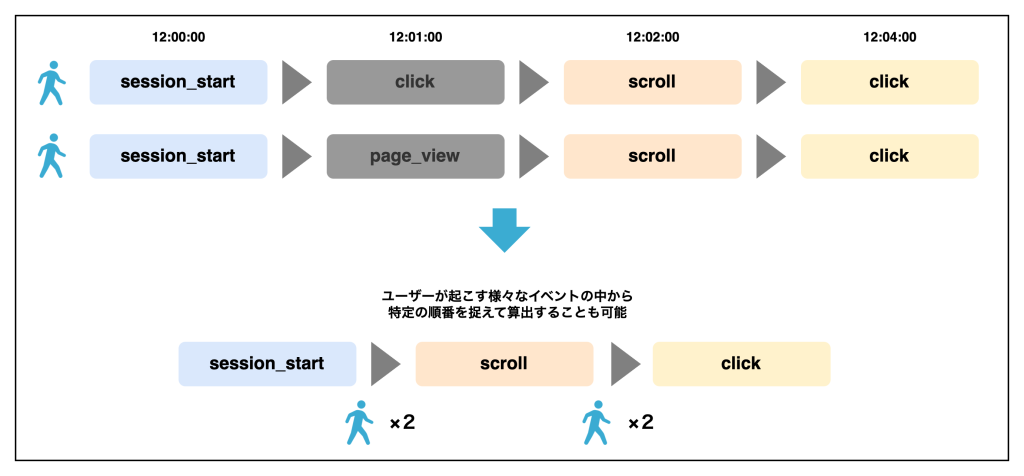
またBigQueryで算出するデータでは、特定のイベント間にどんなイベントを起こしていも関係なくユーザーの遷移を正しく捉えることができます。
レポートの無料テンプレート
レポートは下記より入手が可能です。これから解説するレポートと照らしわせながらご覧いただくと理解がしやすいと思います。
レポートの作り方
それではレポートの作り方を解説します。テンプレートはコピーしてお使いいただけるのですが、Looker Studioをご自身のスキルとして身につけたい方は、是非これから解説する作り方をご覧いただきながら、家具でも組み立てるような感覚で作成してみてください。
1.データソースを追加する
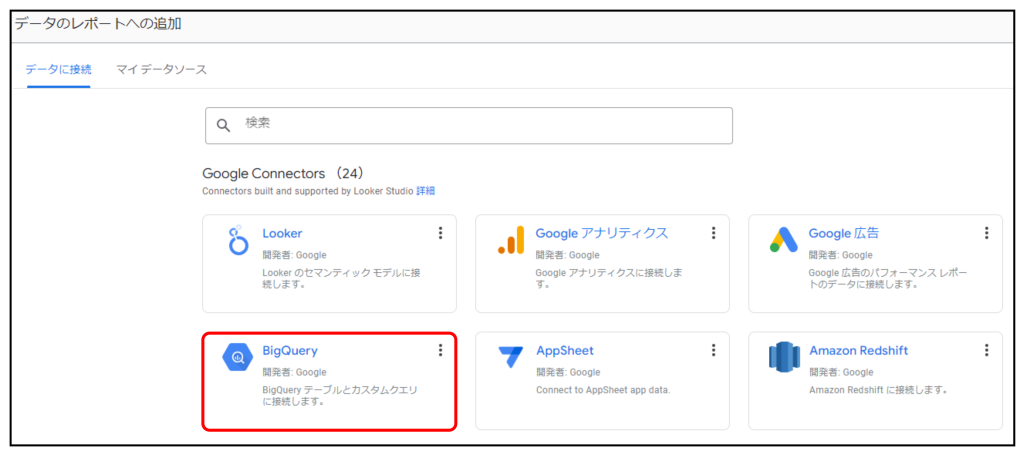
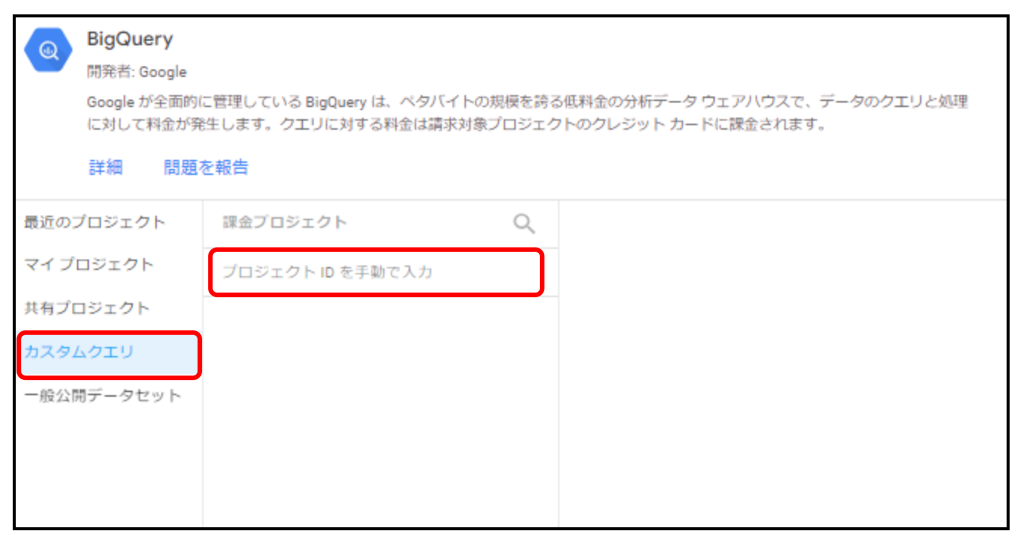
レポートを新規作成するとデータソースの選択を求められます。
『BigQuery』を選択します。

『カスタムクエリ』を選択。課金対象として設定したいプロジェクトIDを指定します。

ここまでの設定が完了後、下記でご紹介するクエリを実行すると、設定した課金PJを通じてGoogleのデモデータを加工集計します。
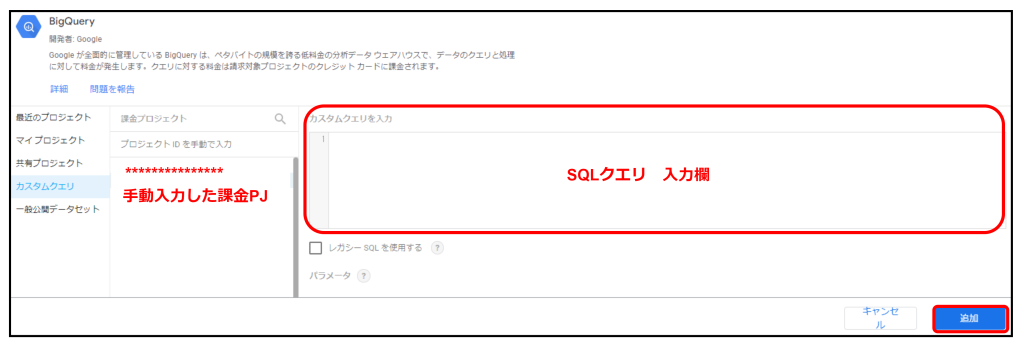
※BigQueryに作成した集計済データを接続する方法が一般的ですが、今回はLooker Studioのツール内で作業完結できるカスタムクエリを採用しています。
デバイス別分析のためのSQLクエリをそのまま入力します。

デバイス別分析のためのSQLクエリ
(オンデマンド処理を最低限にするため、7日間に設定しています。)
--①セッション×ユーザーごとの各種実績(購買は除く)
WITH user_performance_by_session AS
(
SELECT
event_date
,session_user_id
,user_pseudo_id
,MIN(ga_session_number) AS ga_session_number
,COUNT(event_name) AS cnt_event_name
,SUM(IF(event_name IN ('page_view','screen_view'),1,0)) AS sum_pv
,SUM(IF(event_name IN ('add_to_cart','begin_checkout','first_visit','Membership','predict_ltv_payer','predicted_top_spenders','purchase','qualified_visit','view_cart','view_item'),1,0)) AS sum_cv
,SUM(engagement_time_msec) AS engagement_time_msec
,MAX(session_engaged_flg) AS session_engaged_flg
,MAX(IF(event_name='first_visit',1,0)) AS first_visit_flg
,MIN(event_time) AS first_event_time
,MAX(event_time) AS last_event_time
,MAX(IF(row_num=1,device_category,NULL)) AS device_category
,MAX(IF(row_num=1,mobile_brand_name,NULL)) AS mobile_brand_name
,MAX(IF(row_num=1,browser,NULL)) AS browser
,MIN(IF(event_name='session_start',event_time,null)) AS first_time_session_start
,MAX(IF(event_name='scroll',event_time,null)) AS last_time_scroll
,MAX(IF(event_name='click',event_time,null)) AS last_time_click
,MAX(IF(row_num=1 ,platform,NULL)) AS platform
,MAX(IF(row_num=1 ,operating_system,NULL)) AS operating_system
FROM
(
SELECT
CAST(FORMAT_TIMESTAMP('%Y-%m-%d',TIMESTAMP_MICROS(event_timestamp),'Asia/Tokyo') as DATE) AS event_date
,CAST(FORMAT_TIMESTAMP('%Y-%m-%d %H:%M:%S',TIMESTAMP_MICROS(event_timestamp),'Asia/Tokyo') as DATETIME) AS event_time
,CONCAT(user_pseudo_id,'-',CAST((SELECT ep.value.int_value FROM UNNEST(event_params) AS ep WHERE ep.key='ga_session_id')AS STRING)) AS session_user_id
,user_pseudo_id
,(SELECT ep.value.int_value FROM UNNEST(event_params) AS ep WHERE ep.key='ga_session_number') AS ga_session_number
,(SELECT ep.value.int_value FROM UNNEST(event_params) AS ep WHERE ep.key='engagement_time_msec') AS engagement_time_msec
,event_name
,platform
,(SELECT ep.value.string_value FROM UNNEST(event_params) AS ep WHERE ep.key='session_engaged') AS session_engaged_flg
,device.category AS device_category
,device.mobile_brand_name AS mobile_brand_name
,device.web_info.browser AS browser
,device.operating_system
,ROW_NUMBER() OVER (
PARTITION BY
CONCAT(user_pseudo_id, '-', CAST((SELECT ep.value.int_value FROM UNNEST(event_params) AS ep WHERE ep.key='ga_session_id') AS STRING))
ORDER BY
CAST(FORMAT_TIMESTAMP('%Y-%m-%d %H:%M:%S', TIMESTAMP_MICROS(event_timestamp), 'Asia/Tokyo') AS DATETIME)
) AS row_num
FROM `bigquery-public-data.ga4_obfuscated_sample_ecommerce.events_*`
WHERE _TABLE_SUFFIX > '20210124'
)
GROUP BY 1,2,3
)
--②ユーザー×セッションごとのユーザーの購買実績
,user_purchase_performance_by_session AS
(
SELECT
CONCAT(user_pseudo_id,'-',CAST((SELECT ep.value.int_value FROM UNNEST(event_params) AS ep WHERE ep.key='ga_session_id')AS STRING)) AS session_user_id
,user_pseudo_id
,SUM(items.item_revenue) AS sales_amount
,1 AS purchase_flg
FROM `bigquery-public-data.ga4_obfuscated_sample_ecommerce.events_*`
,UNNEST(items) AS items
WHERE
_TABLE_SUFFIX > '20210124'
AND
event_name ='purchase'
AND
item_revenue IS NOT NULL
GROUP BY 1,2
)
--③ユーザーの初回購買日
,user_first_purchase AS
(
SELECT
user_pseudo_id
,MIN(CAST(FORMAT_TIMESTAMP('%Y-%m-%d',TIMESTAMP_MICROS(event_timestamp),'Asia/Tokyo') as DATE)) AS first_purchase_date
FROM `bigquery-public-data.ga4_obfuscated_sample_ecommerce.events_*`
WHERE event_name = 'purchase'
GROUP BY 1
)
--①②③の結合
SELECT
t1.event_date
,t1.session_user_id
,t1.user_pseudo_id
,t1.ga_session_number
,t1.cnt_event_name
,t1.sum_pv
,t1.sum_cv
,IFNULL(t1.engagement_time_msec,0)/1000 AS engagement_time_msec
,IFNULL(t2.sales_amount,0) AS sales_amount
,t1.session_engaged_flg
,IFNULL(t2.purchase_flg,0) AS purchase_flg
,t1.first_visit_flg
,t3.first_purchase_date
,t1.first_event_time
,t1.last_event_time
,t1.device_category
,t1.mobile_brand_name
,t1.browser
,t1.first_time_session_start
,t1.last_time_scroll
,t1.last_time_click
,t1.platform
,t1.operating_system
FROM user_performance_by_session t1
LEFT JOIN user_purchase_performance_by_session AS t2
ON t1.session_user_id = t2.session_user_id
AND t1.user_pseudo_id = t2.user_pseudo_id
LEFT JOIN user_first_purchase t3
ON t1.user_pseudo_id = t3.user_pseudo_id
2.レイアウトを変更する
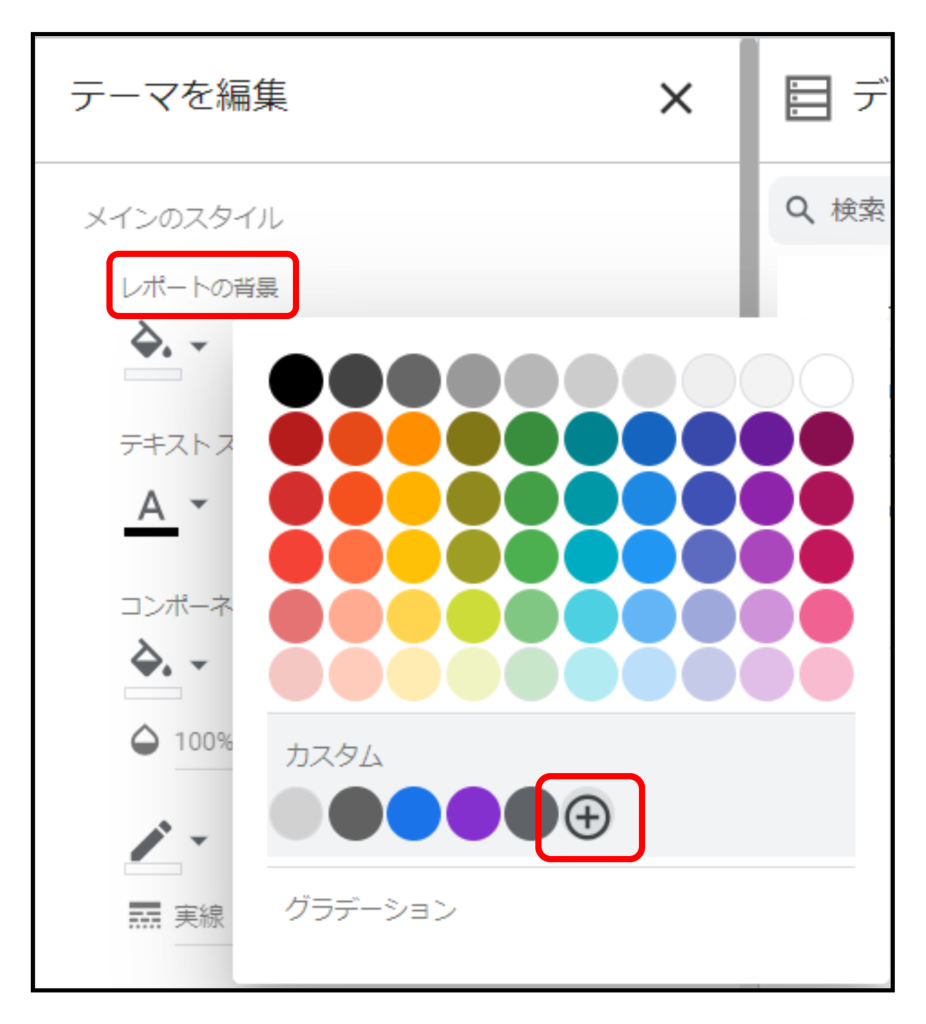
レポートの背景
『テーマとレイアウト』から『カスタマイズ』を選択します。
背景色を16進数『#f8f9fa』に変更

キャンバスサイズ
『テーマとレイアウト』から『レイアウト』を選択します。
サイズを『幅1500×高さ1650』に変更

3.ボタン・フィルタを作成する
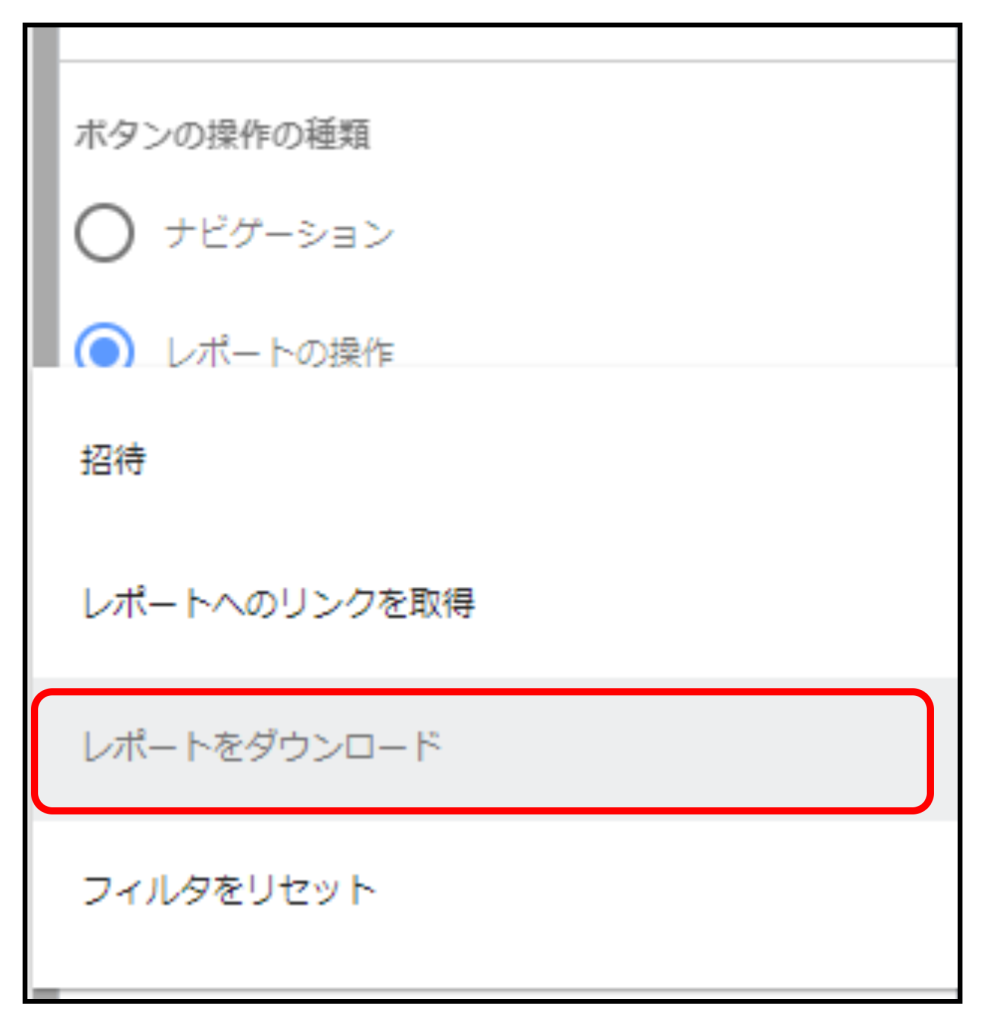
①レポートのダウンロード
『コントロールの追加』から『ボタン』を選択します。
『レポートの操作』→『レポートをダウンロード』に設定

『新規ボタン』をクリックして、『レポートのダウンロード』に書き換えます。
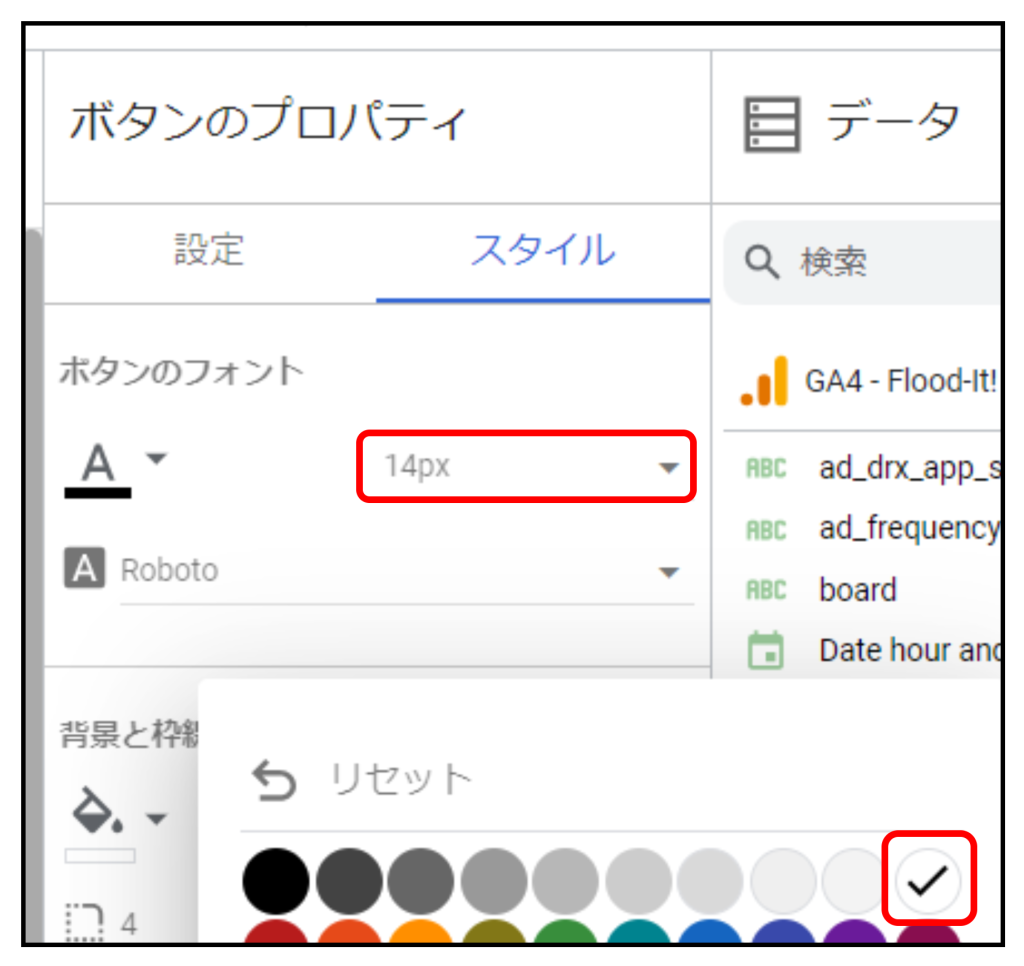
『スタイル』→文字サイズを『14px』、背景を『白』に変更
『枠線に影を付ける』を選択


②期間フィルタ
『コントロールの追加』から『期間設定』を選択します。
4.グラフを作成する
A デバイス別 ユーザー割合

・プラットフォーム別
『グラフを追加』から『円グラフ』を選択します。
ディメンション:『platform』⇨プラットフォームに名前変更
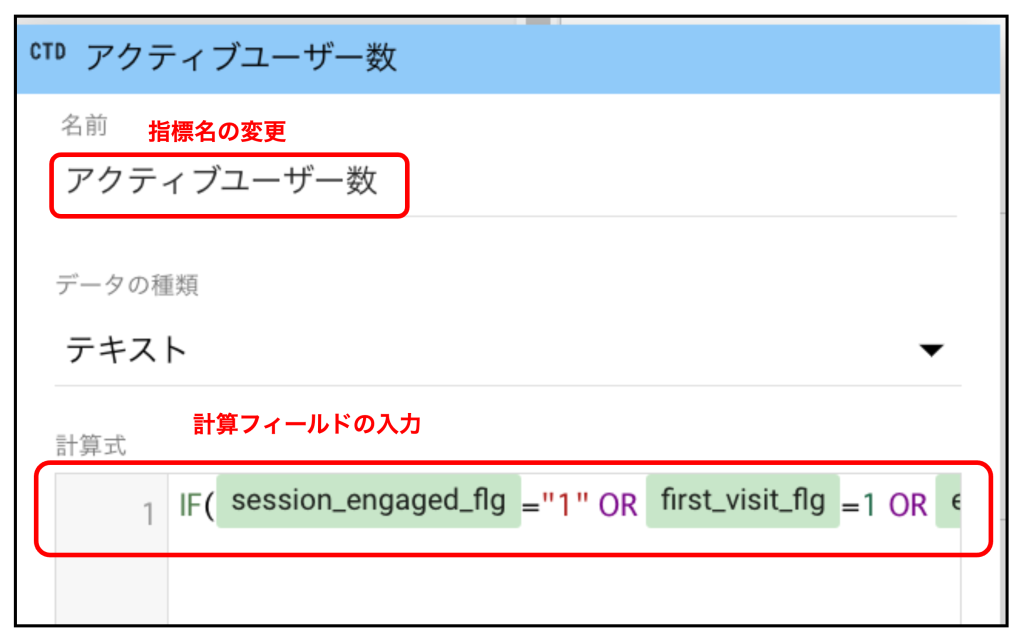
指標:『アクティブ ユーザー数』
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL)
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効

・デバイス カテゴリ別
ディメンション:『device_category』⇨デバイス カテゴリに名前変更
それ以外の設定はプラットフォーム別と同様です。
・背景
スコアカード、時系列を一つのまとまりとして見せるために、四角い図形を背景として設置しています。※このあと出てくるグラフもすべて同様です。
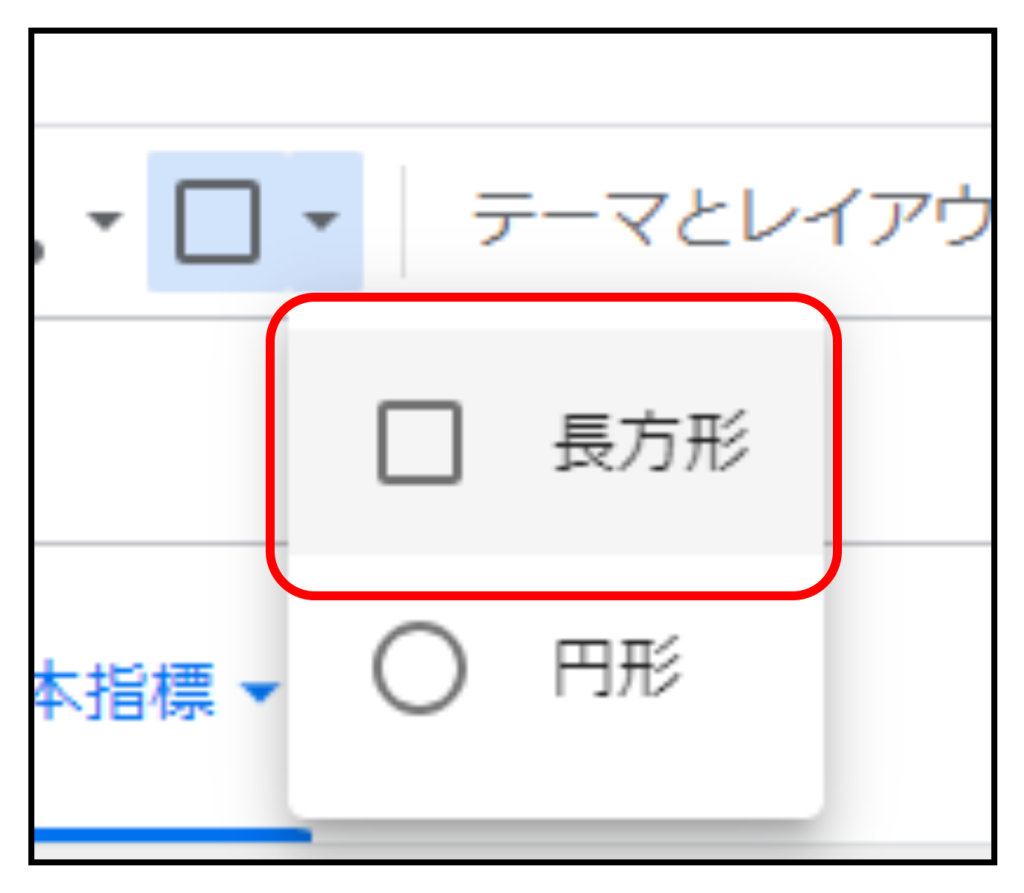
『長方形』→背景『白』、角の丸みを『5』、枠線に影


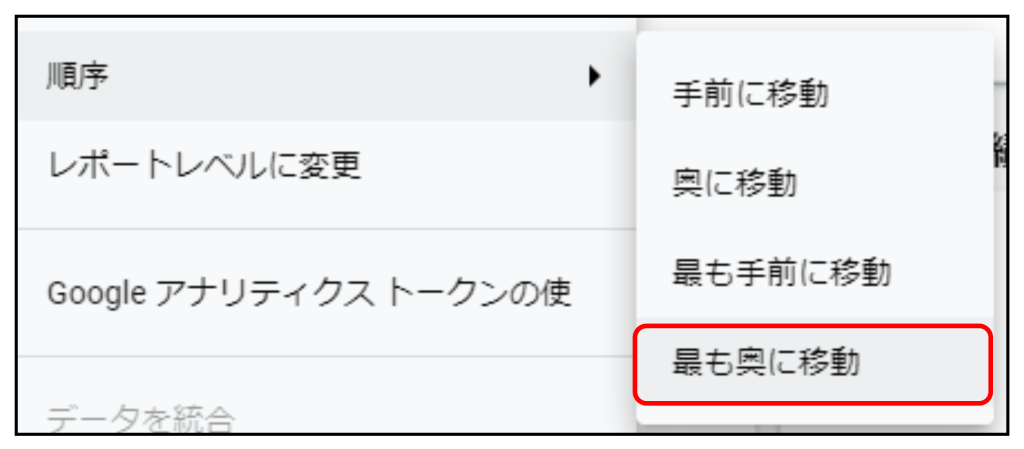
図形を右クリック→順序を『最も奥に移動』に変更

B デバイス別 ユーザー数

・プラットフォーム別
『グラフを追加』から『棒グラフ』を選択します。
ディメンション:『platform』⇨プラットフォームに名前変更
指標:『アクティブ ユーザー数』
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL)
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効
・オペレーションシステム別
ディメンション:『operarting_system』⇨オペレーションシステムに名前変更
それ以外の設定はプラットフォーム別と同様です。
・ブラウザ別
ディメンション:『browser』⇨ブラウザに名前変更
それ以外の設定はプラットフォーム別と同様です。
・背景
デバイス別 ユーザー割合と同じ
C・D ユーザーの環境の詳細

・ブラウザ別ユーザーの推移
『グラフを追加』から『時系列グラフ』を選択します。
ディメンション:『date』⇨日付に名前変更
内部ディメンション:『browser』⇨ブラウザに名前変更
指標:『アクティブ ユーザー数』
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL)
内部ディメンションの並べ替え:『アクティブ ユーザー数』
・ブラウザ別 各種実績
『グラフを追加』から『時系列グラフ』を選択します。
ディメンション:『ブラウザ』
指標:『アクティブ ユーザー数』
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL)
:『新規ユーザー数』
IF(ga_session_number=1,user_pseudo_id,NULL)
:『エンゲージのあったセッション数』
IF(session_engaged_flg='1',session_user_id,NULL)
:『エンゲージメント率』
COUNT_DISTINCT(IF(session_engaged_flg='1',session_user_id,NULL))/COUNT_DISTINCT(session_user_id)
:『エンゲージのあった平均セッション数』 ※1アクティブ ユーザーあたりの平均
COUNT_DISTINCT(IF(session_engaged_flg="1",session_user_id,NULL))/COUNT_DISTINCT(IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL))
:『平均エンゲージメント時間』
SUM(engagement_time_msec)/COUNT_DISTINCT(IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL))
※データの種類を持続時間(秒)に変更
:『cnt_event_name』⇨イベント数に名前変更
:『sum_cv』⇨コンバージョンに名前変更
:『sales_amount』⇨合計集計に名前変更
並べ替え:『アクティブ ユーザー数』
クロスフィルタリング:有効
ヘッダー文字:9px
表のラベル:10px
・背景
デバイス別 ユーザー割合と同じ
E デバイス別 セッション実績

・Chrome VS Safari セッション実績
『グラフを追加』から『ピボット テーブル』を選択します。
行のディメンション:『device_category』
:『mobile_brand_name』
列のディメンション:『browser』
指標:『session_user_id』
:『エンゲージのあったセッション数』 ※1アクティブ ユーザーあたりの平均
COUNT_DISTINCT(IF(session_engaged_flg="1",session_user_id,NULL))/COUNT_DISTINCT(IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL))
:『セッションのコンバージョン率』
COUNT_DISTINCT(IF(sum_cv>0,session_user_id,NULL))/COUNT_DISTINCT(session_user_id)
:『平均セッション継続時間』
SUM(DATETIME_DIFF(last_event_time,first_event_time,SECOND))/COUNT_DISTINCT(session_user_id)
:『sum_pv』⇨表示回数に名前変更
:『直帰率』
COUNT_DISTINCT(IF(session_engaged_flg='0',session_user_id,NULL))/COUNT_DISTINCT(session_user_id)
行の並べ替え:『セッション』降順
列の並べ替え:『ブラウザ』昇順
クロスフィルタリング:有効
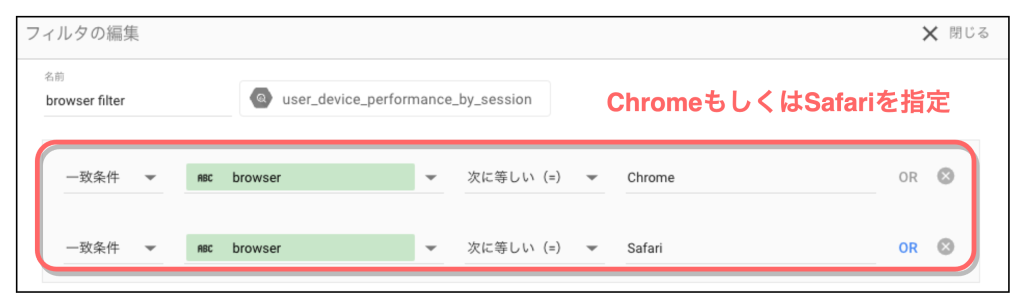
フィルタ:ブラウザフィルタを作成(下記を参照)

ヘッダー文字:10px
表のラベル:10px
・背景
デバイス別 ユーザー割合と同じ
F・G デバイス別 ファネル分析

・Chrome VS Safari イベント別ユーザー数 session_start
『グラフを追加』から『縦棒グラフ』を選択します。
ディメンション:『browser』⇨ブラウザに名前変更
指標:『session_start』
IF(first_time_session_start IS NOT NULL,
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
並べ替え:『アクティブ ユーザー数』降順
クロスフィルタリング:有効
フィルタ:ブラウザフィルタ
・Chrome VS Safari イベント別ユーザー数 scroll
指標:『scroll』
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
(
last_time_scroll<last_time_click
OR
last_time_click IS NULL
)
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
それ以外の設定はChrome VS Safari イベント別ユーザー数 session_startと同様です。
・Chrome VS Safari イベント別ユーザー数 click
指標:『click』
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
last_time_click IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
last_time_scroll<last_time_click
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
それ以外の設定はChrome VS Safari イベント別ユーザー数 session_startと同様です。
・Chrome VS Safari ブラウザ・デバイスカテゴリ別 遷移率
『グラフを追加』から『表』を選択します。
ディメンション:『browser』⇨ブラウザに名前変更
:『device_category』⇨デバイス カテゴリに名前変更
指標:『session_start』
IF(first_time_session_start IS NOT NULL,
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
:『遷移率』
COUNT_DISTINCT(
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
(
last_time_scroll<last_time_click
OR
last_time_click IS NULL
)
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
)
/
COUNT_DISTINCT(
IF(first_time_session_start IS NOT NULL,
IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
)
:『scroll』
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
(
last_time_scroll<last_time_click
OR
last_time_click IS NULL
)
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
:『遷移率』
COUNT_DISTINCT(
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
last_time_click IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
last_time_scroll<last_time_click
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
)
/
COUNT_DISTINCT(
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
(
last_time_scroll<last_time_click
OR
last_time_click IS NULL
)
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
)
:『click』
IF(
first_time_session_start IS NOT NULL
AND
last_time_scroll IS NOT NULL
AND
last_time_click IS NOT NULL
AND
first_time_session_start<last_time_scroll
AND
last_time_scroll<last_time_click
,IF(session_engaged_flg="1" OR first_visit_flg=1 OR engagement_time_msec>0,user_pseudo_id,NULL),NULL)
並べ替え:『ブラウザ』昇順
サブの並べ替え:『デバイス カテゴリ』昇順
クロスフィルタリング:有効
ヘッダー文字:11px
表のラベル:12px
レポートの無料テンプレート
上記で紹介したレポートを無料で配布しております。
無料配布しているレポートの一例です
クリック拡大 可






※ご自身のBigQueryに格納されているGA4データを閲覧するためには、クエリの書き換えが必要です。
※BigQueryの利用については課金発生する場合があります。
データ分析はDX-Acceleratorにお任せください
今回はECサイトのデバイス別分析をBigQueryとLooker Studioを使用して確認するための設定方法をご紹介しました。
BigQueryを使用する分、設定が難しい場面があったと思います。SQLクエリを一つとっても、分析者の意図に沿ってクエリをカスタマイズ・メンテナンスしていく必要があります。適切なデータ人材の内製化ができていない場合、まずは人材探しから始まって分析までのリードタイムは開くばかりです。連動して施策実行も後ろ倒しになります。
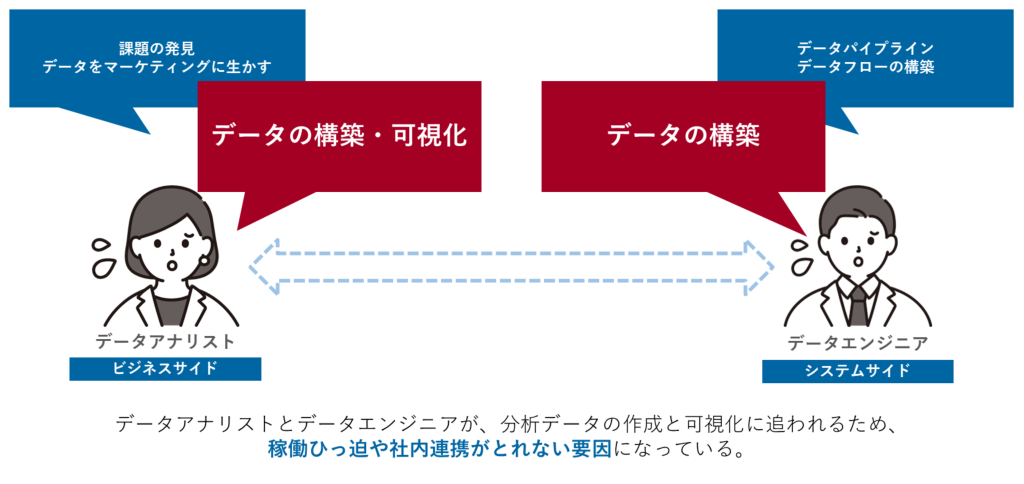
また、これまでに数多くのお客さまとお取組みを実現してきましたが、よくある課題として、本来のデータ分析やデータ基盤の構築にチカラを入れたいデータアナリストとエンジニアが、分析データの作成と可視化に追われるがため、稼働がひっ迫してしまうケースがあります。

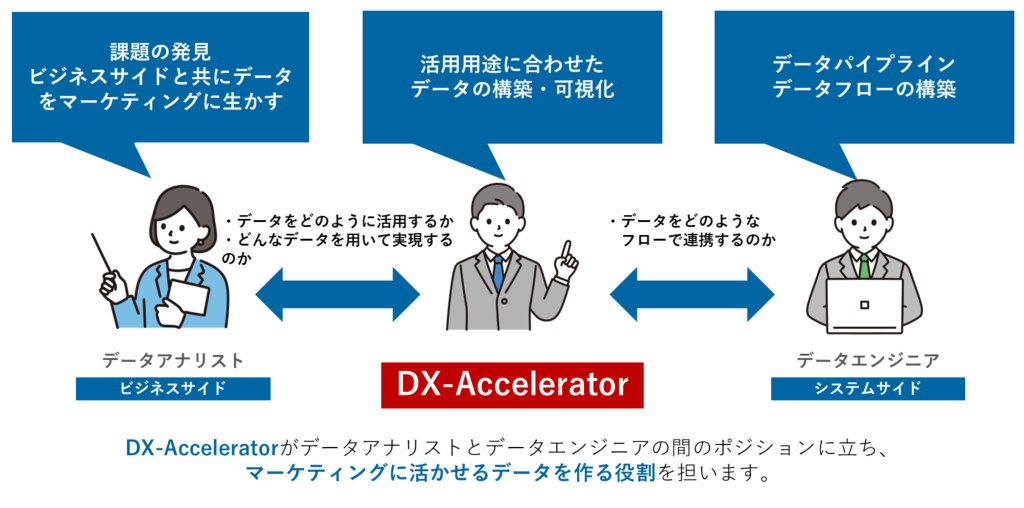
施策成果の最大化には、スピーディで正確なデータ分析環境が欠かせません。そのためには社内データを熟知しながら、関係者との関わり合いの中で柔軟なデータ分析環境を用意する人材が不可欠です。

この問題を、DX-Acceleratorが解決いたします。
- 即戦力データエンジニアがチームに参画
お客様の実データを利用したデータ抽出・可視化を行った経験を有し、貴社の即戦力として活躍します。課題に寄り添い、密に連携を取りながらタスクを遂行するために必要な、データ分析スキルとヒューマンスキルの高い人材が、貴社の1メンバーに加わります。 - 最短一週間でアサイン可能
いただいた内容を元に、貴社の課題に最適な人材をご提案をいたします。実際にメンバーとマッチするか、事前に面談を行います。条件がまとまったら、即日稼働開始できます。 - 弊社のプロ集団が完全にバックアップ
業務開始以降も、いつでも最善のパフォーマンスで貴社に貢献できるよう、責任者およびアナリティクス部門が、メンタル・技術面において各DX-Acceleratorを完全フォローする体制が整っております。
適切なスキルを持ったデータ人材が御社メンバーの一人として寄り添い、データ活用を全力で支援します。
DX-Acceleratorのサービスに関する資料は下記よりダウンロードをお願いいたします。