WebサイトのCVRを向上させる超具体的な“追う指標”の設定方法

別記事「Webサイト改善を実現するための「登る山(ゴール)」と「登り方(KPI)」の決め方」 にて、良いWebサイトを作って改善していくためのゴールの決め方やKPIの設定方法について解説しました。
この記事では、当社のフレームワークを使った、より具体的な「CVRを向上させるためのKPI」&「追うべき指標の設定方法 」についてお伝えしたいと思います。
「上層部から今期の目標値が下りてきたが、どこから改善すれば良いかわからない・・・」
「WebサイトのCVRをあげたいが、どの指標を見ていくべきかわからない・・・」
このような経験をお持ちの方もいらっしゃると思いますが、目標を分解し、フレームワークに当てはめて考えることで、どこから手を付けて、どんな指標を追うべきかがわかるようになります。
WebサイトのゴールとKPIの定義
まずは、WebサイトのゴールとKPIとは何かを改めて理解しましょう。
Webサイトのゴールとは、下記のようなWebサイトの目標のことです。
- 期間:いつまでに
- 指標:なにを
- 値:どれくらいにするか
例えば、転職サイトだと「今年度中(期間)にWebサイト経由での登録者数(指標)を110%(値)に引き上げる」等がそれに当たります。
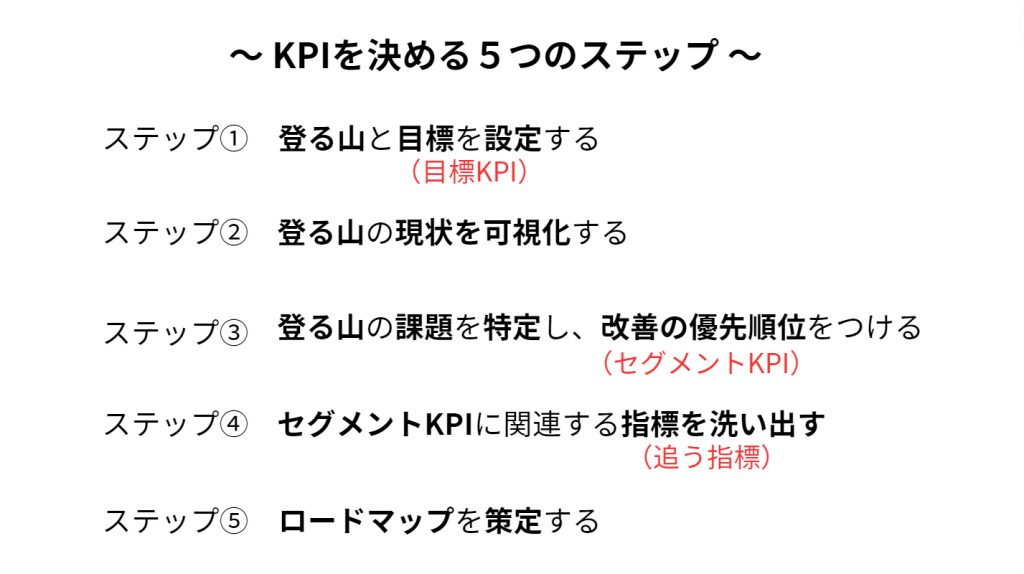
Webサイトのゴールが決まったら、ゴール達成のための具体的な戦略=KPIを決めていきます。当社では、KPIを下記5つのステップで設定していきます。後ほど説明しますが、その中で「目標KPI」や「セグメントKPI」等の項目を設けて、より具体的に「追うべき指標」を決めた上で施策を実行していきます。

①登る山と目標を設定する(目標KPI)
次に、このビジネスの目標を、どの指標でどのくらい引き上げるかを設定していきます。当社ではこれを目標KPIと呼んでいます。登録者数=集客数×登録率と考えると、登録者数を上げるための施策は大きく分けると下記2つになります。
- 集客数を増やす
- サイトに訪問したユーザーのCVR(登録率)を上げる
どちらの指標をどのぐらい伸ばすのか?を決めるのが目標KPIの設定です。今回は「WebサイトのCVRを昨対比110%に伸ばす」 ことを目標KPIに設定する例としてご紹介させていただきます。
その際、目標値をどの程度に設定するのが適切か?という議論が良く起こります。当社の場合は、過去の改善施策の勝率や改善率の統計を取っていますので、それを参考に達成可能な目標値を設定するようにしています。
サイト規模や業態によって大きく変わりますが、通期目標で改善率105%~120%程度に設定となることが多いです。
※人材企業の例で進めますが、EC事業だと他に「客単価を●%あげる」等も目標KPIのに入ってくるかと思います。ご自身の事業内容に置き換えて考えてみてください。
②登る山(=Webサイト)の現状を可視化する
目標KPIを設定できたら、次は登る山(=今回でいうとWebサイト)の現状を可視化しましょう。まずは、Googleアナリティクス等のアクセス解析ツールを用いて、流入からCVまでのユーザーの一連の行動を定量的に可視化して把握します。この時の目的は2つあります。
可視化する目的①:改善する箇所を決定する
どこを改善するのかを決める際に必要なデータです。
- Where(どの面で)
- Who(誰に対して)
可視化する目的②:ユーザーの態度変容のキーとなっている行動を特定する
改善する箇所を決定した後、 具体的な施策の方針を固める際に必要なデータです。
- When(どのタイミングで)
- What(何をするのか)
なお、具体的な施策を考える際の分析手法ついて知りたい方は、当社のコンテンツアナリティクスを活用した分析手法とWebサイト改善方法を書いた下記の記事も併せてご活用ください。https://uncovertruth.co.jp/service/ca/blog/2024/02/08/contentanalytics-cro/
③改善による効果を考慮し、施策に優先順位をつける(セグメントKPI)
Webサイトの現状を可視化したら、まずは、Webサイトの「どこのページ(Where)」を優先的に「誰(Who)に対して」改善するかを決めていきます。これをセグメントKPIと呼んでいます。
改善箇所の優先順位を決める際は、目標KPIに対するインパクト、ユーザー側の意思決定ファネルにおけるページの立ち位置、施策の実現可能性を軸に考えます。実際に考える際には、下記4つを参考に考えてみてください。
- ユーザーのボリューム
- Webサイト内での次のステップへの遷移率や経由CVR
- ゴール(CV)までの距離の近さ
- 施策実行の容易さ
上記を用いてKPIへの効果をシミュレーションすることで、優先順位を決めていきます。
Where=対象のページを決める
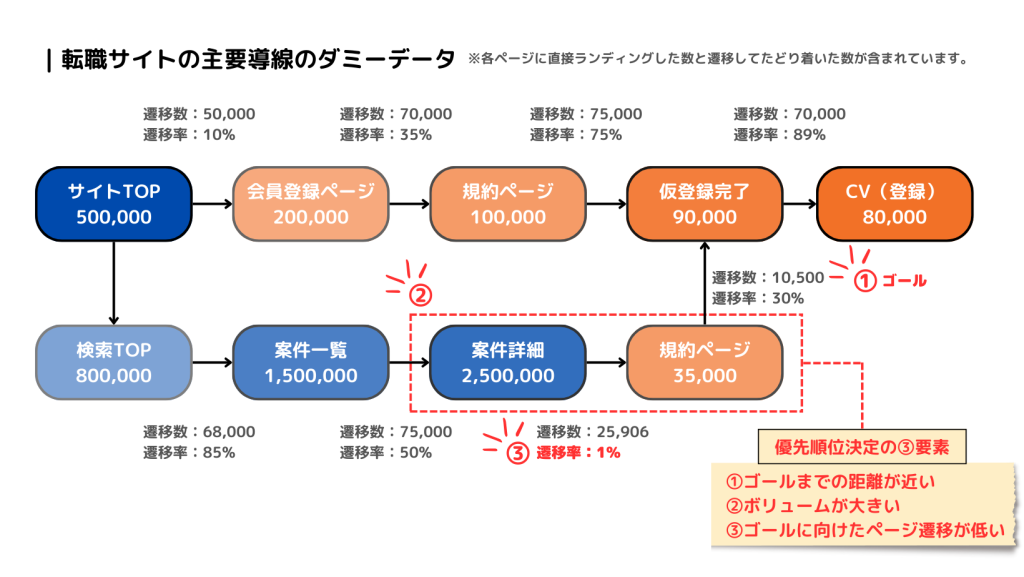
下図は、どこを改善対象とするか = Where(ページ)を決定するための最もベーシックな方法である主要導線のファネル分析の図です。

このデータを確認すると、「サイトTOP」と「案件詳細」のセッション数(ボリューム)が大きいことがわかります。さらに、ゴール(CV)までの距離が近く、次のステップへの遷移率が低いため、「案件詳細」が優先的に改善するページになります。
また、判断軸として、施策が実行難易度も重要になります。案件詳細のページでは、求人情報の内容自体の変更は難しいですが、情報の見せ方や導線の改善、コンテンツ追加等の実行が容易な施策が充分にあり、優先的に着手する妥当性は高いと判断できます
Who=誰に対してを決める
ここまでで、優先的に改善すべきページ(=Where)を「案件詳細」ページと決めることができました。それと掛け合わせて確認するのが、 Who(誰)を対象とするかです。
目標KPIに対するインパクトや施策実行の難易度を考慮に入れるのはもちろんですが、 ユーザーセグメント間で心理状態やニーズに違いがあるのかもポイントになります。具体的には下記のような軸での違いを確認していきます。
- ユーザーの属性(性別、年代、地域、その他会員情報等)
- ユーザーのステージ(ログイン有無、購入回数、所持ポイント等)
- サイトとの接点やサイト内での行動(流入元、訪問回数、特定コンテンツ/機能接触等)
ユーザーのセグメントをコマ悪分ければ分けるほど母数が減り、KPIに対するインパクトが小さくなってしまうため、ユーザー全体に向けた最適化から始めるのも良いでしょう。すでに全体の最適化に取り組んできた場合は、改善箇所(ページ)と改善対象(誰)を掛け合わせたセグメントKPIを設定することで、一歩進んだサイト最適化を行うことができます。
④セグメントKPIに影響を与える指標を洗い出し、追う指標を設定する
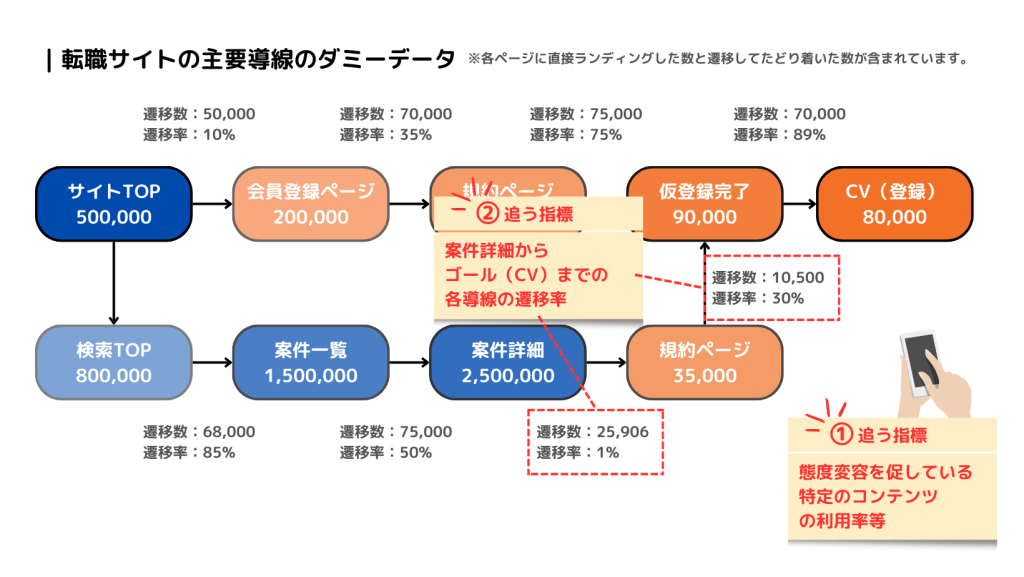
セグメントKPIが決まったら、セグメントKPIに影響を与える指標を洗い出します。これが追う指標になります。ここで設定する主な指標は下記です。
- セグメントKPIに直接的に影響を与える指標
- セグメントKPIに間接的に影響がでる指標
セグメントKPIへ直接的に影響を与える指標
セグメントKPIへ直接的に影響を与える指標は、ユーザーの態度変容のキーとなる下記のような行動を設定します。
- ユーザーの特定のコンテンツや機能の利用率
- ユーザーの特定のコンテンツや機能の利用回数
- ユーザーの特定のコンテンツや機能への接触率(リーチ率)
実施する施策によって変わりますが、ステップ2で可視化したデータから、ユーザーの態度変容のキーとなる行動を設定しましょう。
セグメントKPIへ間接的に影響が出る指標
一方、間接的に影響がでる指標は、ステップ3で設定した、改善すべき導線からゴールに至るまでのユーザーの進捗状況に対して設定します。
- ゴールに至るまでのページ遷移率
- 離脱/直帰率
これらの指標は、改善施策立案時の土台として、施策の結果を分析し解釈する際の指標として活用します。これらの指標が施策によってどのように変化しているかを観察することで、仮説のgood/badだけでなく、なぜその結果になったか、より具体的な振り返りを可能にします。
これらの指標を事前に設定することで、PDCAが滞りにくくなり、進めやすくなります。必ず設定するようにしましょう。


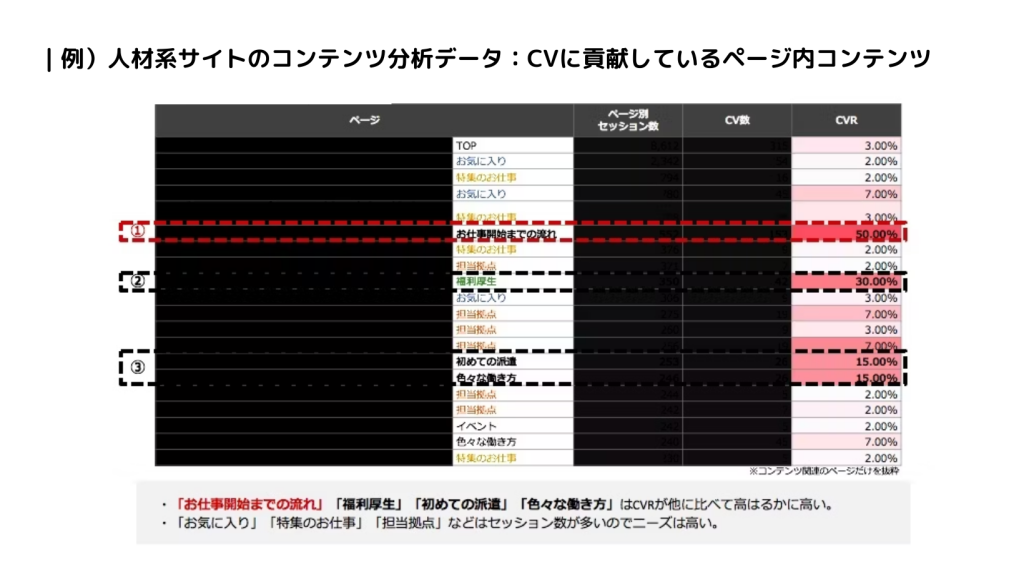
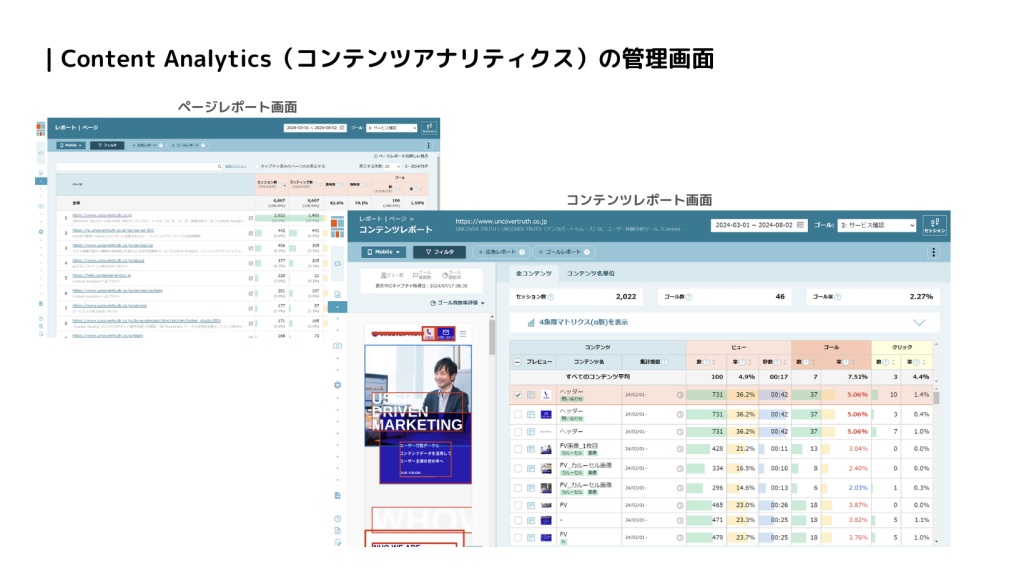
セグメントKPIに影響が出る指標を簡単に確認できる|コンテンツアナリティクス
上記は、Googleアナリティクス等の解析ツールで、各種イベント設定を行い収集したデータです。ちなみに、当社が提供するContent Analytics(コンテンツアナリティクス)では、下記のように、各ページや各ページ内のコンテンツのゴール(CV)貢献度はもちろんのこと、クリック数、どのぐらい見られているかが分かるビュー数等を自動で収集します。各コンテンツ毎の様々な数値データを特別な設定なく確認できます。詳細は下記より、サービスサイトにてご確認ください。

⑤ロードマップを策定する
以上のステップで、各KPIの設定、追う指標の可視化ができました!
これでPDCA運用をするためのパーツは出揃っている状態です。あとは、ゴールから逆算したロードマップを策定すれば、Webサイト改善の準備は全て完了です。ロードマップを作成する際は、以下のように進めましょう。
- マイルストーンを設定する
- マイルストーン毎の定量目標を設定する
- オペレーションを明確にする
マイルストーンを設定する
まずマイルストーンを設定します。マイルストーンは四半期、月で設定することが多く、繁忙期なども意識してみると良いでしょう。(繁忙期にしっかりと獲得できるように準備を進めることが大事です)

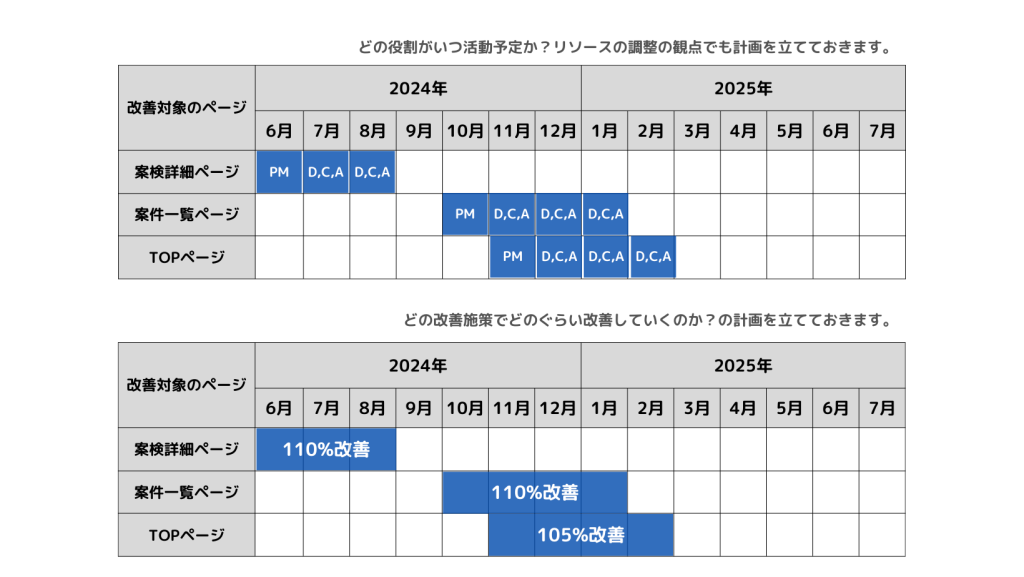
マイルストーン毎の定量目標を設定する
次に定量目標の設定です。この定量目標は、マイルストーン毎の目標KPIと、KPIを達成するための目標行動量の2点を設定します。最終的な目標から逆算し、下記のように具体化していくイメージです。
- どこで(対象のページ)
- 何をどのくらい行うことで(施策の量)
- いつまでに(各マイルストーン)
- どこまで伸ばすのか(目標KPI)
施策量をどれくらい行えば良いかについては、サイトの規模(ユーザー数とCV数)とリソースの2軸で考えましょう。
実行する施策量が多いに越したことはありませんが、施策の有効性の判断を誤らないように閾値を設定することも大事です。サイトや利用ユーザーの方針によって調整をしているため、あくまで目安ですが、当社では、下記のような閾値を設定することで、最低限の質を担保し、物理的に実現可能な施策量を算出するようにしています。
ABテスト実行時の閾値設定の例
規模:中~大規模サイト
対象サンプル数:100CV以上
検証期間:1週間以上
施策量を決めるときに併せて考慮する必要があるのがリソースです。内製の場合は社内で稼働の確保が必要となりますし、外部リソースを活用する場合は委託費用がかかります。目標達成時に想定されるビジネスインパクトを考慮し、投下できるリソースを試算の上、計画を立てましょう。
オペレーションを明確にする
マイルストーンが設定できたら、運用時のオペレーションも明確化しておきます。運用時に最低限必要な役割とその役割毎の情報伝達ルート、その際に必要となるアウトプットやコミュニケーションツール等を整備しておくことで、施策を滞りなく実行することができます。
例えば当社では、プロジェクトマネージャー、ディレクター、アナリスト、デザイナー/コーダー等の役割があり、各役割毎にガントチャートを通じて情報伝達を行なっています。アウトプットとしては予実チェックシート、プランニングシート、ワイヤーフレーム案、デザイン案、画面プレビュー、検証レポートなどがあり、それをbacklog等のプロジェクト管理ツールを通じて共有しています。社内の関係各署に、いつ、どのように施策と結果の共有をするのかも合わせて考えておく必要があります。
このように一連の流れを事前に整備して、施策をスムーズに実行することができます。
KPIを設定し、PDCAを回すことでWebサイトのCVRを改善しよう
上記のステップに沿って、各KPIを設定し、ロードマップを策定することで、より具体的かつ確実に、Webサイトの改善計画を実行することが可能になります。
「上層部から今期の目標値が下りてきたが、どこから改善すれば良いかわからない・・・」
「WebサイトのCVRをあげたいが、どの指標を見ていくべきかわからない・・・」
といった課題をお持ちの方は、ぜひ現状のWebサイトの状態を可視化し、具体的なKPIを設定することにチャレンジしてみてください。
「なんとなく」ではなく、しっかりと計画を立てて、それぞれのKPIを追い、PDCAを回すことで、あなたのWebサイトのCVRは着実に改善していくはずです。
~編集後記~
こんにちは!最近渋谷の新南口がサクラステージに移転しまして出社がすごく楽になった「Content Analytics事務局」です!今回はちょっとボリュームのある記事になっておりますが、きっと皆さまも「追う指標」は悩まれたことがあるのではと考えまして今回作成させていただきました!ぜひご参考にしていただけたら幸いです!
この記事を書いた人

コンテンツアナリティクス事務局