EC事例から学ぶ!戦略的KPI設計とユーザー軸で考えるWebサイト改善|セミナーレポート

この記事では、2024年1月31日にパーソルプロセス&テクノロジー株式会社と共催したウェビナー「EC事例から学ぶ!戦略的KPI設計とユーザー軸で考えるWebサイト改善」の内容の一部抜粋とアーカイブ動画のご紹介をしています。
Webマーケティング戦略設計&KPI設計について|パーソルプロセス&テクノロジー株式会社
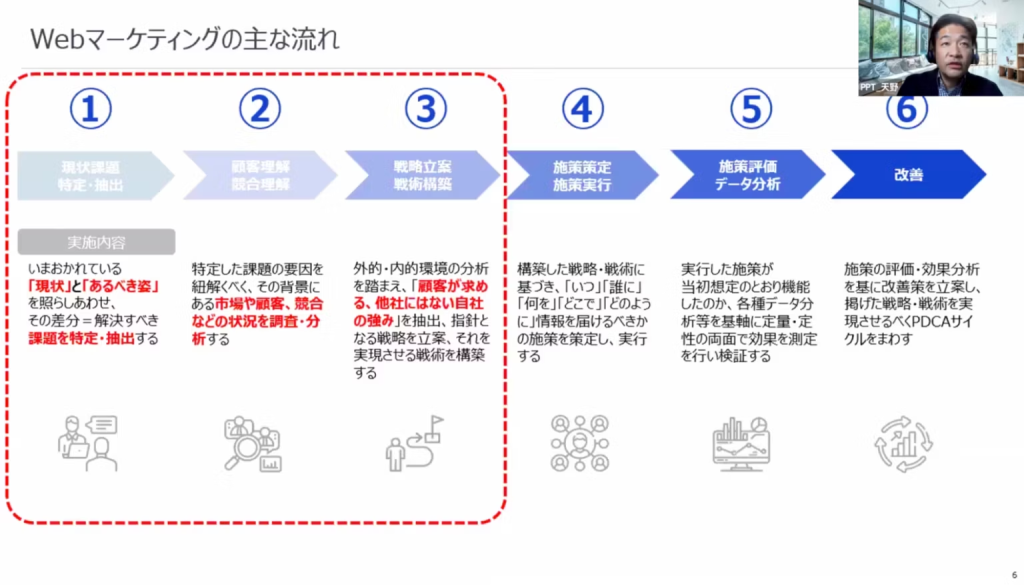
冒頭は、導入としてセールスマーケティング事業部マーケティングコンサルティングGマネージャーの天野耕太氏から、Webマーケティングの主な流れの中から、戦略設計周りのプロセスと内容についてご説明いただきました。

登壇者紹介

パーソルプロセス&テクノロジー株式会社
セールスマーケティング事業部
マーケティングコンサルティングG
データアナリスト
塚本 康太氏
KPI設計について
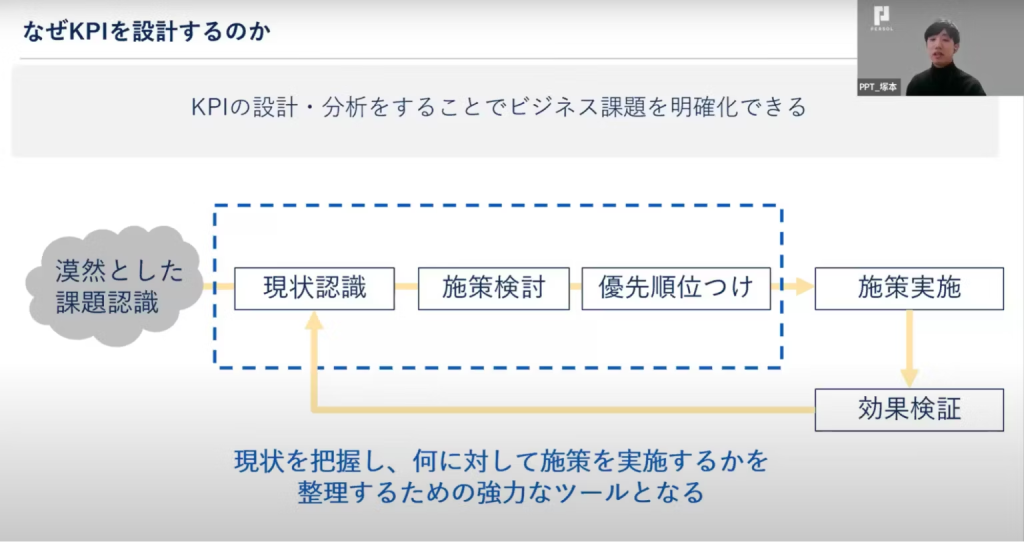
KPIの設計・分析を行うことで、現状の課題が明確化されます。下図はWebマーケティングの改善サイクルです。KPIを設計することで現状を理解したうえで、何に対してどのような施策を実行するかが整理されます。例えば、Webサイトのコンバージョン率を改善したいが、どこから手を付ければいいかわからない場合等にはサイトの課題を整理するために、まずはKPIの設計を行うことをお勧めしています。

KPIツリーをつくる
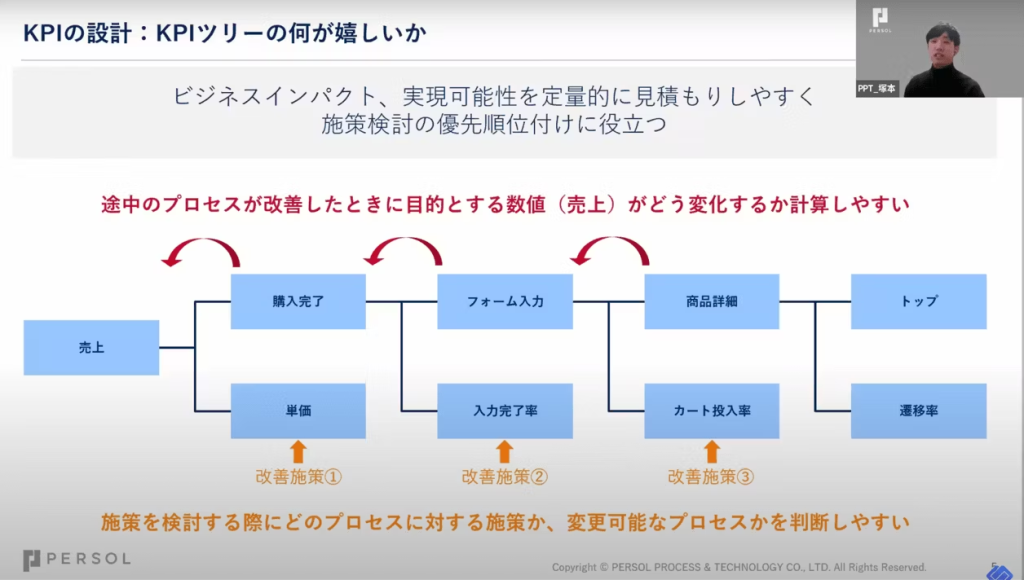
KPIツリーをつくることで、コンバージョンに至るまでのフローを構造的に整理でき、全体の見通しが良くなります。ビジネスインパクトや実現可能性を定量的に見積もることで、どのプロセスに対する施策を行うか、施策検討の優先順位付けに役立ちます。サイトの改善を個別に実施しているが、全体の改善につながりづらいといった場合等は、個別の施策を実施すると全体に対してどのぐらいのインパクトがあるのかを事前にシミュレーションできるようになります。

KPIツリー作成のポイント
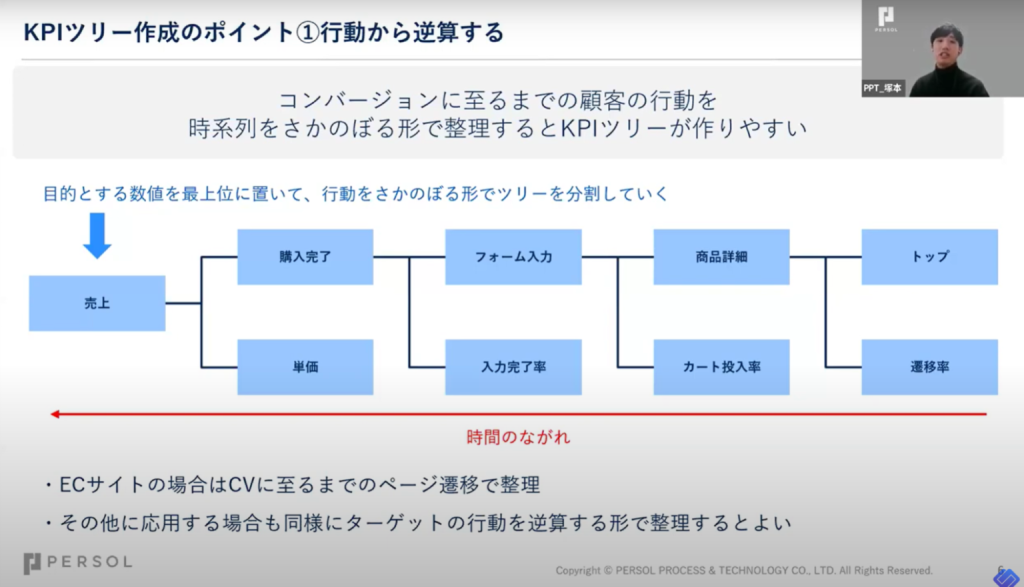
①行動から逆算する

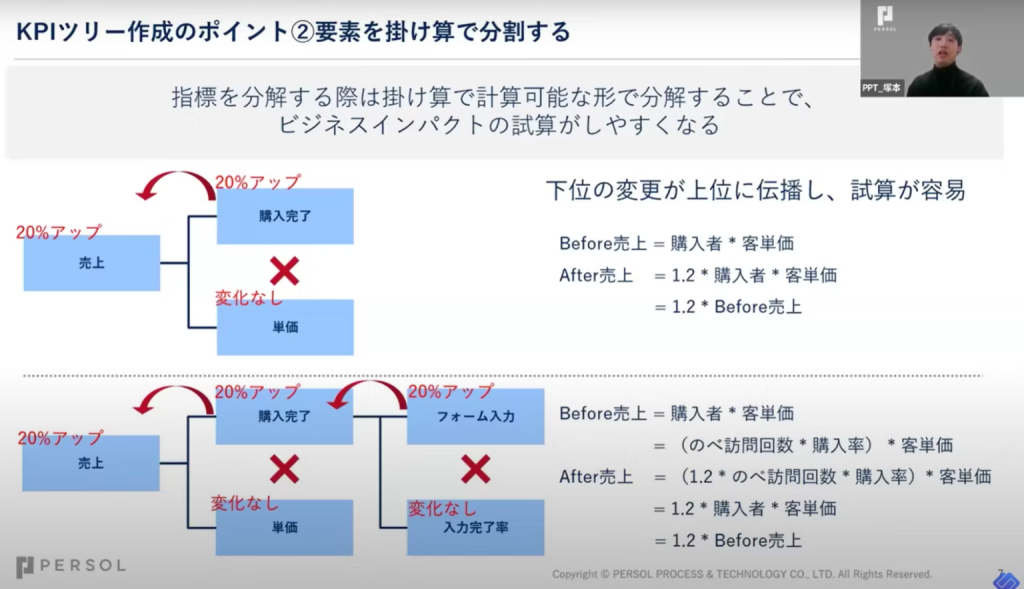
②要素を掛け算で分割する

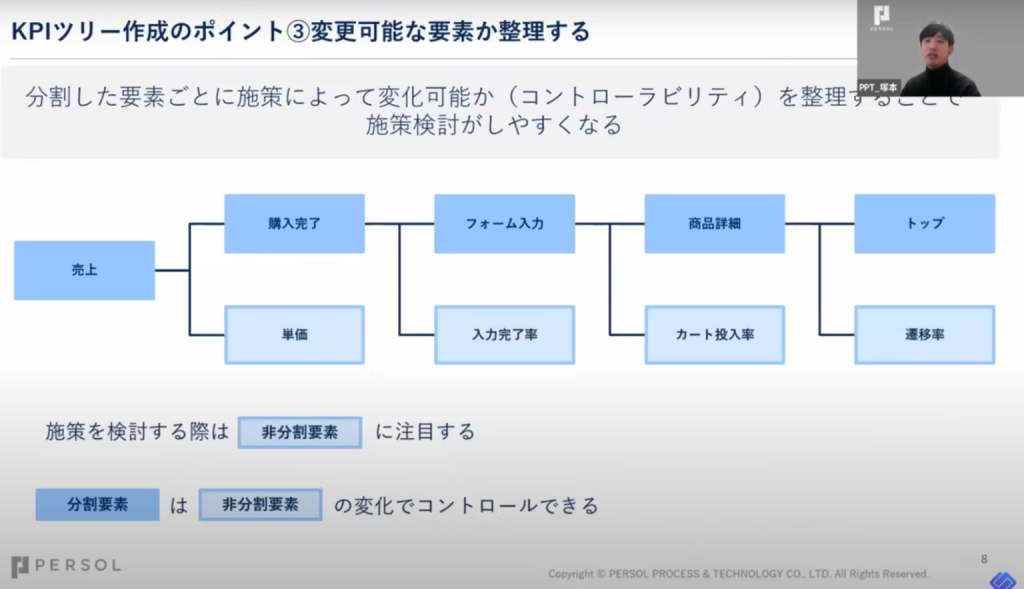
③変更可能な要素か整理する

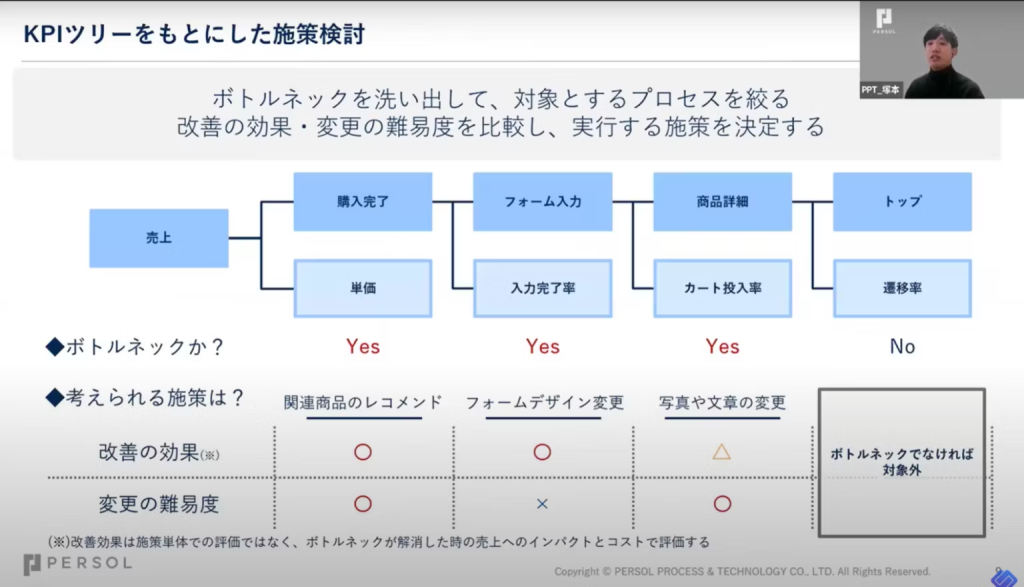
KPIツリーをもとにした施策検討
ボトルネックを洗い出して、対象とするプロセスを絞る。改善の効果・変更の難易度を比較し、実行する施策を決定します。

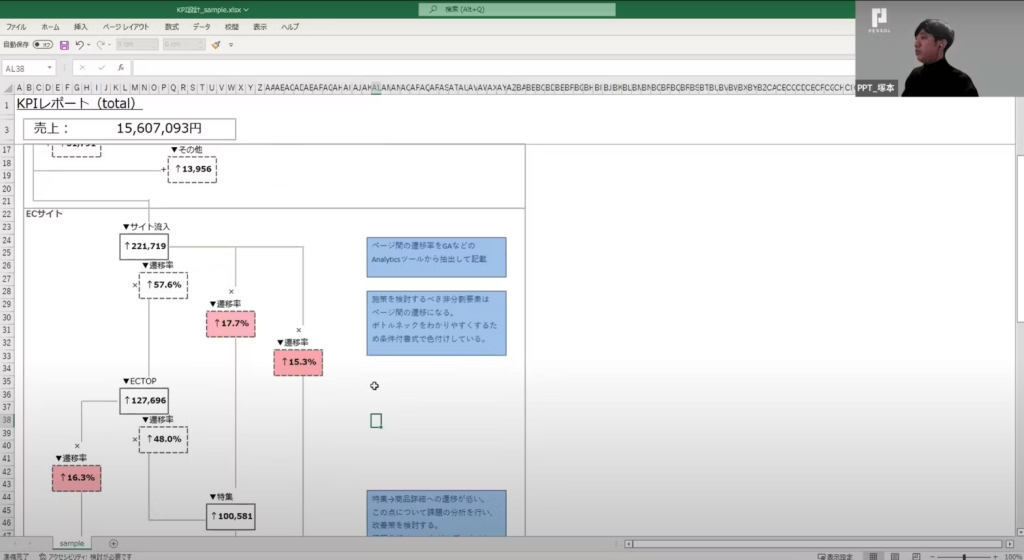
動画内では、エクセルを使用したECサイトを例としたKPIツリーについてご紹介いただいています。動画も併せてご覧ください。

まとめ

ユーザー軸で考えるWebサイト改善|株式会社UNCOVER TRUTH
ここからは、UNCOVER TRUTHの松橋が、WebサイトのCVR(コンバージョン率)改善において、何から順番に考えて取り組むべきか&ユーザーの行動からどのようにページを改善できるのかを同社の提供するContent Analytics(以下:コンテンツアナリティクス)を活用した具体例を交えて解説していきます。
登壇者紹介

株式会社UNCOVER TRUTH
カスタマーサクセスグループ
プロジェクトマネジメントチーム
リーダー
松橋 加奈恵
小売業(SPA)で現場を経験後、採用担当に。採用担当時代に事業戦略やマーケティングを学び、その後2社目となるマーケティング会社へ。大手メーカーや流通系企業とのマーケティング案件を複数担当しながら自社事業のWebサイト・アプリのディレクション・PMとSNS運用の運用責任者となり、この経験を活かしてUNCOVER TRUTHに参画
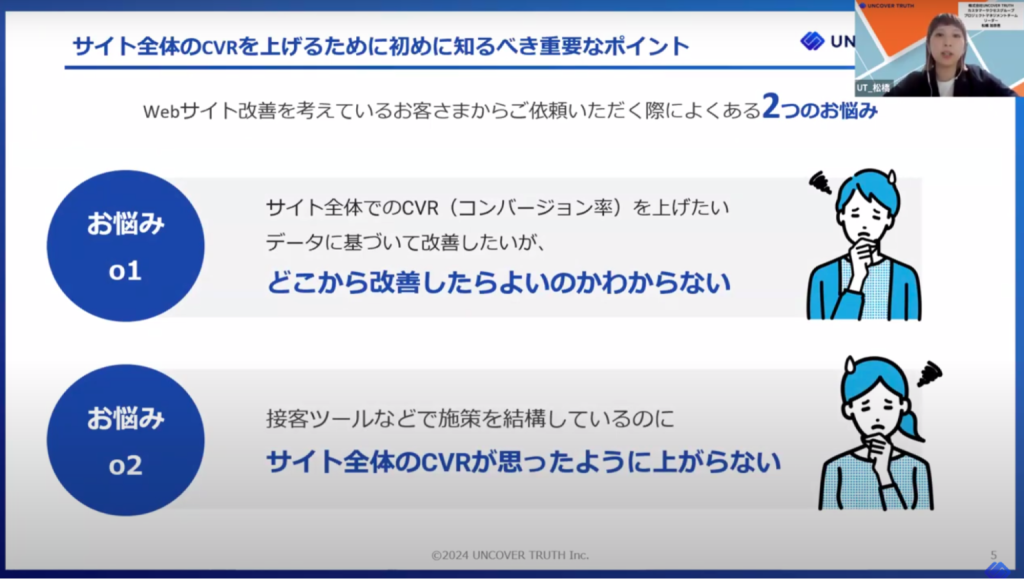
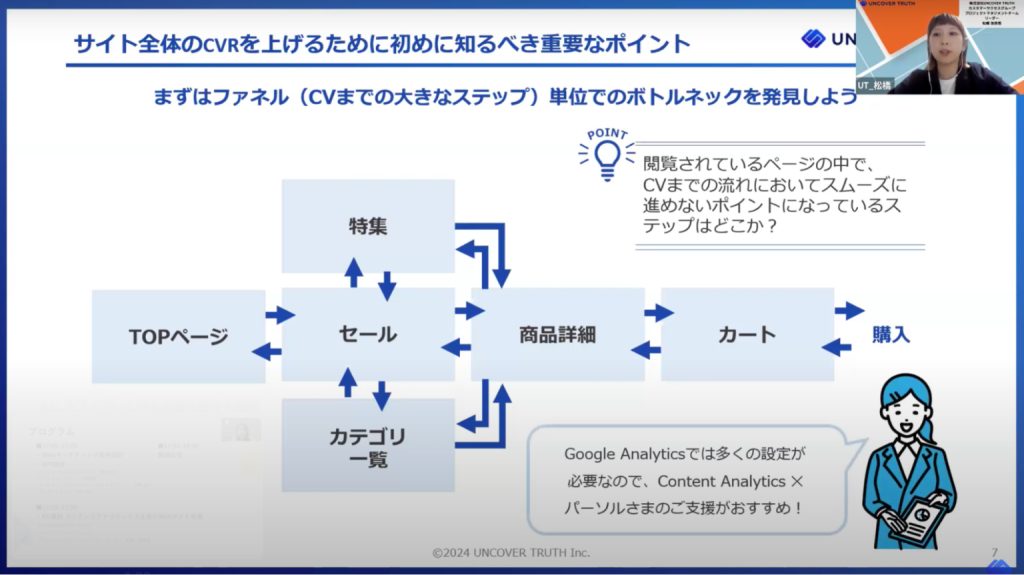
サイト全体のCVRを上げるために初めに知るべき重要なポイント

Webサイト改善でよくあるお悩みは、改善すべきページを見つけられていないことです。改善すべきページを見つけるためには、下図のようにコンバージョンまでのファネルを調べて、ユーザーがスムーズに進めていない箇所を探していきます。

ここからは、ボトルネックとなっているファネルを発見できた後に、具体的にどのようなステップで改善していくかを解説していきます。
サイト改善の具体的なステップと必要なツール
ボトルネックとなっているファネル箇所を見つけたら、そのファネル内で改善すべきページを特定します。そこからユーザーの行動を調べて示唆を導き出し、改善施策を実行します。その後、改善施策の効果を検証し、さらなる改善へとつなげていきます。

今回は、上図の中でも「02:改善すべきページの特定」「03:ユーザーの閲覧行動から示唆を得る」「05:効果を検証しさらなる改善に繋げる」の3つをトピックに、どのようなデータを見て改善に繋げるのかについて解説していきます。

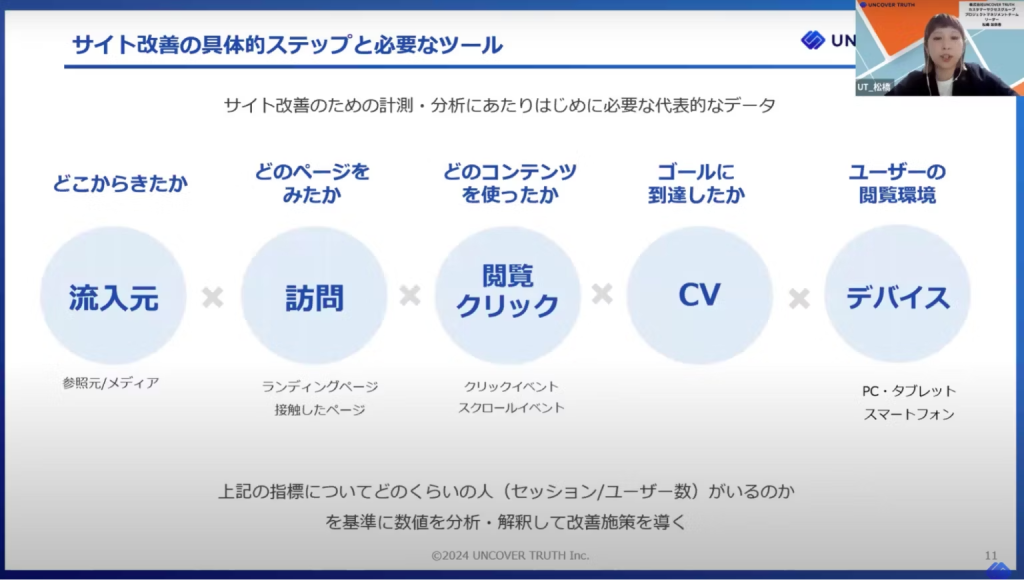
サイト改善のための計測・分析に必要な主なデータは「流入元」「訪問」「閲覧、クリック」「コンバージョン」「デバイス」等があります。これらのデータは、Google Analytics等でも確認できますが、今回は指標の解釈と打ち手を考えやすいツールとして、当社のWebサイト分析ツールであるコンテンツアナリティクスを利用しながら解説していきます。
改善対象にすべきページを特定する
ボトルネックとなっているファネルを特定した後に、その中から改善すべきページを特定する方法をご説明します。URLの条件を指定して「セッション/ユーザー数」×「各ページに接触した場合のコンバージョン率」を比較します。その中で改善のインパクトが大きいページを改善対象とします。下記のように改善対象のページの数値の状況により、方針を検討します。
セッションが多い × CVRが低い
多くのユーザーの興味関心を引いているようですが、コンバージョンには繋がっておらず必要な情報や理解しやすいデザインになっていない可能性があるため、このページのUIの改善を検討します。
セッションが少ない × CVRが高い
コンバージョンには繋がりやすいページのため、より多くのユーザーに見てもらえるように、このページへの集客の改善を検討します。
今回は、ページのUIの改善を例に進めていきます。
ユーザーの閲覧行動から改善すべき要素をみつける
改善すべきページを特定できても、ファネルの時と同様に、今度はそのページのどこを改善すべきなのかわからないという悩みが出てきてしまいます。この場合、ユーザーのページの使い方を見ていきながら、そのページの何が課題でCVRが上がらないのかを調べていきます。つまりは、CVRを上げるために変える要素を見つけることが重要になります。
そのためには、ページ内の詳細なデータを確認していく必要があるため、前述した通り、当社が開発したWebサイト分析ツール、コンテンツアナリティクスを使いながら解説していきますので、ここでコンテンツアナリティクスについて少し説明させていただきます。
【コンテンツアナリティクスとは】
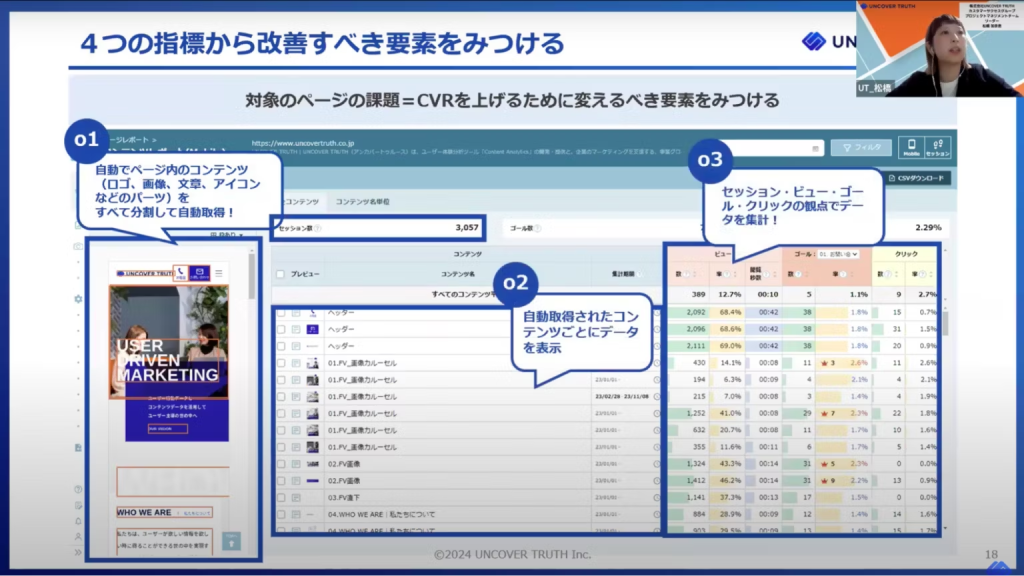
コンテンツアナリティクスは、ヒートマップツールの開発やWebサイトの分析・改善等、11年ユーザー分析を専門としてきたWEB解析のプロである当社が開発した、ページ単位でのデータとページ内の画像やテキスト等のコンテンツ単位でのデータを分析できるツールです。

上図がコンテンツアナリティクスの画面になります。左側に選択したページが表示され、自動でコンテンツ(ロゴ、画像、文章、アイコン等のパーツ)へ分割し、それぞれのコンテンツ領域を表示しています。中央には分割された各コンテンツが一覧化されます。右側は各コンテンツの指標毎の数値が表示される仕組みです。次に、このコンテンツアナリティクスの各指標と特徴についてご説明します。
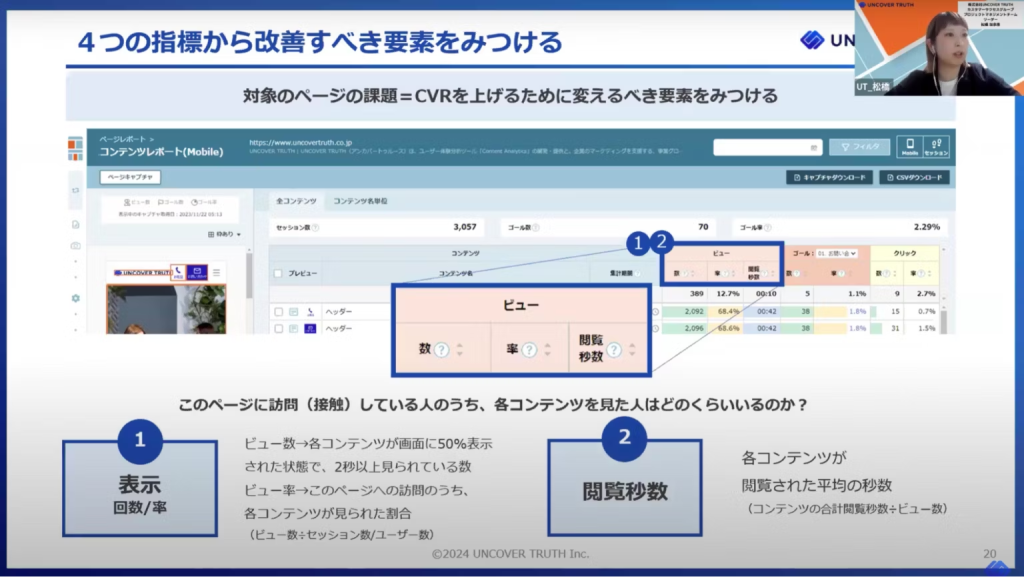
【指標|ビュー、閲覧秒数】

ビューのポイント
ビューを使うことで、ヒートマップで見ていたような「どこまで見られているか」「どのぐらい見られているか」も細かく確認できます。ヒートマップではこのあたり、このエリアだった解釈が、コンテンツ単位の数値で分かるようになります。
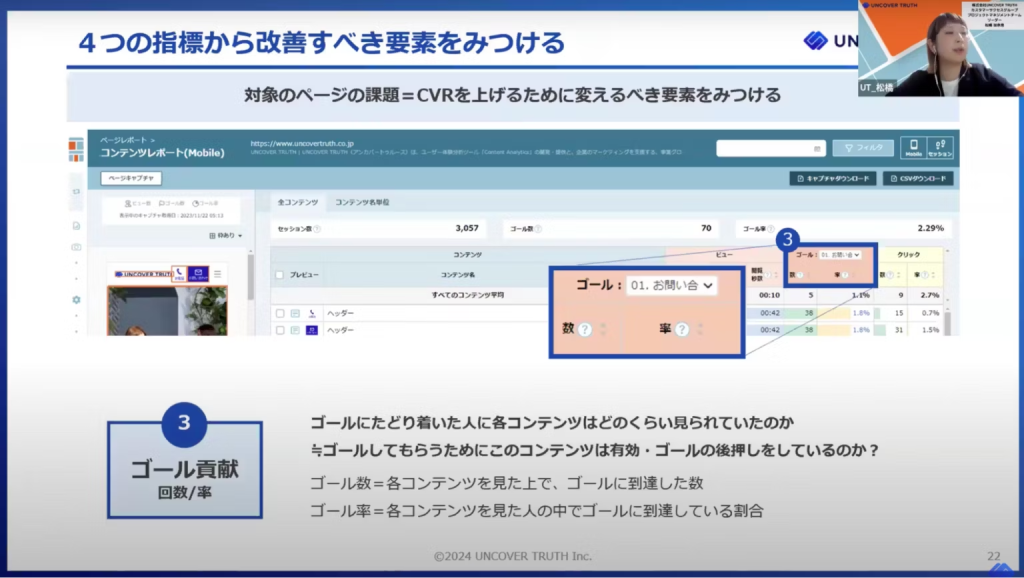
【指標|ゴール】

ゴールのポイント
サイトに訪れて、ゴール(購入・問い合わせなど)してくれるユーザーが、「どんなこと」に興味があるのか「どんなコンテンツを用意すればゴールしやすくなるのか」の答えやヒントを得ることができます。コンテンツ毎にゴールの貢献が見られるため、アンケートを取ったかのようにユーザーの嗜好性を数値で知ることができます。
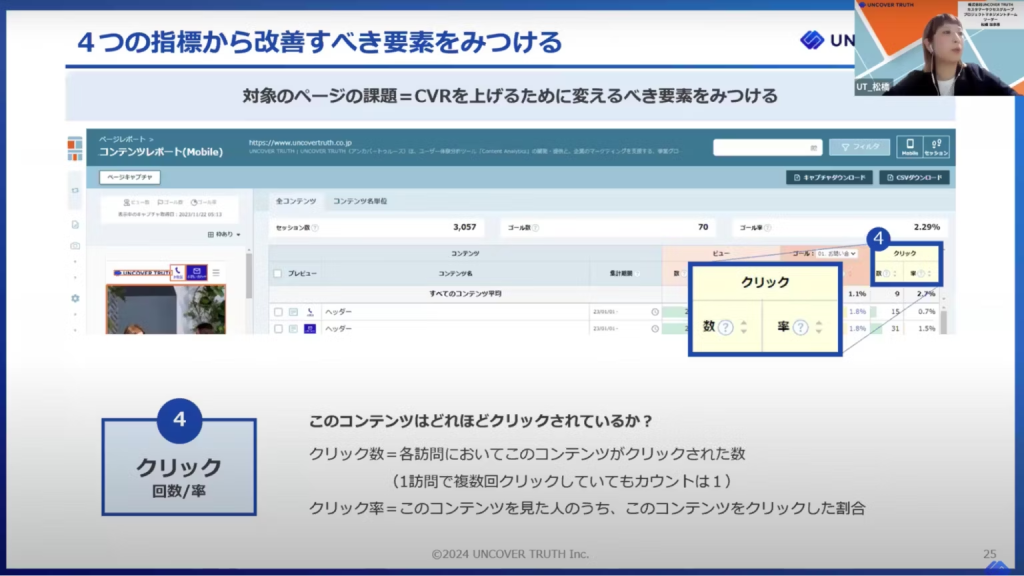
【指標|クリック】

クリックのポイント
ボタンやパーツ、アンカーリンクやメニュー等がどのぐらい利用されているか、ゴールを促すために新たに設置したパーツがどのぐらい利用されているか等、GA4ではイベント設定が必要な部分も、コンテンツアナリティクスなら新たな設定不要で自動で取得します。
このような指標を用いながら、改善対象ページ内の改善すべき要素を考えていきます。
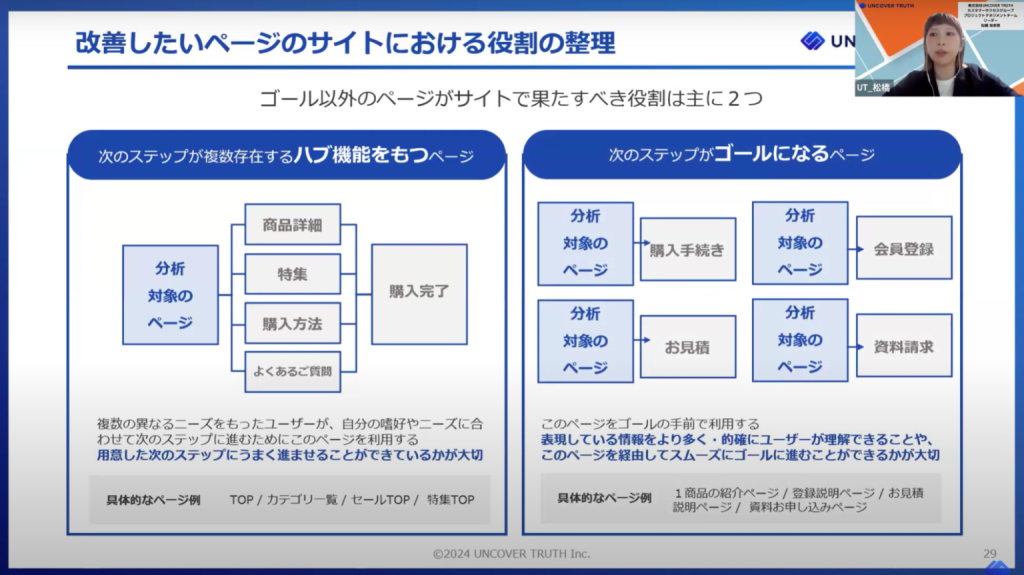
改善したいページのサイトにおける役割の整理
これらの指標からユーザー行動を見る前に、これから分析しようとしているページが、何の役割を担っているか事前に理解しておく必要があります。ゴールページ以外のページがサイトで果たす役割は、次のステップが複数存在するハブ機能となるページか、次のステップがゴールになるページの2つです。役割によって、改善すべき方向性が変わってきます。

データを解釈してページ改善につなげる方法
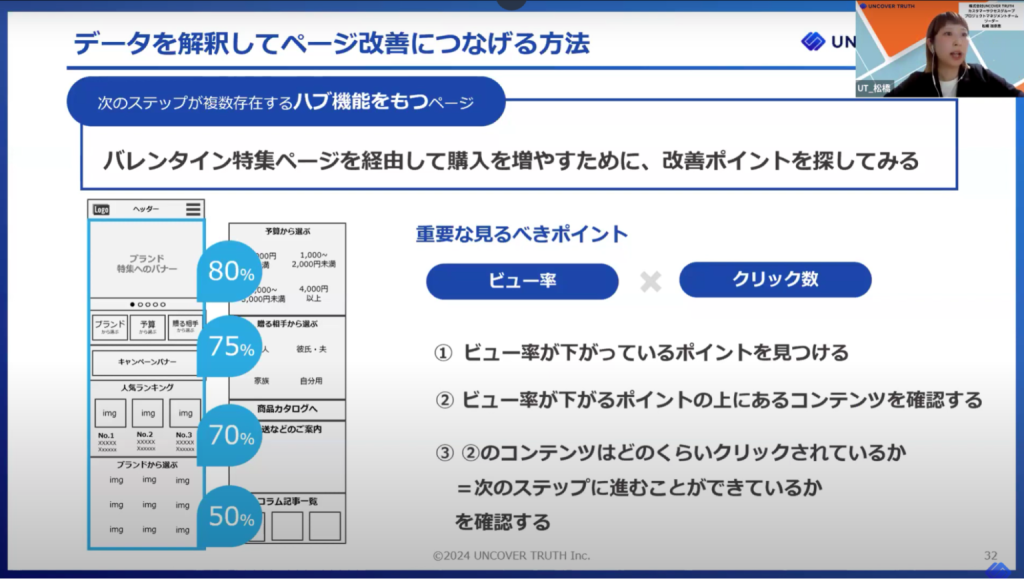
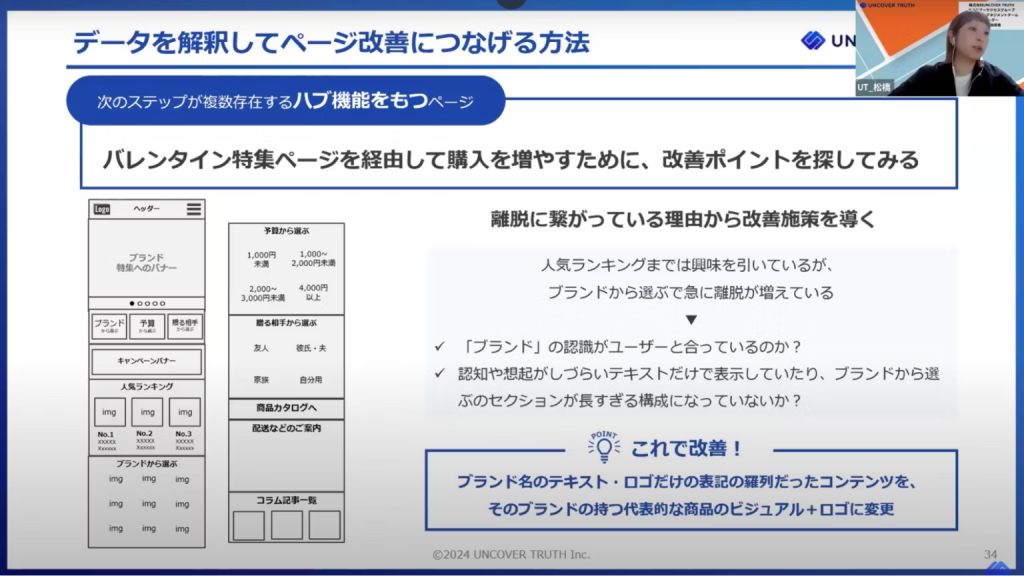
ページの役割ごとに、コンテンツアナリティクスの4つの指標を使ったデータの解釈と具体的な改善方法についてご紹介します。まずは、ハブ機能をもつページから解説します。ハブ機能をもつページは、用意した次のステップにうまく進んでもらえているかが重要です。ここでは、バレンタイン特集のページを改善対象とし、ビュー率とクリック数で確認していきます。
【ハブ機能をもつページ】

ビュー率を見ていくことで、ヒートマップのスクロール率と同じような分析が可能です。まずはビュー率が下がっている個所を見ていきます。上図であれば、70%から50%に下がる箇所です。その際、クリックと併せて考えることで、ビュー率が下がっているがクリック数が一定数確認できるのであれば、次のステップに進んだ人の分ビュー率が減っていると考えられます。ハブとしての役割を果たしているのでこの場合、大きな問題ではありません。クリックされていない場合は、ここが離脱ポイントのため、離脱させないようにページの改善が必要な箇所となります。

上図は一例ですが、ビュー率とクリック数を確認するこで、ページ内の改善すべき箇所が特定され、そこに対しての示唆を出し方針を決定していきます。
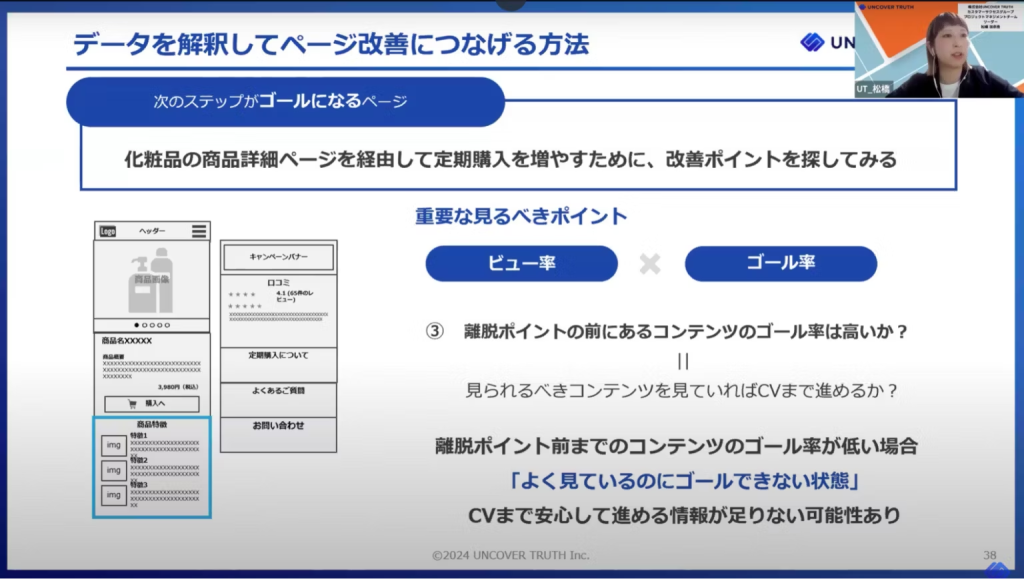
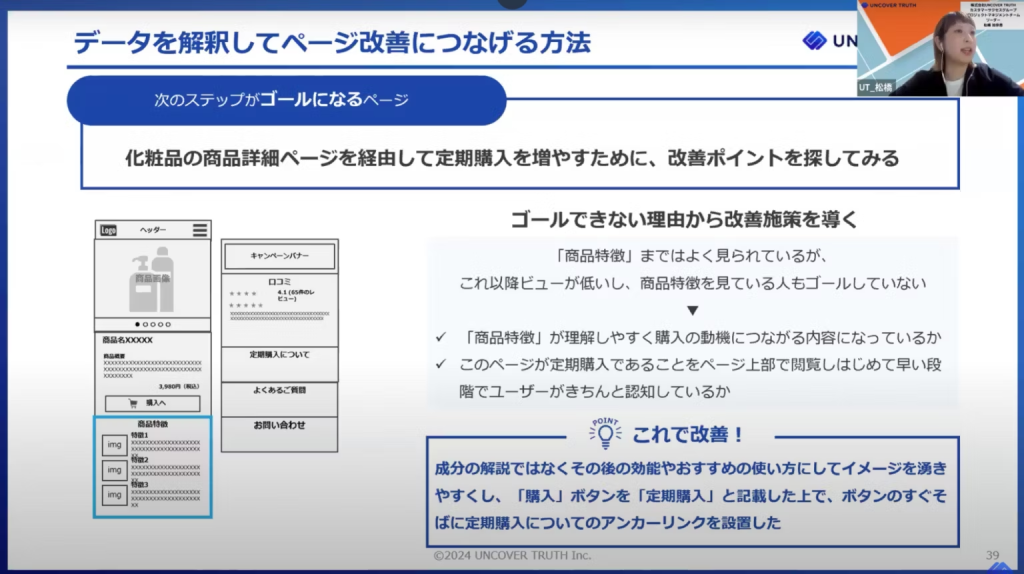
【次のステップがゴールになるページ】

次に、次のステップがゴールになるページを見てみます。ここでは、先ほどのビュー率と併せてゴール率から考えていきます。ビュー率が大きく下がる箇所=離脱ポイントの手前にあるコンテンツのゴールへの貢献率が高いかどうかが重要です。コンバージョンの手前のページとなるので、離脱ポイント近辺のゴール率が低いということは、コンバージョンに至っていないということです。コンバージョンするための動機付けや必要な情報が不足している等が考えられます。

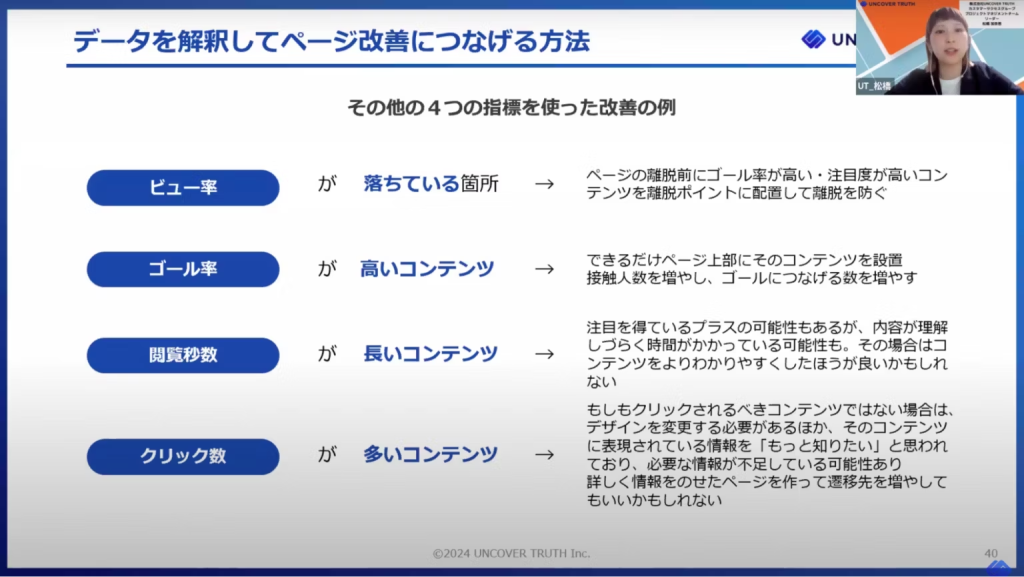
上図も先ほどと同様に一例にはなりますが、よりコンバージョンしてもらえるような改善案を考えやすくなります。このように、ページの持つ役割によって、みるべき指標と考えるべき改善の方向性が異なるのをお分かりいただけるかと思います。他にも指標の状況による改善は様々ですので、下図に例を挙げておきます。

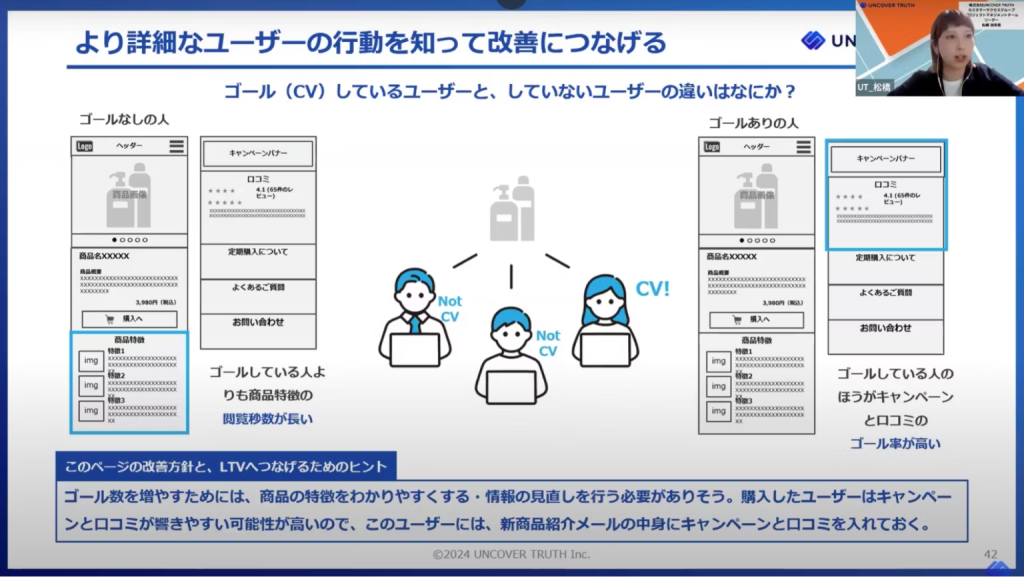
より詳細なユーザーの行動を知って改善につなげる
コンテンツアナリティクスには「行動」「ページ」「ユーザー」「ゴール」等のフィルタをかけられる機能があります。下図は、コンバージョンしているユーザーと、コンバージョンしていないユーザーでフィルタをかけた例になります。このように、フィルタ機能を使うことで、コンバージョンしているユーザー、していないユーザーそれぞれに向けた改善施策へのヒントが導き出せるようになります。

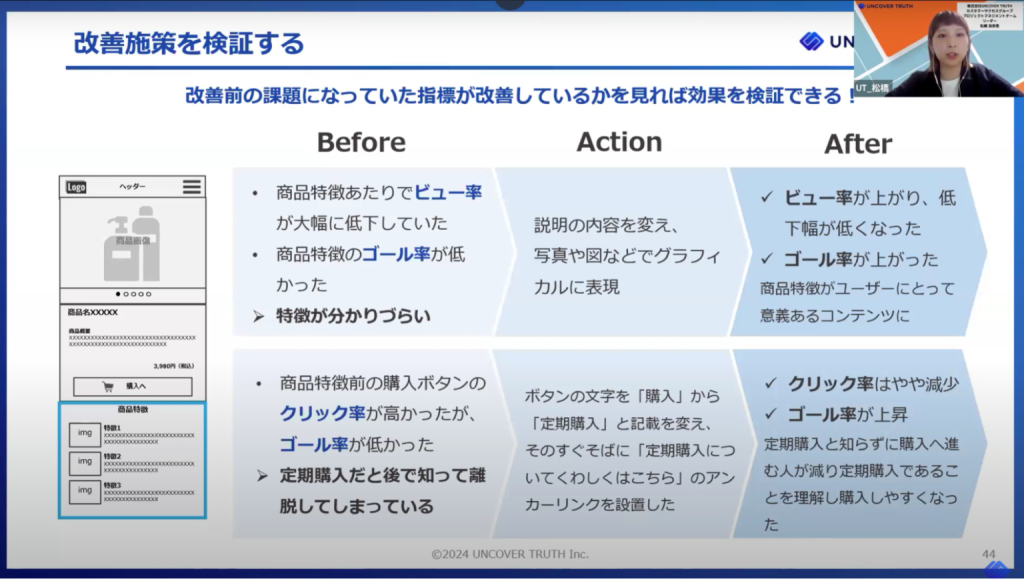
改善施策を検証する
最後に、ここまで挙げてきたような改善施策を行った後、どのように効果を検証していくかについて解説します。コンテンツアナリティクスの場合、4つの指標を利用することで、改善前の課題となっていた指標が、施策後にどう変化したかを確認することで、よりわかりやすく効果を検証できるようになります。

コンテンツアナリティクスは日々新機能を追加・アップデートを継続中です。Webサイトの改善だけではなく、ユーザーのLTVを上げるための施策につなげるCRMツールとしての機能をはじめ、まだまだご紹介できていない機能がたくさんあります!ぜひお気軽にお問合せくださいませ。
動画はこちらから
本セミナーレポートは本編の一部を抜粋した内容です。すべての内容はぜひ動画内でご確認ください。※動画は遷移先のページでご登録後にご覧いただけます。
コンテンツアナリティクスの活用方法がわかる資料配布中
GoogleアナリティクスのバージョンがUA(ユニバーサルアナリティクス)からGA4に移行された現在、画面操作や分析方法が難しくWEBサイト改善やコンバージョン改善に苦戦している企業が増えています。当社CAOの小川卓が「コンテンツアナリティクスを使って自社サイトを分析しました」と題してWEBサイト改善で見ていくポイントと活用事例のホワイトペーパーを作成いたしました。ぜひご活用ください。

この記事を書いた人

伊藤 有紀子(いとう ゆきこ)
株式会社UNCOVER TRUTH
ビジネスデベロップメントグループ
Content Analytics チームリーダー